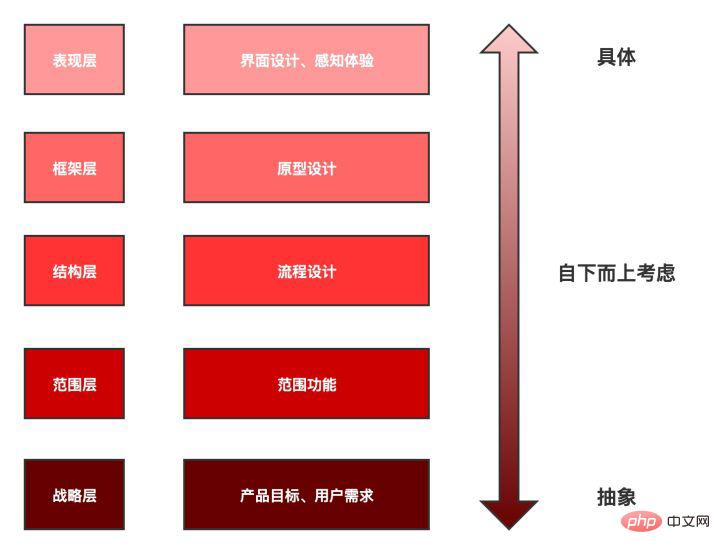
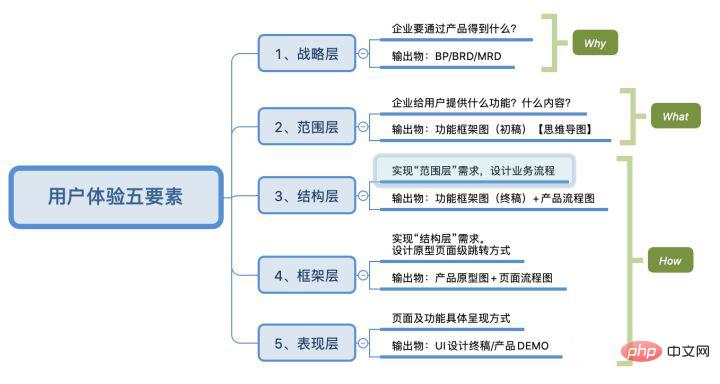
用户体验五要素是什么
用户体验五要素:1、用户需要,用户和经营者分别想从这个产品中获得什么;2、范围功能,这个产品有哪些功能;3、流程设计,可分为交互设计和信息架构两个大的部分,交互设计描述“可能的用户行为”,信息架构关注如何将信息表达给用户;4、原型设计,决定某个板块或按钮等交互元素应该放在页面的什么地方;5、感知设计,是将内容、功能和美学汇集到一起来产生一个最终设计,从而满足其他层面的所有目标。

本教程操作环境:windows7系统、Dell G3电脑。
用户体验(User Experience,简称UE/UX)是用户在使用产品过程中建立起来的一种纯主观感受。但是对于一个界定明确的用户群体来讲,其用户体验的共性是能够经由良好设计实验来认识到。计算机技术和互联网的发展,使技术创新形态正在发生转变,以用户为中心、以人为本越来越得到重视,用户体验也因此被称做创新2.0模式的精髓。
用户体验五要素包含哪些内容:


总体展现:

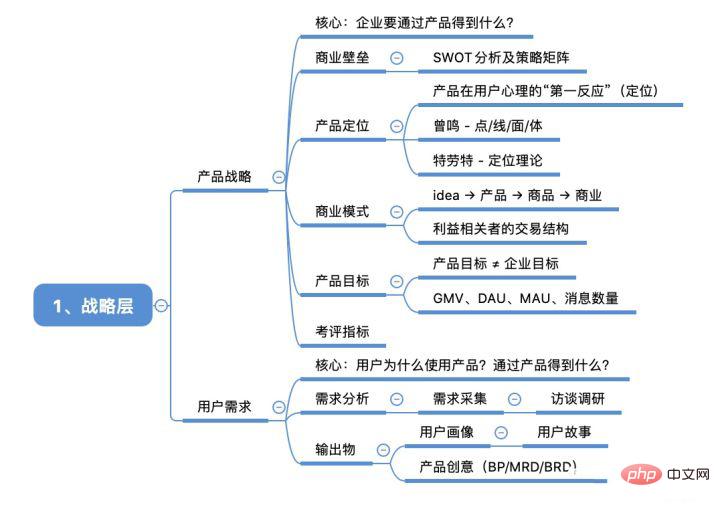
1.战略层(strategy)
战略层,就是用户和经营者分别想从这个产品中获得什么。

用户想要获得的,就是“用户需求”,是来自公司或者团队外部的需求,为了确定用户需求,首先要确定产品的target user。确定产品的目标用户,有以下几个步骤:
1)用户细分:将用户分成较小的有共同需求的组(人口统计学、消费心态档案等);
2)用户研究:知道用户是谁(问卷调查、访谈、实地考察、焦点小组、卡片分类等);
3)人物角色:从用户研究中提取出可以成为样例的虚拟人物。
通过使用以上几个手法,能确定出用户的需求,确定出产品在战略层的内容。
经营者想要获得的,就是“商业目标”,这是来自公司内部的需求,可以是用户数量目标、品牌宣传目的或者盈利目的。总之,老板或者团队想要获得的,也属于战略层的内容。
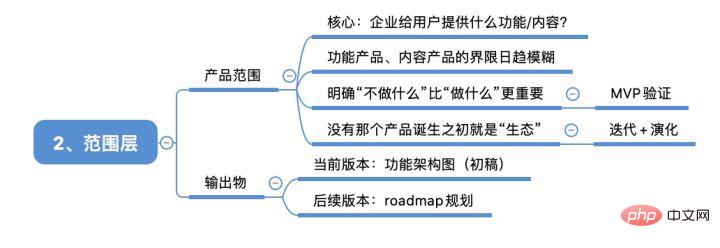
2、范围层(Scope)
范围层,就是这个产品有哪些功能,这个产品都可以干些什么。

当你把用户需求和网站目标转变成网站应该提供给用户什么样的内容和功能时,战略就变成了范围。根据范围层的具体内容,可以将产品分为两大类:工具型和内容型,或者有的产品两者兼有。
工具型产品要考虑的是功能规格,对产品的功能组合进行详细描述。功能规格的描述语言应该:乐观、具体、客观。
乐观:防止做什么,而不是不能做什么。例如:论坛不允许未登录用户发言->如果用户发言时未登录,系统应该引导用户登录并返回;
具体:尽可能解释清楚。例如:论坛发言需要过滤敏感词语->发言中包含附件中词语的需要替换为*号,词库可更新;
客观:避免主观语气。例如:界面的风格应该是时尚的->产品外观应该符合企业品牌AI指南。
内容型产品要考虑的是内容需求,对各种内容元素的要求进行详细描述。
内容可以包括文本、图像、音频、视频等。在确定产品要提供的内容后,要根据用户需求、产品目标(战略层的内容)和可行性评定内容的优先级。在产品运转过程中,要安排日常的运维工作,而内容的更新频率要符合用户的期望。因此,内容的维护工作要根据战略目标来安排。如:你期望用户多久访问一次?从用户需求来看,他们希望多久更新一次。此外,还要根据不同用户准备不同特性的内容。
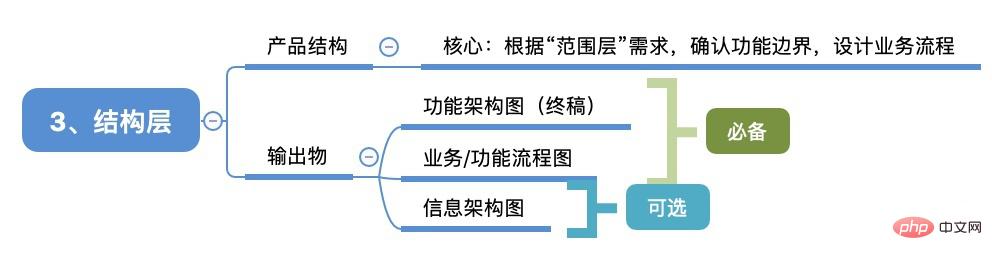
3、结构层(Structure)

在收集完用户需求并将其排列好优先级后,需要将这些分散的片段组成一个整体,这就是结构层:创建产品功能和内容之间的关系。
结构层分为交互设计和信息架构两个大的部分。
交互设计是:描述“可能的用户行为”,定义“系统如何配合与响应”这些用户行为。不要让用户去适应产品,而要让产品与用户互相适应,预测对方的下一步。
信息架构是:关注如何将信息表达给用户,着重于设计组织分类和导航结构,让用户容易找到。
交互设计应该至少包括概念模型和错误处理。
信息架构有两种分类体系:从上到下和从下到上。其结构可以有层级结构、矩阵结构、自然结构和线性结构。一般来说,网站都是以上多种结构的综合,一种结构为主,其他结构为辅。
1)层级结构
也称树状结构或中心辐射(hub-and spoke)结构,即节点与其他相关节点之间存在父级/子级的关系。这种结构最为常见。
2)自然结构
不会遵循任何一致的模式,适合于探索一系列关系不明确或者一直在演变的主题,如鼓励用户自由探险的某些娱乐网站。但如果用户下次还需要依靠同样的路径去找到同样的内容,则不太适合。
3)矩阵结构
通常帮助那些带着不同需求而来的用户,使他们能在相同内容中,寻找各自想要的东西,如:用户可以选择通过颜色或尺寸来浏览产品。
4)线性结构
常常用于小规模的结构,如单篇文章或专题;大规模的结构则被用于限制那些需要呈现的内容顺序对于符合用户需求非常关键的应用程序。
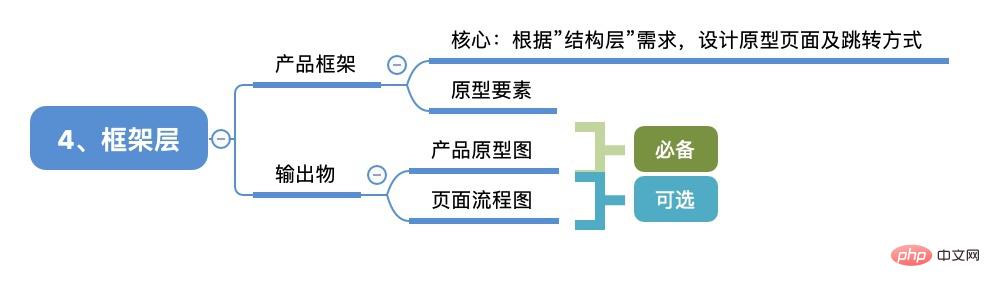
4、框架层(Skeleton)

框架层决定某个板块或按钮等交互元素应该放在页面的什么地方。结构层中形成了大量的需求,框架层中,我们要更进一步地提炼这些需求,确定详细的界面外观、导航和信息设计,使晦涩的结构变得实在。
在设计框架层的内容时,要遵循两条原则:遵循用户日常使用习惯和恰当使用生活中的比喻。
框架层包含界面设计、导航设计和信息设计三个方面。
界面设计为用户提供做某些事的能力。做界面设计时,要选择合适的元素,让用户一眼就能看到最重要的东西。
导航设计给用户提供去某个地方的能力。做导航设计时,要提供网页之间的跳转方法,传达元素与内容之间的关系,传达内容与页面之间的关系。
信息设计是将想法传达给用户。信息设计是将各种设计元素聚合到一起,反映用户的思路,支持他们的任务和目标。包括视觉、分组等各个方面。
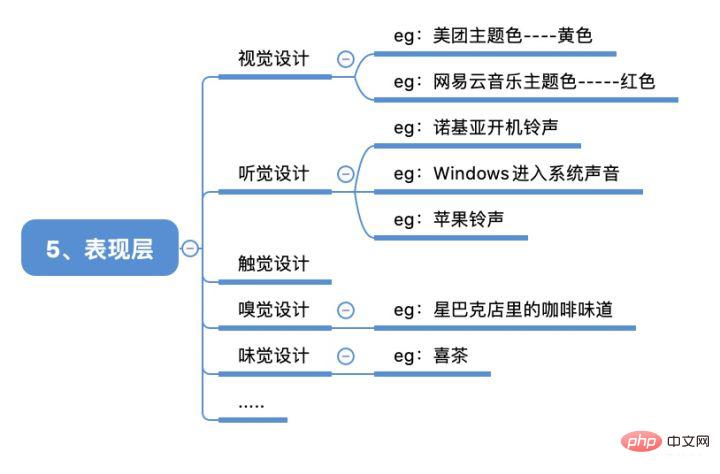
5、表现层(Surface)

表现层是用户所能看见的一切,字体的大小,导航的颜色,整体给人的感觉。在这一层,内容、功能和美学汇集到一起来产生一个最终设计,从而满足其他层面的所有目标。
成功的界面设计有两个特点:
1)他们遵循的是一条流畅的路径。用户在浏览过程中有流畅感,不会被阻碍。
2)在不需要用太多细节来吓倒用户的前提下,为用户提供有效选择的、某种可能的“引导”。
更多相关知识,请访问常见问题栏目!
以上是用户体验五要素是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 了解vivox100s和x100的用户体验差异
Mar 23, 2024 pm 05:18 PM
了解vivox100s和x100的用户体验差异
Mar 23, 2024 pm 05:18 PM
随着科技的不断发展,人们对于通讯设备的要求也在不断提升。在市场上,Vivox100s和X100是两款备受关注的手机品牌。它们都拥有独特的特点,各有各的优势。本文将比较这两款手机的用户体验差异,帮助消费者更好地了解它们。Vivox100s和X100在外观设计上有着明显的区别。Vivox100s采用了时尚简约的设计风格,机身轻薄,手感舒适;而X100则更注重实用
 为什么有人认为安卓拍照可以吊打苹果?答案就这么直接
Mar 25, 2024 am 09:50 AM
为什么有人认为安卓拍照可以吊打苹果?答案就这么直接
Mar 25, 2024 am 09:50 AM
在讨论安卓手机的拍照功能时,大多数用户对其给予了肯定,与苹果手机相比,用户普遍认为安卓手机的拍照表现更出色。这一观点并非毫无根据,实际原因也是显而易见的。高端安卓手机在硬件配置方面具有较大的竞争优势,尤其是摄像头传感器方面。许多高端安卓手机采用最新的、顶级的摄像头传感器,这些传感器在像素数、光圈大小和光学变焦能力等方面往往比同期发布的iPhone更为突出。这种优势使得安卓手机在拍摄照片和录制视频时能够提供更高质量的成像效果,满足用户对于摄影和摄像的需求。因此,硬件配置的竞争优势成为了安卓手机吸引
 小米汽车 APP 登顶苹果 App Store 免费榜 官方大定近 9 万
Apr 01, 2024 am 09:56 AM
小米汽车 APP 登顶苹果 App Store 免费榜 官方大定近 9 万
Apr 01, 2024 am 09:56 AM
3月31日,CNMO注意到,小米汽车移动端应用程序于3月31日荣登苹果AppStore免费应用排行榜榜首位置。据悉,小米汽车官方App以其全面的功能和卓越的用户体验赢得了广大用户的青睐,迅速跃居榜单第一。该款备受关注的小米汽车App不仅实现了线上购车流程的无缝对接,更集成了远程车辆控制服务,用户足不出户即可完成车辆状态查询、远程操作等一系列智能化操作。特别是在小米汽车SU7新车型发布之际,App同步上线,用户可以通过App直观了解SU7的各项配置细节,并顺利完成预订购车。小米汽车App内部设计涵
 优派携惊艳 8K 大屏亮相 ChinaJoy2024
Jul 24, 2024 pm 01:33 PM
优派携惊艳 8K 大屏亮相 ChinaJoy2024
Jul 24, 2024 pm 01:33 PM
7月26日-7月29日,一年一度的ChinaJoy2024将在上海新国际博览中心盛大开幕,优派将携手ZOL中关村在线共同为广大用户及游戏爱好者打造一场包含视觉、听觉、触觉全覆盖的科技盛宴。ZOL中关村在线是一家资讯覆盖全国并定位于销售促进性的IT互动门户,是集产品数据、专业资讯、科技视频、互动行销为一体的复合型媒体。中关村在线打破次元壁,以"潮好玩"为主题亮相于ChinaJoy的E7馆S101展位,为来自全球的观众和业内人士带来多元沉浸的观展体验。优派展区:探索高端显示科技1
 用户体验五要素是什么
Aug 26, 2022 pm 05:24 PM
用户体验五要素是什么
Aug 26, 2022 pm 05:24 PM
用户体验五要素:1、用户需要,用户和经营者分别想从这个产品中获得什么;2、范围功能,这个产品有哪些功能;3、流程设计,可分为交互设计和信息架构两个大的部分,交互设计描述“可能的用户行为”,信息架构关注如何将信息表达给用户;4、原型设计,决定某个板块或按钮等交互元素应该放在页面的什么地方;5、感知设计,是将内容、功能和美学汇集到一起来产生一个最终设计,从而满足其他层面的所有目标。
 php CodeIgniter最佳插件:让你的网站更上一层楼
Feb 19, 2024 pm 11:48 PM
php CodeIgniter最佳插件:让你的网站更上一层楼
Feb 19, 2024 pm 11:48 PM
CodeIgniter是一个功能强大的PHP框架,但有时您可能需要额外的功能来扩展其功能。插件可以帮助您实现这一目标。它们可以提供各种各样的功能,从提高网站性能到改进安全性。1.HMVC(分层模型视图控制器)Hmvc插件允许您在CodeIgniter中使用分层MVC架构。这对于具有复杂业务逻辑的大型项目非常有用。使用HMVC,您可以将控制器组织到不同的模块中,并根据需要加载和卸载这些模块。演示代码://在config/routes.php中添加以下代码:$route["/module/contr
 DXO:华为 Mate60 Pro 屏幕测试得分 143 有明显改善
Mar 22, 2024 pm 06:31 PM
DXO:华为 Mate60 Pro 屏幕测试得分 143 有明显改善
Mar 22, 2024 pm 06:31 PM
3月21日,CNMO注意到,DXOMARK公布了华为Mate60Pro的屏幕测试成绩,得分为143分,在全球屏幕排行榜中处于中游位置。根据DXOMARK的评价,该设备的屏幕提供了令人舒适的用户体验。与上一代华为Mate50Pro相比,最新版本的屏幕在运动和触控响应以及伪像管理方面都有明显的改善,让用户享受到更加优质的视觉体验。屏幕的可读性基本保持了上一代产品的水平,尽管弱光环境下的亮度稍显不足,但该设备屏幕在大多数环境光线条件下可读性良好,色彩呈现准确。尤其在户外的可读性相当不错,屏幕亮度达到了
 刨析Vue的服务器端通信流程:如何提高用户体验
Aug 10, 2023 am 11:19 AM
刨析Vue的服务器端通信流程:如何提高用户体验
Aug 10, 2023 am 11:19 AM
刨析Vue的服务器端通信流程:如何提高用户体验引言:随着互联网的快速发展,客户端与服务器之间的通信变得日益重要。Vue作为一种现代的JavaScript框架,为开发者提供了丰富的工具和技术来实现服务器端通信。本文将深入探讨Vue的服务器端通信流程,并介绍一些提高用户体验的技巧和最佳实践。一、Vue服务器端通信流程概述Vue的服务器端通信流程包括以下几个关键步





