vue不是前端css框架,而是前端JavaScript框架。Vue是一套用于构建用户界面的渐进式JS框架,是基于MVVM设计模式的前端框架,且专注于View层。Vue.js的优点:1、体积小;2、基于虚拟DOM,有更高的运行效率;3、双向数据绑定,让开发者不用再去操作DOM对象,把更多的精力投入到业务逻辑上;4、生态丰富、学习成本低。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
vue是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时 ,Vue.js 也能驱动复杂的单页应用。
Vue.js的优点
体积小:压缩后只有33k;
更高的运行效率:基于虚拟DOM,一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化的技术,由于这种DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM;
双向数据绑定:让开发者不用再去操作DOM对象,把更多的精力投入到业务逻辑上;
生态丰富、学习成本低:市场上拥有大量成熟、稳定的基于vue.js的ui框架及组件,拿来即用实现快速开发;对初学者友好、入门容易、学习资料多;
VUE框架原理
Vue对象将页面中 要改变的元素 和 data中变量 进行绑定,绑定后它会一直监听data中变量值的改变,当值发生改变时,会自动找到与其绑定的元素并且让元素跟着发生改变,改变元素的过程不需要人工干预,提高了开发效率,而且这个过程不需要像 JavaScript 那样频繁DOM操作去改变页面结构,只是监听一片区域,提高了执行效率。
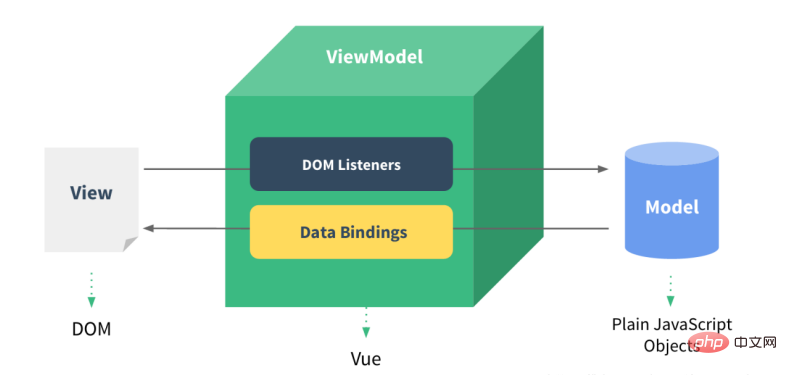
Vue.js和MVVM关系:
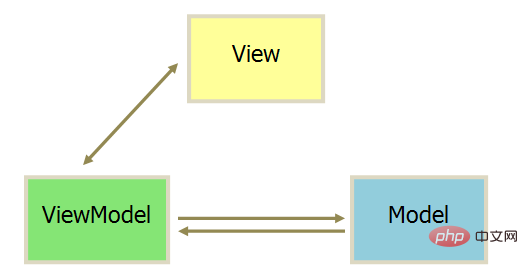
vue 框架 是基于MVVM设计模式的前端框架,其中的Vue对象是MVVM设计模式中的VM视图模型。
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 ViewModel。ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。

Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;
View 代表UI 组件,它负责将数据模型转化成UI 展现出来.
ViewModel 是一个同步View 和 Model的对象。
在MVVM架构下,ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
开始vue.js的安装
Vue Devtools调试工具的安装:可以在谷歌浏览器安装vue Devtools工具可以更好的审查和调试Vue应用.

Vue.js 官网下载地址:http://vuejs.org/guide/installation.html
根据自己的生产要求来安装对应版本.关于安装vue的方法官网给出了多种多样的方法,这里演示独立版本的安装.
我下载之后的地址:https://vuejs.org/js/vue.js
使用独立版本是直接用script标签导入url即可.Vue会被注册为一个全局变量。

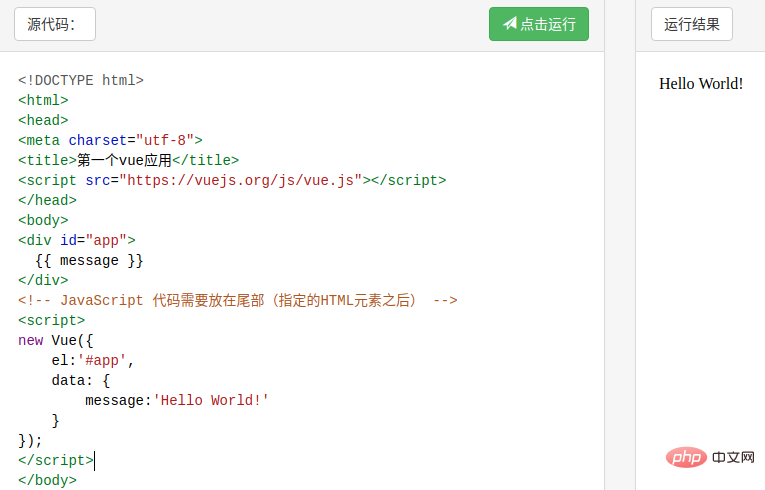
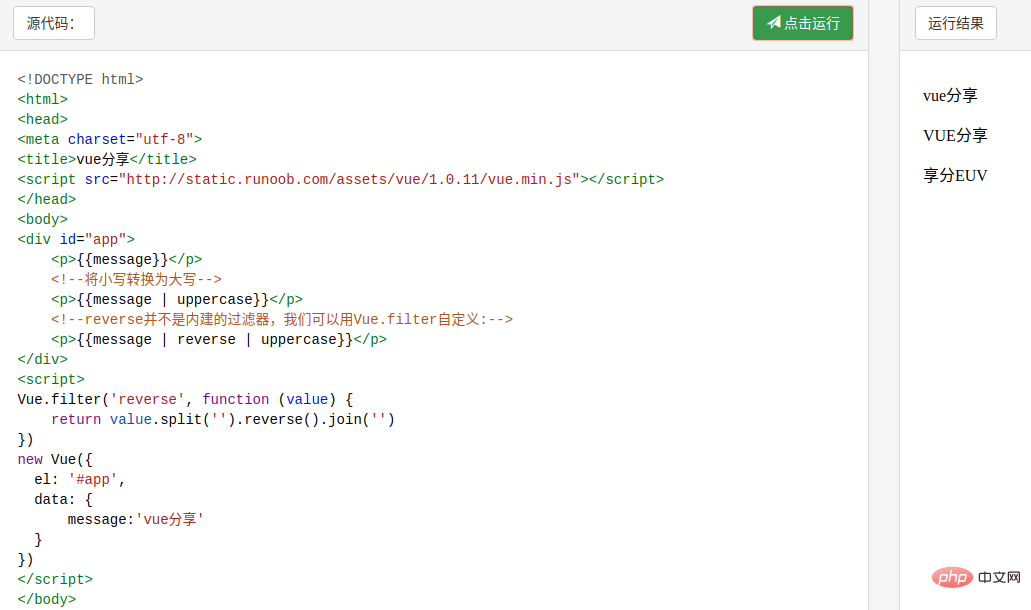
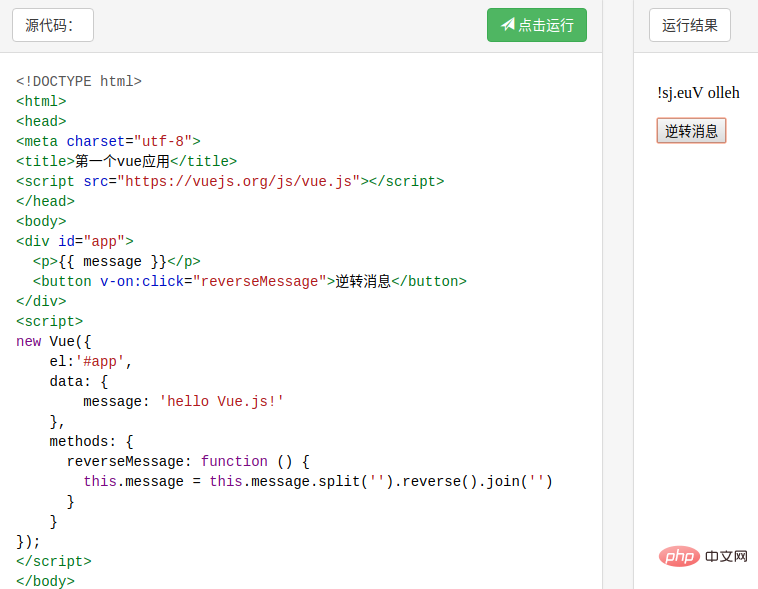
第一个vue实例:
<!DOCTYPE...>标签用来声明HTML文档的编写标准,放在最开头位置,可写可不写.
<head>和<body>是<html>中必须有的元素.
<head>里面必须有<title>标签,<meta>和<style>可选.
charset属性指定HTML文档的编码为utf-8.
<script>标签里面的url即为我下载的vue独立版本的地址.src标签指定超链接.
View 层 - Div之间的代码属于html的view层
id指定HTML的唯一属性.
{{ }} 用于输出对象属性和函数返回值.
Model 层 - JavaScript代码如下(需放在指定的HTML元素之后)
el标签为实例提供挂载元素.用来联立view层和model.
data 用于定义属性.里面的内容也即最后的运行结果.
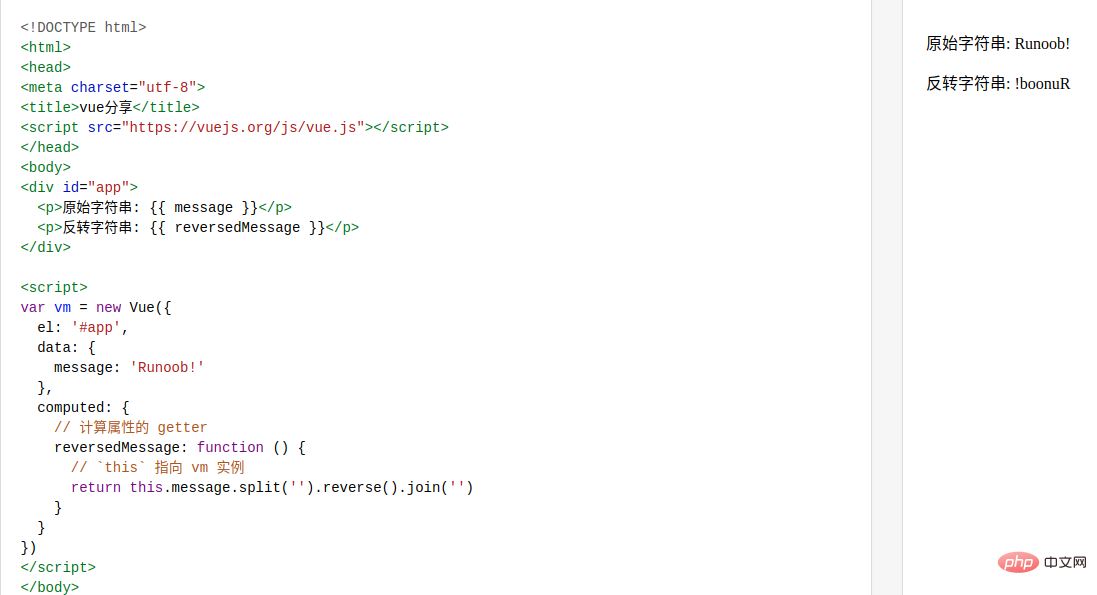
vue过滤器"|",和linux中管道用法类似,即上一级的输出作为下一级的输入.
HTML 中的<!--...--> 是注释标签,Split用于分割字符串,join是把数组拼接成为字符串. 整个代码就是调用了vue中过滤器的用法,使用了vue的内置函数和自定义的函数对data里面定义的属性进行了转换大写,反转的操作.

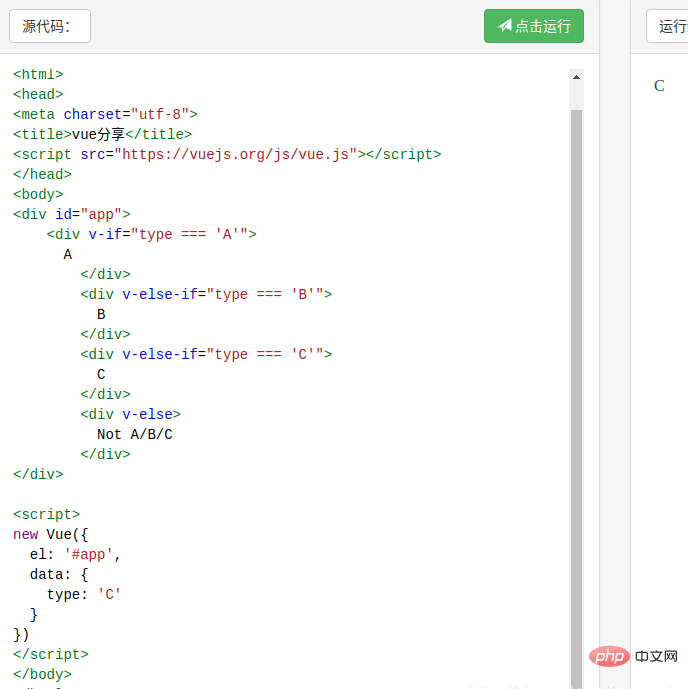
vue用法–条件判断
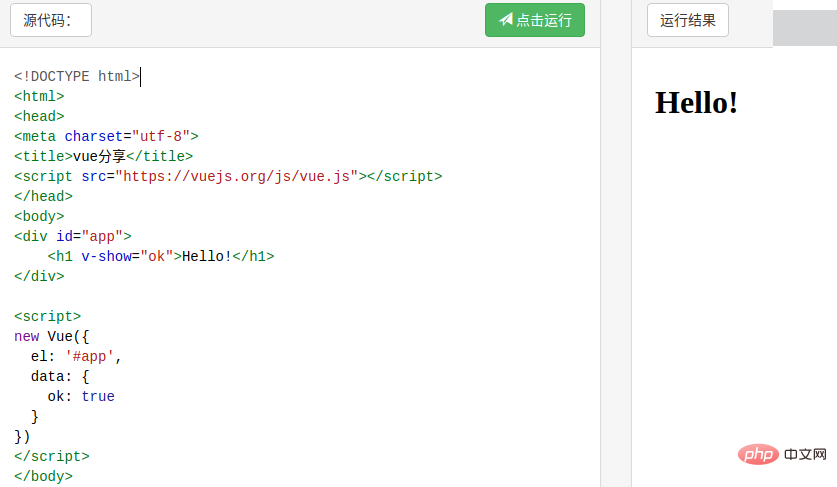
<h1>~<h6>用来表示标题的层级关系.<h1>表示最大. 在 Vue 中,我们使用 v-if 指令实现同样的功能,和其他编程语言的条件判断逻辑一样.条件成立才会执行相应的代码. <h1 v-if="ok">Yes</h1> 也可以用 v-else 添加一个“else 块”: <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> 同样也可以添加v-else-if在多种条件下进行判断.
示例1:

示例2:

当ok为true的时候输出了指定的代码Hello!,相应的ok为false时候没有任何输出.

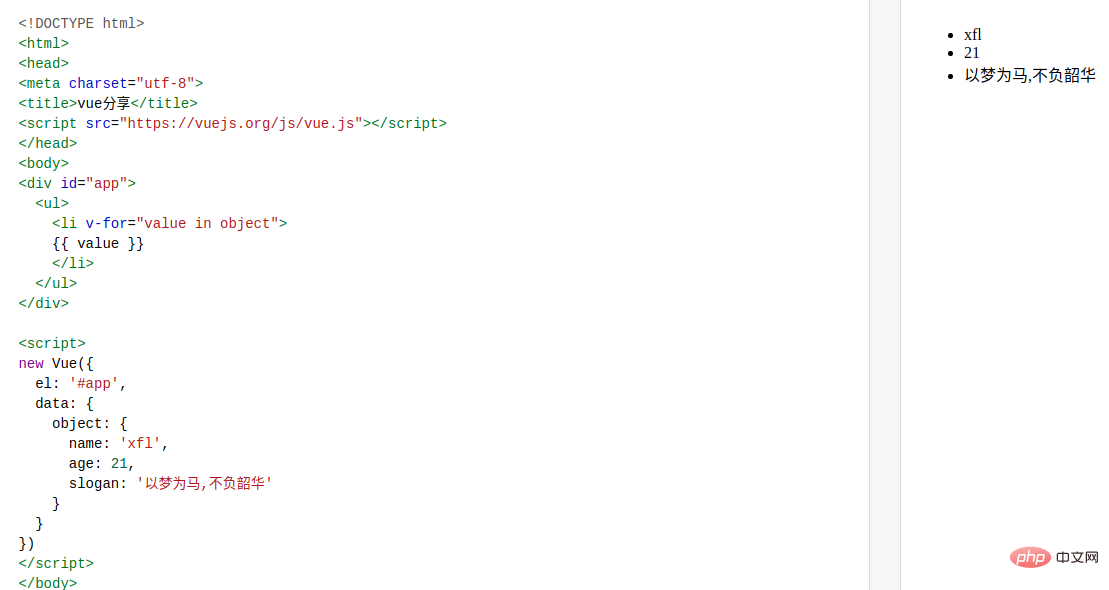
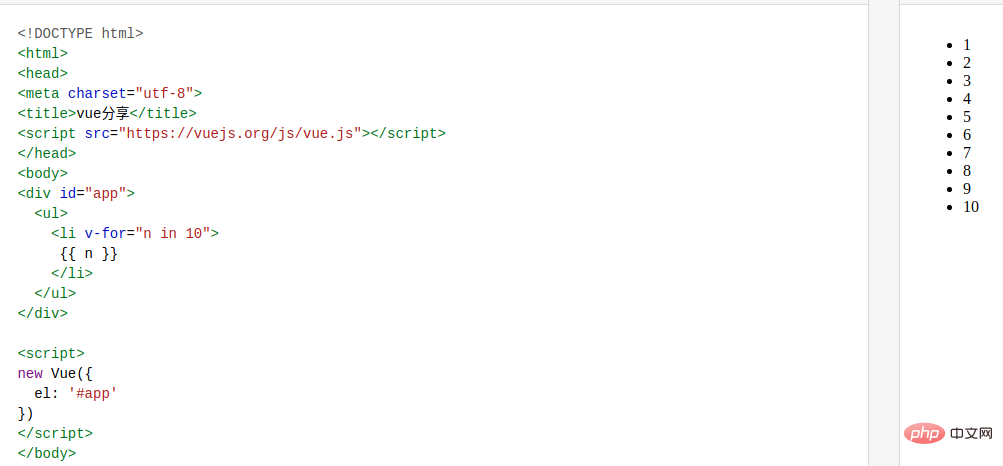
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。 <li>标签用于定义列表中的项目.可用于有序列表<ol>和无序列表<ul>中.也可以使用of替代in作为分隔符. 如下实例使用v-for指令依次遍历了data里面定义的数组元素.



顾名思义,get为取值,set为赋值.
创建一个实例,isMe;此时,isMe是没有name属性的,当我们调用isMe.name时,我们会进入到get name(){...}中,先判断
isMe是否有name属性,答案是否定的,那麽就添加一个name属性并给它赋值;如果有name属性,那就返回name属性。
你可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
set属性理解,当我给实例赋值:
isMe.name="周神"此时,会进入set name(val){...};形参val就是我赋给name属性的值,在这个函数里,我就可以做很多事了,
比如双向绑定!因为这个值的每次改变都必须经过set,其他方式是改变不了它的,相当于一个万能的监听器。计算属性关键词: computed: 整个代码进行的流程: 1. data 属性初始化 getter setter(可理解为取值和赋值) 2. computed 计算属性初始化,提供的函数将用作属性 vm.reversedMessage 的 getter 3. 当首次获取 reversedMessage 计算属性的值时,dep 开始依赖收集. 4. 在执行 message getter 方法时,如果 dep 处于依赖收集状态,则判定 message 为 reversedMessage 的依赖,并建立依赖关系 5. 当 message 发生变化时,根据依赖关系,触发 reverseMessage 的重新计算

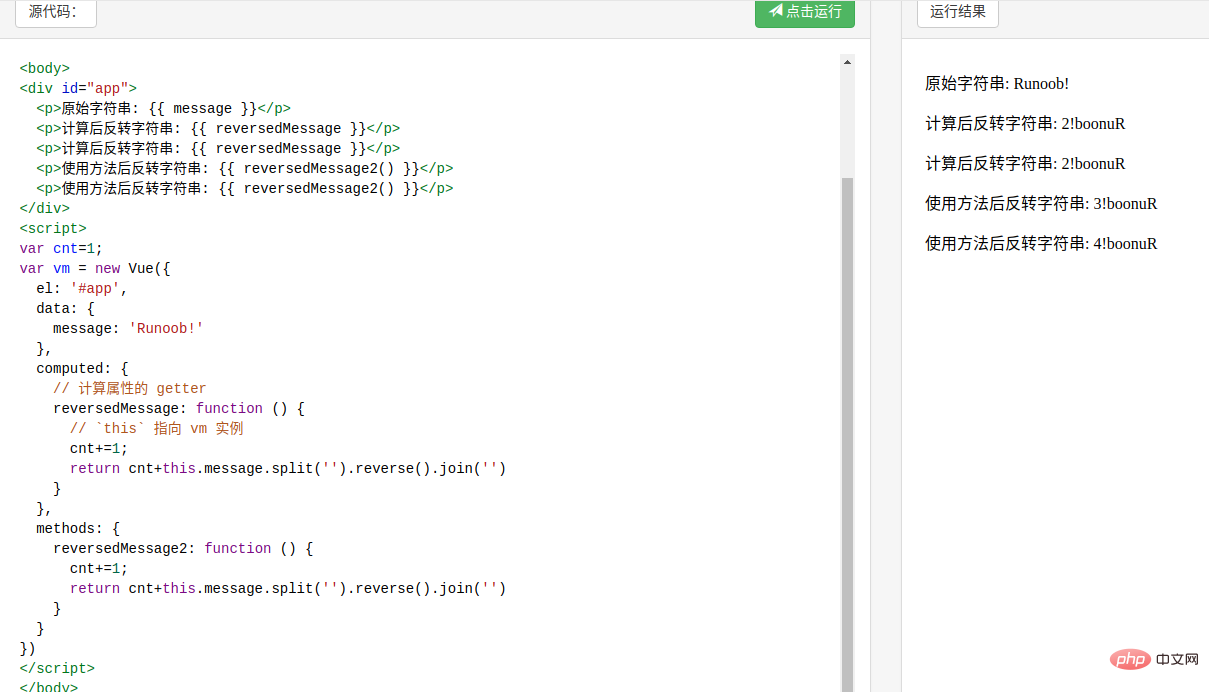
使用computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。 而使用 methods ,在重新渲染的时候,函数总会重新调用执行。 以下实例分别调用了vue的两种计算属性computed和methods.可以从运行结果很清晰的看到computed在第一次渲染之后就有了缓存, 第二次调用的时候直接依赖缓存不会重新渲染,两次调用结果相同.而methods在每次调用的时候都会渲染,所以两次调用结果不同.

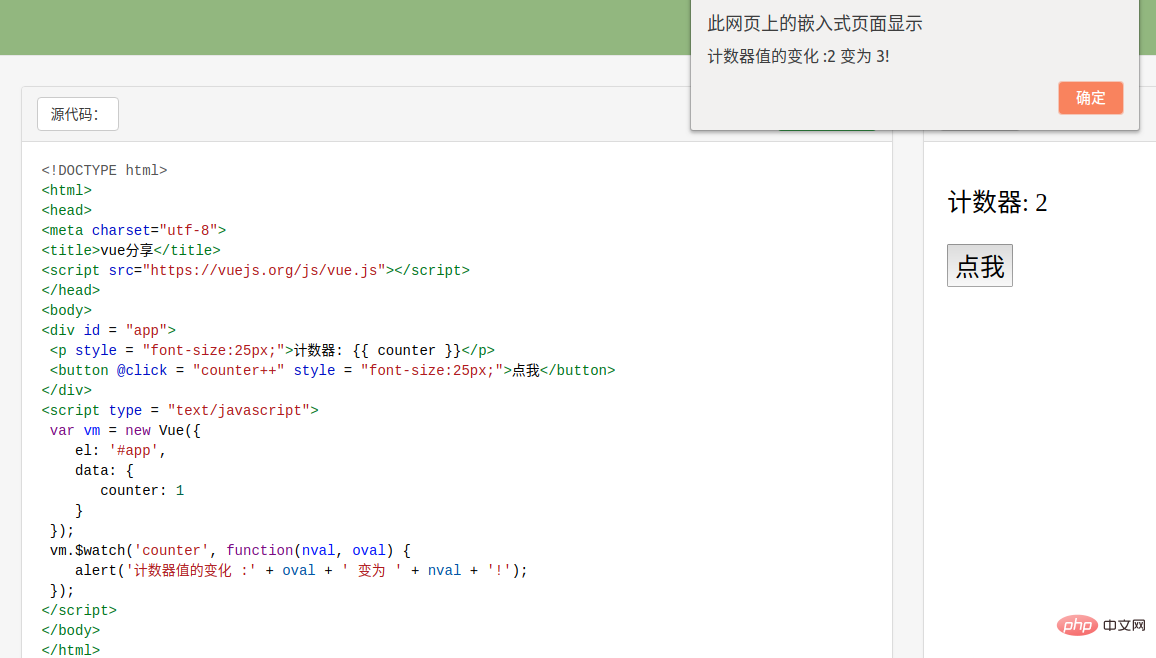
<button>标签是创建一个按钮. @click等同于v-on:click,是一个指令的缩写.v-on表示事件监听,后续会详细讲到. <script type = "text/javascript">表示说明内部的代码属于js. px表示像素. font-size设置字体大小. $watch是一个实例方法, nval表示新的数据, oval旧的数据. alert()方法用于显示带有一条信息和一个ok按钮的警告框. 以下示例首先通过v-on指令来监听按钮的按键变化,然后data里面进行定义属性,接着调用vue的监听属性$watch来监听counter的 变化,最后调用alert()方法弹出一个页面来直观显示数据的变化.

方法特别灵活可以绑定数组,属性等来实现需求.每个部分做一个演示.
v-bind指令的缩写: <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a>
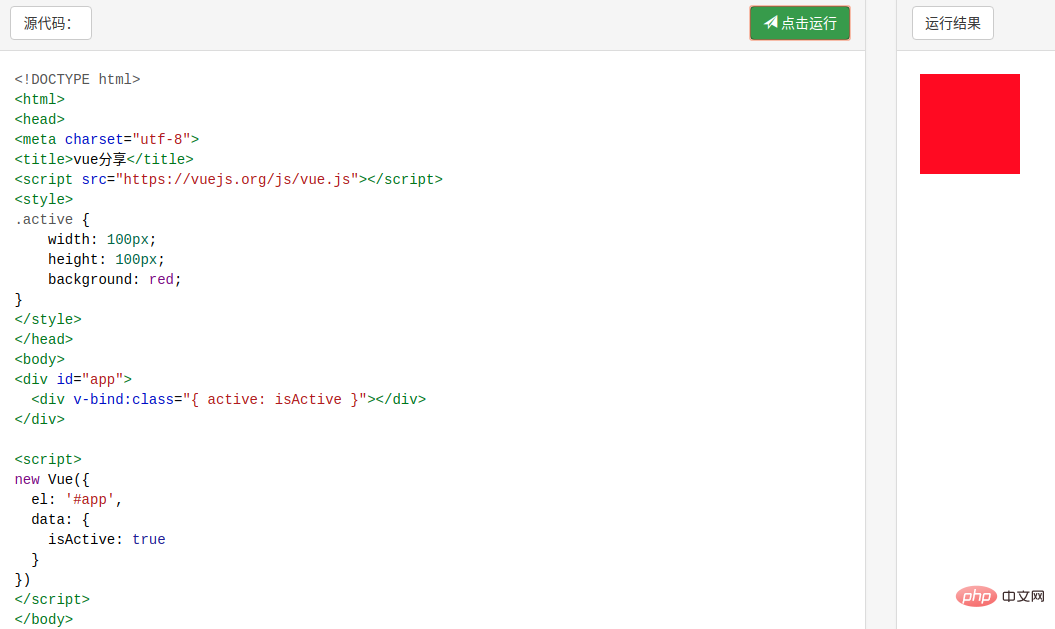
class 与 style 是 HTML 元素的属性,用于设置元素的样式,表达式的结果类型除了字符串之外,还可以是对象或数组。style标签用于为文档定义样式信息.v-bind:class表示class存在是否将取决于数据属性isActive的true/false

style标签内定义了两种样式,并使用v-bind指令进行了样式绑定.由于data里面isActive属性为true所以对应样式被触发.可以更改data属性值来动态调整你想要的样式输出.

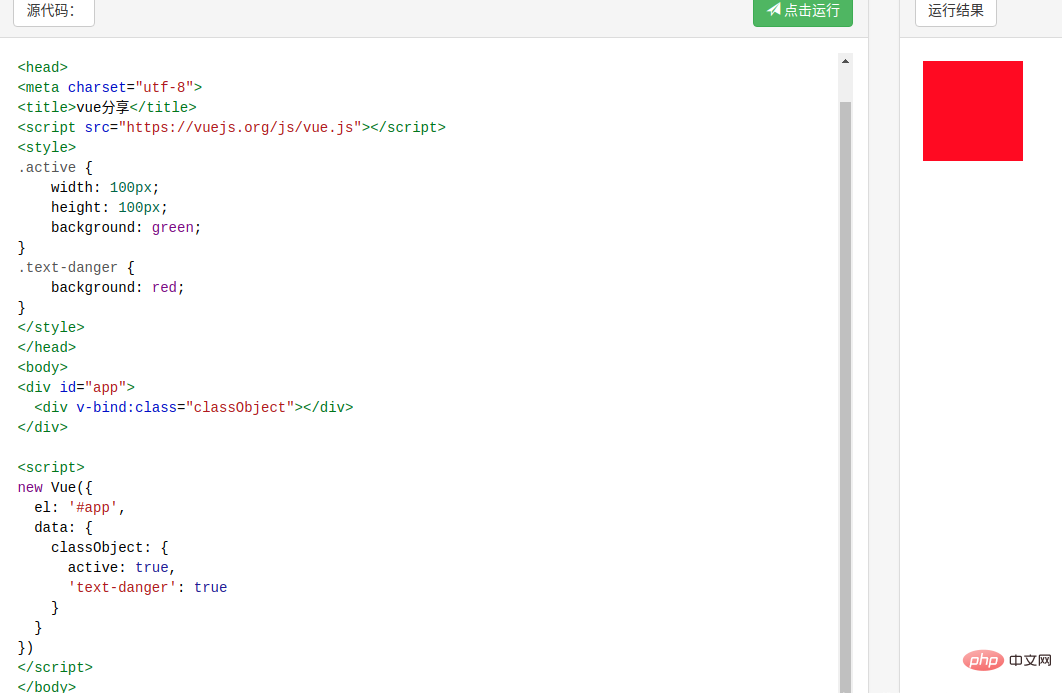
text-danger 类背景颜色覆盖了 active 类的背景色:

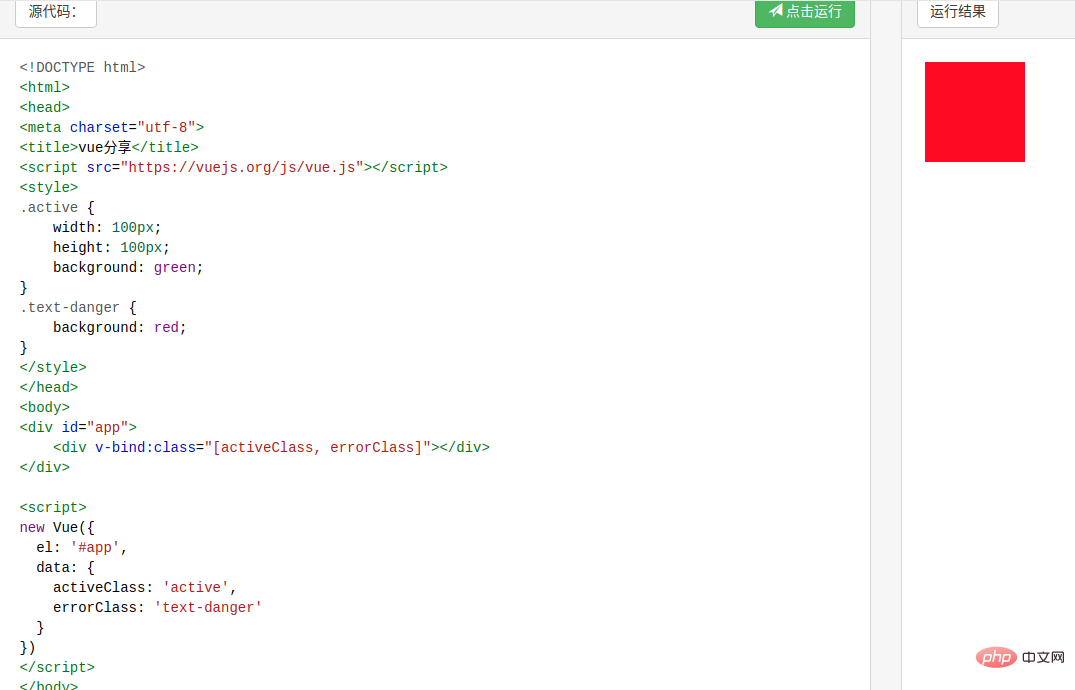
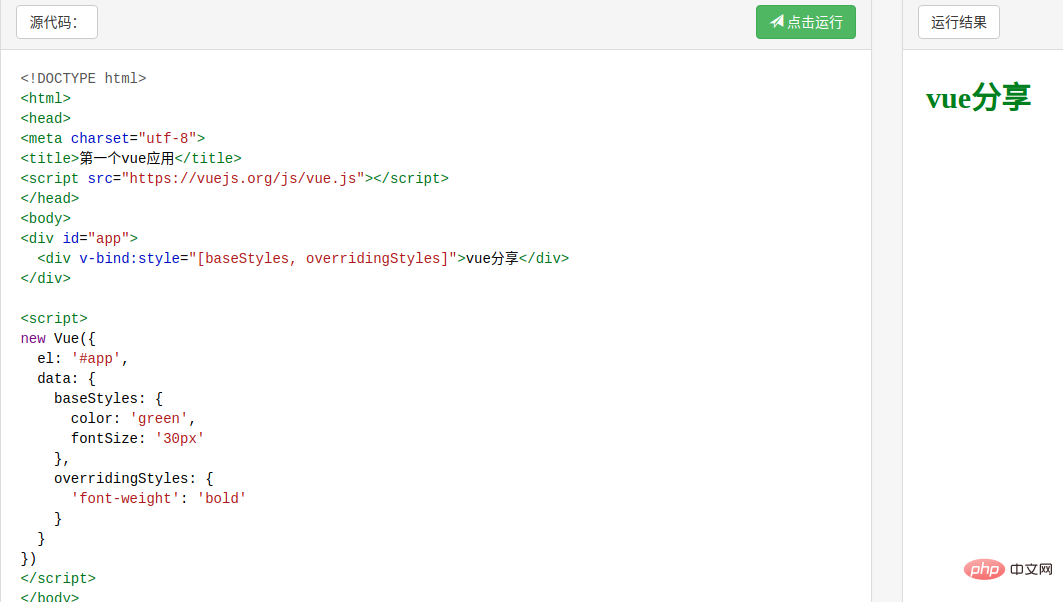
可以把一个数组传给v-bind:class,以应用一个class列表.Text-danger会覆盖activeClass,所以显示结果为红色.

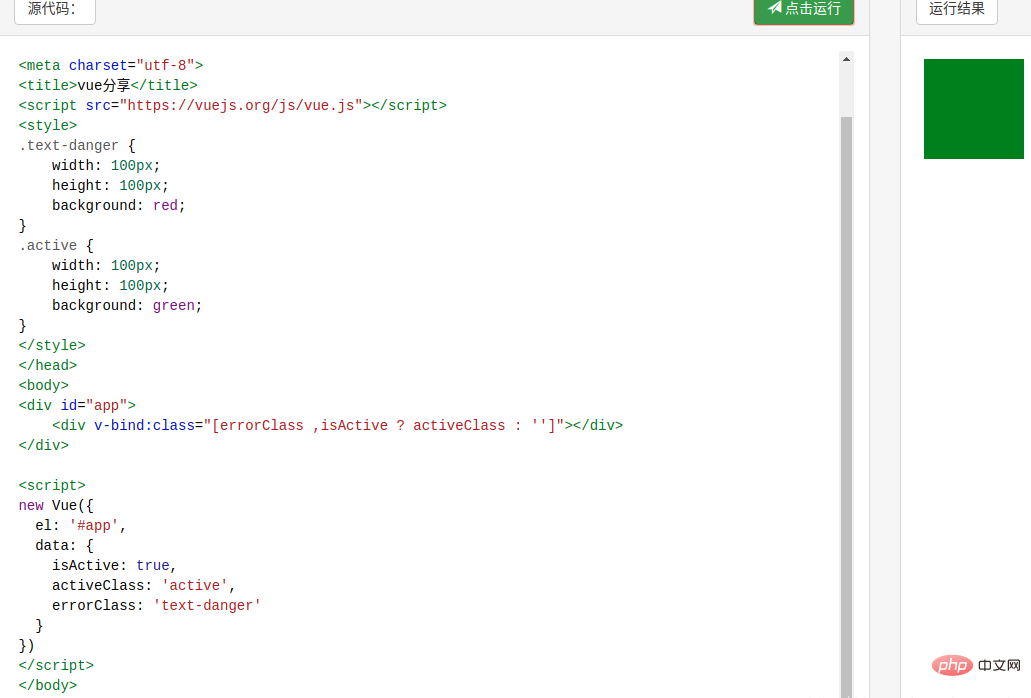
以下实例使用了三元表达式.表示始终存在errorClass但是activeClass只能在isActive为true时候显示.

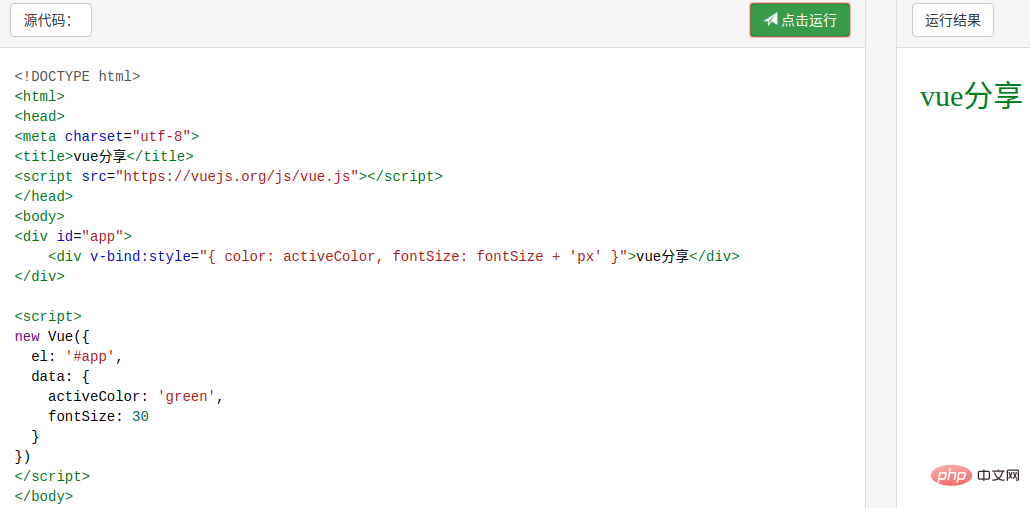
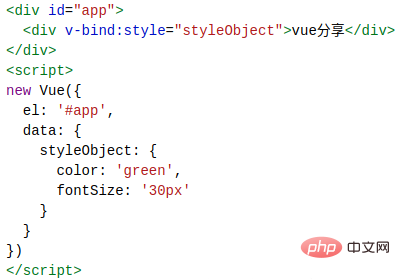
Vue.js style(内联样式):我们可以在 v-bind:style 直接设置样式



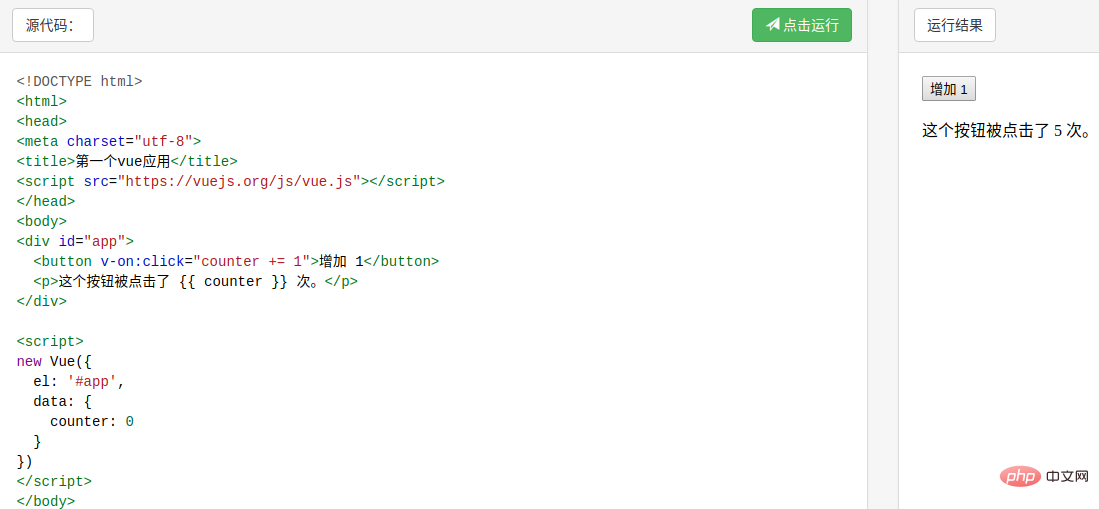
vue用法之–事件处理器:v-on指令用来事件监听.
以下示例调用了v-on指令来监听按钮的点击变化,每次点击counter加1最后做一个输出.

为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器, 通过它调用在 Vue 实例中定义的方法: methods是定义的函数. 以下示例同样是使用v-on来监听按钮的变化.当点击按钮会调用自定义的函数reverseMessage 来对data里面定义的message进行反转拼接操作.

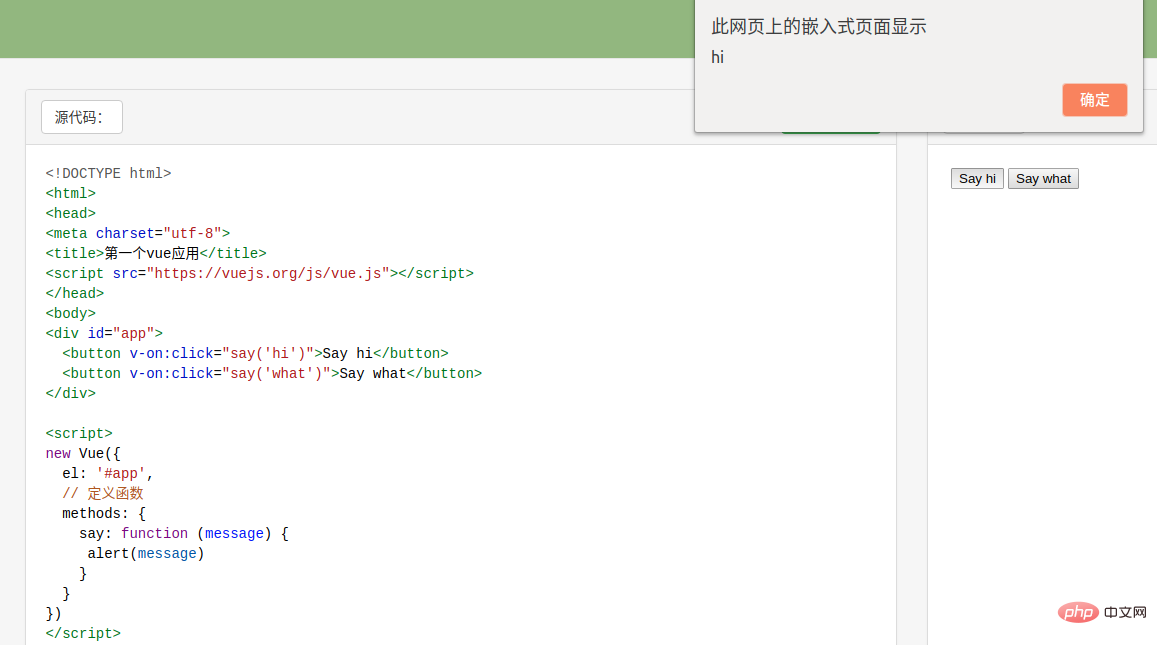
say()实际是一条JS语句,带有括号的就叫内联处理器.相当于直接使用v-on来监听一条js语句,当点击按钮时进行调用say语句进行输出.

Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。 Vue.js通过由点(.)表示的指令后缀来调用修饰符。 .stop .prevent .capture .self .once <!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件侦听器时使用事件捕获模式 --> <p v-on:click.capture="doThis">...</p> <!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --> <p v-on:click.self="doThat">...</p> <!-- click 事件只能点击一次,2.1.4版本新增 --> <a v-on:click.once="doThis"></a>
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符: <!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit"> 全部的按键别名: .enter .tab .delete (捕获 "删除" 和 "退格" 键) .esc .space .up .down .left .right .ctrl .alt .shift .meta 实例: <!-- Alt + C的ASCll码为67 --> <input @keyup.alt.67="clear"> <!-- Ctrl + Click --> <p @click.ctrl="doSomething">Do something</p>
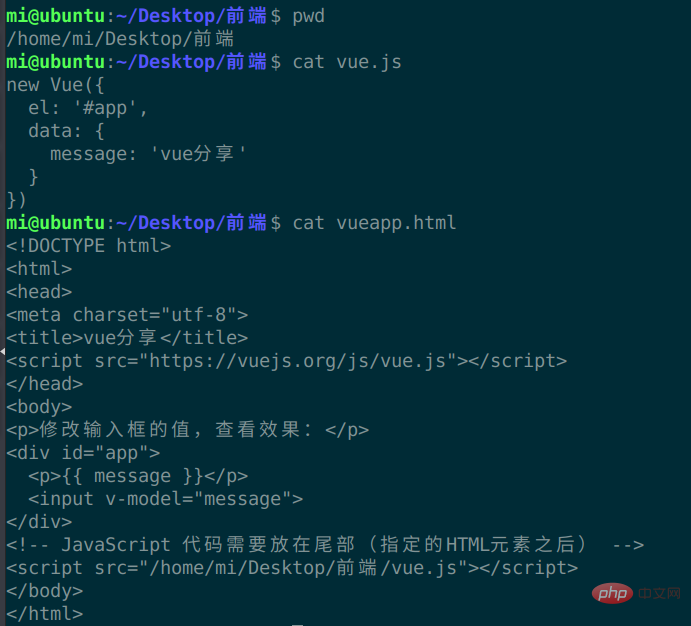
你可以用 v-model 指令在表单,,元素上创建双向数据绑定。V-model指令会自动根据控件类型自动选取正确的方法来更新元素.在input输入框中我们可以使用 v-model 指令来实现双向数据绑定.
以下实例将js代码单独分离出来用src标签引入即可.在主程序里面看起来代码量比较少. 使用了v-model指令将输入框内容就行了双向绑定.会自动对页面数据变化做出响应.

输出:

更改输入框数据查看效果
以上实例中 {{message}} 会根据输入框 input 的改变而改变,如果你不想让其变化可以修改为:{{* message }}
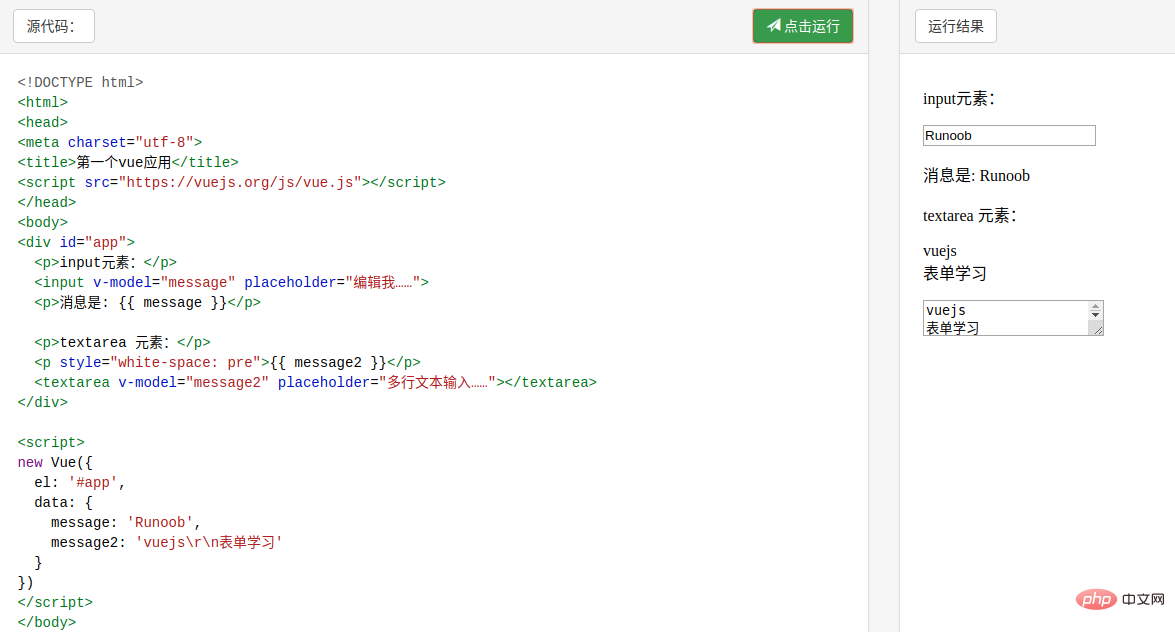
v-model对input和textarea框进行双向数据绑定:
Placeholder是一个动态变量可以实现动态绑定.input单行文本框,textarea多行文本框. style标签用于定义一些代码的呈现样式,后面会有详细讲解. 本实例就是使用v-model指令对单行和多行文本框进行了双向数据绑定.当我们修改文本框内容,vue会自动响应页面数据变化.

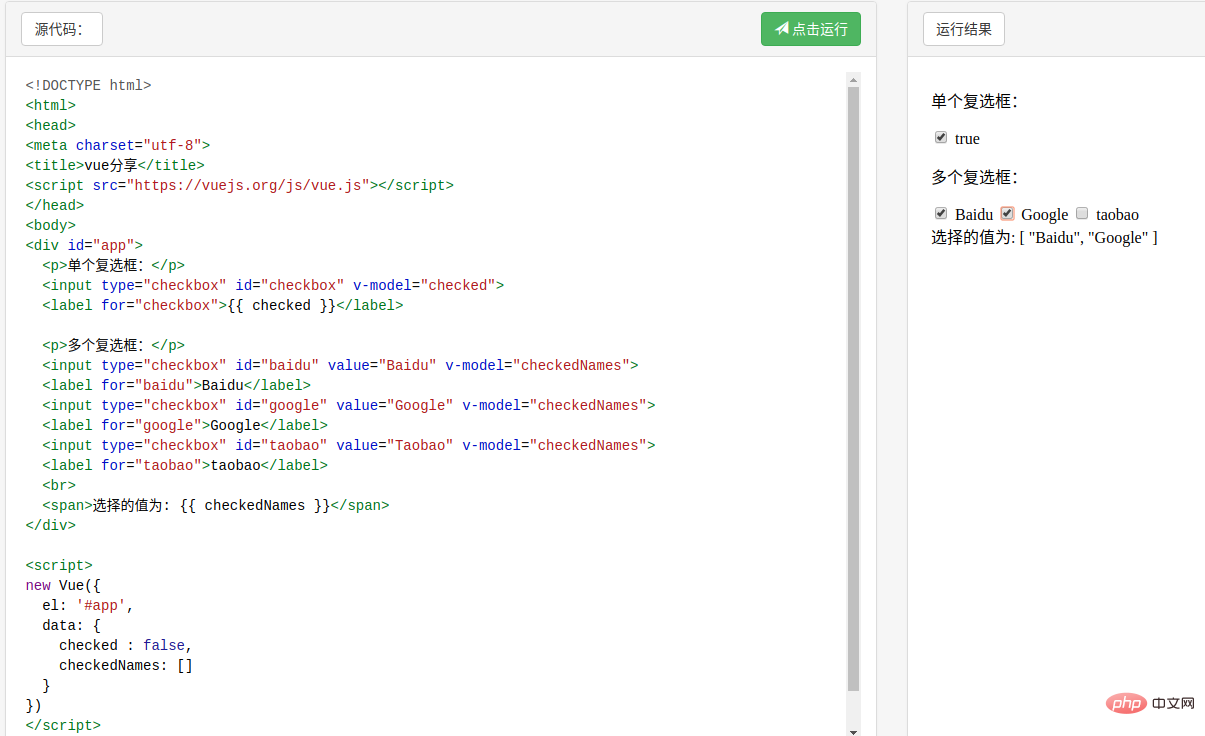
v-model对复选框的双向数据绑定
<input>标签用于收集用户信息.type规定了input元素的类型,value指定了输入字段的初始值. checkbox为复选框类型. <span>标签被用来组合文档中的行内元素. <br>是换行标签. <label> 标签为 input 元素定义标注(标记),label 元素不会向用户呈现任何特殊效果。 不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。

v-model对单选按钮的双向绑定: radio为单选按钮类型

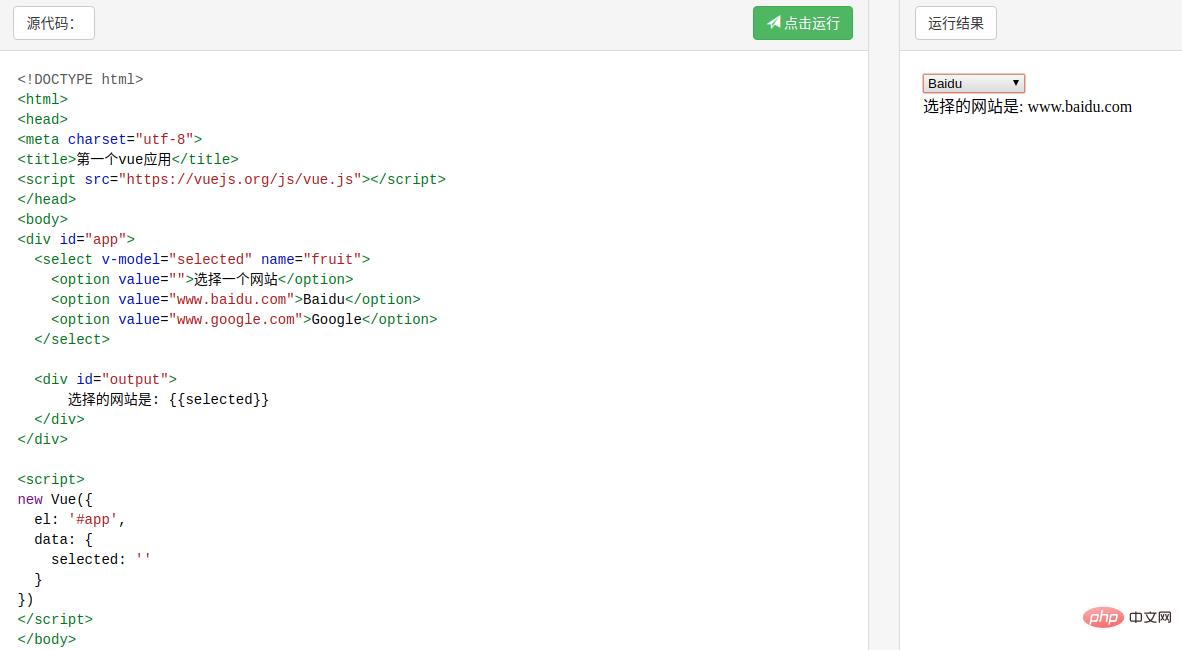
v-model对select下拉列表的双向绑定:
option 元素定义下拉列表中的一个选项。浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个 元素显示。option 元素位于 select 元素内部,必须与select元素配合使用不然没意义。<option> 标签可以在不带有任何属性的 情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。

v-model修饰符
.lazy 在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在change 事件中同步,也就是在失去焦点或者按下回车键才更新. <!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" > .number 如果想自动将用户的输入值转为 Number 类型,可以添加一个修饰符number给v-model 来处理输入值:否则你输入的是数字 但是类型却是字符串String,在数字输入框中有用. <input v-model.number="age" type="number"> 这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。 .trim 如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入: <input v-model.trim="msg">
(学习视频分享:web前端入门)
以上是vue是前端css框架吗的详细内容。更多信息请关注PHP中文网其他相关文章!






