【整理分享】VSCode开发vue项目必装的插件
本篇文章给大家整理一些VSCode开发vue项目必装的插件,希望对大家有所帮助!

之前使用webstorm开发项目,webstorm虽然好用,但是有两个很大的缺陷:一是太卡了,三年前买的笔记本在打开一个项目,基本上每天都要重启,打开三个项目直接卡死,二是付费的,虽然网上有破解版,但是每隔一段时间就会失效,太蛋疼。
因此,决定弃用它,改用轻量级同时也免费的vscode,全称Visual Studio Code。经过我多天的摸索,vs code安装了以下插件后,基本上已经达到了和webstorm一样的效果甚至比它更好的体验,从此,再也不用担心卡顿和失效的问题了。【推荐学习:《vscode入门教程》】
插件安装与说明
1. Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
作用:中文版的VS Code
安装步骤:

说明:安装任何一个插件,第123步都一样,绝大多数插件也只有第123步,此插件多了第4步,需尤其注意。
2. Vue Language Features (Volar)
作用:默认的vue文件在vs code里全部是一样的文字,且不能点击。该插件让vue文件的内容有了颜色区分,同时支持点击相对路径文件的跳转,class名的样式定位(前提是这个class名和样式必须在同一个文件里)
3. vue-helper
作用:在template中点击vue组件,vue变量,vue方法时都可定位到对应的文件或位置,在点击vue组件时跳转到对应文件的前提是该组件是安装相对路径引入(即不支持别名引入),且组件名与组件的文件名一样。比如组件文件名是select.vue,而引入组件时却是,这种情况不能点击,需把组件文件名改成common-select.vue
4. vue peek
作用:在template中点击vue组件时可跳转到对应的文件,可以支持别名引入的vue组件。比如支持该引入方式: import commonSelect from '@/components/common-select'; 弥补了插件3的不足。
5. css peek
作用:支持跨文件方式的class名跳转,即class名和它的样式不在同一个文件里,弥补了插件2的不足。
6. 别名路径跳转
作用:支持别名文件引入方式的调整,弥补插件2的不足(未使用别名的项目无需装它)
7. Auto Rename Tag
作用:自动重命名标签,即修改开始标签,结束标签也会自动修改
8. Code Spell Checker
作用:单词拼写检查,拼写不对的单词会有波浪线提醒
9. GitLens — Git supercharged
作用:鼠光标停留在任何一行代码时,都出出现该行代码的git修改信息,可以有效避免代码出问题时背锅
10. Git Graph
作用:安装完成后,左下角会出现一个Git Graph的按钮,点击可看到所有git commit的详细信息及每次commit的代码的改动明显
11. Prettier - Code formatter
作用:文件格式化,可配置保存文件时,格式化该文件
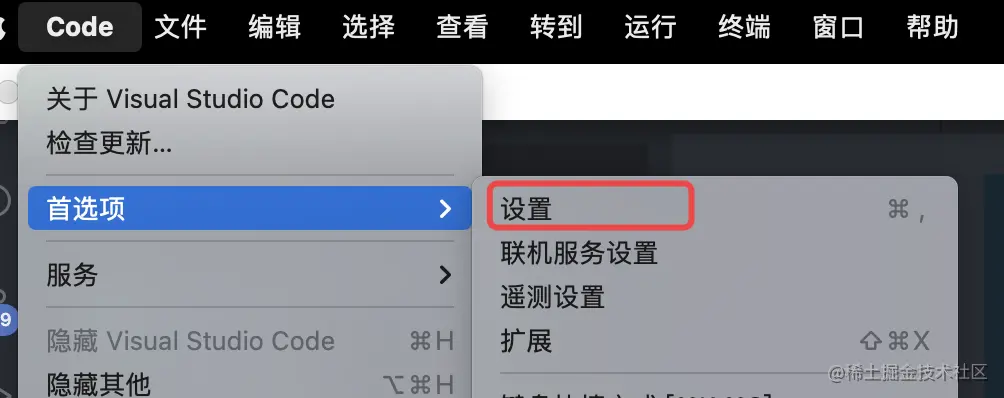
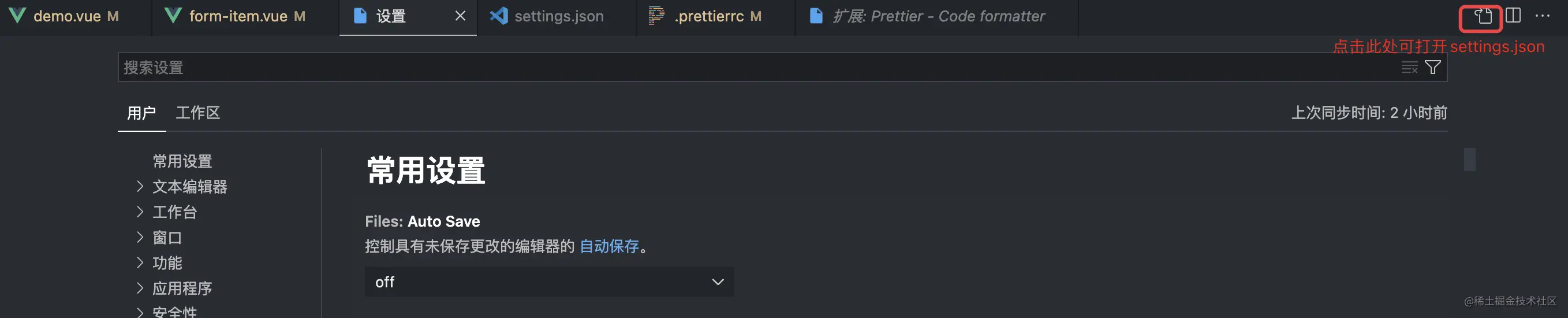
步骤:安装完该插件后,找到setting.json


把以下代码复制进去,前两行是该插件必须要用到的,最后两个分别是插件12和插件13所需要的,如果你不装插件12和13,可以删除最后两行
{
"editor.formatOnSave": true, // 保存时是否格式化
"editor.defaultFormatter": "esbenp.prettier-vscode", // 格式化插件
"editor.tabSize": 2, // tab健空格
"editor.fontSize": 14, // 字体大小
"workbench.iconTheme": "vscode-great-icons",
"workbench.colorTheme": "One Dark Pro"
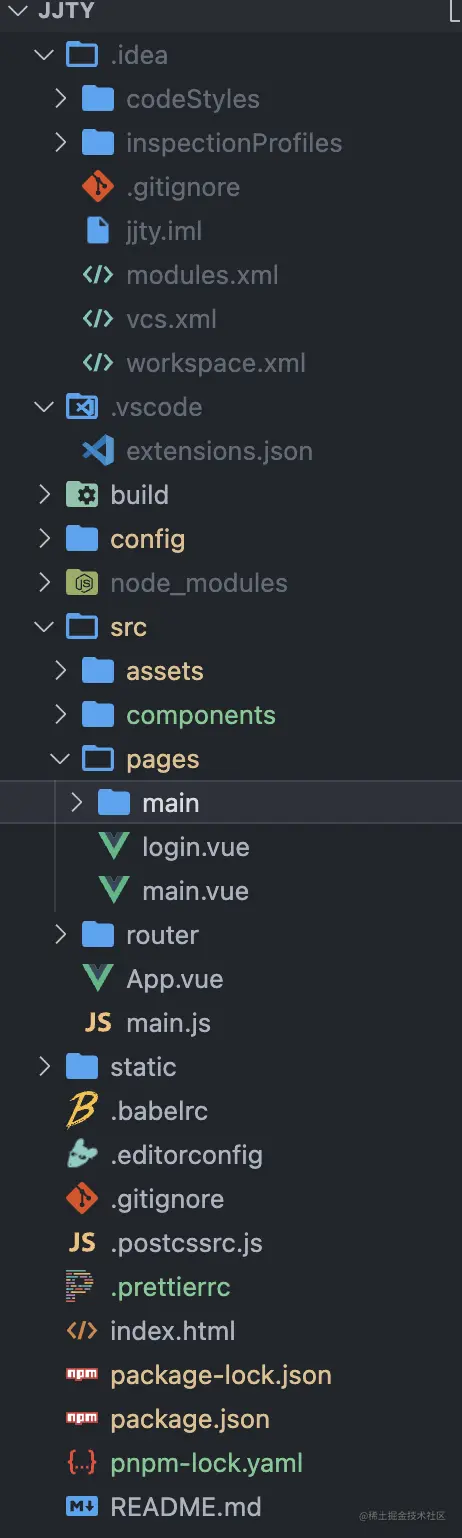
}如果还要配置其他的规则,可以在项目的根目录下新建一个.prettierrc文件,把以下代码复制进去,每行的含义分别为:1.单引号,2.对象最后一个元素不要逗号,3.箭头函数只有一个参数时不要括号,4.超过100个字符换行。
{
"singleQuote": true,
"trailingComma": "none",
"arrowParens": "avoid",
"printWidth": 100
}12. VSCode Great Icons
作用:使得项目结构前面有对应图标,看起来更美观(非必需)

13. One Dark Pro
作用:vs code的皮肤,让界面更美观(非必需)
14. Markdown Preview Enhanced
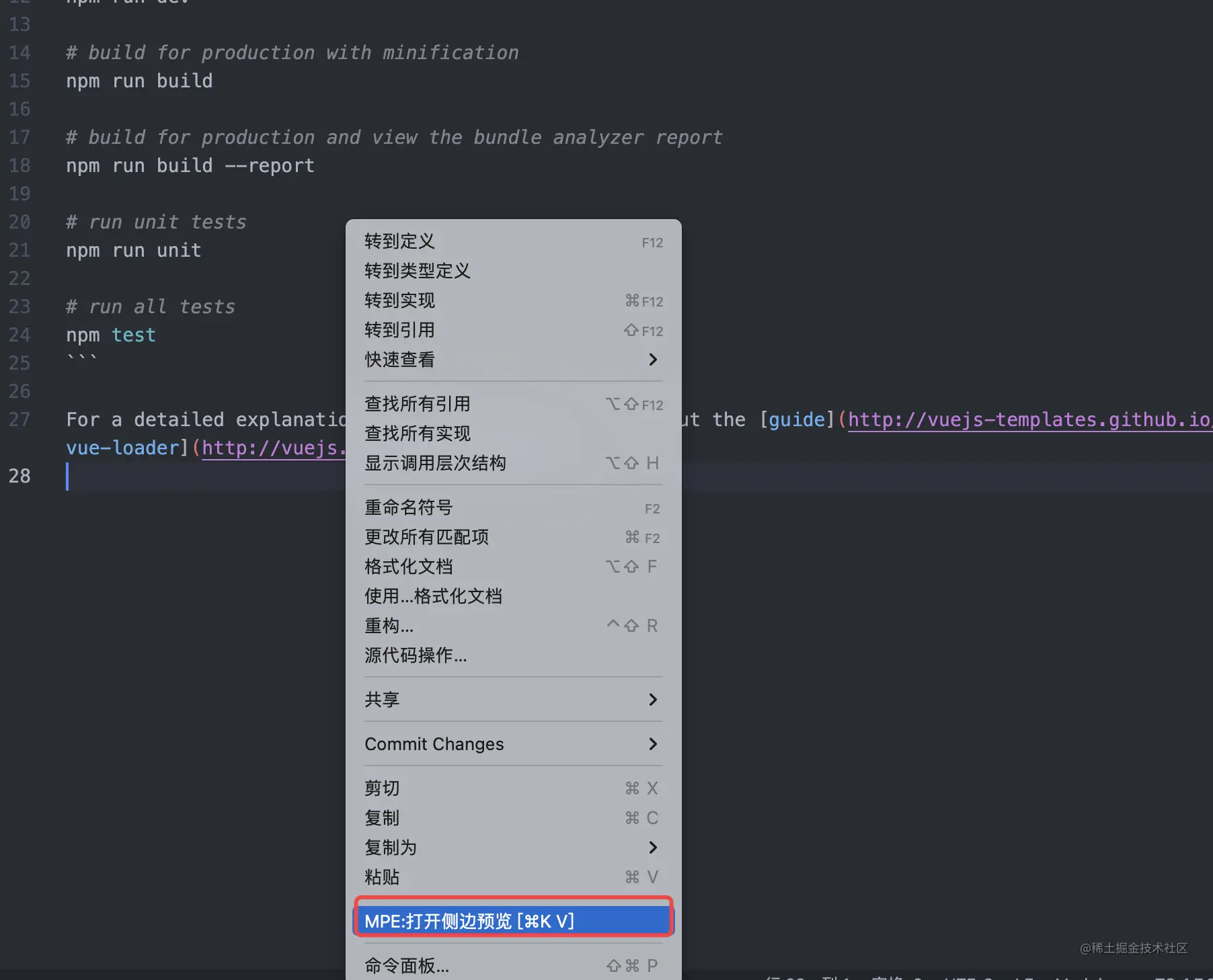
作用:通常每个项目里面都有README.md文件,安装它后,每个md文件都可以点击右键预览效果

15. koroFileHeader
作用:主要用于文件头部注释和函数注释,即按下快捷键自动生成你所配置的注释,如果无配置,则生成插件默认的注释。
文件头部注释快捷键 window:ctrl+win+i,mac:ctrl+cmd+i
函数注释快捷键 window:ctrl+win+t,mac:ctrl+cmd+t,需先将光标放在函数行再按快捷键。
配置文档:https://github.com/OBKoro1/koro1FileHeader/wiki/安装和快速上手
更多关于VSCode的相关知识,请访问:vscode教程!
以上是【整理分享】VSCode开发vue项目必装的插件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
首先,在电脑上打开vscode软件,点击左边的【Extension】(扩展)图标,如图中①所示然后,在扩展界面的搜索框中输入【officeviewer】,如图中②所示接着,从搜索结果中选择【officeviewer】安装,如图中③所示最后,打开文件,如docx,pdf等,如下图
 vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
首先要打开电脑中的visualstudiocode,点击左侧四个方块按钮然后在搜索框中输入draw.io查询插件,点击安装安装好后,新建一个test.drawio文件接着选中test.drawio文件,进入编辑模式左侧有各种图形,随意选择,就可以绘制流程图了绘制好后,点击文件→嵌入→svg下面再选择嵌入复制svg代码将复制的svg代码粘贴到html代码中打开html网页,就可以看到绘制的流程图了点击网页上的图片,就可以跳转页面在该页面可以放大缩小流程图在这里,我们选择点击右下角的铅笔图案,跳转网
 Vscode怎样编写Maude_Vscode编写Maude的方法
Apr 23, 2024 am 10:25 AM
Vscode怎样编写Maude_Vscode编写Maude的方法
Apr 23, 2024 am 10:25 AM
首先在vscode插件管理器可以搜索到Maude插件。接着,新建扩展名为maude的文件,即可使用maude的代码段和语法高亮。终端->新建终端可以在当前文件夹打开vscode内置终端,来运行maude或者full-maude程序。在maude的官方教程中,还有http客户端的例子,可以如图方式调用运行。如果希望关联fm扩展名的文件,打开设置,在用户设置中,搜索fileassociations,打开settings.json。给文件关联添加一个条目,即*.fm到maude的条目即可。但是full
 加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,让陶哲轩等众多数学家赞不绝口的这个形式化数学工具,又有超强进化了?就在刚刚,加州理工教授AnimaAnandkumar宣布,团队发布了LeanCopilot论文的扩展版本,并且更新了代码库。图片论文地址:https://arxiv.org/pdf/2404.12534.pdf最新实验表明,这个Copilot工具,可以自动化80%以上的数学证明步骤了!这个纪录,比以前的基线aesop还要好2.3倍。并且,和以前一样,它在MIT许可下是开源的。图片他是一位华人小哥宋沛洋,他是
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
1.首先,打开vscode软件,点击资源管理器图标,找到工作区窗口2.然后,点击左上角的文件菜单,找到将文件夹添加到工作区选项3.最后,在本地磁盘中找到文件夹位置,点击添加按钮即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可






