display属性的值有:1、none,可隐藏元素;2、block,可将元素设置为块级元素;3、inline,可将元素设置为内联元素;4、inline-block,可将元素设置为行内块元素;5、table,可将元素设置为块元素级的表格;6、table-cell,可将元素设置为表格的单元格;7、table-row,可将元素设置为表格的行;8、flex,可将对象设置为弹性伸缩盒。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
display 属性规定元素应该生成的框的类型。
display 属性可以控制一个元素及其子元素的 格式化上下文, 你应该在刚刚学习CSS的时候就知道,有些元素是块级元素,有些则是行内元素。
有了 display 属性,你就可以切换元素不同的状态。比如说,通常一个 h1 元素是一个块级元素,但是通过切换,它就能以内联元素展现。
display属性的值
<table><table>)
<tr>
<td>inline-table
<td>将元素设置为内联元素级的表格(类似<table>)
<tr>
<td>table-caption
<td>将元素设置为表格的标题(类似<caption>)
<tr>
<td>table-cell
<td>将元素设置为表格的单元格(类似<td>和<th>)
<tr>
<td>table-row
<td>将元素设置为表格的行(类似<tr>)
<tr>
<td>table-row-group
<td>将元素设置为表格的内容部分(类似 <tbody>)
<tr>
<td>table-column
<td>将元素设置为表格的列(类似<col>)
<tr>
<td>table-column-group
<td>将元素设置为表格中一个或多个列的分组(类似<colgroup>)
<tr>
<td>table-header-group
<td>将元素设置为表格的头部(类似<thead>)
<tr>
<td>table-footer-group
<td>将元素设置为表格的脚(类似<tfoot>)
<tr>
<td>box
<td>CSS3 中新增的属性值,表示将对象设置为弹性伸缩盒(伸缩盒的最老版本)
<tr>
<td>inline-box
<td>CSS3 中新增的属性值,表示将对象设置为内联元素级的弹性伸缩盒(伸缩盒的最老版本)
<tr>
<td>flexbox
<td>CSS3 中新增的属性值,表示将对象设置为弹性伸缩盒(伸缩盒的过渡版本)
<tr>
<td>inline-flexbox
<td>CSS3 中新增的属性值,表示将对象设置为内联元素级的弹性伸缩盒(伸缩盒的过渡版本)
<tr>
<td>flex
<td>CSS3 中新增的属性值,表示将对象设置为弹性伸缩盒(伸缩盒的最新版本)
<tr>
<td>inline-flex
<td>CSS3 中新增的属性值,表示将对象设置为内联元素级的弹性伸缩盒(伸缩盒的最新版本)
<tr>
<td>run-in
<td>根据上下文来决定将元素设置为块级元素或内联元素
<tr>
<td>inherit
<td>从父元素继承 display 属性的值
伸缩盒子(弹性盒子)是 CSS3 中一种新的布局模式,引入伸缩盒子的目的是提供一种更加有效的方式来对页面中的元素进行排列、对齐和分配空间,当页面需要适应不同的屏幕大小以及设备类型时这种布局方式能够确保元素拥有恰当尺寸和位置。
下面通过几个常用的属性值来介绍以下 display 属性的使用:
<span style="font-size: 16px;"><strong>display: none</strong></span>
display 的属性值 none 可以用来隐藏元素,和visibility: hidden;功能相似,不同的是display: none;在隐藏元素的同时,它还会将元素所占的位置一并隐藏。display: none;通常会与 JavaScript 结合使用来隐藏或显示某个元素,下面通过一个示例来演示一下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 350px;
height: 100px;
background-color: #AAA;
}
</style>
</head>
<body>
<div id="box"> </div>
<button onclick="change_box(this)">隐藏</button>
<script>
function change_box(obj){
var box = document.getElementById('box');
if(box.style.display == 'none'){
box.style.display = "";
obj.innerHTML = "隐藏";
}else{
box.style.display = "none";
obj.innerHTML = "显示";
}
}
</script>
</body>
</html>运行上面的代码,在页面中点击“显示”或“隐藏”按钮即可对页面中指定的元素执行显示或隐藏操作,如下图所示:

<span style="max-width:90%"><strong>display: block</strong></span>
display 属性的属性值 block 可以将元素强制转换为块级元素,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a{
display: block;
width: 150px;
height: 50px;
background-color: #ACC;
line-height: 50px;
text-align: center;
text-decoration: none;
}
</style>
</head>
<body>
<a href="">这是一个链接</a>
</body>
</html>
<strong><span style="max-width:90%">display: inline</span></strong>
display 属性的属性值 inline 可以将元素强制转换为行内元素,让元素拥有行内元素的特性,例如可以与其他行内元素共享一行等,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline {
display: inline;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline">display: inline;</div>
<div class="inline">display: inline;</div>
</body>
</html>
<span style="max-width:90%"><strong>display: inline-block</strong></span>
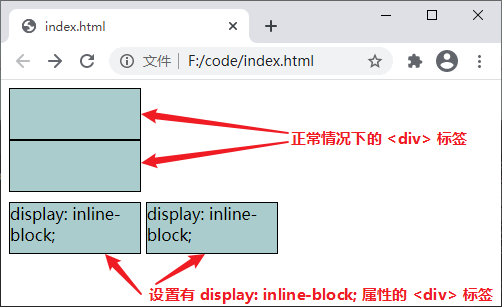
display 属性的属性值 inline-block 可以将元素强制转换为行内块元素,inline-block 既具有 block 能够设置宽高的特性又具有 inline 不独占一行的特性,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 130px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline-block {
display: inline-block;
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline-block">display: inline-block;</div>
<div class="inline-block">display: inline-block;</div>
</body>
</html>
(学习视频分享:web前端)
以上是css display属性有哪些值的详细内容。更多信息请关注PHP中文网其他相关文章!





