判断步骤:1、获取全部checkbox元素,语法“$("input[type='checkbox']")”,会返回一个jQuery对象;2、选取所有选中的元素,语法“$(":checked")”,会返回一个JQ对象;3、计算两个对象的长度,并判断两个长度是否相等,语法“checkbox元素对象.length==选中元素对象.length”,如果相等则全选中,反之则未全部选中。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery判断checkbox是否全选中的方法:检测checkbox多选元素个数和选中元素个数是否相等。
实现步骤:
步骤1:利用属性值选择器获取checkbox元素
$("input[type='checkbox']")会返回一个包含全部checkbox元素的jQuery对象。
步骤2:利用:checked 选择器选取所有选中的元素
$(":checked")会返回一个包含所有选中元素的jQuery对象。
步骤3:利用length属性计算两个jQuery对象的长度,并判断两个长度是否相等
checkbox元素对象.length==选中元素对象.length
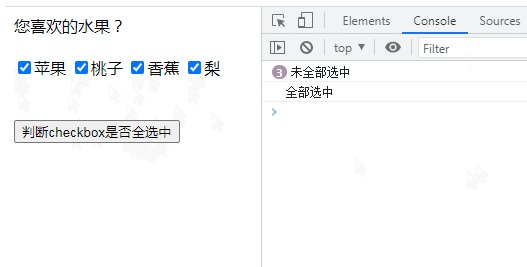
如果相等(返回值为true),则checkbox全选中
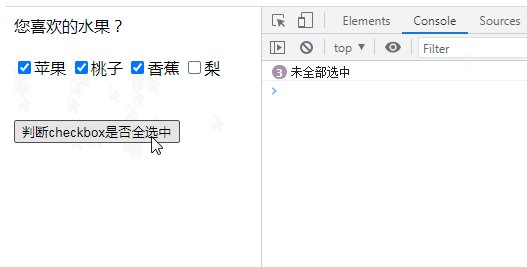
如果不相等(返回值为false),则checkbox未全部选中
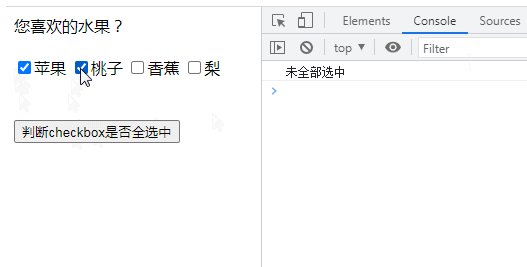
实现示例:判断checkbox是否全选中

扩展知识:属性值选择器
<code><strong>$("[attribute|='value']")</strong>$("[attribute|='value']")
$(function(){
$('a[hreflang|="en"]').css("border","2px solid red");
//查找hreflang属性值是英语的所有链接。
});<strong>$("[attribute*='value']")</strong></p>$("[attribute*='value']")<p>
选择指定属性具有包含一个给定的子字符串的元素。(选择给定的属性是以包含某些值的元素)
$(function(){
$('input[name*="man"]').css("border","2px solid red");
//查找所有 input 的 name 属性中带有 'man' 的元素,并添加边框
});<strong>$("[attribute~='value']")</strong>
<p>$("[attribute~='value']")<br/>$(function(){
$('input[name~="man"]').css("border","2px solid red");
//查找所有属性中含有 'man' 这个单词的文本框,并且修改其文本值。
}) value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。$("[attribute$='value']")
$(function(){
$('input[name$="letter"]').css("border","2px solid red");
//查找所有的属性名称以"letter"的结束,并把他们的文字输入。
}) value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。$("[attribute='value']")
$(function(){
$('input[value="Hot Fuzz"]').next().text("Hot Fuzz");
//查找input 中 value 值等于 Hot Fuzz 的将其后面的元素添加文本。
}) value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。$("[attribute!='value']")
$(function(){
$('input[name!="newsletter"]').next().append("<b>;not newsletter</b>")
//查找input 中name 不等于 newletter 的下一个元素追加 文本。
注:主要含有这个字符串就行。
}) value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。$("[attribute^='value']")
$(function(){
$('input[name^="news"]').val("news here!");
//查找input 中 name 中含有new 这个字符串的 添加value 值。
}) value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。$("[attribute]")
$(function(){
$('div[id]').css("color","red")
//给绑定id属性的div的文本颜色变成红色。
}) attribute: 一个属性名。$("[attributeFilter1][attributeFilter2]attributeFilter3")
选择匹配所有指定的属性筛选器的元素
$(function(){
$('input[id][name$="man"]').val('only this one')
//查找那些有id属性,并且name 属性以man结尾的输入框,并设置值。
})attributeFilterN: 根据需要有更多的属性过滤器。【推荐学习:jQuery视频教程
、web前端视频】以上是jquery怎么判断checkbox是否全选中的详细内容。更多信息请关注PHP中文网其他相关文章!

