jquery怎么改变input的value属性
在jquery中,可以利用val()方法来改变input的value属性;val()方法用于返回或者设置被选元素的value属性,value属性用于规定input元素的值,语法为“$(input元素对象).val(input修改后的value属性值);”。

本文操作环境:windows10系统、jquery3.6.1版、Dell G3电脑。
jquery怎么改变input的value属性
val() 方法返回或设置被选元素的 value 属性。
当用于返回值时:
该方法返回第一个匹配元素的 value 属性的值。
当用于设置值时:
该方法设置所有匹配元素的 value 属性的值。
注意:val() 方法通常与 HTML 表单元素一起使用。
语法
返回 value 属性:
$(selector).val()
设置 value 属性:
$(selector).val(value)
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
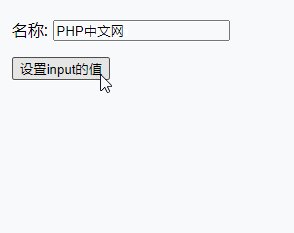
$("input").val("PHP中文网");
});
});
</script>
</head>
<body>
<p>名称: <input type="text" name="user" value="www.php.cn"></p>
<button>设置input的值</button>
</body>
</html>输出结果:

相关教程推荐:jQuery视频教程
以上是jquery怎么改变input的value属性的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
jQuery是一款广泛应用于前端开发的快速、小巧、功能丰富的JavaScript库。自2006年发布以来,jQuery已经成为众多开发者的首选工具之一,但是在实际应用中,它也不乏一些优势和劣势。本文将深度剖析jQuery的优势与劣势,并结合具体的代码示例进行说明。优势:1.简洁的语法jQuery的语法设计简洁明了,可以大大提高代码的可读性和编写效率。比如,
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s






