html5中使用什么标签嵌入音频
html5
在html5中,可以使用audio标签嵌入音频;该标签的作用就是定义声音,比如音乐或者其他声音流,并且该标签仅支持MP3、Wav和Ogg三种声音格式,语法为“

本教程操作环境:windows10系统、html5版本、Dell G3电脑。
html5中使用什么标签嵌入音频
html5 中提供了展示视频和音频的标签。向网页嵌入视频可以使用
这两个标签都是 html 5 中新增的标签,两个标签中的属性和方法也很类似,但也有些不同。其中 audio 元素用于定义声音,比如音乐, video 元素用于定义视频,如电影等。
向网页中嵌入音频
向网页中嵌入音频可以使用
目前,
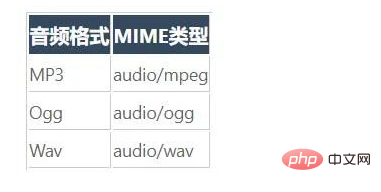
audio 元素支持的格式和 video 元素也有一点区别:

向网页中嵌入音频时,也可以通过
audio 元素中的常用属性和 video 元素差不多,但是 audio 元素中没有 width、height 等属性。
常用属性如下所示:

示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <audio controls> <source src="horse.mp3" type="audio/mpeg"> <source src="horse.ogg" type="audio/ogg"> <embed height="50" width="100" src="horse.mp3"> </audio> </body> </html>
登录后复制
输出结果:

以上是html5中使用什么标签嵌入音频的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
威尔R.E.P.O.有交叉游戏吗?
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















