三种实现方法:1、用fadeOut()逐渐改变被选元素的不透明度,从可见到隐藏,语法“元素对象.fadeIn(渐隐时长)”;2、用fadeTo()逐渐改变被选元素的不透明度,语法“元素对象.fadeTo(渐隐时长,0)”;3、用fadeToggle()逐渐改变被选元素的不透明度,语法“元素对象.fadeToggle(渐隐时长)”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,能实现div渐隐效果的有三个方法:
fadeOut() 方法
fadeToggle() 方法
fadeTo() 方法
1、fadeOut() 方法
fadeOut() 方法逐渐改变被选元素的不透明度,从可见到隐藏(渐隐褪色效果)。
语法:
$(selector).fadeOut(speed,easing,callback)
| 参数 | 描述 |
|---|---|
| speed | 可选。规定褪色效果的速度。 可能的值:
|
| easing | 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。 可能的值:
|
| callback | 可选。fadeOut() 方法执行完之后,要执行的回调函数。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
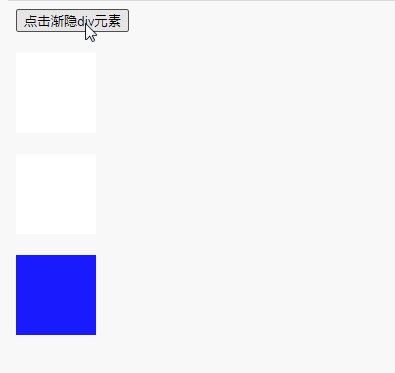
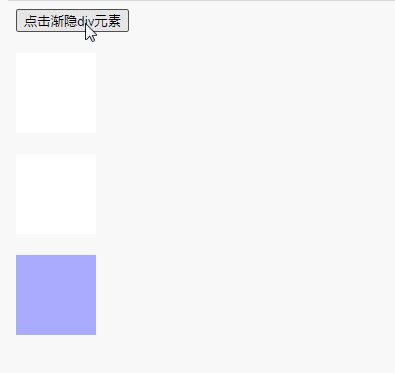
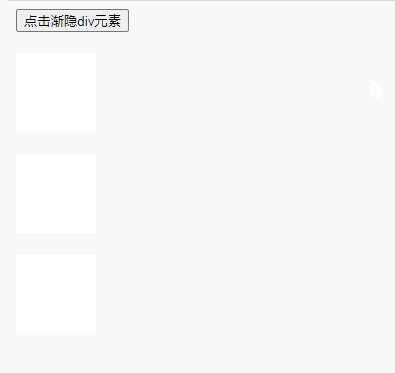
$("#div1").fadeOut();
$("#div2").fadeOut("slow");
$("#div3").fadeOut(3000);
});
});
</script>
</head>
<body>
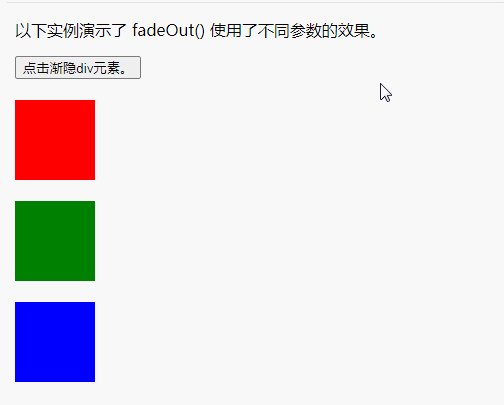
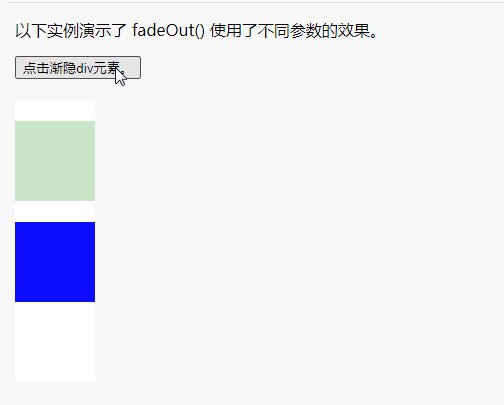
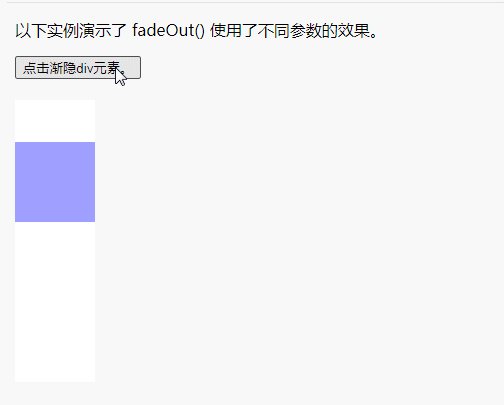
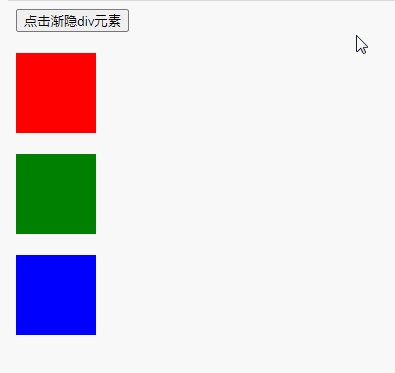
<p>以下实例演示了 fadeOut() 使用了不同参数的效果。</p>
<button>点击渐隐div元素。</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div><br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div><br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</html>
2、fadeTo() 方法
fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
语法:
$(selector).fadeTo(speed,opacity,callback);
必需的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。
可选的 callback 参数是该函数完成后所执行的函数名称。
只需要将opacityc参数的值设置为0,即可实现渐隐效果。
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeTo("fast",0);
$("#div2").fadeTo("slow",0);
$("#div3").fadeTo(3000,0);
});
});
3、fadeToggle() 方法
fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
如果元素已隐藏,则 fadeToggle() 会向元素添加淡入效果。
如果元素已显示,则 fadeToggle() 会向元素添加淡出效果。
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(5000);
});
});
【推荐学习:jQuery视频教程、web前端】
以上是jquery怎么实现div渐隐效果的详细内容。更多信息请关注PHP中文网其他相关文章!


