应该出现在文档大纲中
article元素
元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构。可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。当元素嵌套使用时,则该元素代表与外层元素有关的文章。例如,代表博客评论的元素可嵌套在代表博客文章的元素中
元素的作者信息可通过元素提供,但是不适用于嵌套的元素;元素的发布日期和时间可通过
[注意]对于和
aside元素
nav元素
HTML导航栏(
并不是所有的链接都必须使用
一个网页也可能含有多个
header元素
元素表示页面头部或区块头部,用于将介绍内容和区块的辅助导航分组到一起,所以它有可能包含区块的标题元素以及其他的介绍内容(目录、logo等)
[注意]由于
footer元素
[注意]
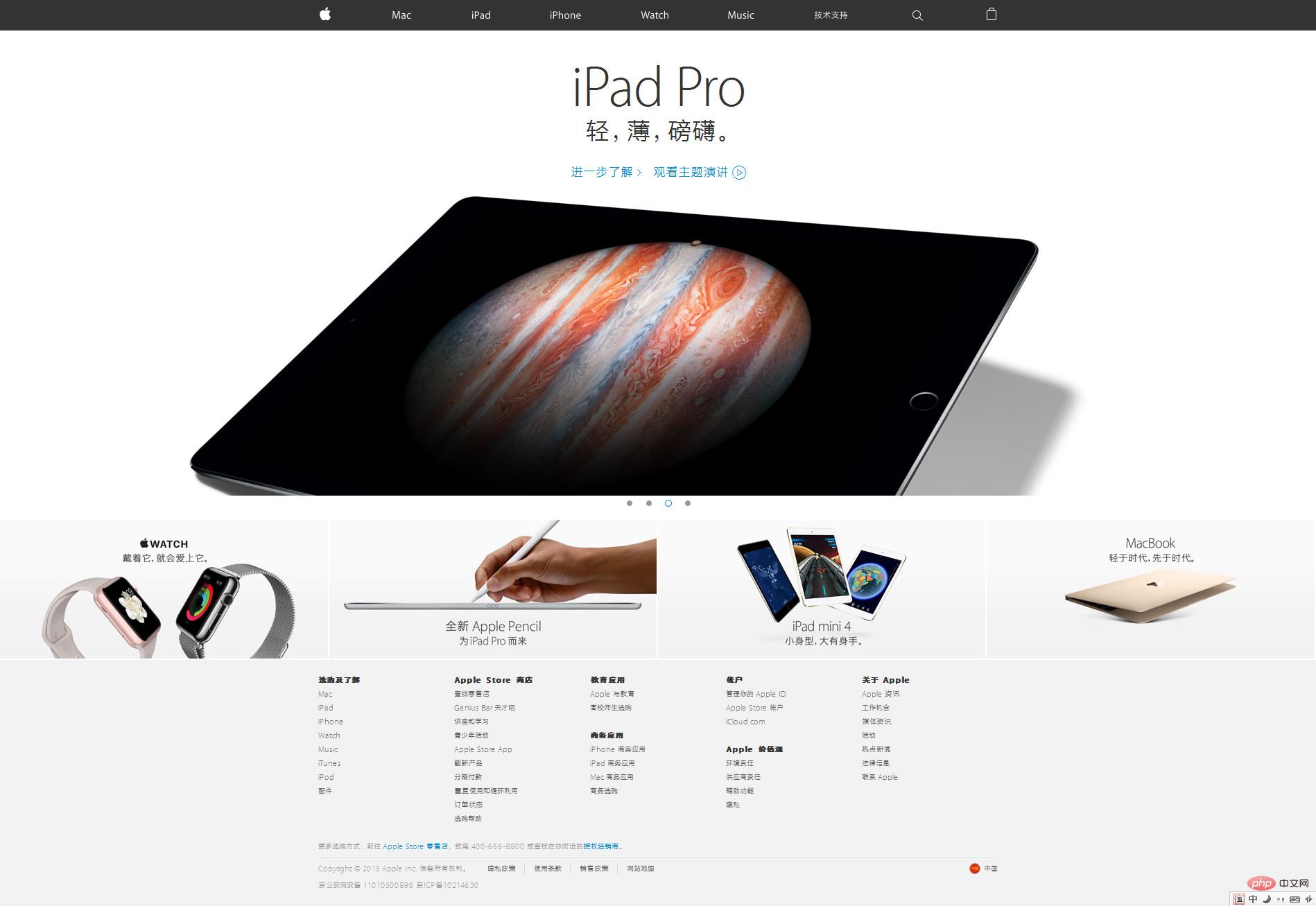
案例说明:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>苹果首页</title>
</head>
<body>
<nav>
<ul>
<li><a href="#">Apple</a></li>
<li><a href="#">Mac</a></li>
<li><a href="#">iPad</a></li>
<li><a href="#">iPhone</a></li>
<li><a href="#">Watch</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">技术支持</a></li>
<li><a href="#">搜索</a></li>
<li><a href="#">购物袋</a></li>
</ul>
</nav>
<article>
<section>展示1</section>
<section>展示2</section>
<section>展示3</section>
<section>展示4</section>
<nav>
<ul>
<li>按钮1</li>
<li>按钮2</li>
<li>按钮3</li>
<li>按钮4</li>
</ul>
</nav>
</article>
<aside>
<ul>
<li><a href="#">Watch</a></li>
<li><a href="#">Pencil</a></li>
<li><a href="#">iPad</a></li>
<li><a href="#">MacBook</a></li>
</ul>
</aside>
<footer>
<nav>
<div>选购及了解</div>
<div>商店</div>
<div>应用</div>
<div>账户</div>
<div>关于</div>
</nav>
<section>
<div>其他杂项</div>
</section>
</footer>
</body>
</html>登录后复制

说明:main
不常用,最主要的原因是IE浏览器都不支持
main元素()呈现了文档或应用的主体部分。主体部分由与文档直接相关,或者扩展于文档的中心主题、应用的主要功能部分的内容组成。这部分内容在文档中应当是独一无二的,不包含任何在一系列文档中重复的内容
标签不能是以下元素的继承,包括、
所以,一个正常的最外层布局应该是下面这样
<header></header>
<main>
<section></section>
<section></section>
<section></section>
</main>
<footer></footer>
登录后复制
但现在,一般地,布局如下
<header></header>
<section></section>
<section></section>
<section></section>
<footer></footer>
登录后复制
(学习视频分享:web前端入门)
以上是html常用的结构元素是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
