css3怎么实现花边边框
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用border-image属性来实现花边边框。
css border-image属性
border-image属性可以使用图片来创建边框,即给边框加上背景图片。没错,就是平常那一小小条的边框,也能加图片。
border-image是一个简写属性:
border-image-source:用于指定要用于绘制边框的图像的位置
border-image-slice:图像边界向内偏移
border-image-width:图像边界的宽度
border-image-outset:用于指定在边框外部绘制 border-image-area 的量
border-image-repeat:用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。
省略的值设置为它们的默认值。
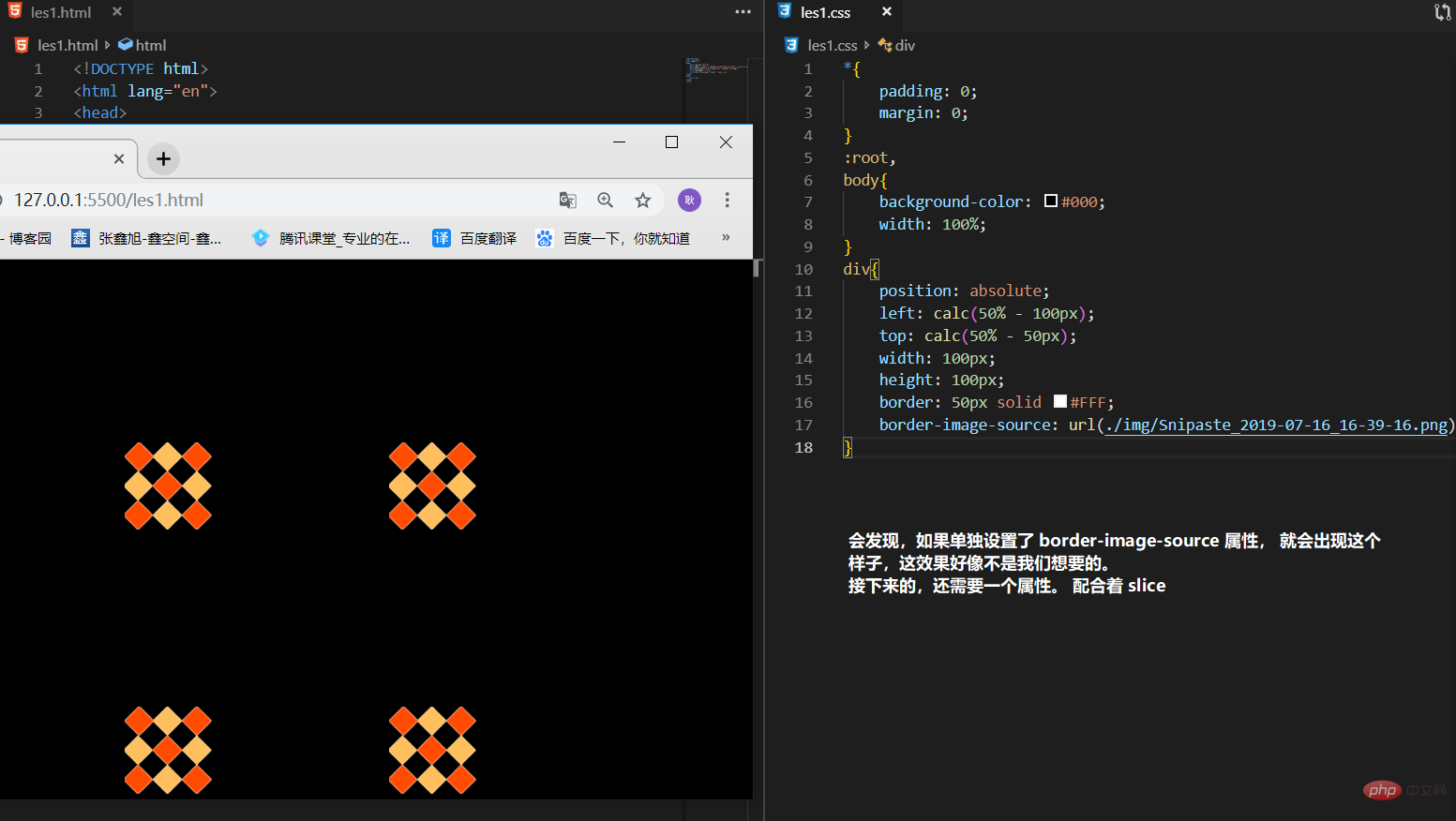
1、border-image-source: url()
设置边框图片的路径

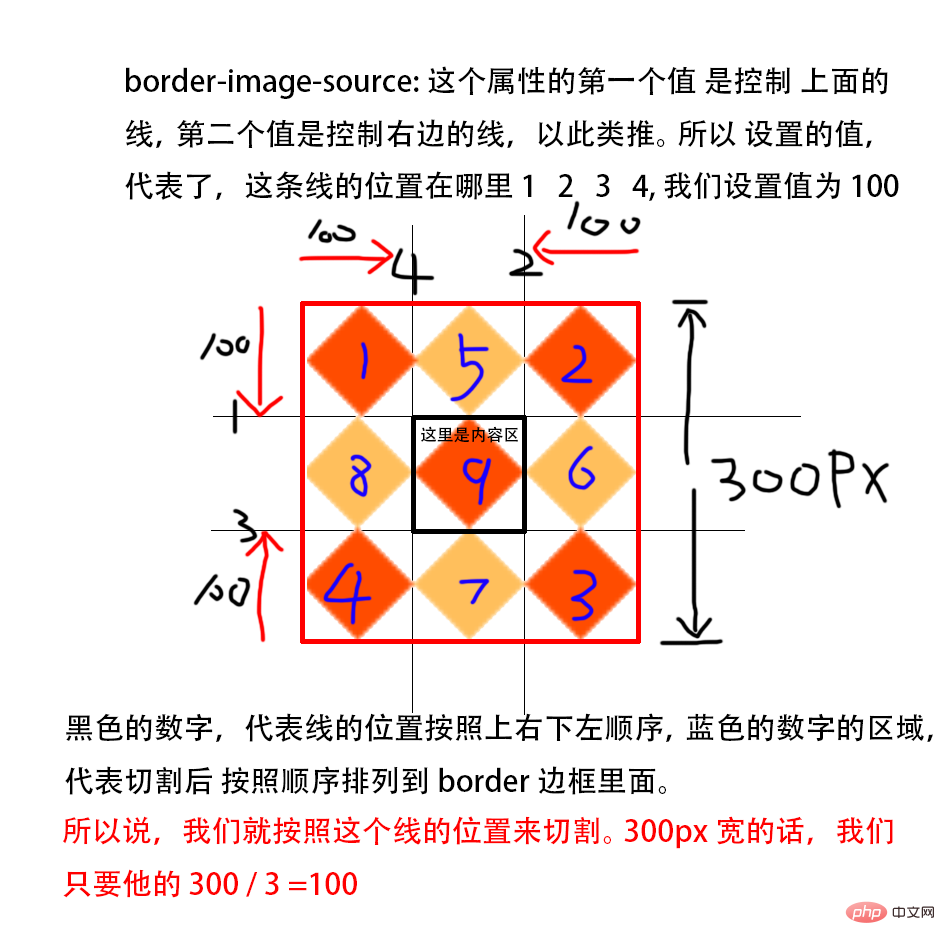
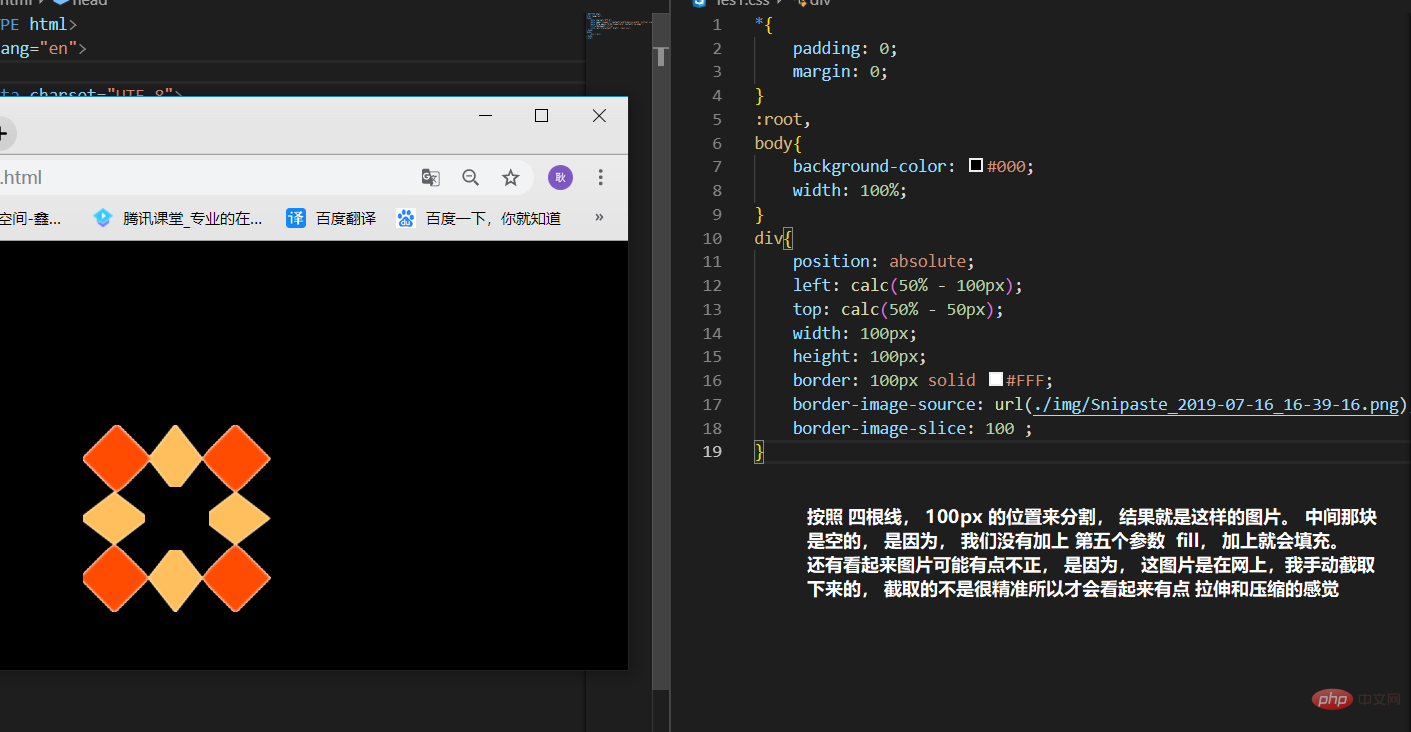
2、border-image-slice: 100 100 100 100 fill
用以指定从哪 4 个位置分割图像(遵循上右下左的顺序)。
参数可以填 5个, 前1~4 个参数 是按照线的位置分割,按照 上 右 下 左的顺序进行分割, 值的设置跟其他值的缩写方式一样, 提供 2个 值 就是 上下 和 左右, 提供1个值 就设置4条线的位置。 注意 只能填数字, 百分比, 不能加上px。 100 就等于 100px
那么到底是怎么分割法的呢,看下面的图片详解,看起来可能有点乱, 认真看,还是看得懂的呢。 蓝色数字 9 ,是内容区。 如果不填上第五个参数 fill, 是会空白的。


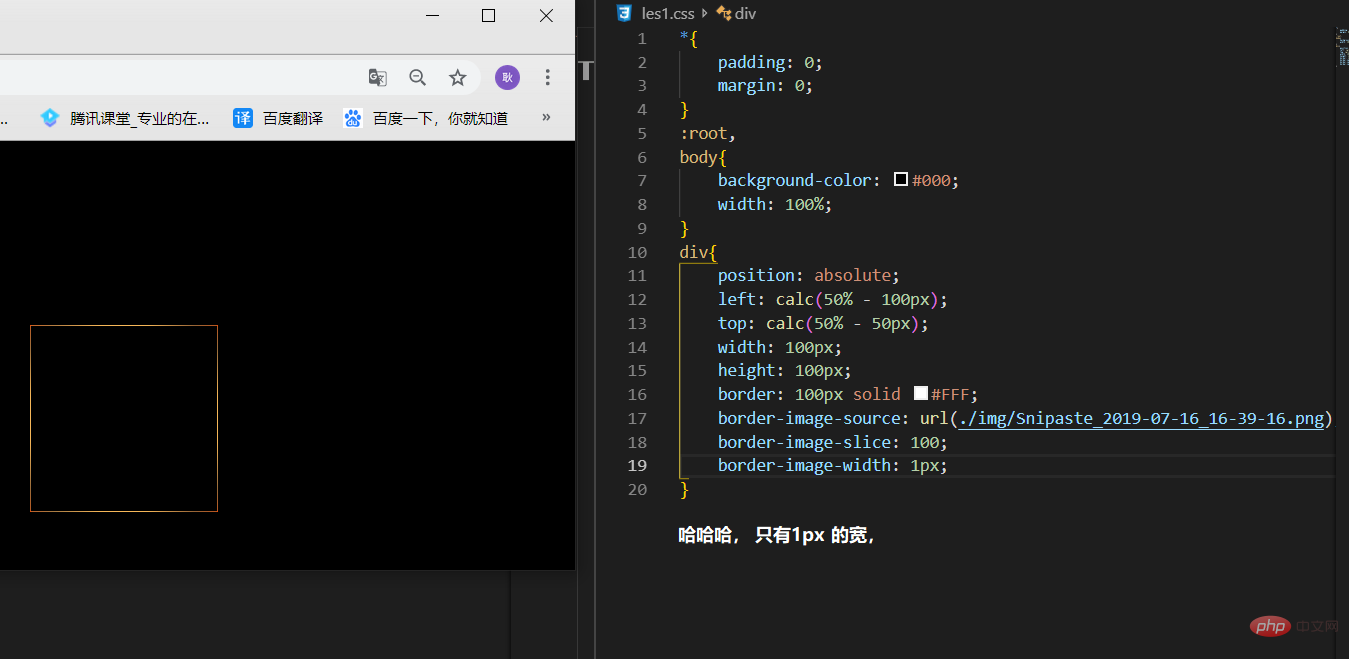
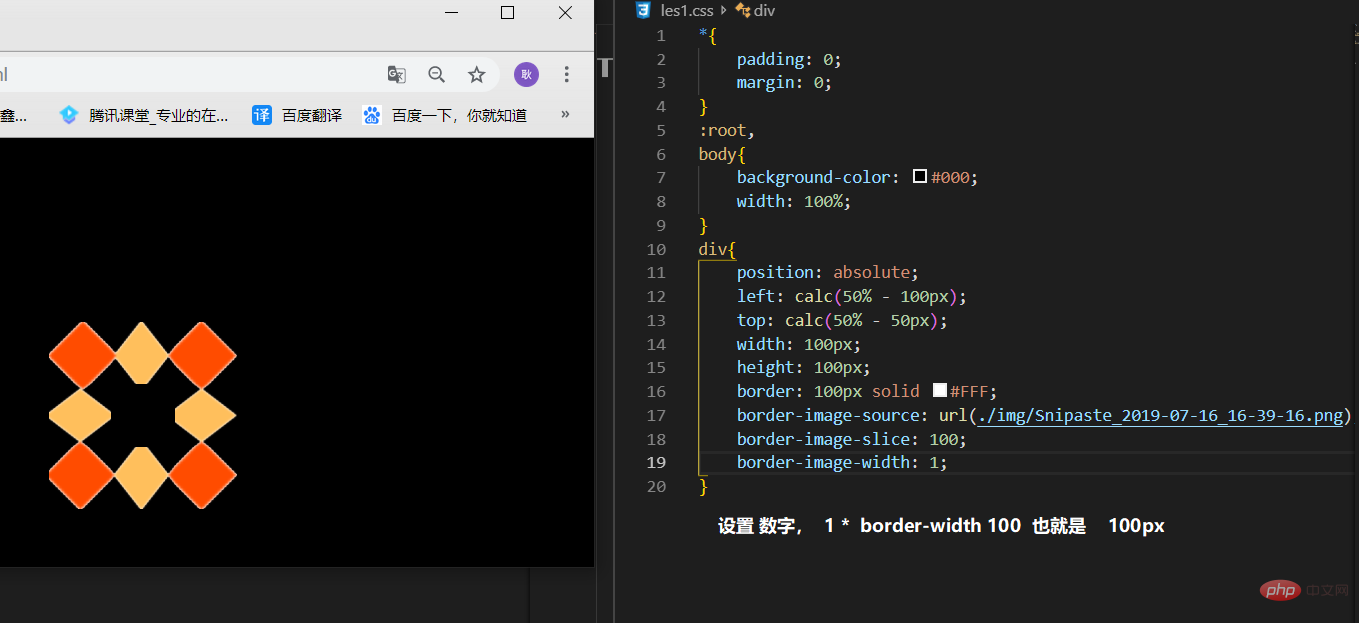
3、border-image-width: 1
设置边框图片的宽度。 可以设置 数字, 和 px, 数字的话是几倍的意思。 1的话, 就是 1 * border-width, 也可以设置auto。 auto的计算方式是,取 border-image-slice 的值,然后加上 px 如果border-image-slice 的值为 100, 那么取过来, 加上 px 就是 100px。


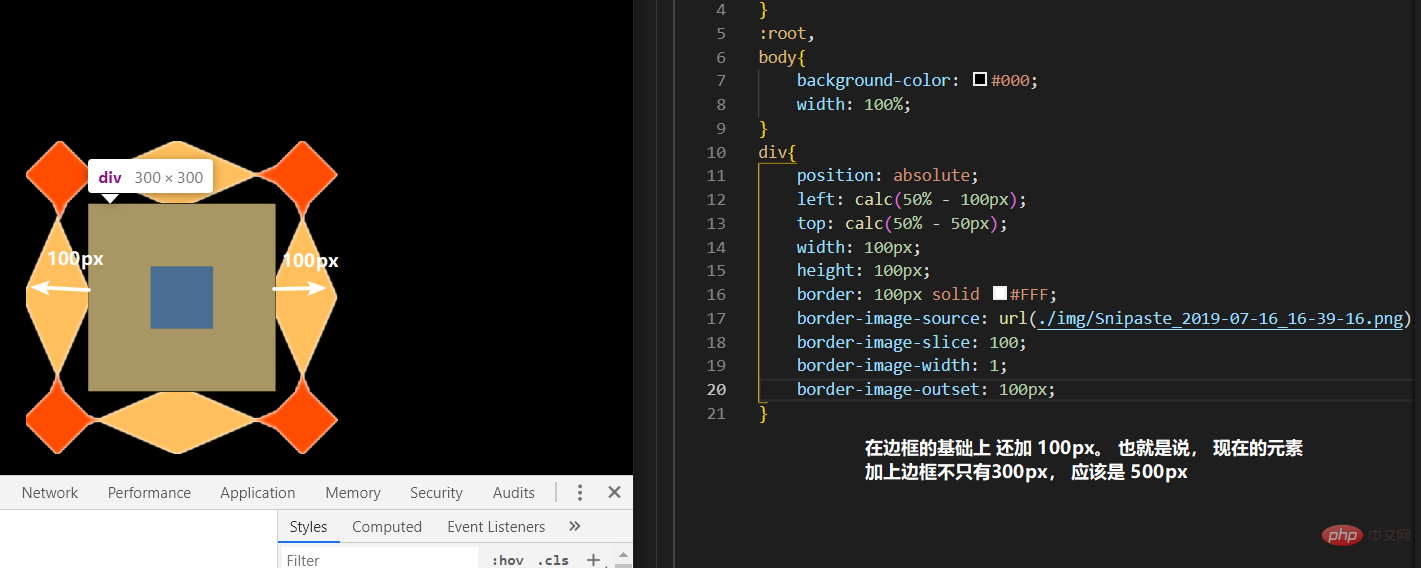
4、border-image-outset: 100px 100px 100px 100px
在原来的基础上, 上 右 下 左 扩大100px , 可以简写。 也可以设置数字, 数字也一样。是几倍的意思。 1 代表 1倍 也就是 1* border-width(100) = 100px

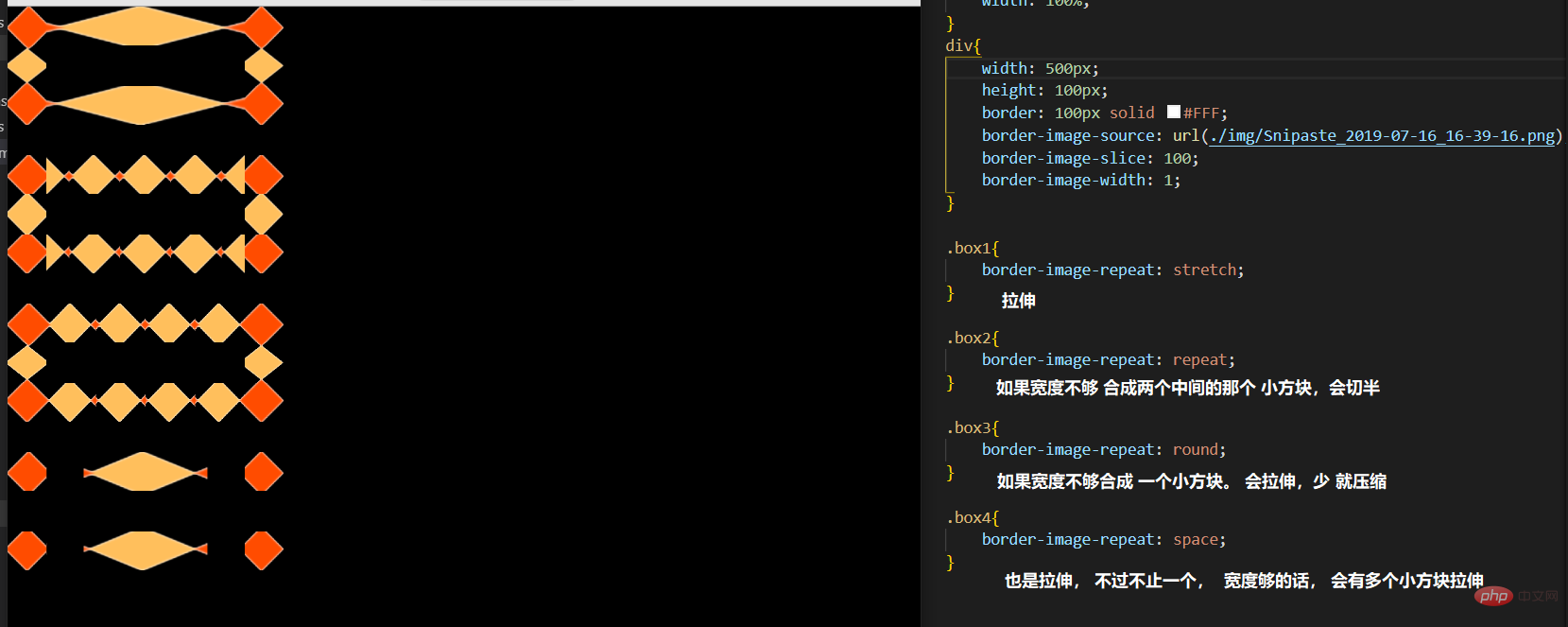
5、border-image-repeat:
参数:stretch repeat round space
按照什么方式来 平铺。 可以填 两个参数, 一个参数, 代表 四个方向的平铺一样。 两个参数,第一个值 代表 水平方向,第二个值代表 垂直方向。
网上截图,截的不好, 所以有中间那个小红点,忽略它就好。 这个方法,兼容情况不是很好,一般没有特殊情况,不会去设置它的。

最后,简写方式:
只能填,三个参数。 slice 和repeat 是可以填多个值的。
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */
以上是css3怎么实现花边边框的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。






