css变形有几种属性
css变形有6种属性:1、transform,向元素应用2D或3D转换;2、transform-origin,允许用户改变被转换元素的位置;3、transform-style,规定被嵌套元素如何在3D空间中显示;4、perspective,规定3D元素的透视效果;5、perspective-origin,规定3D元素的底部位置;6、backface-visibility。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS3 转换可以对元素进行移动、缩放、转动、拉长或拉伸。转换的效果是让某个元素改变形状,大小和位置。
css变形(转换)属性
| 属性 |
描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 | 3 |
CSS3 transform属性
作用:transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
语法:
transform: none|transform-functions;
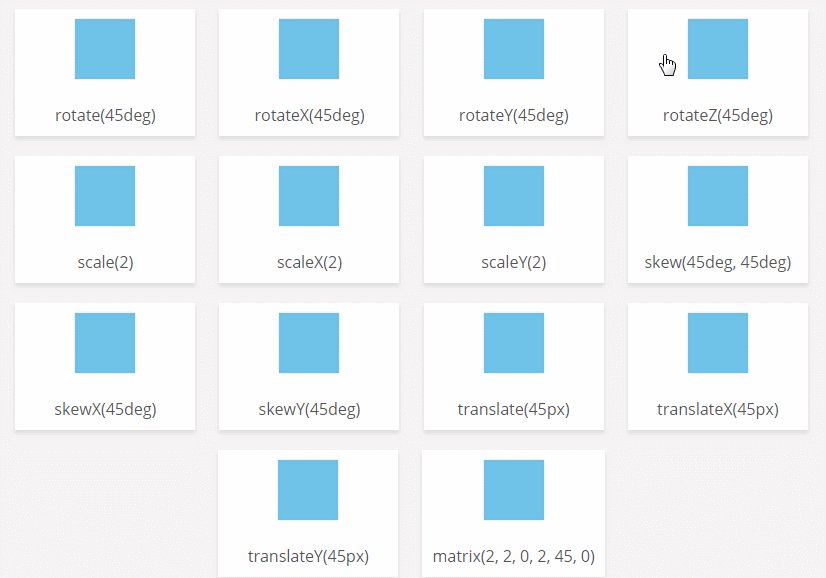
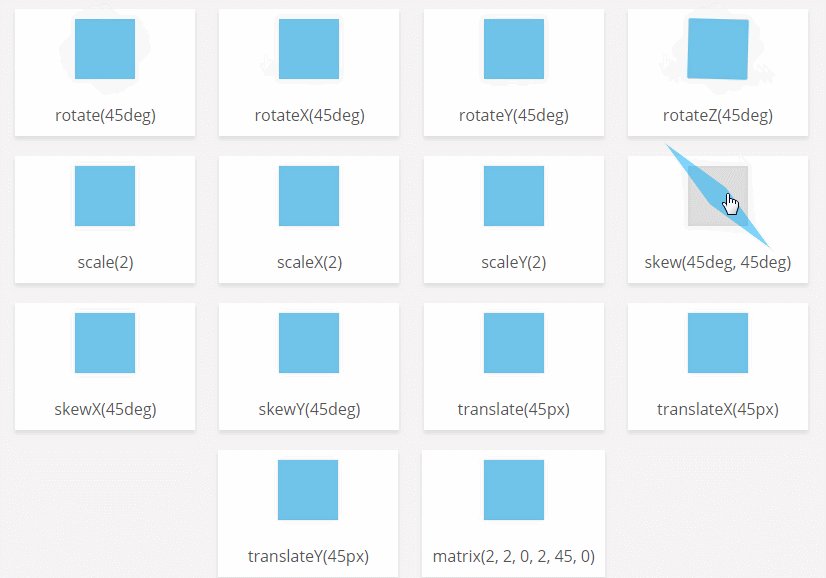
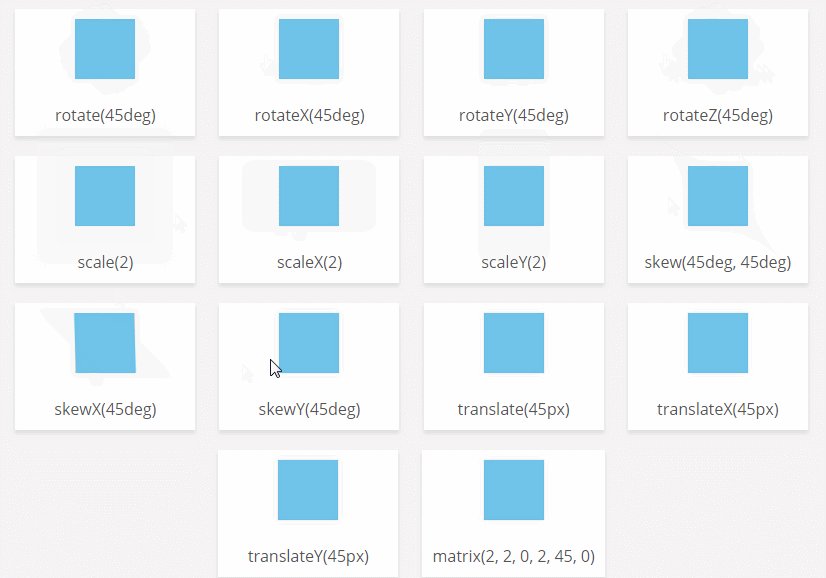
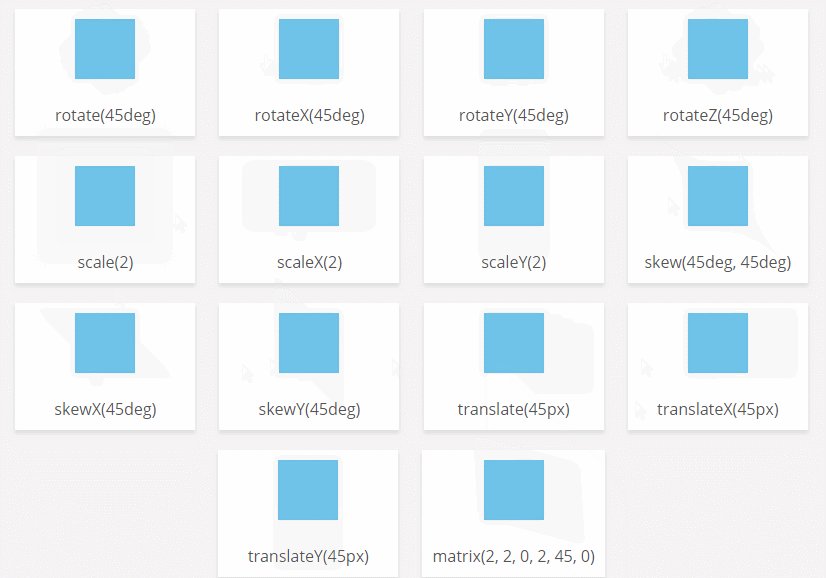
使用示例
<!DOCTYPE html>
<html>
<head>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h2, h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 10px;
min-width: 180px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 60px;
height: 60px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 60px;
height: 60px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover .fill {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover .fill {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.skew:hover .fill {
-webkit-transform: skew(45deg, 45deg);
transform: skew(45deg, 45deg);
}
.skewX:hover .fill {
-webkit-transform: skewX(45deg);
transform: skewX(45deg);
}
.skewY:hover .fill {
-webkit-transform: skewY(45deg);
transform: skewY(45deg);
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
.matrix:hover .fill {
-webkit-transform: matrix(2, 2, 0, 2, 45, 0);
transform: matrix(2, 2, 0, 2, 45, 0);
}
</style>
</head>
<body>
<!-- Rotate-->
<div class="card">
<div class="box rotate">
<div class="fill"></div>
</div>
<p>rotate(45deg) </p>
</div>
<div class="card">
<div class="box rotateX">
<div class="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<div class="card">
<div class="box rotateY">
<div class="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<div class="card">
<div class="box rotateZ">
<div class="fill"></div>
</div>
<p>rotateZ(45deg) </p>
</div>
<!-- scale-->
<div class="card">
<div class="box scale">
<div class="fill"></div>
</div>
<p>scale(2)</p>
</div>
<div class="card">
<div class="box scaleX">
<div class="fill"></div>
</div>
<p>scaleX(2) </p>
</div>
<div class="card">
<div class="box scaleY">
<div class="fill"></div>
</div>
<p>scaleY(2) </p>
</div>
<!-- skew-->
<div class="card">
<div class="box skew">
<div class="fill"></div>
</div>
<p>skew(45deg, 45deg) </p>
</div>
<div class="card">
<div class="box skewX">
<div class="fill"></div>
</div>
<p>skewX(45deg)</p>
</div>
<div class="card">
<div class="box skewY">
<div class="fill"></div>
</div>
<p>skewY(45deg)</p>
</div>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
<div class="card">
<div class="box matrix">
<div class="fill"></div>
</div>
<p> matrix(2, 2, 0, 2, 45, 0)</p>
</div>
</body>
</html>效果图:

CSS3 transform-origin属性
作用:transform-origin 属性允许您改变被转换元素的位置。2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。
语法:
transform-origin: x-axis y-axis z-axis;
| 值 | 描述 |
| x-axis | 定义视图被置于 X 轴的何处。可能的值: ● left ● center ● right ● length ● % |
| y-axis | 定义视图被置于 Y 轴的何处。可能的值: ● top ● center ● bottom ● length ● % |
| z-axis | 定义视图被置于 Z 轴的何处。可能的值:length |
注:该属性必须与 transform 属性一同使用。
使用示例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 50px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
-moz-transform: rotate(45deg); /* Firefox */
-moz-transform-origin:20% 40%; /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-o-transform-origin:20% 40%; /* Opera */
}
</style>
<script>
function changeRot(value)
{
document.getElementById('div2').style.transform="rotate(" + value + "deg)";
document.getElementById('div2').style.msTransform="rotate(" + value + "deg)";
document.getElementById('div2').style.webkitTransform="rotate(" + value + "deg)";
document.getElementById('div2').style.MozTransform="rotate(" + value + "deg)";
document.getElementById('div2').style.OTransform="rotate(" + value + "deg)";
document.getElementById('persp').innerHTML=value + "deg";
}
function changeOrg()
{
var x=document.getElementById('ox').value;
var y=document.getElementById('oy').value;
document.getElementById('div2').style.transformOrigin=x + '% ' + y + '%';
document.getElementById('div2').style.msTransformOrigin=x + '% ' + y + '%';
document.getElementById('div2').style.webkitTransformOrigin=x + '% ' + y + '%';
document.getElementById('div2').style.MozTransformOrigin=x + '% ' + y + '%';
document.getElementById('div2').style.OTransformOrigin=x + '% ' + y + '%';
document.getElementById('origin').innerHTML=x + "% " + y + "%";
}
</script>
</head>
<body>
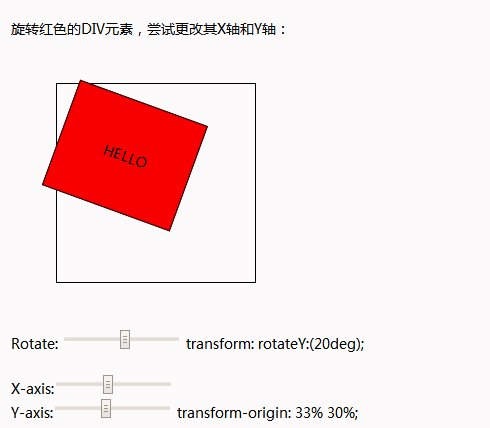
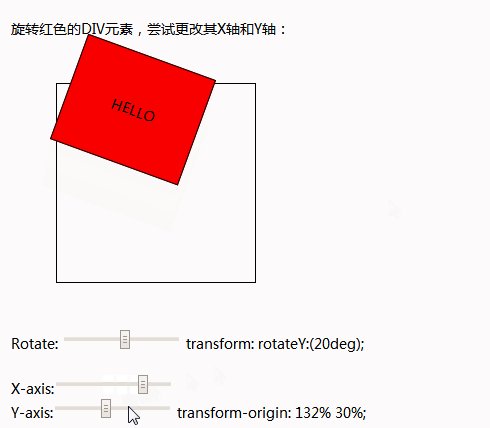
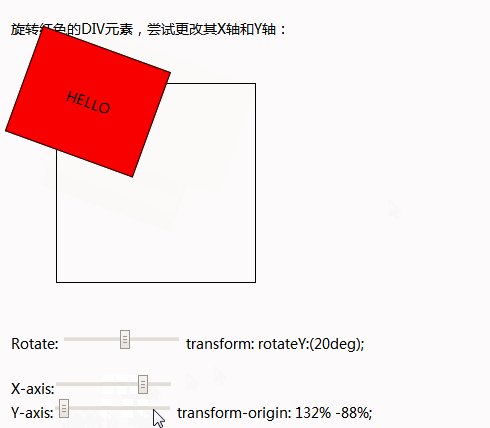
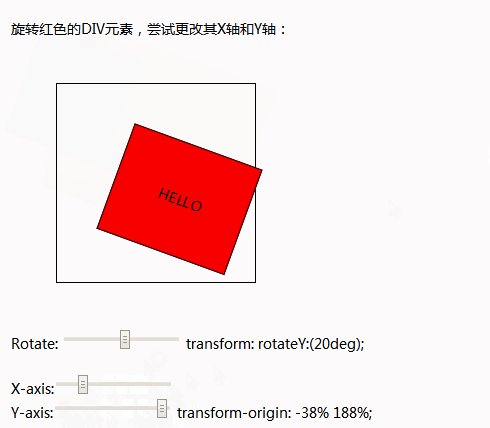
<p>旋转红色的DIV元素,尝试更改其X轴和Y轴:</p>
<div id="div1">
<div id="div2">HELLO</div>
</div>
Rotate:
<input type="range" min="-360" max="360" value="45" onchange="changeRot(this.value)" />
transform: rotateY:(<span id="persp">45deg</span>);
<br><br>
X-axis:<input type="range" min="-100" max="200" value="20" onchange="changeOrg()" id="ox" /><br>
Y-axis:<input type="range" min="-100" max="200" value="40" onchange="changeOrg()" id="oy" />
transform-origin: <span id="origin">20% 40%</span>;
</body>
</html>效果图:

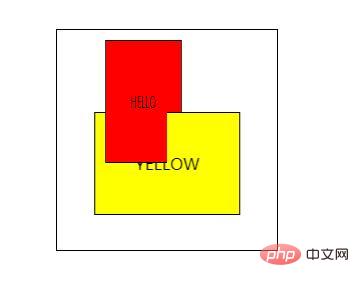
CSS3 transform-style属性
作用:transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
语法:
transform-style: flat|preserve-3d;
flat:子元素将不保留其 3D 位置。
preserve-3d:子元素将保留其 3D 位置。
注:该属性必须与 transform 属性一同使用。
使用示例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
</html>效果图:

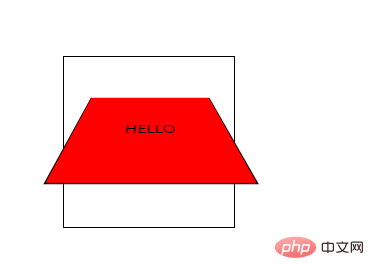
CSS perspective属性
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
语法
perspective: number|none;
| 值 | 描述 |
|---|---|
| number | 元素距离视图的距离,以像素计。 |
| none | 默认值。与 0 相同。不设置透视。 |
注释:perspective 属性只影响 3D 转换元素。
提示:请与 perspective-origin 属性一同使用该属性,这样您就能够改变 3D 元素的底部位置。
使用示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150px;
-webkit-perspective:150px; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
</html>
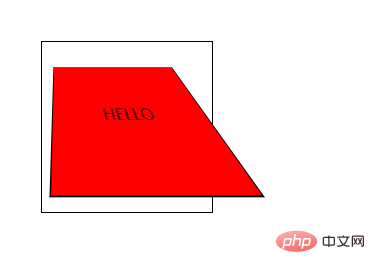
CSS3 perspective-origin属性
perspective-origin 属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。
定义时的perspective -Origin属性,它是一个元素的子元素,透视图,而不是元素本身。
perspective-origin: x-axis y-axis;
| 值 | 描述 |
|---|---|
| x-axis | 定义该视图在 x 轴上的位置。默认值:50%。 可能的值:
|
| y-axis | 定义该视图在 y 轴上的位置。默认值:50%。 可能的值:
|
使用示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150; /* Safari and Chrome */
-webkit-perspective-origin: 10% 10%; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
</html>
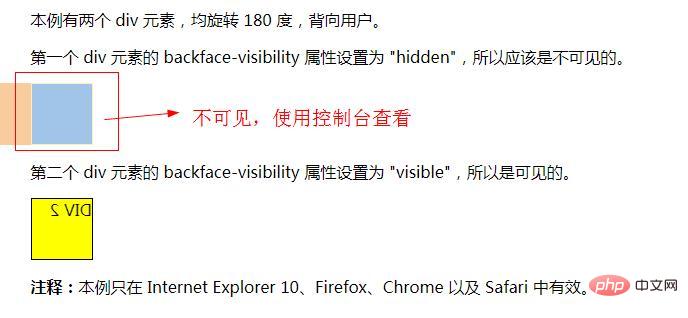
CSS3 backface-visibility属性
作用:backface-visibility 属性定义当元素不面向屏幕时是否可见。如果在旋转元素不希望看到其背面时,该属性很有用。
语法:
backface-visibility: visible|hidden;
visible:背面是可见的。
hidden:背面是不可见的。
注:只有 Internet Explorer 10+ 和 Firefox 支持 backface-visibility 属性;Opera 15+、Safari 和 Chrome 支持需使用-webkit-backface-visibility 属性替代。
使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<p>第二个 div 元素的 backface-visibility 属性设置为 "visible",所以是可见的。</p>
<div id="div2">DIV 2</div>
<p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>效果图:

(学习视频分享:web前端)
以上是css变形有几种属性的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






