javascript用什么来获取dom元素
javascript获取dom元素的方法:1、用getElementById()根据id获取元素;2、用getElementsByName()根据name属性获取元素;3、用getElementsByTagName()根据标签名获取元素;4、用getElementsByClassName()根据类名获取元素;5、用querySelector()根据指定选择器返回第一个元素对象。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
js 由三部分组成:
ECMAScript:js 语法
DOM:文档对象模型
BOM:浏览器对象模型
WebApi 是W3C组织制定的标准,在WebApi中我们主要学习 DOM和BOM 而且对于webapi来说也是 js 独有的部分,它既不属于js自己独有的范畴也隶属于js学习的部分。不过在学习WebApi之前需要 js 的基础作为 学习 WebApi基础。
DOM
DOM简介:文档对象模型(DOM),是 w3c 组指推荐的处理可扩展标记语言(HTML或XML)的标准编程接口,w3c 已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
文档:一个页面就是一个文档,DOM中使用 document 表示
元素:页面中所有的标签都是元素,DOM中使用element表示
节点:网页中所有的内容都可以看作是一个节点(标签、属性、文本、注释等)。DOM中使用node表示
获取DOM元素
如何获取元素
- 根据 id 获取,使用 getElementById() 方法获取带有id元素的对象
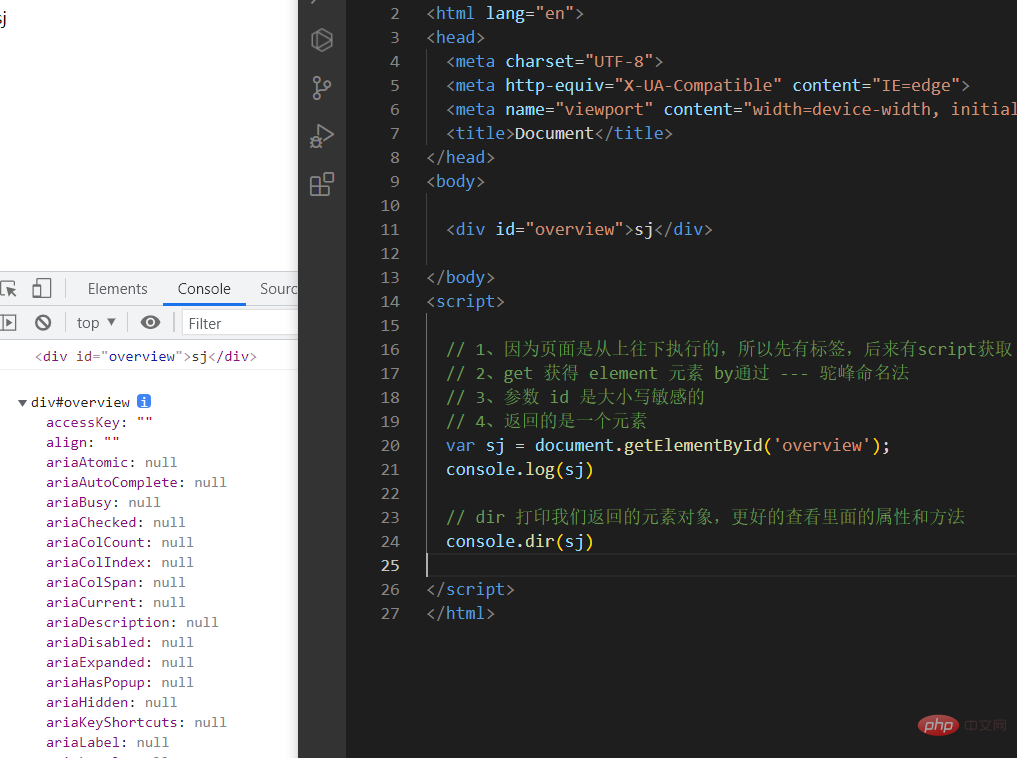
<body>
<div id="overview">sj</div>
</body>
<script>
// 1、因为页面是从上往下执行的,所以先有标签,后来有script获取
// 2、get 获得 element 元素 by通过 --- 驼峰命名法
// 3、参数 id 是大小写敏感的
// 4、返回的是一个元素
var sj = document.getElementById('overview');
console.log(sj)
// dir 打印我们返回的元素对象,更好的查看里面的属性和方法
console.dir(sj)
</script>
根据name属性获取:使用 getElementsByName() 方法可以返回带有指定name属性的对象集合
document.getElementsByName('name')
根据标签名获取:使用 getElementsByTagName() 方法可以返回带有指定标签名的对象集合。
<body>
<ul>
<li>花海</li>
<li>晴天</li>
<li>七里香</li>
<li>花海</li>
<li>晴天</li>
</ul>
<ul id="nav">
<li>花海2</li>
<li>晴天2</li>
<li>七里香2</li>
<li>花海2</li>
<li>晴天2</li>
</ul>
</body>
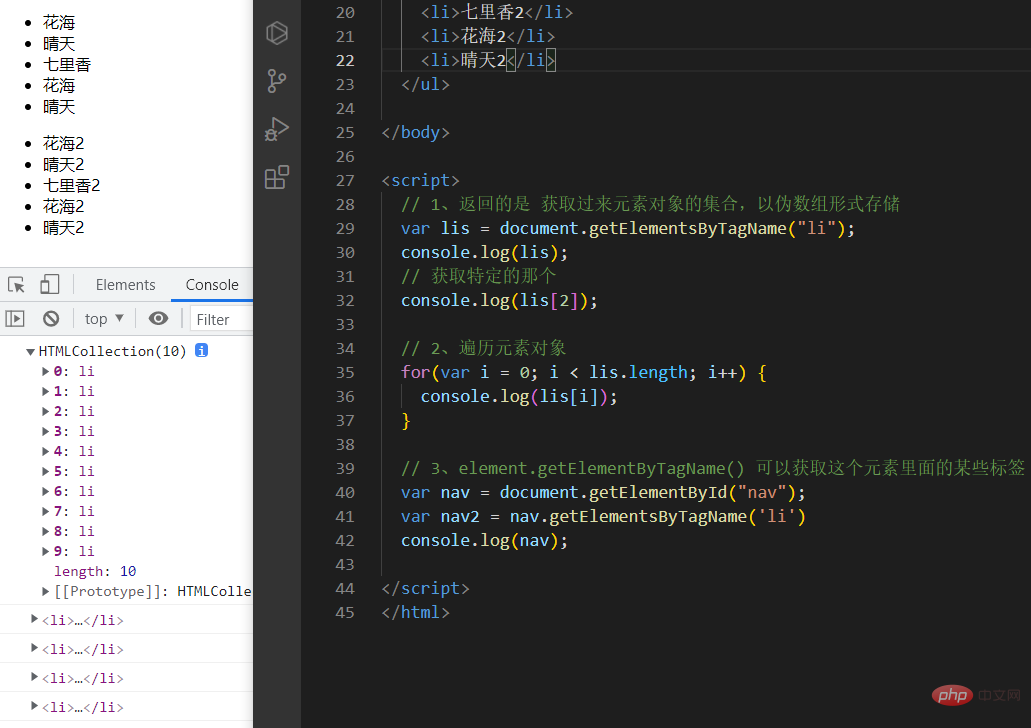
<script>
// 1、返回的是 获取过来元素对象的集合,以伪数组形式存储
var lis = document.getElementsByTagName("li");
console.log(lis);
// 获取特定的那个
console.log(lis[2]);
// 2、遍历元素对象
for(var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3、element.getElementByTagName() 可以获取这个元素里面的某些标签
var nav = document.getElementById("nav");
var nav2 = nav.getElementsByTagName('li')
console.log(nav);
</script>
注意:因为得到的是一个对象的集合,所以我们想要操作元素就需要遍历。得到元素对象是动态的
通过 HTML5 新增的方法获取
- getElementsByClassName(‘类型’) 根据类名获取元素
// 1、使用 getElementByClassName 获取 class类名元素
var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素
console.log(box);- querySelector(‘选择器’) 根据指定选择器返回第一个元素对象
// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素 console.log(firstBox); var nav = document.querySelector('#nav') console.log(nav); var li = document.querySelector('li') // 获取的也是第一个 li 元素 console.log(li);
- querySelectorAll(‘选择器’) 返回指定选择器所有元素对象的集合
// 3、querySelectorAll 返回 全部的 li 元素 var allBox = document.querySelectorAll('li') console.log(allBox);
特殊元素获取(body, html)
- 获取 body 元素
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
- 获取 html 元素
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
注意:重点需要记住获取普通元素的几种方法。body、html这些不常用,仅作了解即可。
【相关推荐:javascript视频教程、编程基础视频】
以上是javascript用什么来获取dom元素的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






