2023年值得了解的几个前端格式化工具【总结】

在大前端时代,前端的各种工具链穷出不断,有eslint, prettier, husky, commitlint 等, 东西太多有的时候也是trouble???,怎么正确的使用这个是每一个前端开发者都需要掌握的内容,请上车???
eslint
本次前端工程化的项目是基于react来的,vue用户也是同样的道理,只是有个别的依赖包不一样。
使用eslint的生态链来规范开发者对js/ts基本语法的规范。防止团队的成员乱写.
这里主要使用到的eslint的包有以下几个:
"eslint": "^8.33.0", // 这个是eslint的主包 "eslint-plugin-react": "^7.32.2", // 这是react基于eslint来做的语法规范插件 "eslint-plugin-react-hooks": "^4.6.0", // 这是 react-hooks 语法基于eslint做的插件 "@typescript-eslint/eslint-plugin": "^5.50.0", // typescript 基于eslint来做的插件 "@typescript-eslint/parser": "^5.50.0", // typescript 基于eslint做的语法解析器,使得eslint可以约束ts语法
使用的以下语句来按照依赖:
pnpm i eslint eslint-plugin-react eslint-plugin-react-hooks @typescript-eslint/parser @typescript-eslint/eslint-plugin -D
接下来需要对eslint的规范写入配置文件中,可以在项目的根目录下面建立一个 .eslintrc.cjs
module.exports = {
'env': {
'node': true, // 标志当前的环境,不然使用module.exports 会报错
'es2021': true
},
extends: [
'eslint:recommended', // 使用eslint推荐的语法规范
'plugin:react/recommended', // react推荐的语法规范
'plugin:@typescript-eslint/recommended' // ts推荐的语法规范
],
parser: '@typescript-eslint/parser', // 使用解析器来解析ts的代码,使得eslint可以规范ts的代码
parserOptions: {
ecmaFeatures: {
jsx: true // 允许使用jsx的语法
},
ecmaVersion: 'latest', // es的版本为最新版本
sourceType: 'module' // 代码的模块化方式,使用module的模块方式
},
plugins: ['react', '@typescript-eslint', 'react-hooks'], // 使用对应的react, react-hooks, @typescript-eslint 等插件
rules: {
quotes: ['error', 'single'], // 配置单引号的规则,如果不是单引号,报错
semi: 'off', // 不需要使用分号;
'react/react-in-jsx-scope': 'off' // 在jsx中不需要导入 react的包
}
}接下来在package.json 的 scripts 中加入一条命令
"lint": "eslint --ext .ts,.tsx,.js,.jsx ./" // 使用eslint 规范 ts,tsx,js,jsx的代码
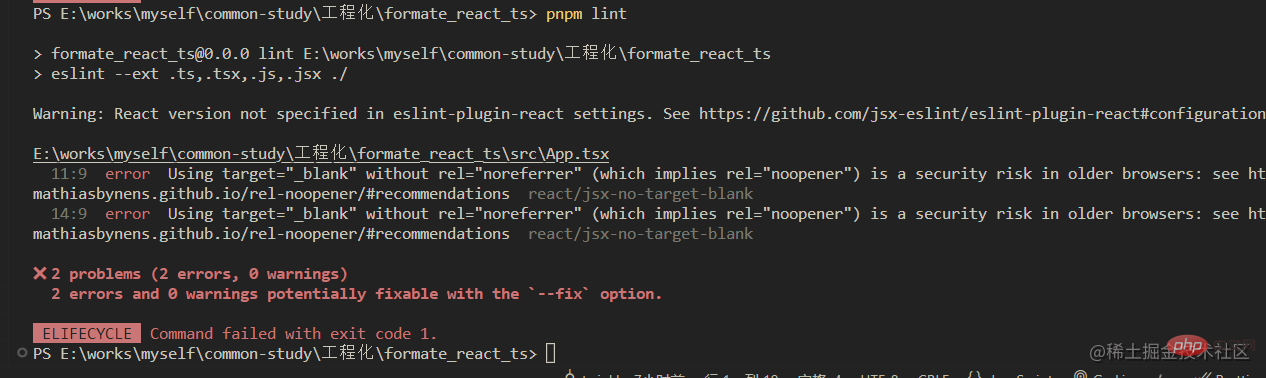
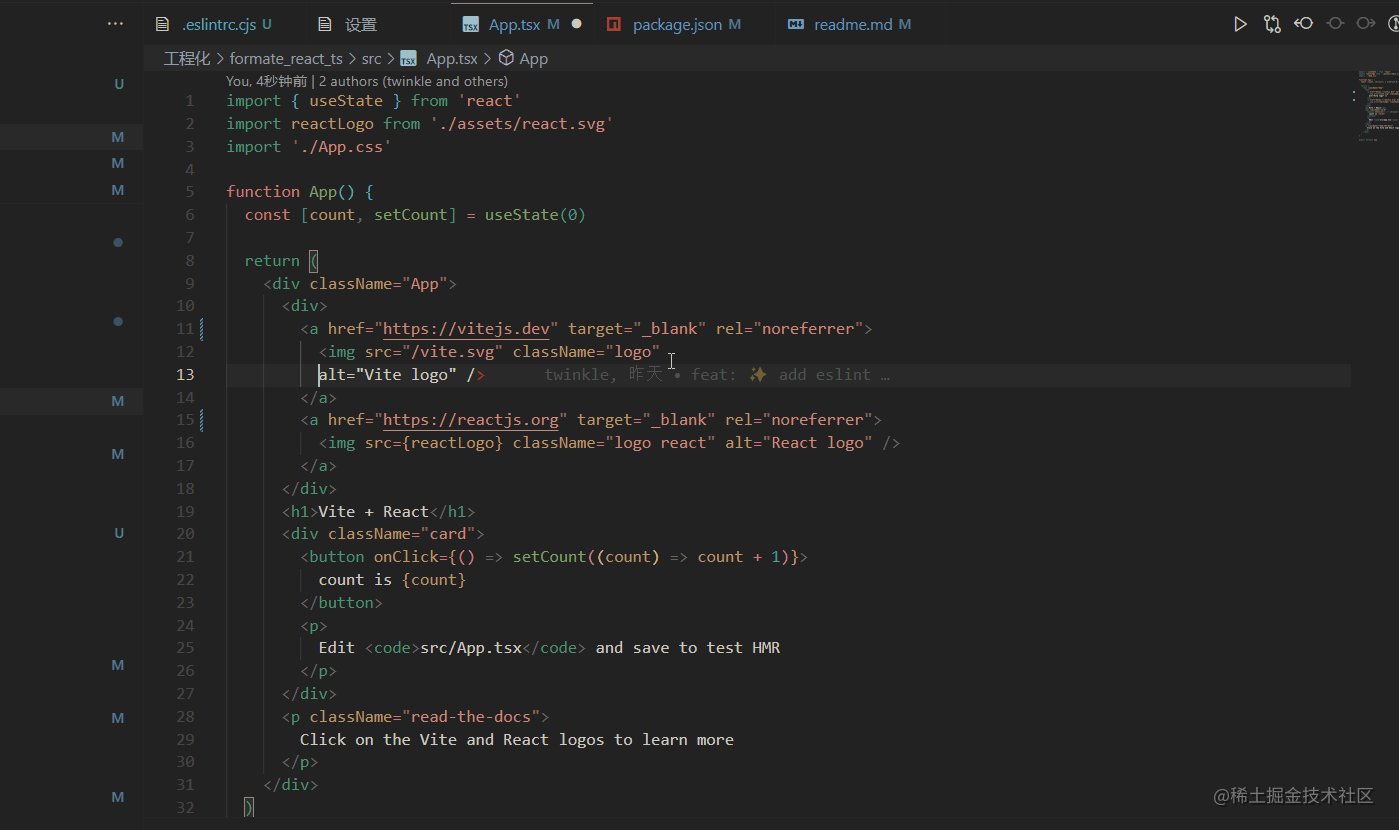
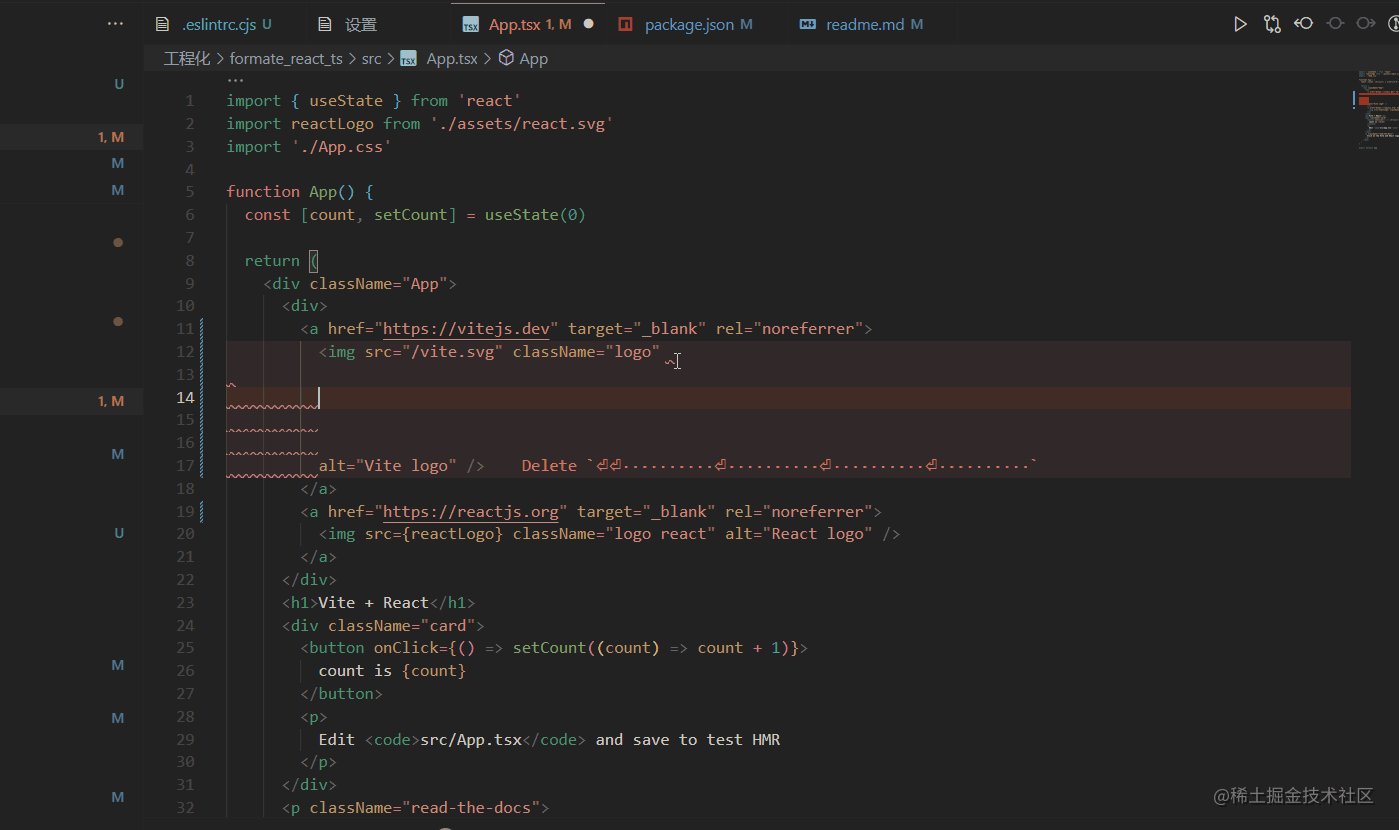
效果

代码中的不规范的格式就暴露出来了,现在可以来修复并且格式化代码。但是在格式化代码方面,
prettier做的更好点,所以咱们来使用prettier来进行代码格式化
prettier
prettier 是一款开源的代码格式化包,支持多种代码编写工具,常见的 vscode, webstorm 等,他都是支持的,那么怎么给他集成起来呢?
使用下面语句来安装依赖:
pnpm i prettier eslint-plugin-prettier eslint-config-prettier
下面来解释下,这些包是干啥用的,不然稀里糊涂安装了它
"prettier": "^2.8.3", // prettier 主包 "eslint-config-prettier": "^8.6.0", // eslint 和prettier的共同配置 "eslint-plugin-prettier": "^4.2.1", // 在eslint当中,使用prettier为插件,才能一起使用
安装好依赖后,咱们还需要在 eslitrc.cjs中加入prettier的配置如下:
{
extends:[
...,
+ 'prettier', // prettier
+ 'plugin:prettier/recommended' // prettier推荐的配置
],
+ plugins:[...,'prettier'],
rules: {
+ 'prettier/prettier': 'error', // eslint 和prettier 用prettier的错误
}
}接下来在package.json中添加一段脚本
+ "prettier": "eslint --fix --ext .ts,.tsx,.js,.jsx --quiet ./"
此时,咱们还需要配置哪些文件是不需要进行代码格式化的,所以在根目录下面建立 .prettierignore增加如下内容:
node_modules package.json pnpm-lock.yaml dist
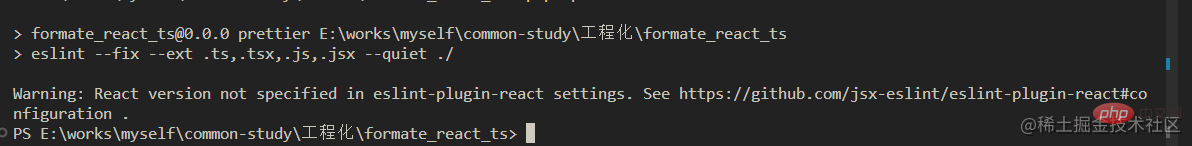
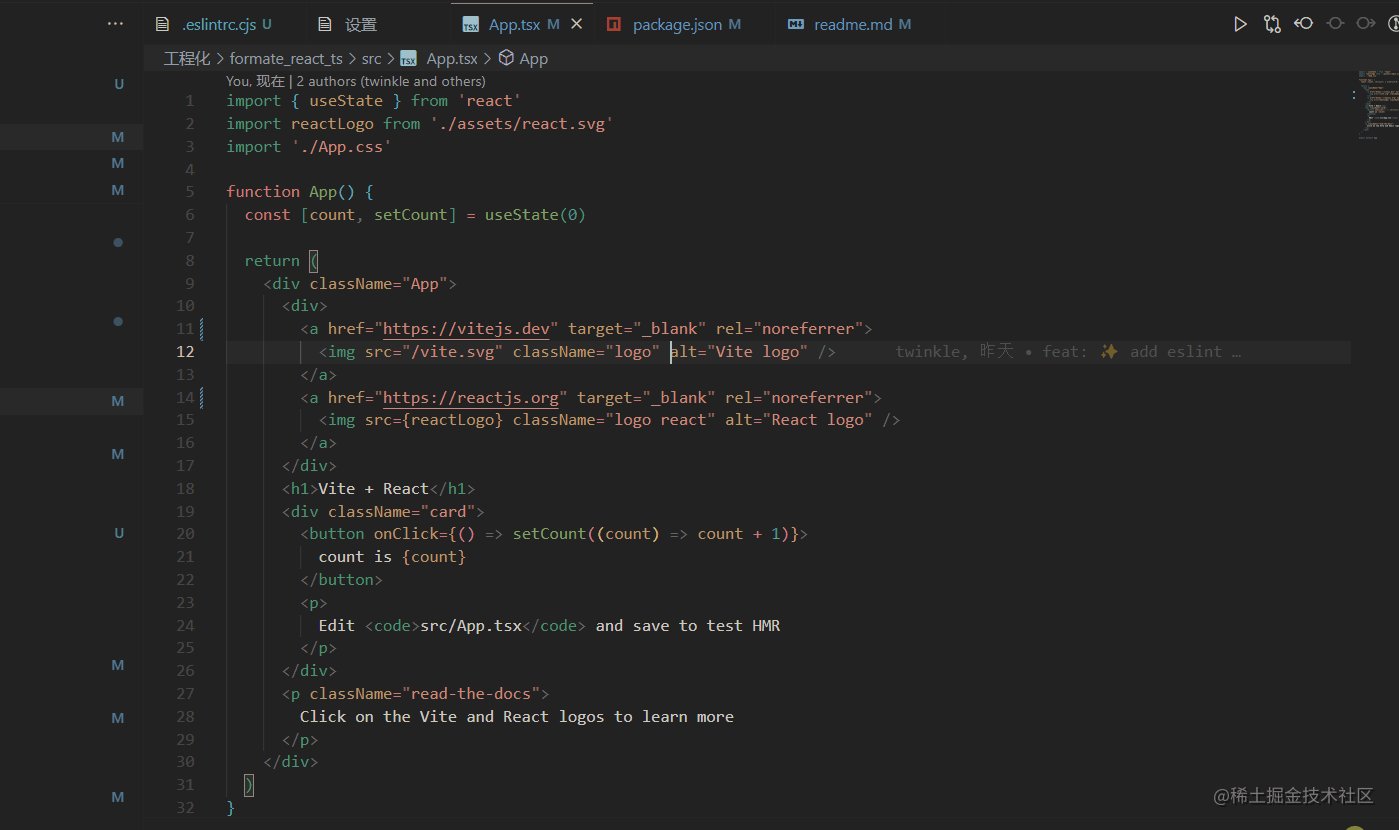
效果

修复成功,但是这里还报了一个警告,这个的解决办法如下:
在eslintrc.cjs的最后增加上一段配置如下:
+ settings: {
+ react: {
+ version: 'detect'
+ }
+ }
配置自动格式化
每一次都需要在终端执行脚本,有点小复杂,能不能设置自动格式化呢?
答案是可以的
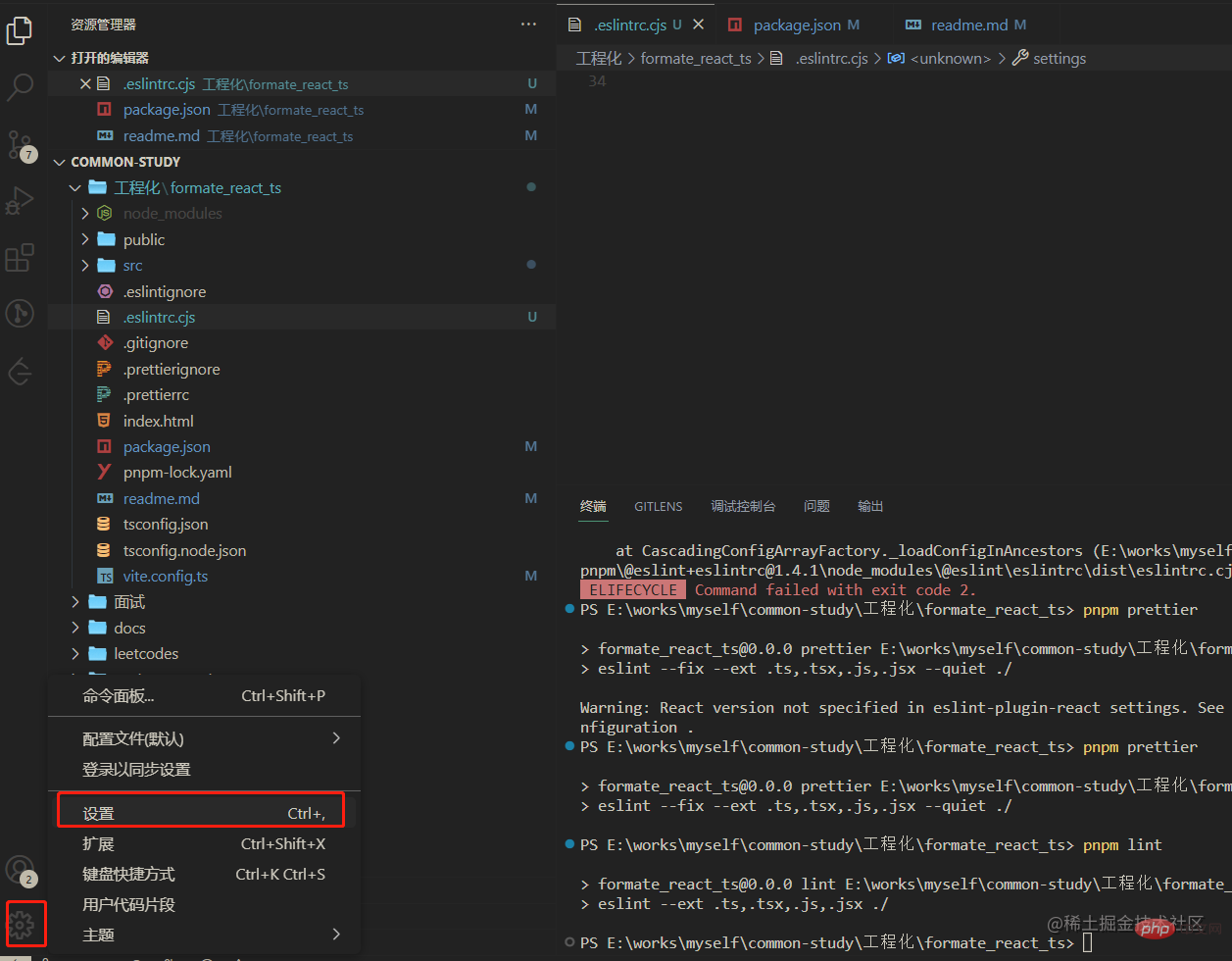
- 打开设置

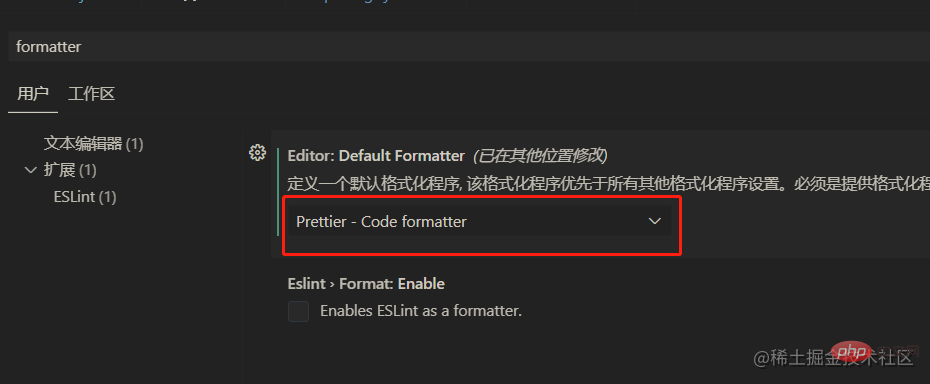
- 输入
fomatter,然后选中文本编译器后,选择prettier-Code formatter

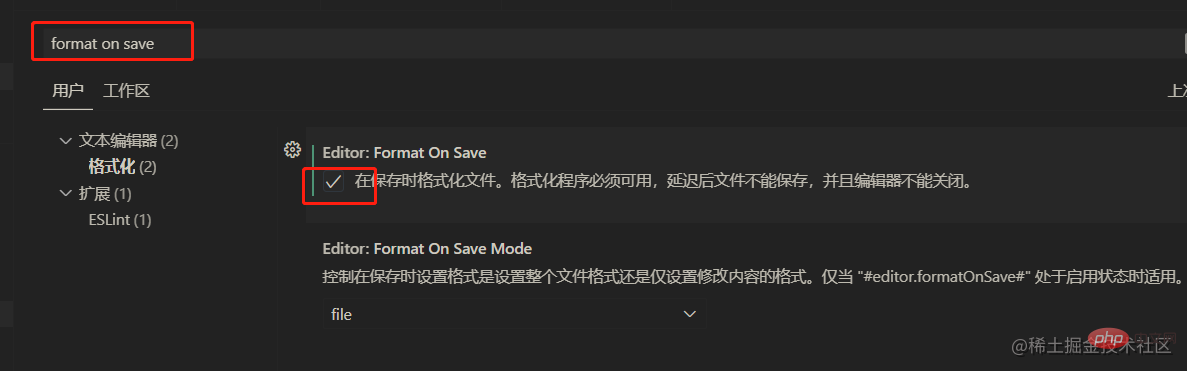
- 然后搜索
formate on save,选中即可

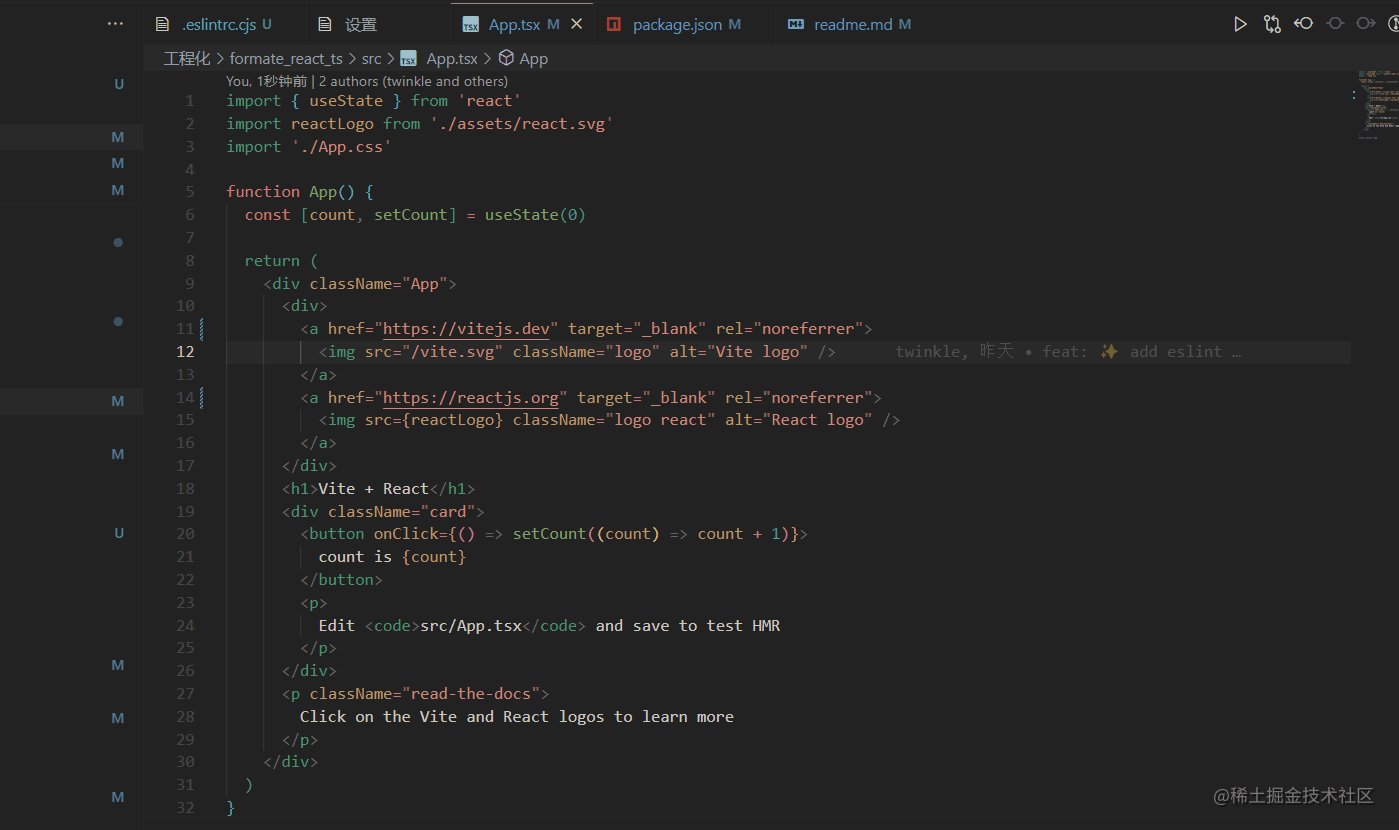
就可以出现下面的效果了:

按
ctrl + s会自动的格式化代码哦???
husky
到上面为止,代码的格式化工具和代码规范检查就好了,这是本地的,所以咱们还需要在提交代码的时候,在commit 之前,进行 prettier 操作,就不需要手动啦。
使用脚本安装下面的依赖包
pnpm i husky -D
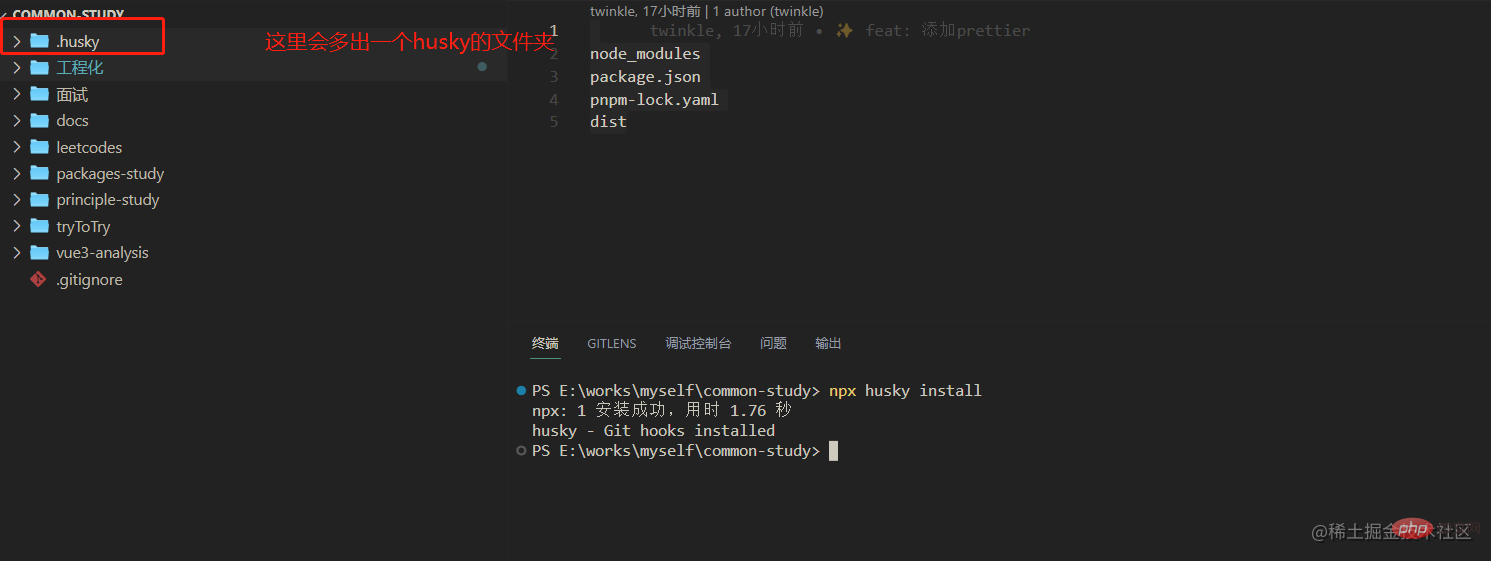
我们在终端通过 npx husky install 来初始化 husky

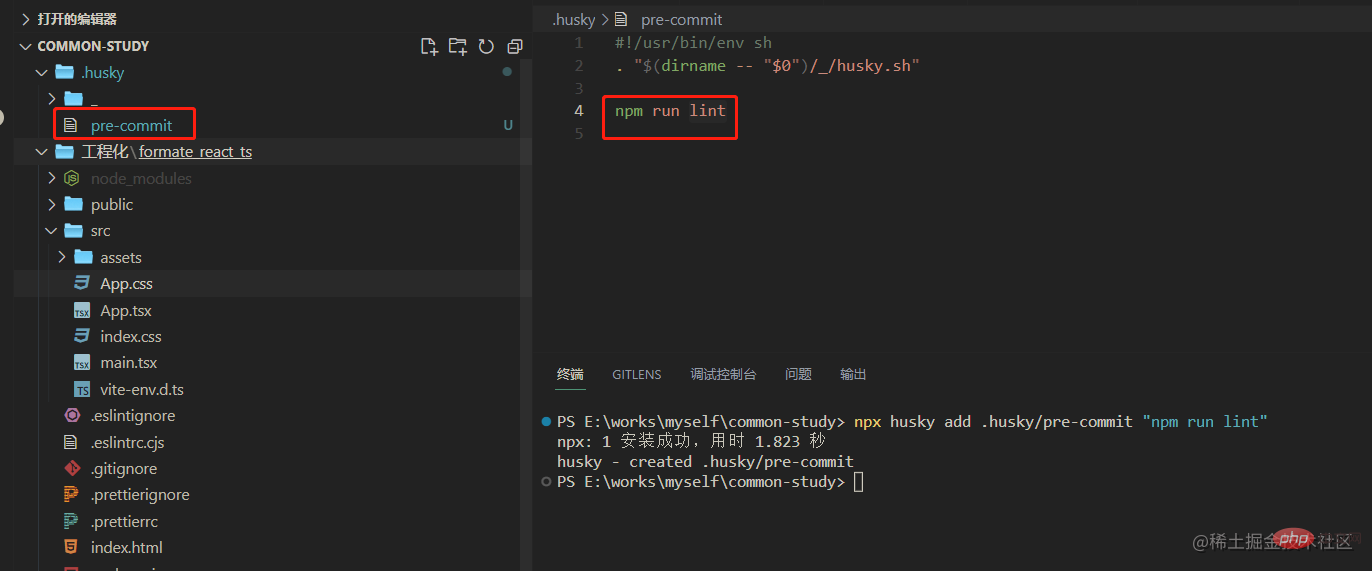
我们还需要生成pre-commit钩子的时候来执行npm run lint
npx husky add .husky/pre-commit "npm run lint" // 这句话的意思是说,在commit之前先执行 npm run lint脚本
安装完成后,会在 .husky 目录中新增一个文件 pre-commit

需要注意的是,我们需要在 package.json 注册 prepare 命令,在项目进行 pnpm i 之后就行 Huksy 的安装,命令如下:
+ "prepare": "husky install"
上面咱们是自己手动
npx husky install的,我们需要让后面使用咱们配置的人自动来初始化husky
但是大家如果再深入一步,就会想到???。既然我内容都管控好了,是不是需要把 commit -m 'xxx' 中的msg 也管控下呀???
使用下面的命令来安装包:
pnpm i commitlint @commitlint/cli @commitlint/config-conventional -D
包意思解析
"@commitlint/cli": "^17.4.2", // 规范提交信息 "@commitlint/config-conventional": "^17.4.2", // commitlint 常用的msg配置 "commitlint": "^17.4.2" // commitlint 主包
安装好这些包后,需要在根目录添加一个 .commitlintrc.cjs来配置咱们的commitlint的配置:
module.exports = {
extends: ['@commitlint/config-conventional']
}有了这些配置,commit是否生效呢?
答案是
no, 还需要在git hooks中添加一个方法
在终端执行下面的命令
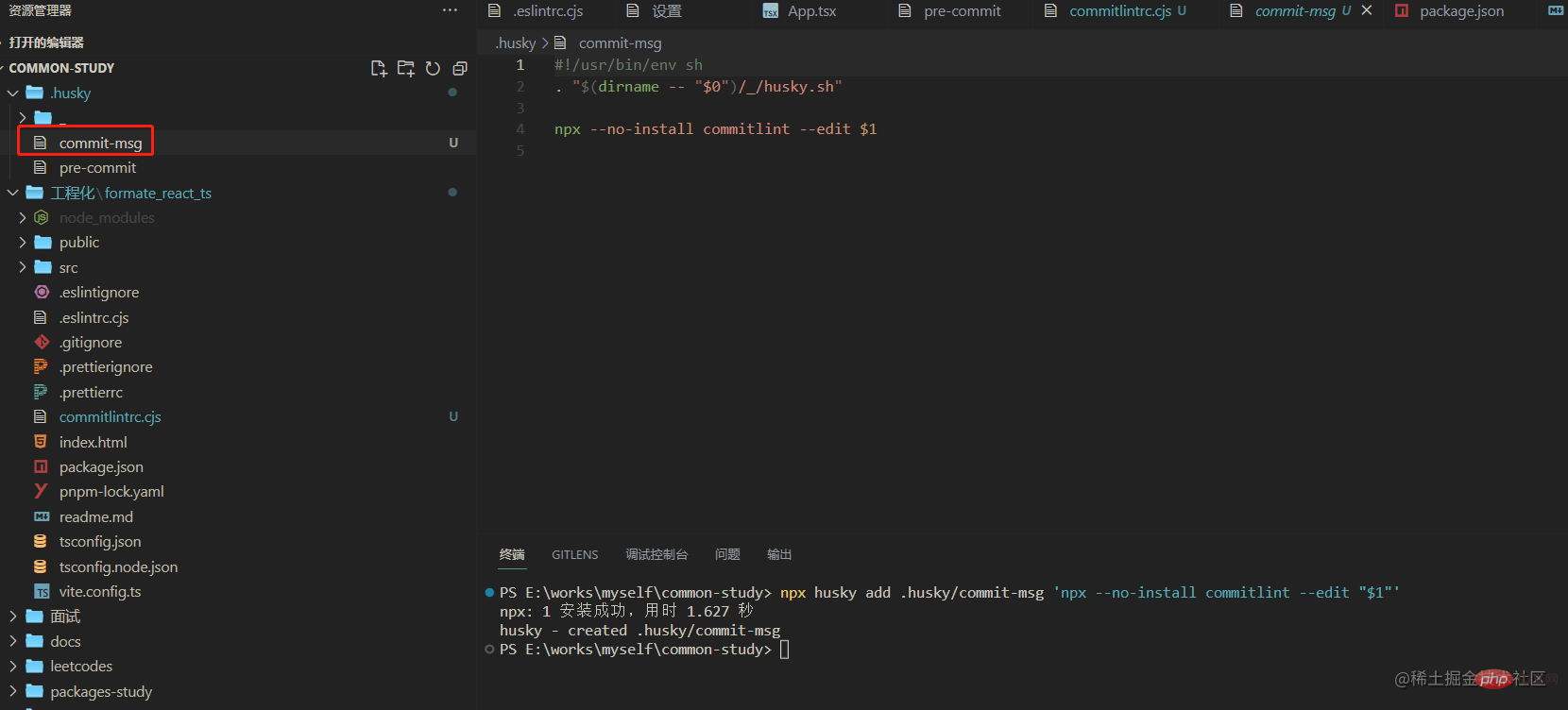
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
然后会在.husky中生成一个新的文件commit-msg

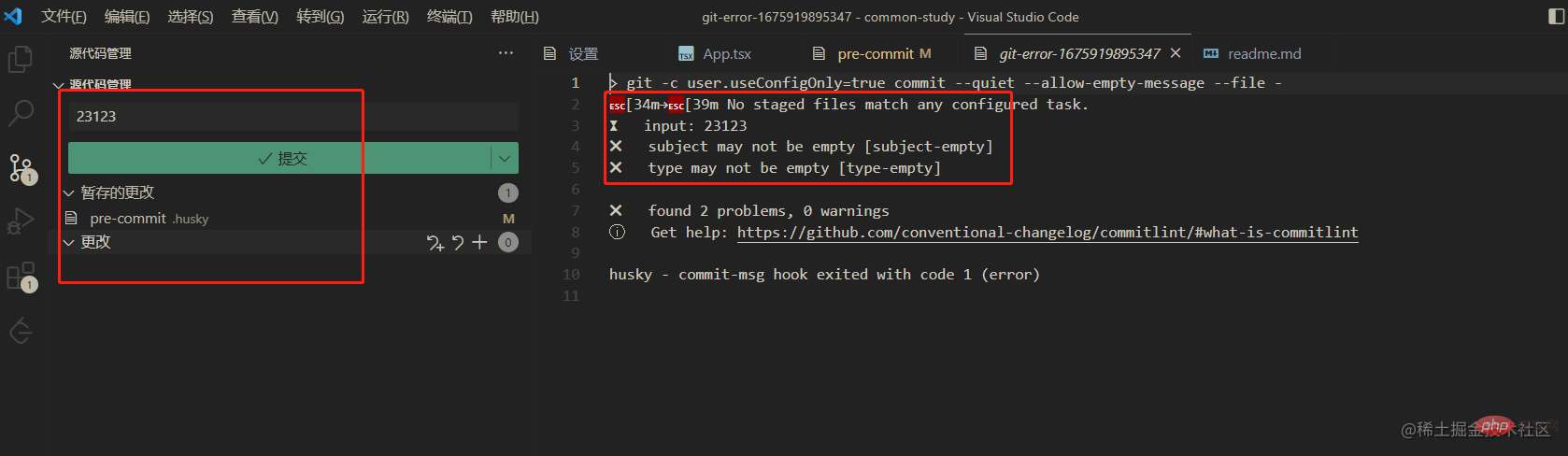
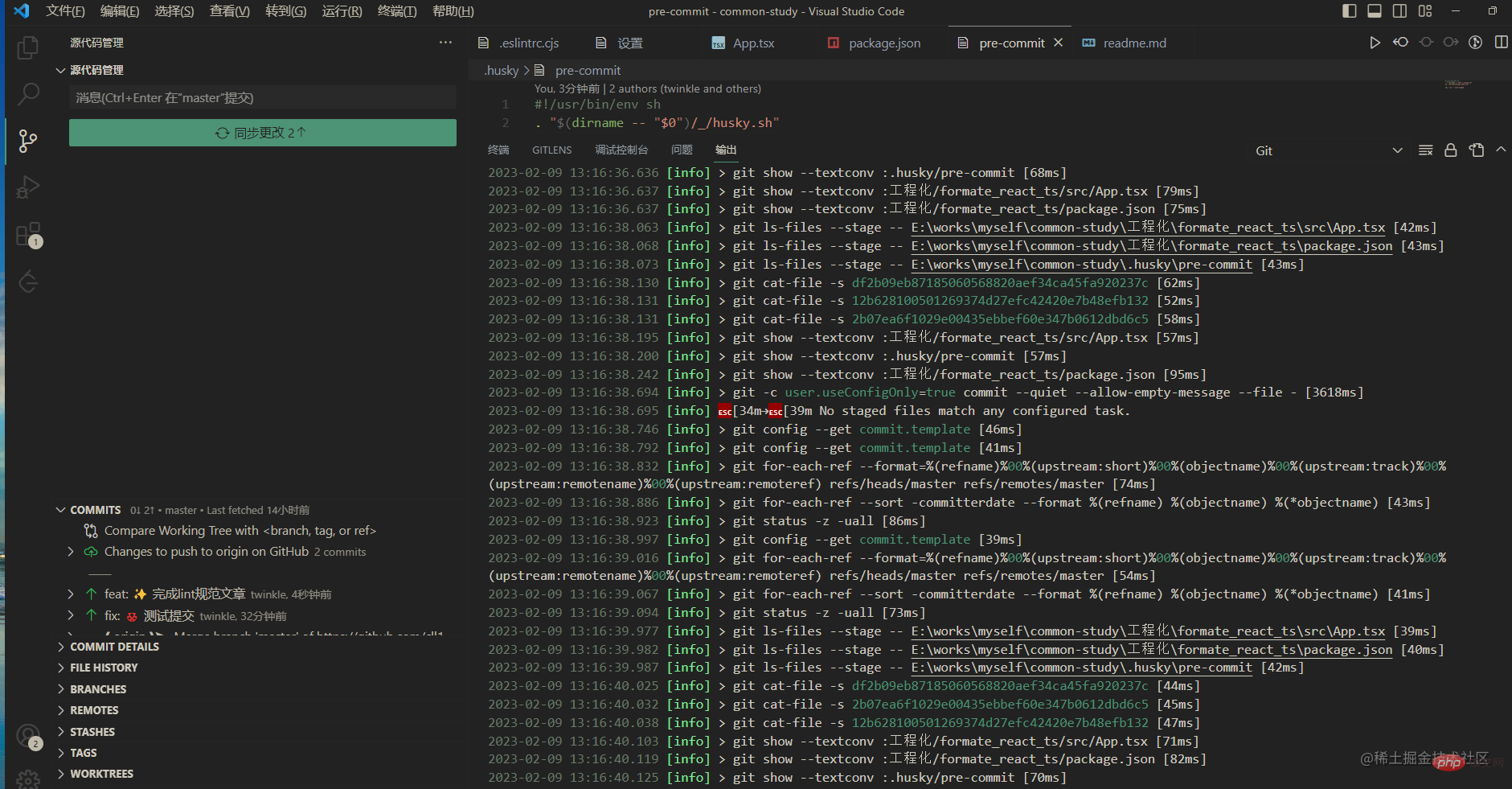
效果
接下来就是见证奇迹的时刻???

对于乱写commit 信息就过不了哦???
lint-staged
对于细心的同学可能会发现,我们每一次提交都会 prettier整个目录的所有问题,大大的降低了咱们编码的速度。所以咱们还需要做一件事情,那就是 只格式化需要提交的代码,其他的就不需要格式化了
使用下面命令安装依赖
pnpm i lint-staged -D
然后在package.json中新增如下内容
+ "lint-staged": {
+ "**/*.{js,jsx,tsx,ts}": [
+ "eslint --fix"
+ ]
+ }上面那段脚本的意思是 只对
.js,.jsx, .ts,.tsx后缀文件进行eslint的修复,其他的就不进行格式化和修复了
有了这个,还需要对 pre-commit 这个钩子就行修改内容
#!/usr/bin/env sh . "$(dirname -- "$0")/_/husky.sh" - npm run lint + npx --no -- lint-staged
如此就大功告成啦???

(学习视频分享:web前端入门)
以上是2023年值得了解的几个前端格式化工具【总结】的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 Spring Data JPA 的架构和工作原理是什么?
Apr 17, 2024 pm 02:48 PM
Spring Data JPA 的架构和工作原理是什么?
Apr 17, 2024 pm 02:48 PM
SpringDataJPA基于JPA架构,通过映射、ORM和事务管理与数据库交互。其存储库提供CRUD操作,派生查询简化了数据库访问。此外,它使用延迟加载,仅在必要时检索数据,从而提高了性能。
 1.3ms耗时!清华最新开源移动端神经网络架构 RepViT
Mar 11, 2024 pm 12:07 PM
1.3ms耗时!清华最新开源移动端神经网络架构 RepViT
Mar 11, 2024 pm 12:07 PM
论文地址:https://arxiv.org/abs/2307.09283代码地址:https://github.com/THU-MIG/RepViTRepViT在移动端ViT架构中表现出色,展现出显着的优势。接下来,我们将探讨本研究的贡献所在。文中提到,轻量级ViTs通常比轻量级CNNs在视觉任务上表现得更好,这主要归功于它们的多头自注意力模块(MSHA)可以让模型学习全局表示。然而,轻量级ViTs和轻量级CNNs之间的架构差异尚未得到充分研究。在这项研究中,作者们通过整合轻量级ViTs的有效
 golang框架架构的学习曲线有多陡峭?
Jun 05, 2024 pm 06:59 PM
golang框架架构的学习曲线有多陡峭?
Jun 05, 2024 pm 06:59 PM
Go框架架构的学习曲线取决于对Go语言和后端开发的熟悉程度以及所选框架的复杂性:对Go语言的基础知识有较好的理解。具有后端开发经验会有所帮助。复杂性不同的框架导致学习曲线差异。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 手撕Llama3第1层: 从零开始实现llama3
Jun 01, 2024 pm 05:45 PM
手撕Llama3第1层: 从零开始实现llama3
Jun 01, 2024 pm 05:45 PM
一、Llama3的架构在本系列文章中,我们从头开始实现llama3。Llama3的整体架构:图片Llama3的模型参数:让我们来看看这些参数在LlaMa3模型中的实际数值。图片[1]上下文窗口(context-window)在实例化LlaMa类时,变量max_seq_len定义了context-window。类中还有其他参数,但这个参数与transformer模型的关系最为直接。这里的max_seq_len是8K。图片[2]词汇量(Vocabulary-size)和注意力层(AttentionL
 综述!全面概括基础模型对于推动自动驾驶的重要作用
Jun 11, 2024 pm 05:29 PM
综述!全面概括基础模型对于推动自动驾驶的重要作用
Jun 11, 2024 pm 05:29 PM
写在前面&笔者的个人理解最近来,随着深度学习技术的发展和突破,大规模的基础模型(FoundationModels)在自然语言处理和计算机视觉领域取得了显着性的成果。基础模型在自动驾驶当中的应用也有很大的发展前景,可以提高对于场景的理解和推理。通过对丰富的语言和视觉数据进行预训练,基础模型可以理解和解释自动驾驶场景中的各类元素并进行推理,为驾驶决策和规划提供语言和动作命令。基础模型可以根据对驾驶场景的理解来实现数据增强,用于提供在常规驾驶和数据收集期间不太可能遇到的长尾分布中那些罕见的可行
 深入了解Spring框架的架构与工作原理
Jan 24, 2024 am 09:41 AM
深入了解Spring框架的架构与工作原理
Jan 24, 2024 am 09:41 AM
深入剖析Spring框架的架构与工作原理引言:Spring是Java生态系统中最受欢迎的开源框架之一,它不仅提供了一套强大的容器管理和依赖注入功能,还提供了许多其他功能,如事务管理、AOP、数据访问等。本文将深入剖析Spring框架的架构与工作原理,并通过具体的代码示例来解释相关概念。一、Spring框架的核心概念1.1IoC(控制反转)Spring的核心





