【相关学习推荐:小程序学习教程】



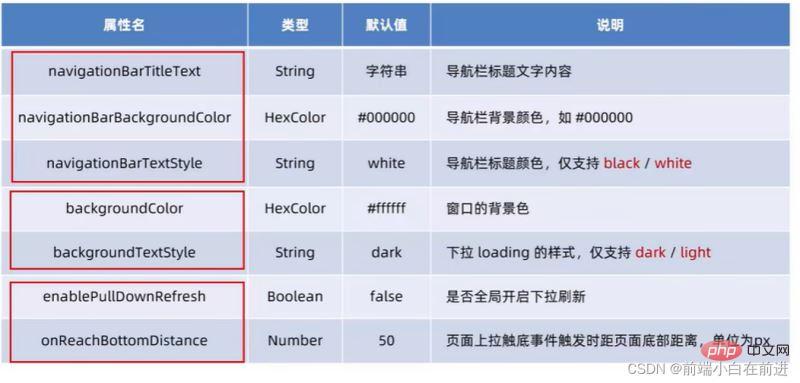
设置步骤:app.json => window => navigationBarTitteText
需求:把导航条上的标题,从默认的“WeChat”修改为"黑马程序员",效果如图所示:

设置步骤:app.json => window => navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #2b4b6b ,效果如图所示:

设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:

注意: navigationBarTextStyle 的可选值只有 black 和 white
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:

当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定dark值。效果如下:

注意: backgroundTextStyle 的可选值只有 light 和 dark
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为0,如果没有特殊需求,建议使用默认值即可。
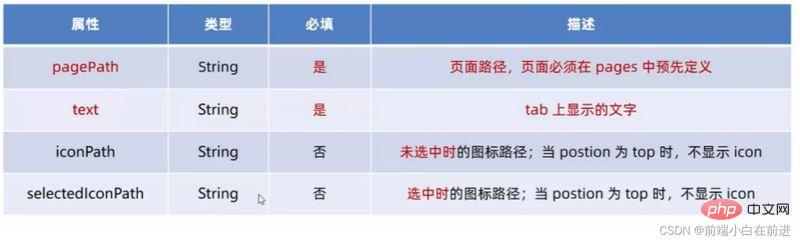
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
底部 tabBar
顶部 tabBar

注意:
tabBar中只能配置 最少 2 个 、 最多 5 个 tab 页签当渲染 顶部 tabBar 时, 不显示 icon ,只显示文本



小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。

【相关学习推荐:小程序学习教程】
以上是微信小程序全局配置以及页面配置详解的详细内容。更多信息请关注PHP中文网其他相关文章!


