微信小程序中textarea与input的问题总结
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于小程序中textarea与input的问题总结,这两个组件单独只用一个时,是没有什么问题的,但是当他们两个一起出现时,问题就接踵而来,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
微信小程序中,有两个原生组件textarea和input,这两个组件单独只用一个时,是没有什么问题的,但是当他们两个一起出现时,问题就接踵而来,并且都是些很玄学的问题,我在开发时就遇到了这些玄学的问题,一个简单的表单填写页面,只是为了实现一个手动实现页面上推的功能,硬是搞了好几天才弄好!
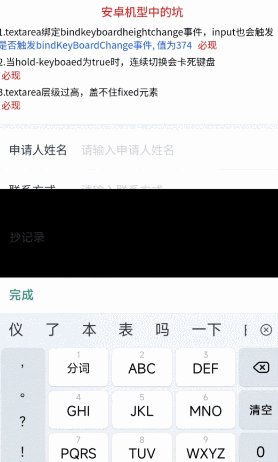
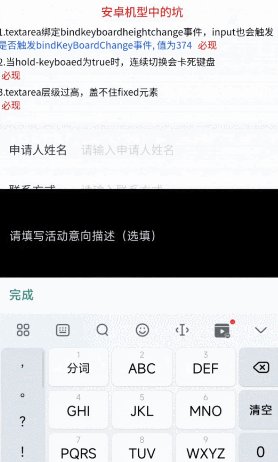
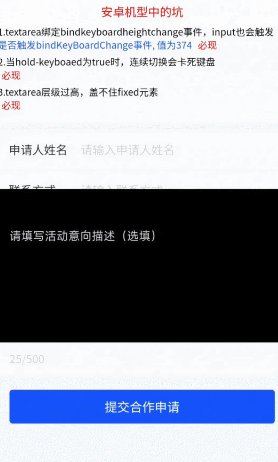
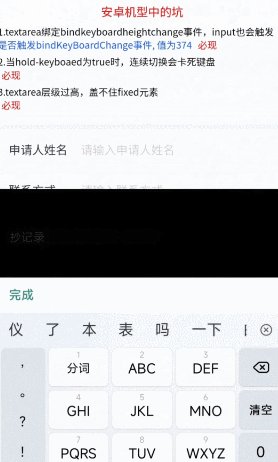
效果图:

思考
在我把这些玄学问题通过特殊方式解决后,我思考了很多很多
为什么textarea和input组合在一起使用时为什么会有这些玄学问题?
我明明是正常的写法,为什么ios手机可以,到安卓机就不行了?
为什么有些时候可以有些时候又不可以?
...等等等等
为了以后不在这些问题上走弯路,所以我决定好好的去探索一番,textarea与input的相爱相杀
测试机器
本次探索所用到的机器为
安卓机器:荣耀20,小米10s;
ios机器:iPhone13
玄学问题来了!
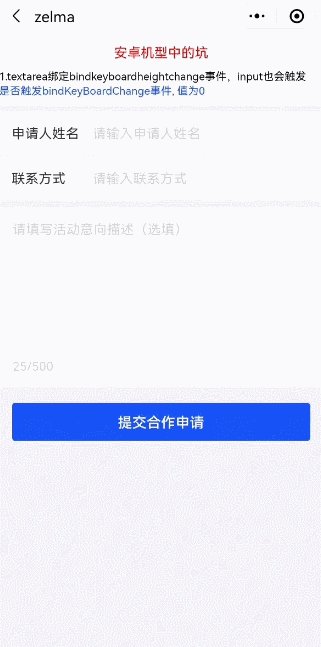
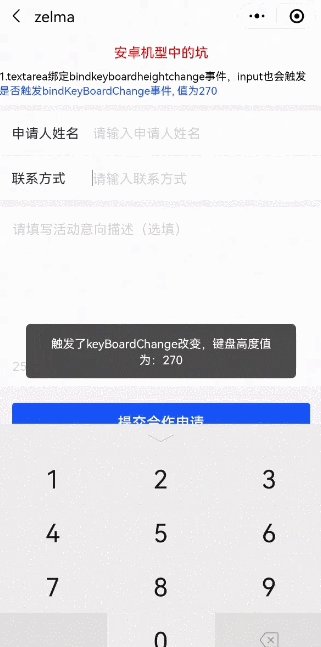
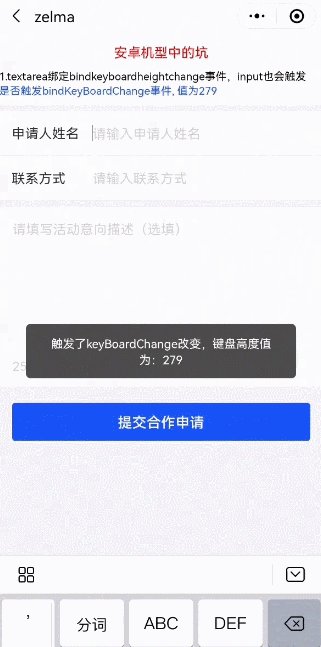
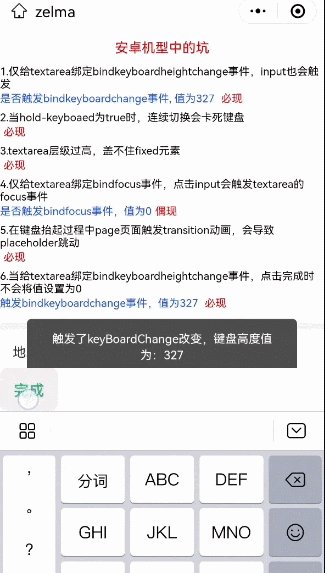
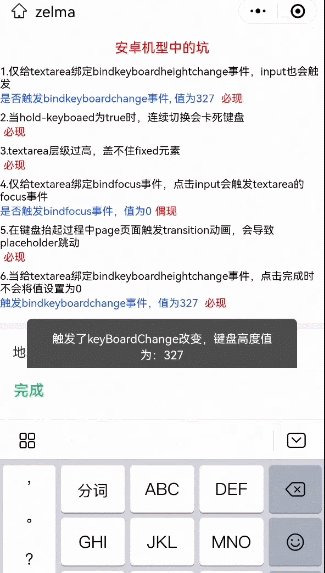
1、绑定bindkeyboardheightchange事件
问题:只为textarea绑定bindkeyboardheightchange事件,input也会触发textarea的bindkeyboardheightchange事件,并且触发所携带的参数都是textarea上面的参数
机型:安卓必现
示例:

解决办法:未找到解决办法
2、设置hold-keyboaed为true时
问题:当把textarea和input的hold-keyboaed属性设置为true时,并且input中有一个type不为text时,连续切换会把键盘上方的完成卡住,并且不会再聚焦textarea
机型:安卓必现
示例gif:

解决办法:1. 通过show-confirm-bar不显示textarea键盘抬起时上方的完成按钮,2. input的type都设置为text,3. 不设置hold-keyboaed为true
3、textarea穿透问题
问题:当有fixed元素时,无论设置多少z-index值,textarea组件都会穿透该fixed元素
机型:安卓偶现
玄学点:有时是不会出现的,但当我重新编译、扫码预览时,就会出现textarea穿透问题,并且之后都会一直出现,但当我把小程序在手机上删除后,重新编译扫码就有几率不会出现该问题
示例gif:

解决办法:当遇到需要fixed元素盖住textarea时,可以当fixed元素出现时,将textarea隐藏或者变成view元素
4、绑定bindfocus事件
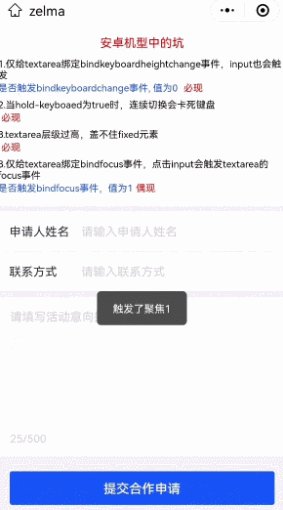
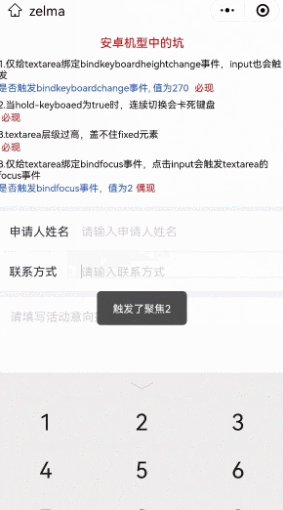
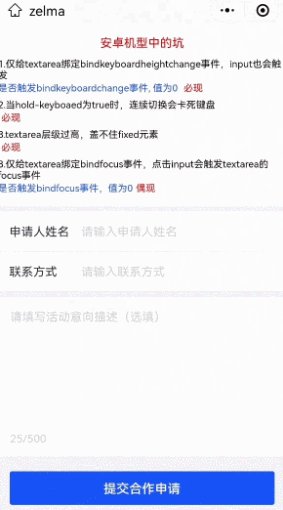
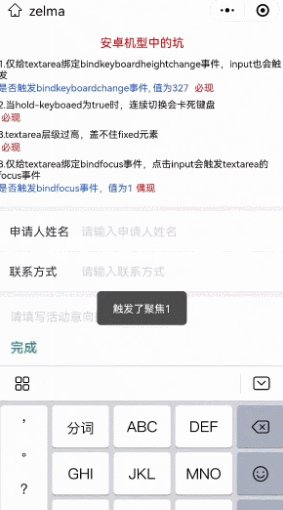
问题:当只给textarea绑定bindfocus事件,进入页面先点击textarea后,再马上点击input会触发textarea的focus事件
机型:安卓偶现
示例gif:

解决办法:可以通过focus去动态的控制textarea的聚焦情况,并且尽量不设置input的type为number类型
5、transition动画
问题:在键盘抬起过程中如果通过bottom或translateY手动抬起page页面时,并设置了transition动画属性,会导致textarea的placeholder闪动
机型:安卓必现
示例gif:

解决办法: 判断机型,ios添加transition属性,安卓机器不添加transition属性
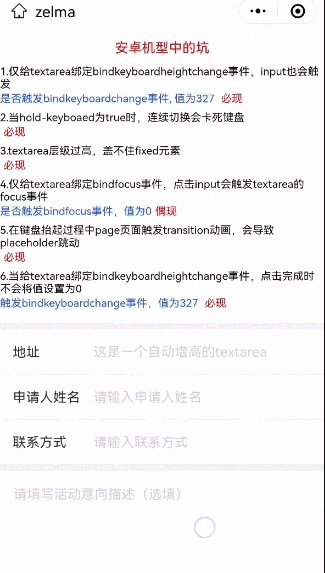
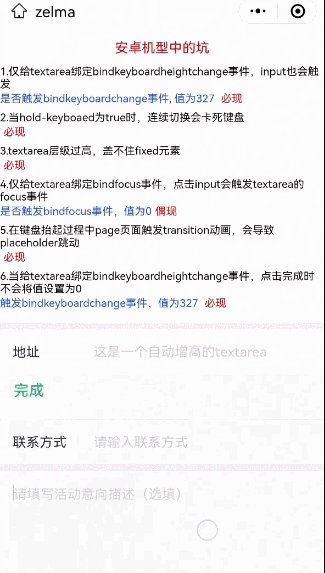
6、点击完成时
问题:textarea绑定bindkeyboardheightchange事件,并且使用了自带的完成时,点击完成时不会触发bindkeyboardheightchange事件
机型:安卓偶现
示例gif:

解决办法:未找到解决办法
7、设置auto-height时
问题:当textarea的auto-height属性为true时,会导致使用selectComponet获取高度时出现问题,有时是没有内容的一排初始高度,有时是textarea的默认高度
机型:ios和安卓
解决办法:动态控制auto-height的值,或使用定时器延迟获取高度
8、键盘高度获取不一致
问题:多次触发bindkeyboardchange事件,从事件中获取的keyboardHeight高度不一致,有时是带了完成的高度,有时是没有带完成的高度
机型:安卓偶现
解决办法:未找到解决办法
9、获取数据精度问题
问题:通过selectComponet获取元素的高宽或位置时,会默认保留全部小数,大概为16位,有几率导致动画出现混乱
机型:ios和安卓偶现
解决办法:js语言本身就有精度问题,所以在通过selectComponent获取到数据后,最好只保留两位小数来进行处
【相关学习推荐:小程序学习教程】
以上是微信小程序中textarea与input的问题总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能,需要具体代码示例随着微信小程序的流行,开发者们在开发过程中经常会遇到一些常见功能的实现问题。其中,滑动删除功能是一个常见、常用的功能需求。本文将为大家详细介绍如何在微信小程序中实现滑动删除功能,并给出具体的代码示例。一、需求分析在微信小程序中,滑动删除功能的实现涉及到以下要点:列表展示:要显示可滑动删除的列表,每个列表项需要包
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程






