微信小程序开发之宿主环境详解
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于宿主环境的相关问题,手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以实现许多普通网页不能完成的功能,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
小程序的宿主环境
手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以实现许多普通网页不能完成的功能。例如:小程序调用微信提供的API实现扫码,支付等功能。

小程序的宿主环境包含的内容:
通信模型
运行机制
组件
API
通信模型
1.通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:
WXML 模板和 WXSS 样式工作在渲染层
JS 脚本工作在逻辑层
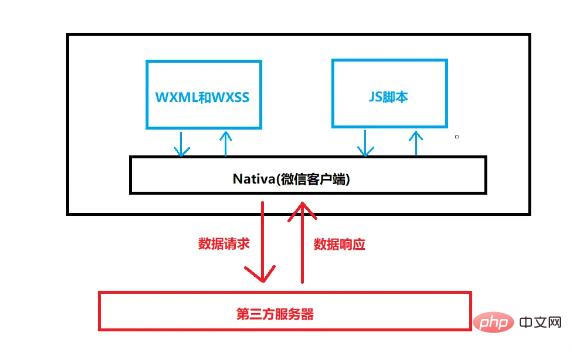
2.小程序的通信模型
小程序的通信模型分为两部分:

渲染层和逻辑层之间的通信
逻辑层和第三方服务器之间的通信
两者都通过微信客户端进行转发
运行机制
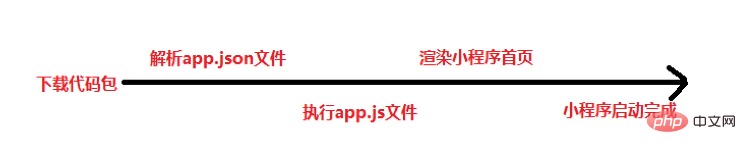
1.小程序的启动过程
把小程序的代码包下载到本地
解析 app.json 全局配置文件
执行 app.js 小程序入口文件,调用 App() 创建小程序实例
渲染小程序首页
小程序启动完成

2.页面渲染的过程
加载解析页面的 .json 配置文件
加载页面的 .wxml 模板和 .wxss 样式
执行页面的 .js 文件,调用 Page() 创建页面实例
页面渲染完成
组件
1.小程序中组件的分类:
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
视图容器
基础内容
表单组件
导航组件
体组件
map 地图组件
canvas 画布组件
开放能力
无障碍访问
2. 常用的视图容器类组件
view
普通视图区域
类似于 HTML 中的 div,是一个块级元素
常用来实现页面的布局效果
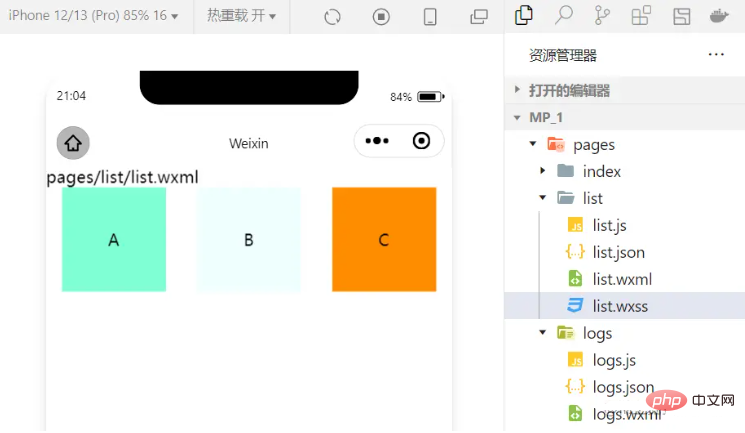
例如:使用flex实现横向布局。
wxml代码:
<view class="container1"> <view>A</view> <view>B</view> <view>C</view> </view>
wxss代码:
.container1 view{
width:100px;
height:100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: aquamarine;
}
.container1 view:nth-child(2){
background-color: azure;
}
.container1 view:nth-child(3){
background-color: darkorange;
}
.container1 {
display: flex;
justify-content: space-around;
}实现效果:

scroll-view
可滚动的视图区域
常用来实现滚动列表效果
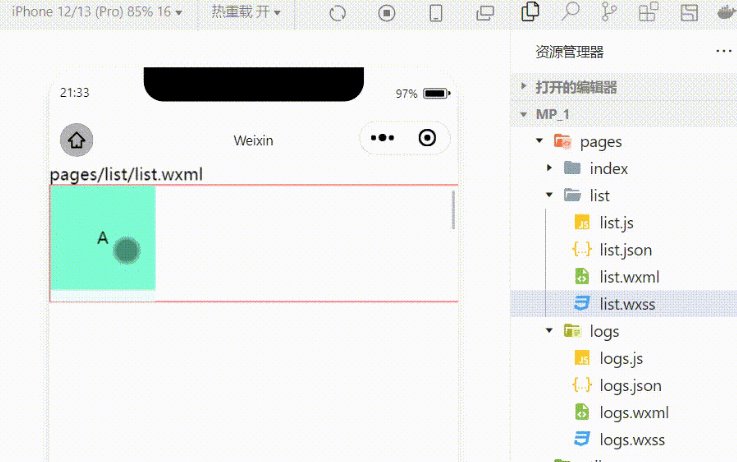
利用scroll-view实现上下滚动的效果
wxml代码:
<scroll-view class="container1" scroll-y> <view>A</view> <view>B</view> <view>C</view> </scroll-view>
修改的wxss代码:
.container1 {
border:1px solid red;
height:110px;
/*使用scroll-view时设置固定的高度*/实现效果:

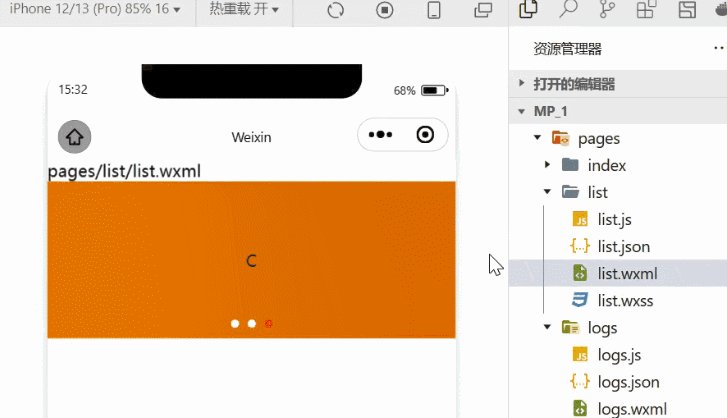
swiper 和 swiper-item
轮播图容器组件 和 轮播图 item 组件
利用这两个组件可以实现轮播图效果:
wxml代码:
<swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="red" autoplay="true" interval="1000" circular> <swiper-item> <view class="item">A</view> </swiper-item> <swiper-item> <view class="item">B</view> </swiper-item> <swiper-item> <view class="item">C</view> </swiper-item> </swiper>
wxss代码:
.swiper-container{
height:150px;
}
.item{
height:100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: aquamarine;
}
swiper-item:nth-child(2) .item{
background-color: azure;
}
swiper-item:nth-child(3) .item{
background-color: darkorange;
}实现效果:

3.常用的基础内容组件
text
文本组件
类似于 HTML 中的 span 标签,是一个行内元素
实现长按选中文本内容的效果
<view> 长按可以选中文本内容: <text user-select>HelloWorld!</text> </view>

rich-text
富文本组件支持把 HTML 字符串渲染为 WXML 结构
把 HTML 字符串渲染为对应的 UI 结构
<rich-text nodes="<h1 style='color:red'>标题</h1>"> </rich-text>

4.其他常用组件
button
按钮组件
功能比 HTML 中的 button 按钮丰富
通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
image
图片组件
image 组件默认宽度约 300px、高度约 240px
navigator
页面导航组件
类似于 HTML 中的 a 链接,实现页面的跳转
5.API
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:实现支付,扫码等功能。
小程序 API 的 3 大分类:
事件监听 API
特点:以 on 开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
同步 API
特点1:以 Sync 结尾的 API 都是同步 API
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync('key', 'value') 向本地存储中写入内容
异步 API
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
【相关学习推荐:小程序学习教程】
以上是微信小程序开发之宿主环境详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 如何使用PHP开发微信小程序的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP开发微信小程序的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP开发微信小程序的二手交易功能?微信小程序作为一种热门的移动应用开发平台,被越来越多的开发者所使用。在微信小程序中,二手交易是一种常见的功能需求。本文将介绍如何使用PHP开发微信小程序的二手交易功能,并提供具体的代码示例。一、准备工作在开始开发前,需要先确保已具备以下条件:微信小程序的开发环境已搭建完成,包括注册小程序的AppID,并在小程序后台
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程






