javascript怎么实现正则替换
javascript实现正则替换的两种方法:1、使用replace()函数,可在字符串中替换一个与正则表达式匹配的子串,语法“字符串对象.replace(/[\r\n]/g,'替换值')”;2、使用replaceAll()函数,可在字符串中替换所有与正则表达式匹配的子串,语法“字符串对象.replaceAll(/[\r\n]/g,'替换值')”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript中提供两个函数来实现正则替换:
replace()函数
replaceAll()函数
1、使用replace()函数实现正则替换
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
string.replace(searchvalue,newvalue)
| 参数 | 描述 |
|---|---|
| searchvalue | 必须。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 |
| newvalue | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
返回值:一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
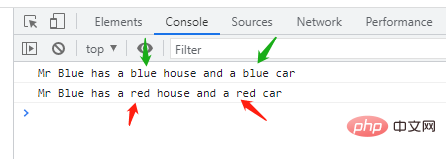
示例1:利用正则将所有小写"blue" 都替换为 "red"
var str="Mr Blue has a blue house and a blue car"; console.log(str); var n=str.replace(/blue/g,"red"); console.log(n);

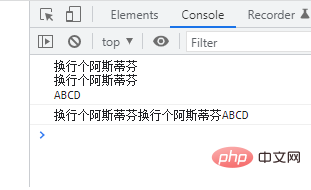
示例2:利用正则将所有换行符替换为空字符(即去除换行符)
let a = '\n换行个阿斯蒂芬\r换行个阿斯蒂芬ABCD'; console.log(a); let b = a.replace(/[\r\n]/g,''); console.log(b);

2、使用replaceAll()函数实现正则替换
replaceAll() 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串,该函数会替换所有匹配到的子字符串。
str.replaceAll(regexp|substr, newSubstr|function)
| 参数 | 描述 |
|---|---|
| regexp|substr | 必须。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。当使用一个 regex 时,您必须设置全局("g")标志, 否则,它将引发 TypeError:"必须使用全局 RegExp 调用 replaceAll"。 |
| newSubstr|function | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
返回值:一个新的字符串,是用 newSubstr 替换了 regexp 的所有匹配之后得到的。
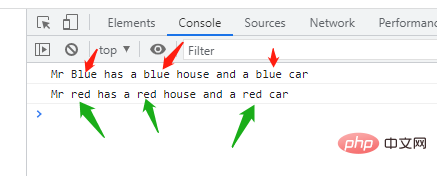
示例:利用正则将所有 "blue" 替换为 "red"
var str="Mr Blue has a blue house and a blue car"; console.log(str); var n=str.replaceAll(/blue/ig,"red"); console.log(n);

【相关推荐:web前端开发】
以上是javascript怎么实现正则替换的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP正则表达式验证:数字格式检测
Mar 21, 2024 am 09:45 AM
PHP正则表达式验证:数字格式检测
Mar 21, 2024 am 09:45 AM
PHP正则表达式验证:数字格式检测在编写PHP程序时,经常需要对用户输入的数据进行验证,其中一个常见的验证是检查数据是否符合指定的数字格式。在PHP中,可以使用正则表达式来实现这种验证。本文将介绍如何使用PHP正则表达式来验证数字格式,并提供具体的代码示例。首先,让我们看一下常见的数字格式验证要求:整数:只包含数字0-9,可以以正负号开头,不包含小数点。浮点
 如何使用正则表达式在 Golang 中验证电子邮件地址?
May 31, 2024 pm 01:04 PM
如何使用正则表达式在 Golang 中验证电子邮件地址?
May 31, 2024 pm 01:04 PM
要使用正则表达式在Golang中验证电子邮件地址,请执行以下步骤:使用regexp.MustCompile创建一个正则表达式模式,匹配有效的电子邮件地址格式。使用MatchString函数检查字符串是否与模式匹配。该模式涵盖了大多数有效的电子邮件地址格式,包括:局部用户名可以包含字母、数字和特殊字符:!.#$%&'*+/=?^_{|}~-`域名至少包含一个字母,后面可以跟字母、数字或连字符顶级域名(TLD)不能超过63个字符长
 如何在 Go 中使用正则表达式匹配时间戳?
Jun 02, 2024 am 09:00 AM
如何在 Go 中使用正则表达式匹配时间戳?
Jun 02, 2024 am 09:00 AM
在Go中,可以使用正则表达式匹配时间戳:编译正则表达式字符串,例如用于匹配ISO8601时间戳的表达式:^\d{4}-\d{2}-\d{2}T\d{2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$。使用regexp.MatchString函数检查字符串是否与正则表达式匹配。
 PHP正则表达式:精确匹配与排除模糊包含
Feb 28, 2024 pm 01:03 PM
PHP正则表达式:精确匹配与排除模糊包含
Feb 28, 2024 pm 01:03 PM
PHP正则表达式:精确匹配与排除模糊包含正则表达式是一种强大的文本匹配工具,能够帮助程序员在处理文本时进行高效的搜索、替换和筛选。在PHP中,正则表达式也被广泛应用于字符串处理和数据匹配中。本文将重点介绍在PHP中如何进行精确匹配和排除模糊包含的操作,同时结合具体的代码示例进行说明。精确匹配精确匹配意味着只匹配符合完全条件的字符串,不匹配任何变种或包含额外字
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何在 Go 中使用正则表达式验证密码?
Jun 02, 2024 pm 07:31 PM
如何在 Go 中使用正则表达式验证密码?
Jun 02, 2024 pm 07:31 PM
Go中使用正则表达式验证密码的方法如下:定义正则表达式模式,符合最低密码要求:至少8个字符,包含小写字母、大写字母、数字和特殊字符。使用regexp包中的MustCompile函数编译正则表达式模式。使用MatchString方法测试输入字符串是否与正则表达式模式匹配。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 如何在 Golang 中用正则表达式检测 URL?
May 31, 2024 am 10:32 AM
如何在 Golang 中用正则表达式检测 URL?
May 31, 2024 am 10:32 AM
使用正则表达式在Golang中检测URL的步骤如下:使用regexp.MustCompile(pattern)编译正则表达式模式。模式需匹配协议、主机名、端口(可选)、路径(可选)和查询参数(可选)。使用regexp.MatchString(pattern,url)检测URL是否匹配模式。






