【吐血整理】40+ Vue3 实用工具分享
Vue3正式发布已经快2年了,今年2月也正式变成 Vue 项目的默认版本。下面本篇文章就整理总结了40个Vue3 实用工具、UI库、插件、生态分享给大家,希望对大家有所帮助。
1、Vue3 UI组件库
UI组件库是可以理解为是一个重复使用的界面设计元素的集合体 ,它是一个文件库。 UI组件库在整个系统中扮演的是行为层面的对接,是团队内部设计师和开发间的横向协作,是保证产品输出一致的规范基础。(学习视频分享:vue视频教程)
这里整理了17个Vue3 UI组件库,包含13个Web UI库和4个移动 UI库,阅读文章《17个Vue3实用UI组件库(Web+移动)分享》即可获取。
Web UI库
ElementUI Plus:面向设计师和开发者的组件库
Ant Design of Vue:Ant Design 的 Vue 实现,开发和服务于企业级后台产品
BalmUI:基于谷歌的 Material Design设计的UI 组件库
Naive UI:基于 Vue 3.0/TypeScript 的免费开源前端 UI 组件库
arco.design:字节跳动企业级产品设计系统,支持React和Vue双版本
Quasar:一个完整的、以性能为中心的框架
。。。
移动UI库
Vant:移动端组件库
NutUI:京东风格的轻量级移动端 Vue 组件库
Varlet:Material 风格移动端组件库
nutui-bingo:京东基于 NutUI 的抽奖组件库
2、Vue3实用开发工具
在之前的文章《7款值得收藏的Vue3实用开发工具(分享)》中,我们介绍了7个Vue3实用开发工具:
unplugin-vue-components:按需组件自动导入插件
vuex-persistedstate:Vuex持久化插件
vuex-persist:支持 Typescript 的Vuex持久化插件
@vueuse/gesture:手势库,使应用程序具有交互性
unplugin-auto-import
pinia-plugin-persistedstate:Pinia 数据持久化储存
vue-termui.dev:一个基于 Vue.js 的终端 UI 框架
3、Vue3可视化工具
在科技的频频更新下,可视化开发工具成为了提升开发效率的有效工具。在之前的文章《【整理总结】4个Vue3可视化工具》中,我们介绍了4个Vue3可视化工具:
Pdfvuer:用于Vue应用中的一个PDF查看器
vue3-marquee:无缝滚动组件
Vue-ECharts:百度ECharts 的 Vue.js 组件
iconpark:一个通过技术驱动矢量图标样式的开源图标库
4、Vue3常用插件
在之前的文章《10个提高开发效率的Vue3常用插件(快来收藏)》中,我们了解了10个有助于提高效率的vue插件:
vue-multiselect-next:Vue的通用选择/多选/标记组件
vue-print-nb:指令包装器
vue-i18n-next:Vue3的国际化插件
vue-cropper:vue图片裁剪插件
Vue Grid Layout:Vue的网格布局系统
Vue Qrcode Reader:一组用于检测和解码QR(二维码)码的Vue.js组件
Makeit Captcha:滑块验证码插件
vue3-clipboard:基于Vue3的粘贴复制插件
vue.draggable 基于Sortable.js的Vue 3拖放组件
BetterScroll解决移动端(已支持 PC)各种滚动场景需求的插件
5、Vue3相关生态
在之前的文章《6个实用的Vue3相关生态(总结分享)》中,我们了解了6个Vue3相关生态:
Vue插件库(vue365.cn)
Pinia:轻量级状态管理库
Nuxt Modules
Nuxt 3:可用来创建服务端渲染 (SSR) 应用
vuepress:Vue驱动的静态网站生成器
VueUse:基本 Vue 组合实用函数的集合
6、Vue3动画插件
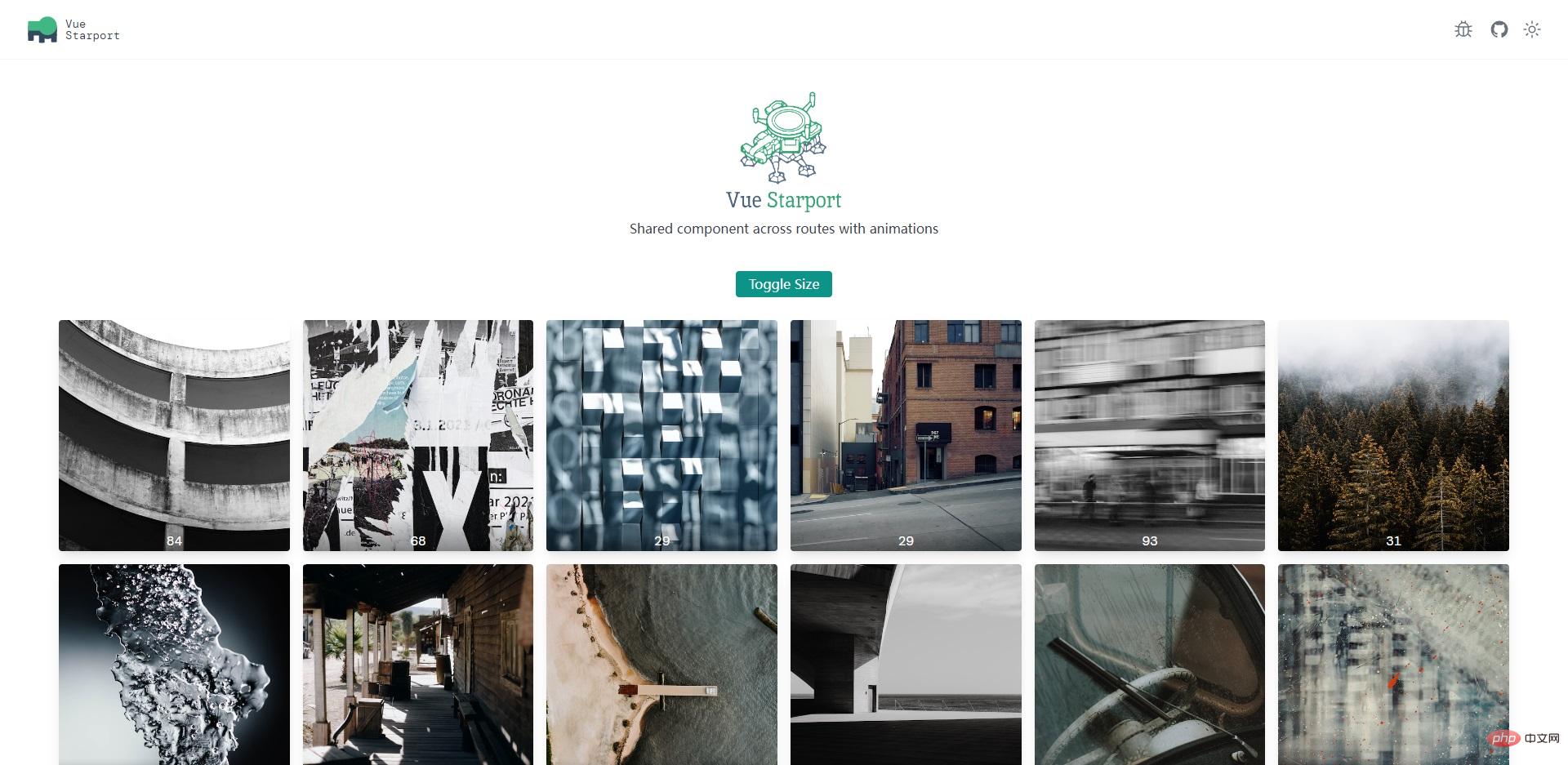
1)vue-starport
带有动画的跨路由共享组件
github地址:https://github.com/antfu/vue-starport/blob/main/README.zh-Hans.md
演示地址:https://vue-starport.netlify.app/

2)@vueuse/motion
Vue Composables 让你的组件动起来
官方地址:https://motion.vueuse.org/
github地址:https://github.com/vueuse/motion

7、音视频组件
@vueuse/sound
用于播放音效的 Vue 组合
官方地址:https://sound.vueuse.org/
github地址:https://github.com/VueUse/sound


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
Vue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。
 vue怎么a标签跳转
Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转
Apr 08, 2025 am 09:24 AM
实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。





