node.red是什么
node.red指Node-RED,是一款基于流的低代码编程工具,用于以新颖有趣的方式将硬件设备,API和在线服务连接在一起;它提供了一个基于浏览器的编辑器,使得我们可以轻松地使用编辑面板中的各种节点将流连接在一起,只需单击即可将其部署到其运行时。

本教程操作环境:Windows7系统、node18.4.0版、Dell G3电脑。
node.red是什么?
Node-RED, 一款基于流的低代码编程工具
笔者最近在逛github社区的时候发现一个非常有意思的工具—— Node-RED, 官网非常简洁, 接下来我就来给大家介绍一下该工具和使用方法.
Node-RED 是一种编程工具,用于以新颖有趣的方式将硬件设备,API和在线服务连接在一起。
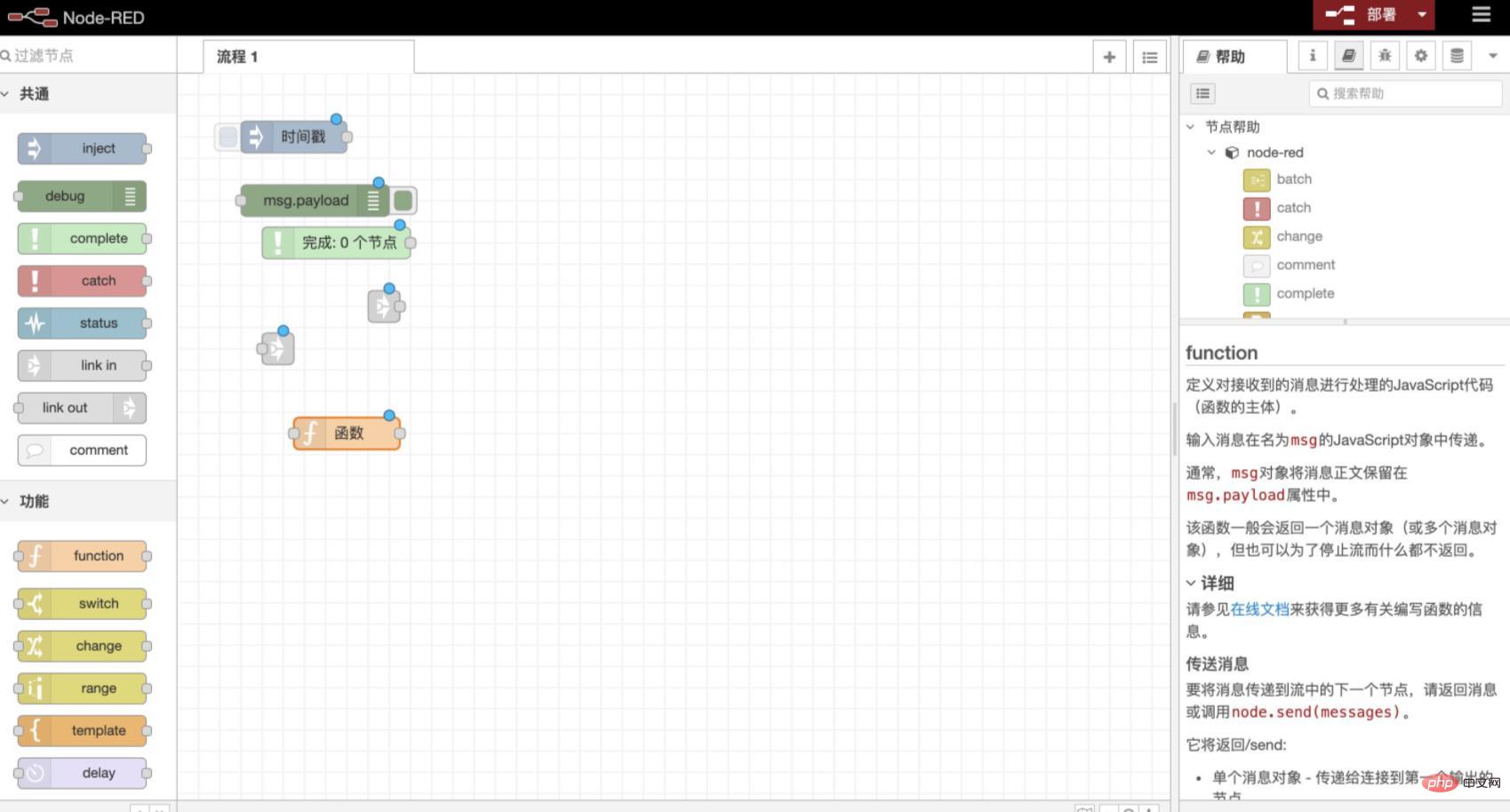
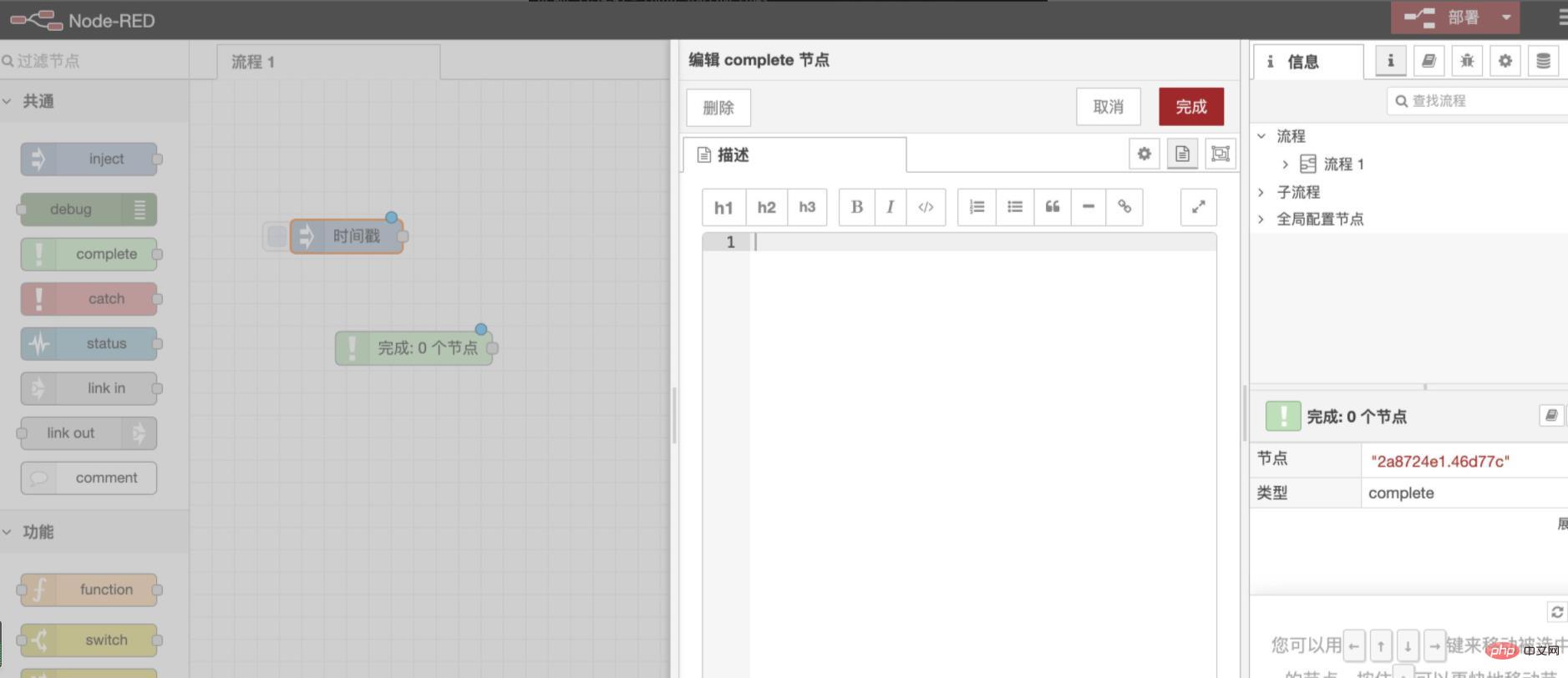
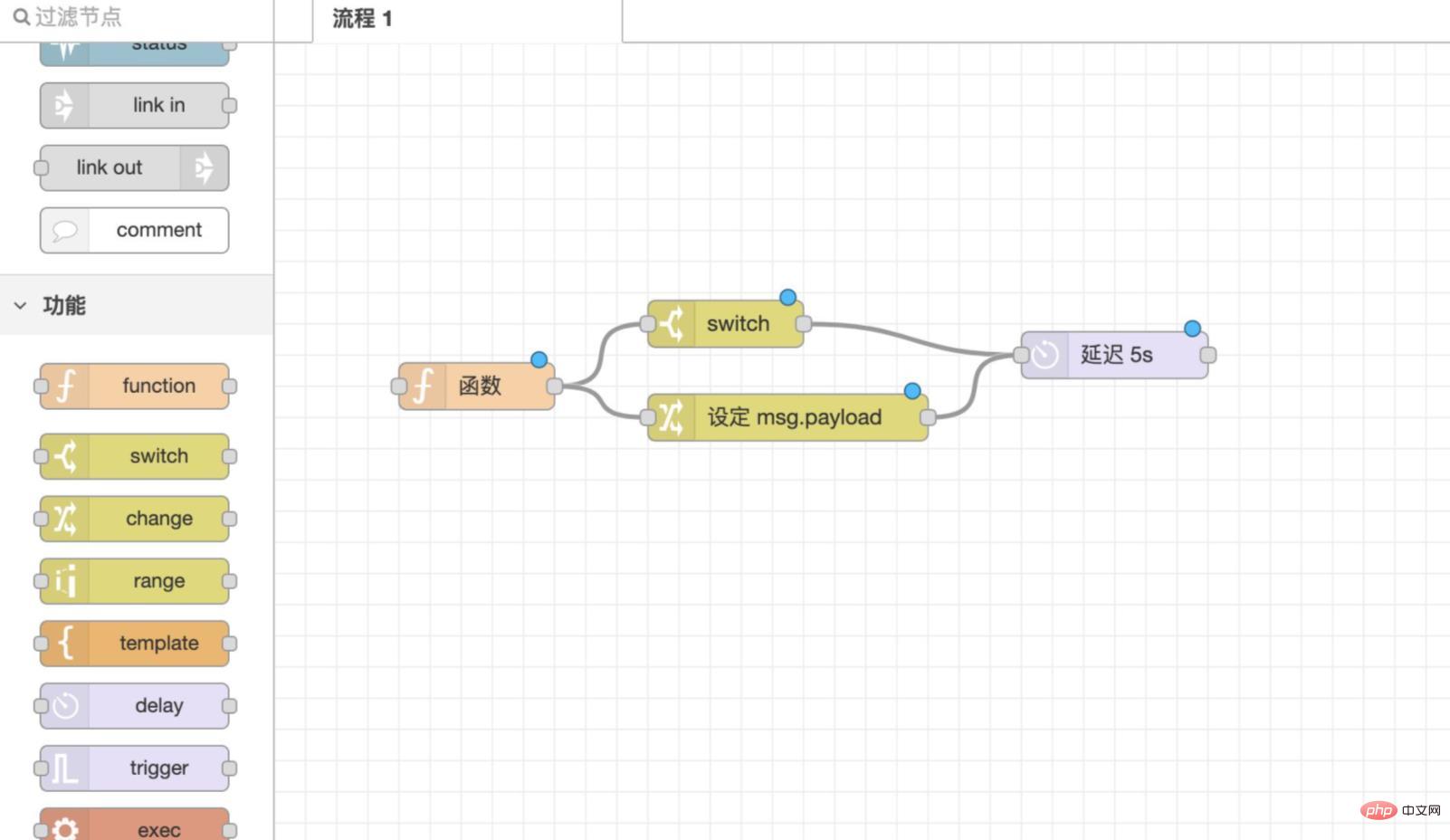
它提供了一个基于浏览器的编辑器,使得我们可以轻松地使用编辑面板中的各种节点将流连接在一起,只需单击即可将其部署到其运行时。界面如下:

基于浏览器的流程编辑

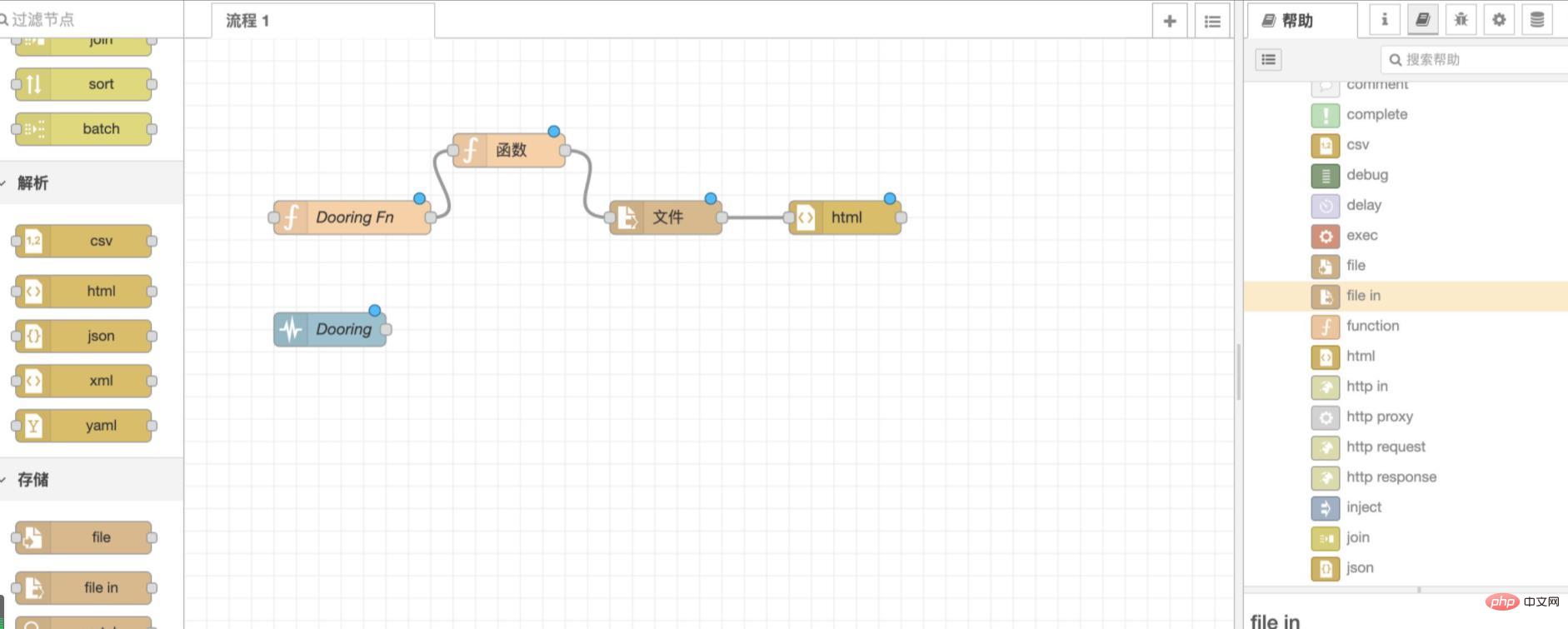
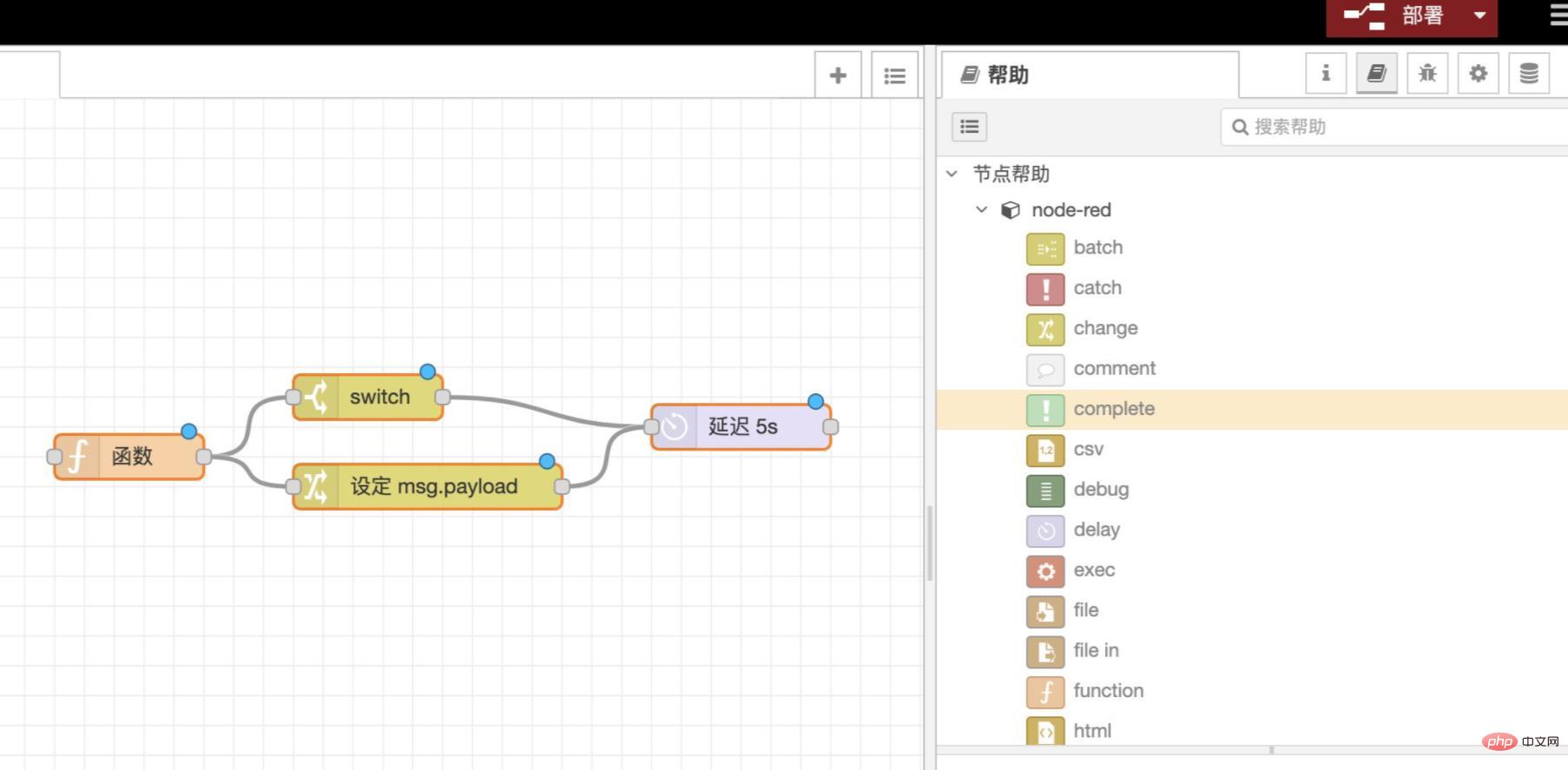
Node-RED 可以在本地安装, 并通过浏览器来访问其可视化编排界面, 其次我们还可以使用富文本编辑器在编辑器中创建JavaScript函数, 内置库还允许我们保存有用的功能,模板或流程以供重复使用。如下:

建立在Node.js之上

轻量级运行时基于Node.js构建,充分利用了事件驱动的非阻塞模型。这使得它非常适合在低成本的硬件(如Raspberry Pi)上的网络边缘以及云中运行。【推荐学习:nodejs视频教程】
Node的软件包存储库中有超过225,000个模块,可以轻松扩展面板节点的范围以添加新功能。
社区共享

在Node-RED中创建的流使用JSON存储,可以轻松导入和导出以与他人共享。 在线流程库使我们可以与世界分享最佳流程。
安装和使用
Node-RED的安装和使用也非常简单, 笔者这里介绍一下基本的安装方式.
我们需要先在电脑中全局安装Nodejs, 大家可以在官网自行下载. 其次我们输入如下命令下载Node-RED :
sudo npm install -g --unsafe-perm node-red
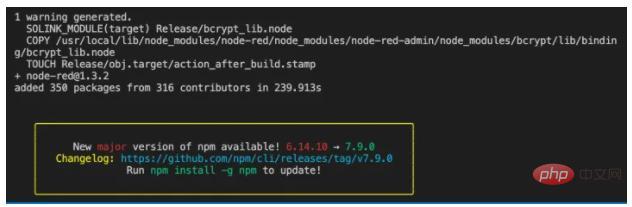
出现如下界面就说明已经安装成功了.

最后执行:
node-red
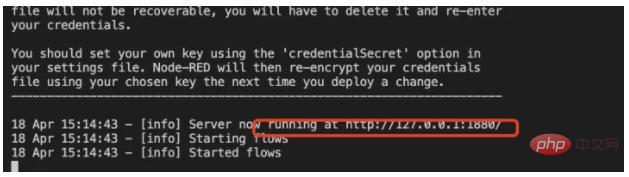
即可启动Node-RED服务, 我们在浏览器输入终端打印的如下地址即可访问使用:

运行后的界面如下:



以上是node.red是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何利用php接口和ECharts生成可视化的统计图表
Dec 18, 2023 am 11:39 AM
如何利用php接口和ECharts生成可视化的统计图表
Dec 18, 2023 am 11:39 AM
在今天数据可视化变得越来越重要的背景下,许多开发者都希望能够利用各种工具,快速生成各种图表与报表,以便能够更好的展示数据,帮助决策者快速做出判断。而在此背景下,利用Php接口和ECharts库可以帮助许多开发者快速生成可视化的统计图表。本文将详细介绍如何利用Php接口和ECharts库生成可视化的统计图表。在具体实现时,我们将使用MySQL
 五种选择的可视化工具,用于探索Kafka
Feb 01, 2024 am 08:03 AM
五种选择的可视化工具,用于探索Kafka
Feb 01, 2024 am 08:03 AM
Kafka可视化工具的五种选择ApacheKafka是一个分布式流处理平台,能够处理大量实时数据。它广泛用于构建实时数据管道、消息队列和事件驱动的应用程序。Kafka的可视化工具可以帮助用户监控和管理Kafka集群,并更好地理解Kafka数据流。以下是对五种流行的Kafka可视化工具的介绍:ConfluentControlCenterConfluent
 Win10系统如何启用声音的可视化通知
Feb 29, 2024 am 09:40 AM
Win10系统如何启用声音的可视化通知
Feb 29, 2024 am 09:40 AM
使用Win10系统的用户可能想要启用声音的可视化通知,但具体操作步骤可能不太清楚。接下来,将详细介绍Win10启用声音的可视化通知的方法,让大家可以轻松了解。操作方法:1、”win+R”快捷键开启运行,输入”control”,回车打开。2、进入到新的界面后,将右上角的”查看方式”切换为”大图标”,并点击其中的”轻松使用设置中心”。3、随后点击”用文本或视频替代声音”
 学会利用sessionstorage,提高前端开发效率
Jan 13, 2024 am 11:56 AM
学会利用sessionstorage,提高前端开发效率
Jan 13, 2024 am 11:56 AM
掌握sessionStorage的作用,提升前端开发效率,需要具体代码示例随着互联网的快速发展,前端开发领域也日新月异。在进行前端开发时,我们经常需要处理大量的数据,并将其存储在浏览器中以便后续使用。而sessionStorage就是一种非常重要的前端开发工具,可以为我们提供临时的本地存储解决方案,提高开发效率。本文将介绍sessionStorage的作用,
 前端开发中的JavaScript异步请求与数据处理经验总结
Nov 03, 2023 pm 01:16 PM
前端开发中的JavaScript异步请求与数据处理经验总结
Nov 03, 2023 pm 01:16 PM
前端开发中的JavaScript异步请求与数据处理经验总结在前端开发中,JavaScript是一门非常重要的语言,它不仅可以实现页面的交互和动态效果,还可以通过异步请求获取和处理数据。在这篇文章中,我将总结一些在处理异步请求和数据时的经验和技巧。一、使用XMLHttpRequest对象进行异步请求XMLHttpRequest对象是JavaScript用于发送
 前端和后端开发的区别及联系
Mar 26, 2024 am 09:24 AM
前端和后端开发的区别及联系
Mar 26, 2024 am 09:24 AM
前端和后端开发是构建一个完整网络应用所必不可少的两个方面,它们之间有着明显的区别,但又密切联系在一起。本文将分析前端和后端开发的区别及联系。首先,我们来看一下前端开发和后端开发的具体定义和任务。前端开发主要负责构建用户界面和用户交互部分,即用户在浏览器中所看到和操作的内容。前端开发人员通常使用HTML、CSS和JavaScript等技术来实现网页的设计和功能
 JS 的 AI 时代来了!
Apr 08, 2024 am 09:10 AM
JS 的 AI 时代来了!
Apr 08, 2024 am 09:10 AM
JS-Torch简介JS-Torch是一种深度学习JavaScript库,其语法与PyTorch非常相似。它包含一个功能齐全的张量对象(可与跟踪梯度),深度学习层和函数,以及一个自动微分引擎。JS-Torch适用于在JavaScript中进行深度学习研究,并提供了许多方便的工具和函数来加速深度学习开发。图片PyTorch是一个开源的深度学习框架,由Meta的研究团队开发和维护。它提供了丰富的工具和库,用于构建和训练神经网络模型。PyTorch的设计理念是简单和灵活,易于使用,它的动态计算图特性使
 Golang前端新趋势:解读Golang在前端开发中的应用前景
Mar 20, 2024 am 09:45 AM
Golang前端新趋势:解读Golang在前端开发中的应用前景
Mar 20, 2024 am 09:45 AM
Golang前端新趋势:解读Golang在前端开发中的应用前景近年来,前端开发领域发展迅猛,各种新技术层出不穷,而Golang作为一种快速、可靠的编程语言,也开始在前端开发中崭露头角。Golang(也称为Go)是由Google开发的一种编程语言,以其高效的性能、简洁的语法和强大的功能而闻名,逐渐受到前端开发者的青睐。本文将探讨Golang在前端开发中的应用前






