Vue.js实战入门:如何对数组和对象进行循环

上一节中 (课程第三部分) 我们学习了如何使用 v-if 和 v-show 进行条件渲染。本节我们将学习如何对数组和对象进行循环,除此之外,我们还将应用之前所学的一些概念。
v-for
v-for 是 Vue 的基本指令之一,一旦你学会如何使用它,你就可以在你的程序中添加更多功能。
简单的来说,v-for 就是一个 for 循环。如果你还不知道什么是 for 循环的话,for 循环其实是一段代码,代码内每一个元素都会被执行一次,而这些元素通常是一个 Array(数组) 或 Object(对象)。
今天,我们要从头开始,这样我们所做的一切都有一个明确的目的。下面是我们的 index.html 文件的基本结构,你可以将它复制粘贴到编辑器中。
<html>
<head>
<title>Vue 101</title>
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
},
methods: {
}
});
</script>
</body>
</html>让我们先创建一个简单的数组,这样我们可以使用循环输出数组里的内容。我们将在 data 对象中创建一个属性,叫做 games。当然,你也可以取一个自己喜欢的名字???。
data: {
games: [
'Super Mario 64',
'The Legend of Zelda Ocarina of Time',
'Secret of Mana',
'Super Metroid'
]
},现在我们已经设置好了数组,让我们创建一个简单的 <ul> 标签来显示它。
<div id="app">
<ul>
<li>Game title here</li>
</ul>
</div>看起来很不错! 现在我们要告诉 Vue,我们要通过循环数组在 <ul> 中输出尽可能多的 <li> 标签。
在其他语言中,你可能已经习惯了这样来循环输出 <li> 标签:
<?php foreach ($game in $games): ?> <li><?php echo $game; ?></li> <?php endforeach; ?>
将需要循环输出的 <li> 标签包裹在循环中。
但是在 Vue 中,我们可以将 v-for 指令声明在我们要循环的标签上。首先在你的 <li> 标签中做下面这些修改,之后我们再来一步步分析。
<ul>
<li v-for="game in games">{{ game }}</li>
</ul>让我们来详细分析一下:
- <li>
v-for 指令是直接加在 <li> 标签中,而不是我们前面看到的 <ul> 标签。这样写的原因是: “给我们 games 数组中的每一个 game 都创建一个 <li> 标签。
注意,games 是我们前面在 data 中添加的属性,所以我们要用这个变量名。
game 这个变量(单数)是由我们自己定义的,我们可以用 item、game、title 或者其他我们觉得合适的名称。但是一定要明白,这个 game 是你在循环里面要用的变量。
最后,在我们的 <li> 标签里面,我们要输出 game 变量的内容,所以当我们循环运行的时候,将会依次把 games 数组中的字符串输出到 <li> 标签中。
在浏览器内打开我们的 index.html 文件,你应该会看到 games 数组内的内容被输出到屏幕上。
提升点难度
到目前为止,还算不错吧? v-for 实际上是一个非常简单的概念,但是这个例子太无聊了。让我们把事情变得更复杂有趣一点,在我们的数组中包含一些对象,并配合着 v-if 使用,怎么样?
首先,我们用一些更有趣的数据来更新我们的 games 属性。
data: {
games: [
{ name: 'Super Mario 64', console: 'Nintendo 64', rating: 4 },
{ name: 'The Legend of Zelda Ocarina of Time', console: 'Nintendo 64', rating: 5 },
{ name: 'Secret of Mana', console: 'Super Nintendo', rating: 4 },
{ name: 'Fallout 76', console: 'Multiple', rating: 1 },
{ name: 'Super Metroid', console: 'Super Nintendo', rating: 6 }
]
},如果你现在运行我们的程序,它不会出错,但它只会以字符串的格式输出 games 里的对象,这不太美观。事实上,我们要彻底删掉我们的 <ul> 标签,用 <div> 标签来输出我们的信息。(别担心,用了 div 还是会很难看?)
将整个 <div id="app"> 替换成如下内容:
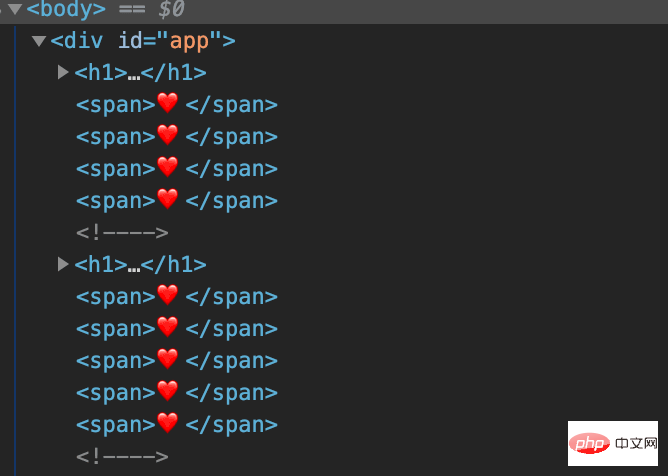
<div id="app">
<div v-for="game in games">
<h1>{{ game.name }} - <small>{{ game.console }}</small></h1>
<span v-for="star in game.rating">❤️</span>
<div v-if="game.rating > 5">Wow, this game must be <b>REALLY</b> good</div>
</div>
</div>?. 看到上面一大堆是不是很害怕?不用担心,你只需要了解的是什么,让我们详细分析一下:
- <li>
div v-for="game in games" 还是老样子,我们要循环 games 数组,并将 games 数组内的每个对象存储在 game 变量中。
看看 <h1> 标签. 因为 game 是一个对象,而这个对象里又有自己的 name、console 和rating 属性。在 <h1> 里面,我们要输出 game 内的 game.name 和 game.console。正如你现在所看到的那样,v-for 并不像我们之前只输出 <li> 标签,实际上你可以根据你的需要输出不同的 HTML 标签。
嵌套的 v-for。在 span 标签里面,我们有一个嵌套的 v-for 循环(这完全是可以的),只是有点不同,在这里我们没有循环数组或对象。而是循环了一个数值(在本例中是 game.rating,循环将根据 game.rating 的值开始计数,然后输出对应数量的❤️。很简单吧?)
最后是 v-if。我们要在循环中输出一个 <div> 标签,只有当前 game.rating 的值大于 5 时,才会输出一个<div>标签。
来吧,在浏览器中继续运行我们的 index.html 文件。
每次循环时可不可以不使用 DIV ?
如果你发现写了一大堆 <div> 标签只是为了用 v-for 循环,那么可以使用 <template> </ template> 这个特殊的 HTML 标签帮助你解决这个问题。
现在将带有 v-for 指令的 <div> 标签改成 <template> 标签,然后打开你的开发者控制台,你会发现 <h1> 和 <span> 标签没有被任何东西包裹。

<template> 很特别,因为 Vue 会把它当作一个只用来封装的标签,当我们执行的时候,它不会被渲染到 HTML 中,所以你可以安全地用它来封装一堆其他元素,而不影响你整体的 HTML 结构。
:key 属性
最后一件事::key属性。我特意留到了最后来讲解。
当你用 v-for 循环时,Vue 不知道如何追踪每个元素,因为它不能将对象区别开来。这意味着 Vue 将重新渲染循环创建的整个部分。在我们的例子中,v-for 只是一个很小的部分,性能损失很小,但这些你应该牢记住。
现在,我们该如何使用它呢?
:key 接收字符串或数字来 “命名” 或 “追踪” 这个元素,所以我们需要给它一个唯一的标识符。对于我们的 games 来说,很简单,我们可以这样做:
<div v-for="game in games" :key="game.name">
我很确定,我们不会在这个列表中出现两次相同的 game 对象,所以这是相当安全的。如果你有来自数据库的数据,一个唯一的 id 在这里使用也很好。
如果你对 :key 的原理很好奇,你可以看看文档 Key的文档
既然你已经了解了这么多,我就再强调下文档的重要性。 Vue 的文档非常出色,文档团队在保持更新和清晰性方面做了很多努力并且通过代码示例把每个部分都解释的非常清楚。
最终代码
以防万一,这是最终的代码:
Vue 101 <div id="app"> <div v-for="game in games" :key="game.name"> <h1>{{ game.name }} - {{ game.console }} ❤️Wow, this game must be REALLY good
小测验
请在 <span> 标签中添加一个 @click 事件,使它每次点击就会增加一个❤️。
提示: 你需要将正在循环的 game 对象传递给点击方法。
原文地址:https://dev.to/marinamosti/hands-on-vuejs-for-beginners-part-4-324l
译文地址:https://www.php.cn/link/5a13fe4ac11f3e35f4b9f0a99cf504c0
以上是Vue.js实战入门:如何对数组和对象进行循环的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中实现跑马灯/文字滚动效果,可以使用 CSS 动画或第三方库。本文介绍了使用 CSS 动画的方法:创建滚动文本,用 <div> 包裹文本。定义 CSS 动画,设置 overflow: hidden、width 和 animation。定义关键帧,设置动画开始和结束时的 transform: translateX()。调整动画属性,如持续时间、滚动速度和方向。
 vue分页怎么用
Apr 08, 2025 am 06:45 AM
vue分页怎么用
Apr 08, 2025 am 06:45 AM
分页是一种将大数据集拆分为小页面的技术,提高性能和用户体验。在 Vue 中,可以使用以下内置方法进行分页:计算总页数:totalPages()遍历页码:v-for 指令设置当前页:currentPage获取当前页数据:currentPageData()
 vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
Vue 中的函数截流是一种技术,用于限制函数在指定时间段内被调用的次数,防止性能问题。实现方法为:导入 lodash 库:import { debounce } from 'lodash';使用 debounce 函数创建截流函数:const debouncedFunction = debounce(() => { / 逻辑 / }, 500);调用截流函数,控制函数在 500 毫秒内最多被调用一次。






