微信小程序window导航栏配置(实例详解)
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于windows导航栏配置的相关内容,下面就详细介绍如何配置我们的 window 导航栏,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
介绍一下在 wxss 中我们 rpx 的应用以及我们对于小程序全局样式以及局部样式的配置,然后我们将详细介绍如何配置我们的 window 导航栏。
-
关于 rpx 介绍
1. 我们在之前进行 HTML 学习中了解过 px(分辨率)这一个单位,在我们设置组件经常用到,那么在微信小程序中我们用的分辨单位是什么呢?那就是rpx,那么他有什么特别的呢,值得专门设置它?
2. rpx 是微信小程序特有的,解决屏幕自适应的尺寸单位,可以根据屏幕宽度进行自适应,不论大小屏幕,规定屏幕宽为750rpx 通过rpx 设置元素和字体的大小,小程序在不同尺寸的屏幕下,可以实现自动适配 rpx 和 px之间的换算
<span style="font-size: 14px;">特别的在我们微信小程序开发中,我们前面提到过推荐使用 iPhone 6 进行开发,因为 iPhone 的 px =375,那么我们 2 rpx= 1 px</span> -
关于全局配置和局部配置
关于全局配置和局部配置我们前面也是以及介绍完毕,感兴趣的小伙伴可以前面考古一下!下面我会专门讲一下在 全局配置中常用的配置项!
一、全局配置的常用配置项
老规矩先用表格展示一下。
| 配置项名称 | 作用 |
|---|---|
| pages | 存放当前小程序所有页面的存放路径 |
| window | 设置小程序窗口的外观 |
| tabBar | 设置小程序底部的 tabBar 效果 |
| style | 是否启用新版的组件的选项 |
pages 我们前面也介绍过,我们当时为了显示我们 list 页面,我们将 pages 的第一条路径改为我们 list 的路径,然后我们的微信小程序的页面就是显示我们的 list 的内容了
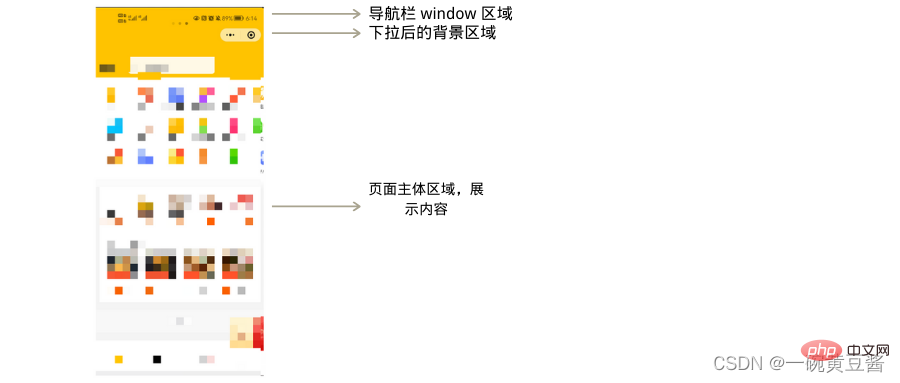
window 和 tabBar 我们接下来看一幅图篇,他介绍了我们这几个配置所所用的区域
style 咱们前面在介绍 button 的时候也带大家看过,当我们将 style 删去时,我们的组件样式就变为老版本的
-
作用图解

二 、window 导航栏
我们 window 导航栏的设置包括了我们前面图片展示的前两个区域,我们接下来先介绍一下我们 window 节点常见的配置项。
| 属性名 | 类型 | 默认值 | 作用 |
|---|---|---|---|
| navigationBarTitleText | string | 字字符串 | 导航栏标题内容 |
| navigationBarBackgroundColor | Hexcolor | #000000 | 设置导航栏背景颜色(比如荧黄色 #ffa) |
| navigationBarTextStyle | string | white | 设置导航栏标题的颜色(仅含有黑色和白色) |
| backgroundColor | Hexcolor | #ffffff | 窗口的背景颜色 |
| backgroundTextStyle | string | dark | 设置下拉 loading 的样式 仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发阈值(距页面底部距离 单位为 px) |
我们所有的上述设置都是在 app.json 内的 window 里面进行设置!!!接下来我演示一下 navigationBarTitleText 和 下拉相关属性 ,剩下的配置项大家可以自行尝试!
2.1 navigationBarTitleText 配置项
话不多说开始操作!
打开 app.json ,找到 window
-
在 window 中我们可以看到下面默认的配置项目
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" },登录后复制 -
我们可以看到第三行的 navigationBarTitleText 即为我们的导航栏标题内容的配置,默认为 Weixin ,比如我更改为 “皮皮的小屋”
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black" },登录后复制 -
效果展示:

2.2 下拉刷新的配置
关于下拉刷新我相信大家一定经常使用,比如我们使用手机时卡顿了,那么我们习惯性动作就是向下拉动屏幕,这样我们的页面就会重新加载,那么我们如何实现功能呢?
-
首先打开 app.json 进入 window 配置,打开下拉功能
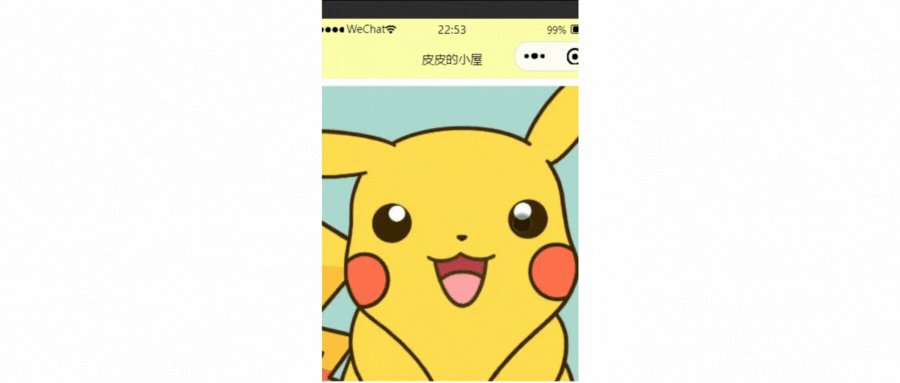
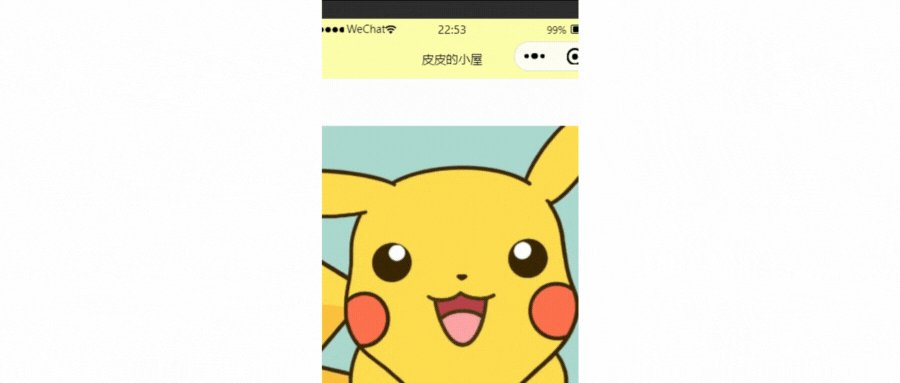
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffa", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black", "enablePullDownRefresh": true },登录后复制 在最后一行我们将 enablePullDownRefresh 设置为 true 即可
-
效果展示:

至此我们对于这些配置就进行了简单的介绍,我们在自行尝试这些配置项的时候需要注意的就是我们 onReachBottomDistance ,他的上拉触底的意思就是我们平时刷购物平台的时候,当我们刷新到离底部一定距离的时候,页面会自动刷新下面的数据,我们就是通过 onReachBottomDistance 设置自动刷新的位置
【相关学习推荐:小程序学习教程】
以上是微信小程序window导航栏配置(实例详解)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 如何使用PHP开发微信小程序的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP开发微信小程序的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP开发微信小程序的二手交易功能?微信小程序作为一种热门的移动应用开发平台,被越来越多的开发者所使用。在微信小程序中,二手交易是一种常见的功能需求。本文将介绍如何使用PHP开发微信小程序的二手交易功能,并提供具体的代码示例。一、准备工作在开始开发前,需要先确保已具备以下条件:微信小程序的开发环境已搭建完成,包括注册小程序的AppID,并在小程序后台
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程