实例详解JavaScript构造函数和原型
本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于构造函数和原型的相关问题,以及prototype相关内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:JavaScript视频教程、web前端】
1.构造函数和原型
1.1使用prototype解决内存浪费的问题
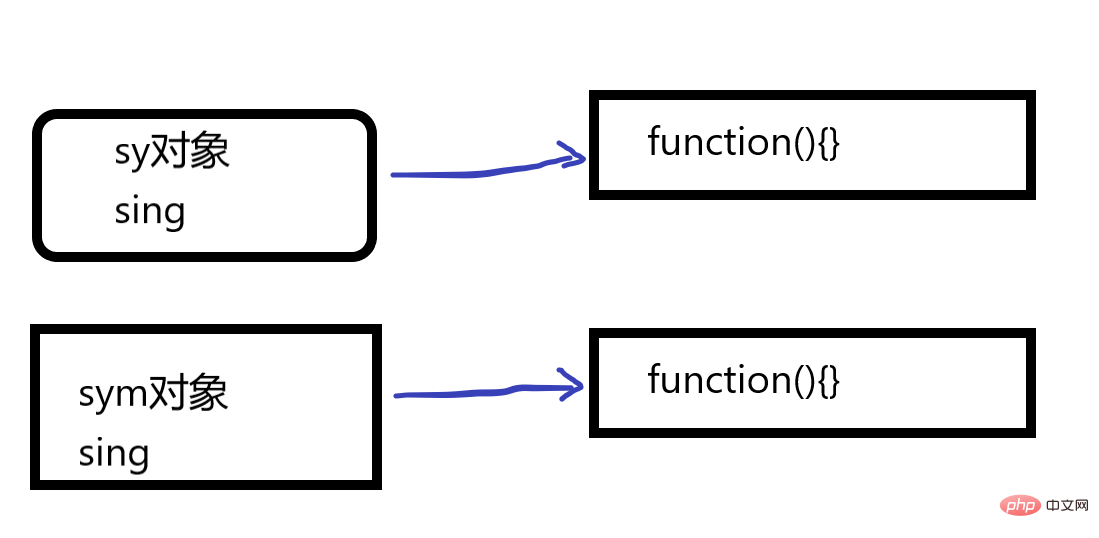
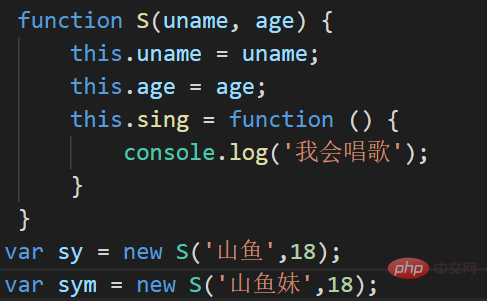
缺点:存在内存浪费的问题,

如果有俩对象或者更多就会对一个复杂数据类型进行空间的多次开辟

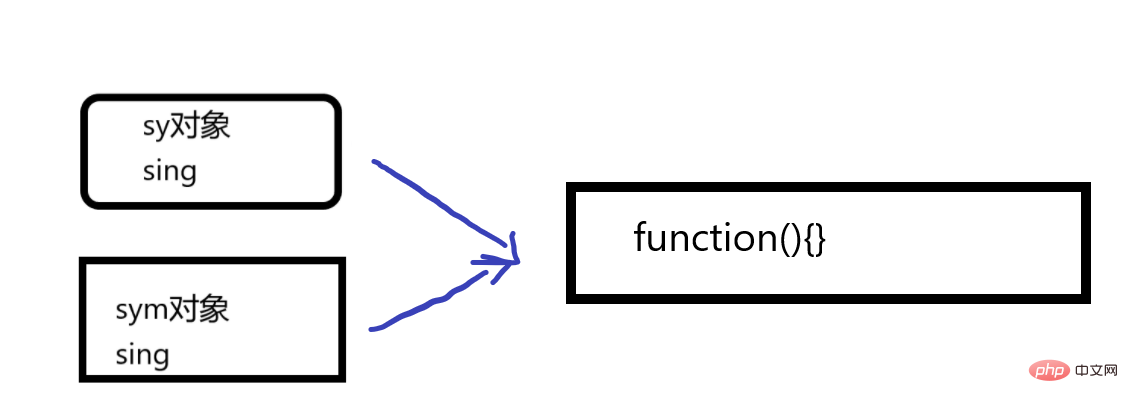
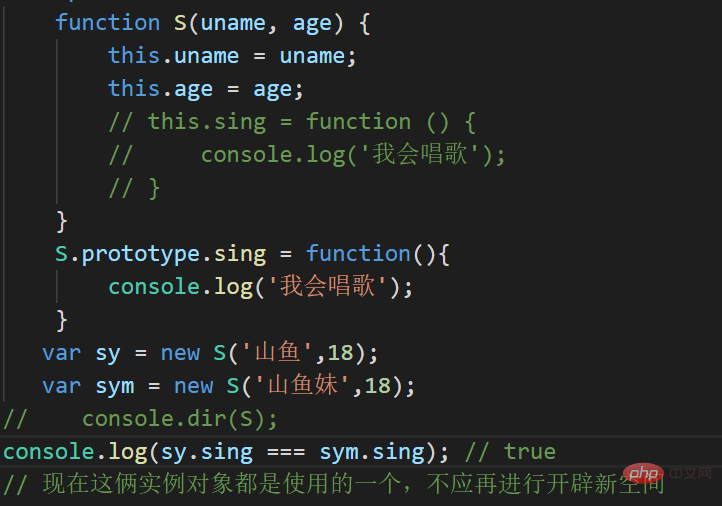
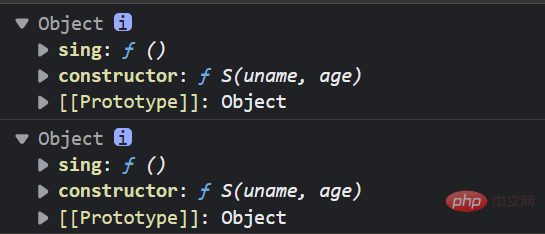
构造函数原型prototype原型对象主要解决了内存浪费的问题构造函数通过原型分配的函数是所有对象所共享的。在JavaScript里每一个构造函数都有一个 prototype属性,指向另一个对象。这个prototype就是一个对象,prototype这个对象的所有属性和方法,都会被构造函数所拥有。这时候就可以使用prototype把方法放到里面供该对象所有的实例对象使用。


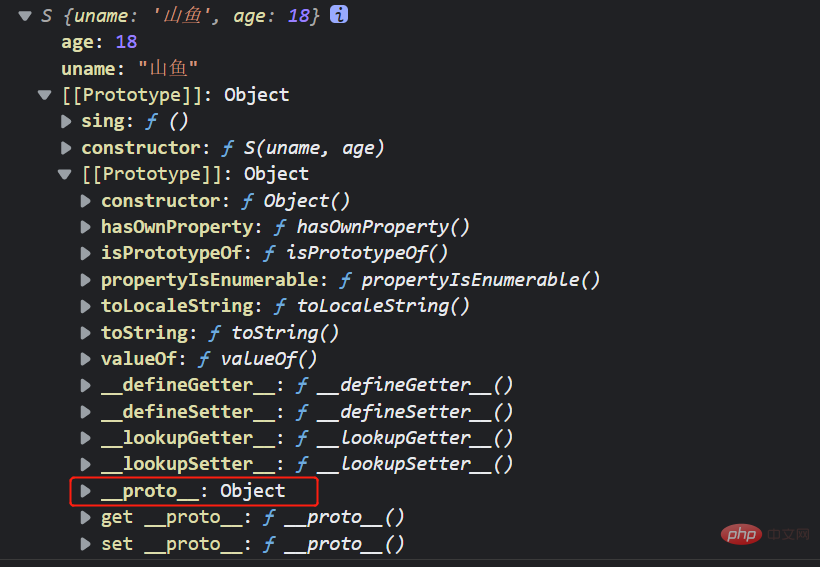
对象原型_ proto_ 对象
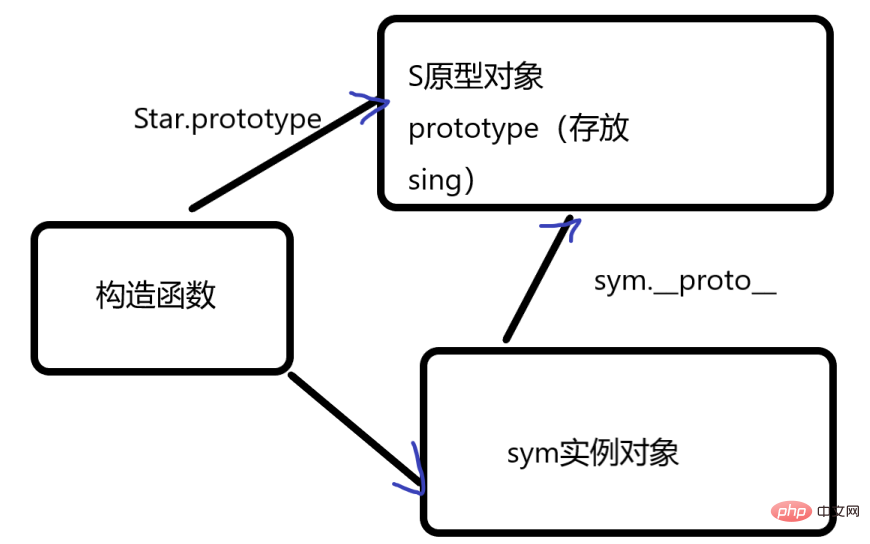
对象都会有一个属性_ proto_ 指向构造函数的 prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有_ proto_ 原型的存在。

sy的 _ proto_ 和sym的 _ proto_ 是一样的方法的查找规则:首先先看sy,sym对象身上是否有sing 方法,如果有就执行这个对象上的sing ,因为存在_ _ proto _ _,就去构造函数原型对象Prototype的存在,就去构造函数原型对象Prototype身上去查找sing这个方法(简单来说就是,我自己有就使用,没有就去原型对象里找)函数 和 对象创建时 会自动创建一个属性 他两指向同一个空对象

1.2constructor构造函数构造器构造函数
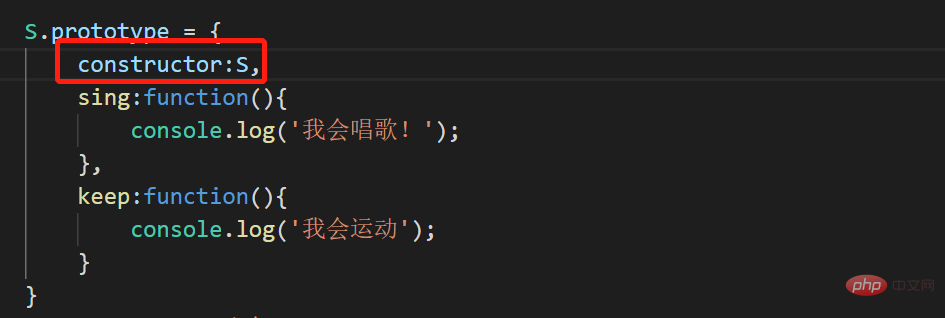
对象原型(_ proto _) 和构造函数( prototype )原型对象里面都有一个属性constructor属性, constructor我们称为构造函数,因为它指回构造函数本身。


他们俩里面都有constructor如果prototype里面以对象的形式添加,那么就是prototype指向变了,指向了一个新的原型对象,这个新对象里没有指向construor,需要自己手动指向一下

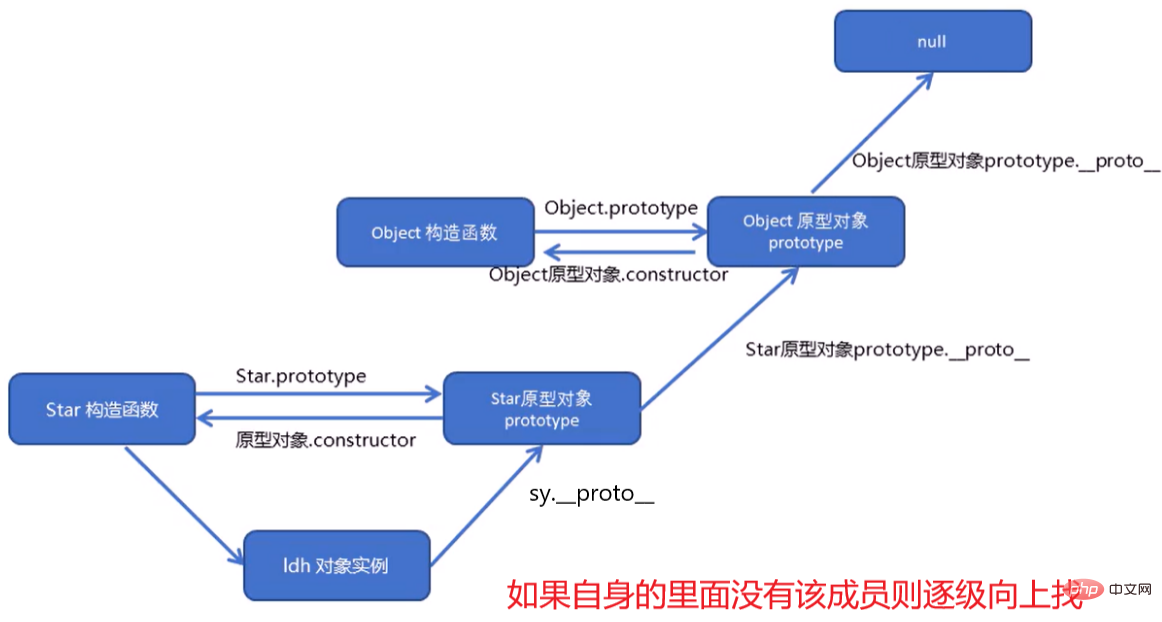
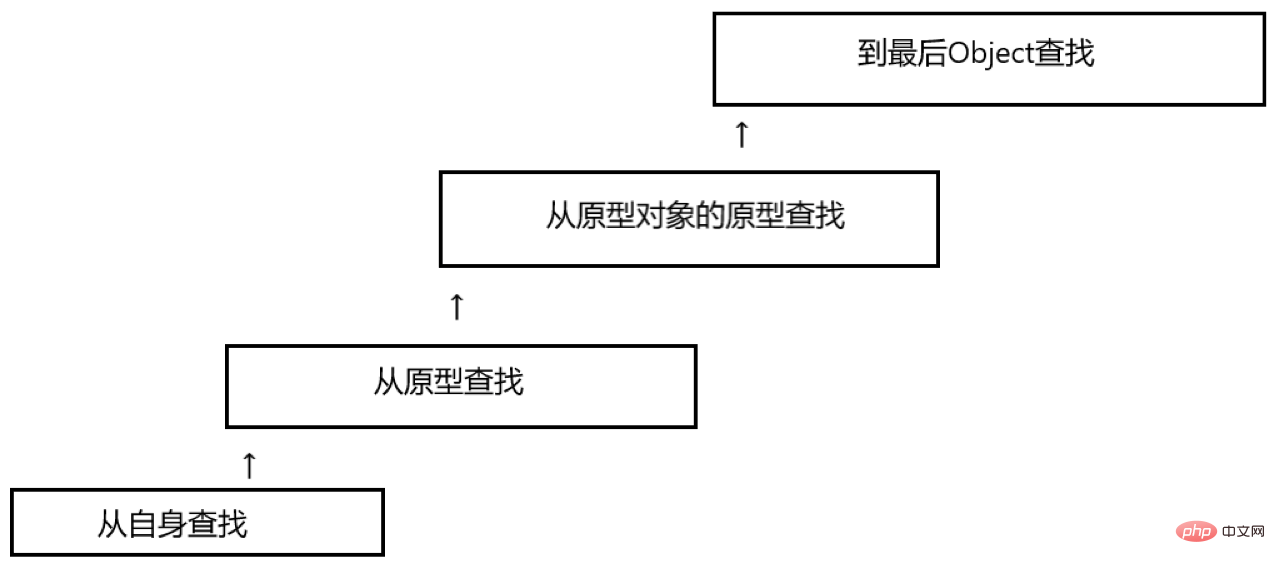
2.原型链
2.1js中成员查找规则
当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。 如果没有就查找它的原型(也就是._ proto _指向的prototype原型对象)。 如果还没有就查找原型对象的原型( Object的原型对象)。 依此类推一直找到Object为止( null )。


2.2原型对象this指向
1.在构造函数中,里面this指向的是对象实例shanyu
<script>
function Person(uname, uage) {
this.uname = uname;
this.uage = uage;
}
// 声明一个变量然后验证this指向是不是和实例化对象相同
var that;
Person.prototype.skill = function () {
console.log('我会吃饭');
that = this;
}
var shanyu = new Person('山鱼', 30);
shanyu.skill();
console.log(that === shanyu);
</script>2.3扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法.
<script>
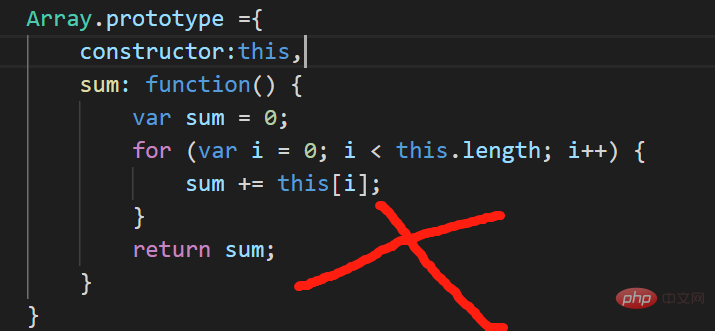
// 自定义对象应用,给Array添加一个自定义方法
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
console.log(arr.sum());
</script>数组和字符串内置对象不能给原型对象覆盖操作Array.prototype = {} 如果进行该操作就会使本来有的方法被覆盖掉,只能是Array.prototype.方法名= function(){} 的方式。

3.call作用
调用这个函数,并且修改函数运行时的this指向,有三个参数分别是thisArg 当前调用函数this的指向对象arg1 , arg2 传递的其他参数
<script>
function sing(x,y) {
console.log("a~a~给我已被忘情水");
console.log(this);
console.log(x+y);
}
var fn = {
name: '山鱼'
}
// call()可以改变这个函数的this指向此时这个函数的this就指向了o这个对象
sing.call(fn,1,2)
</script>4.继承
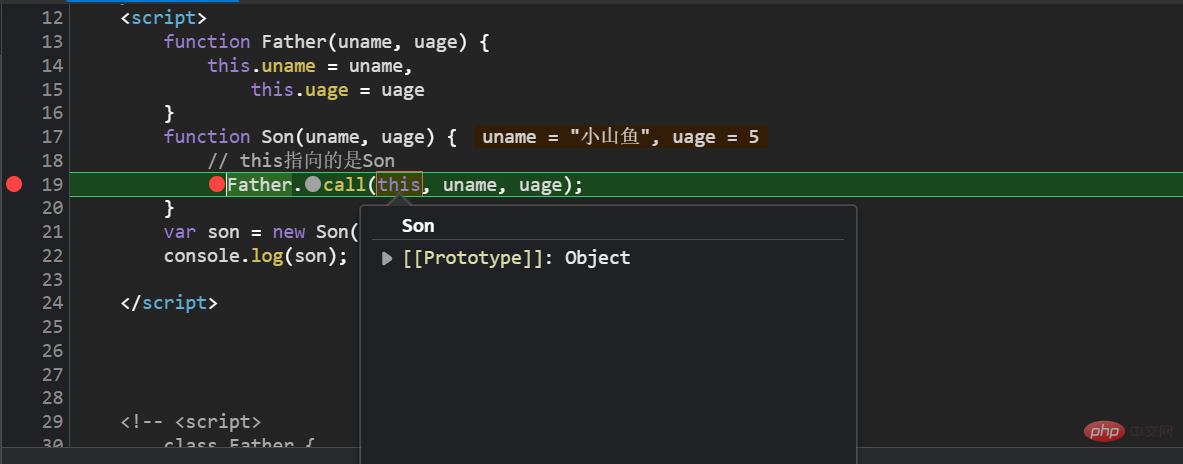
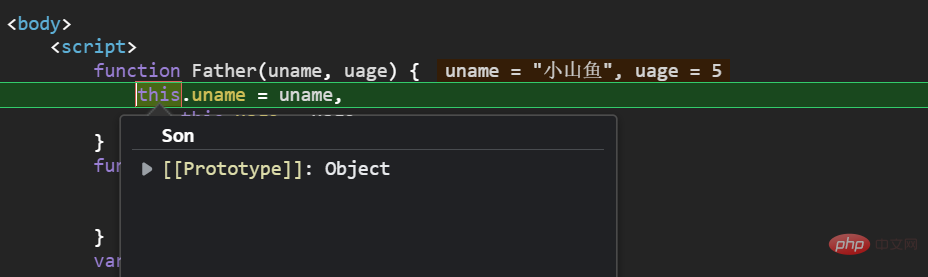
通过我们打的可以看到this的指向为Son,也就是Son使用了父构造函数里面的,uname,uage


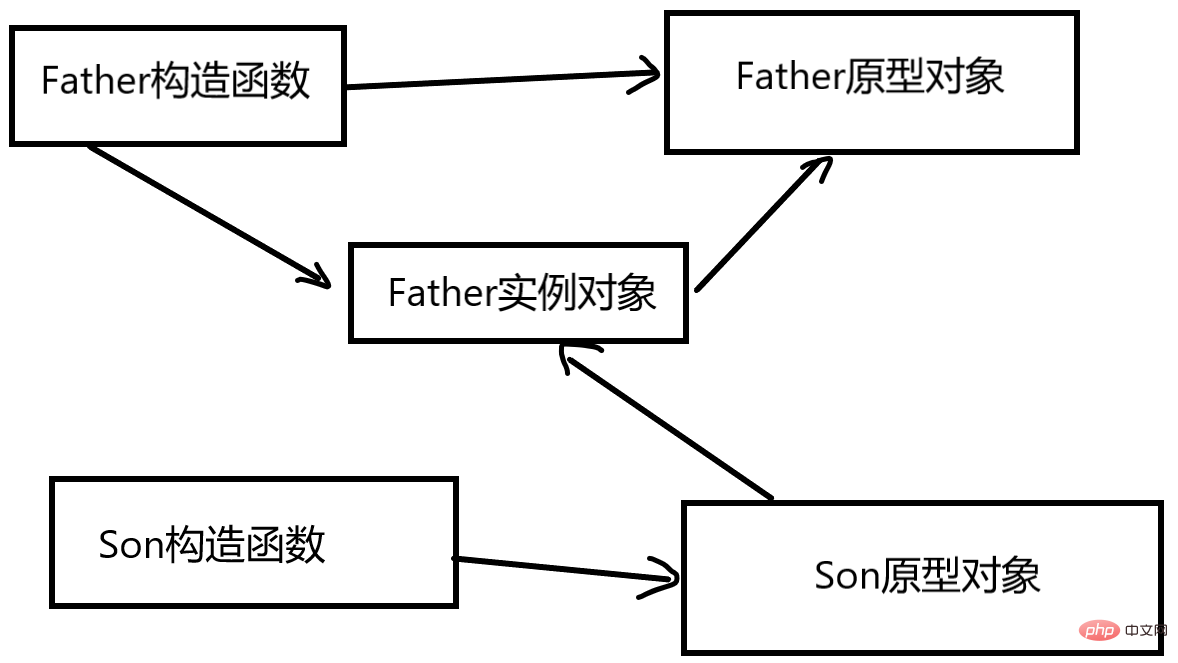
4.1利用原型对象继承
es6之前并没有extends所以可以使用构造函数和模型对象结合的方式来进行继承操作
<script>
function Father(uname, uage) {
this.uname = uname;
this.uage = uage;
}
Father.prototype.eat = function () {
console.log("我爱吃鸡腿");
}
// 子构造函数
Son.prototype = new Father();
Son.prototype.constructor = Son;
function Son(uname, uage, swing) {
Father.call(this, uname, uage);
this.swing = swing;
}
Son.prototype.student = function () {
console.log('我爱学习!!');
}
// 要向使用父亲原型对象里面的方法,可以实例化一下Father,然后
// 这时候Son的this指向到了Father,所以我们要用constructor将this指回到Son
var son = new Son('山鱼妹', 18, "游泳冠军!!!");
// console.log(son.eat());
console.log(son);
console.log(Father.prototype);
</script>
【相关推荐:JavaScript视频教程、web前端】
以上是实例详解JavaScript构造函数和原型的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






