nodejs可视化学习:事件循环【动图演示】
本篇文章带大家通过动画来学习Node事件循环,希望对大家有所帮助!

我们都听说过 JavaScript 和 Node.js 是单线程的,但实际上这意味着什么?

这意味着 JavaScript 一次只能做一件事。 例如,我们不能同时将数字相乘和相加。我们通常按顺序进行操作。我们相加然后相乘,反之亦然。现代计算机速度很快,两个或多个连续任务的结果似乎是同时计算的,但也有例外。【相关教程推荐:nodejs视频教程】
我们都曾尝试从那个缓慢的网站上抓取数据,或者在获得数据库查询结果之前等待了 30 多秒。我们是否想因为数据库查询速度慢而阻止单线程执行更多任务?然而,Node.js 并没有停止运行其他操作,因为 Libuv 是一个 C++ 库,负责事件循环和异步处理网络请求、DNS 解析、文件系统操作、数据加密等任务。
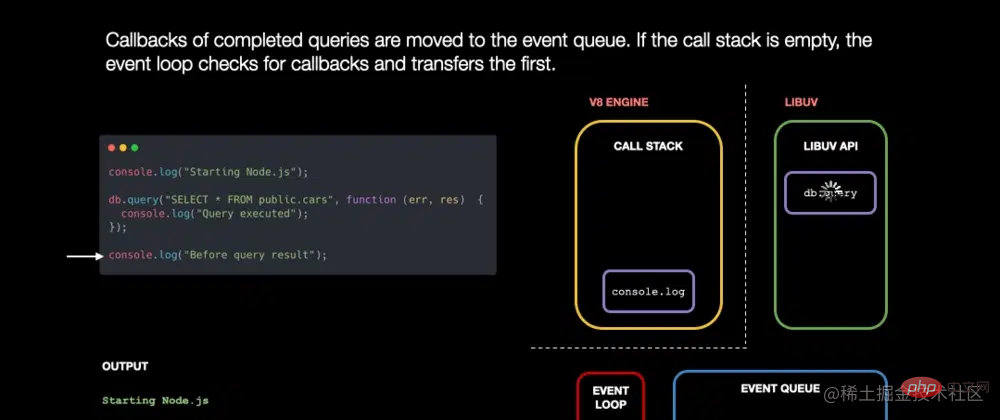
当 Node.js 处理诸如数据库查询之类的任务时,幕后会发生什么?我们将按照这段代码一步一步来探索它。
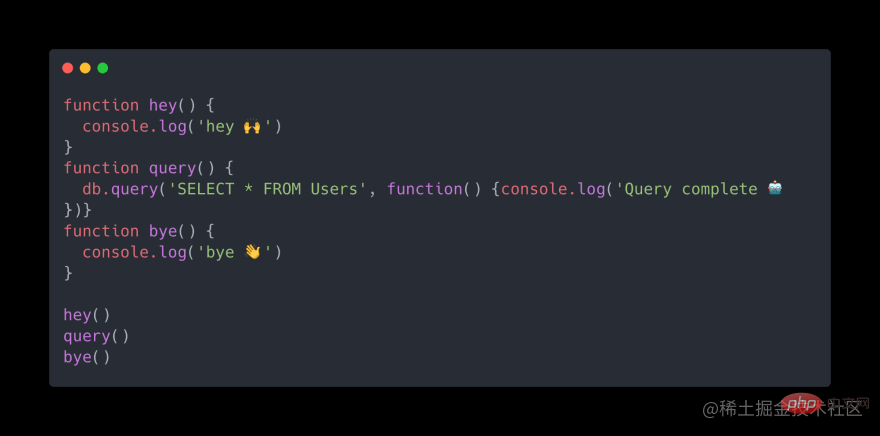
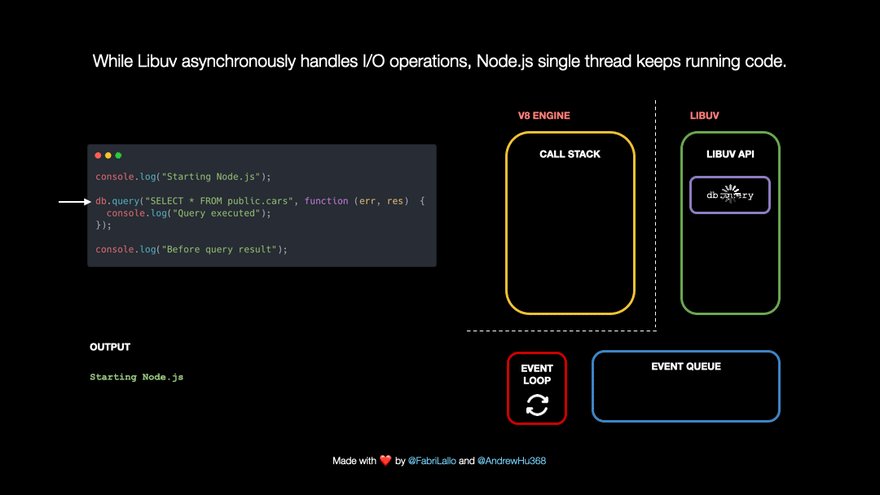
这是我们的示例代码
V8 JavaScript 引擎管理调用堆栈,这是跟踪我们程序的哪个部分正在运行的重要部分。每当我们调用 JavaScript 函数时,它都会被推送到调用堆栈。一旦函数到达其结尾或return语句,它就会从堆栈中弹出。
在我们的示例中,代码行 console.log('Starting Node.js') 被添加到调用堆栈并打印 Starting Node.js 到控制台。通过这样做,它到达log函数的末尾并从调用堆栈中删除。

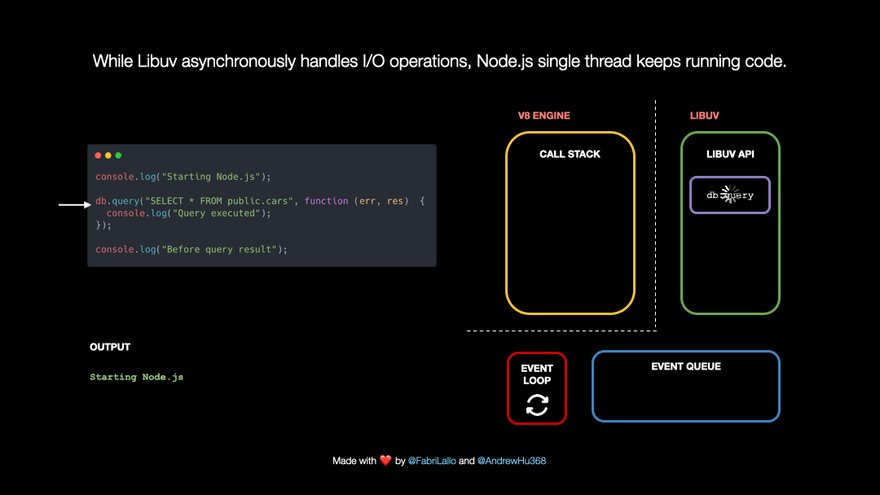
以下代码行是一个数据库查询。这些任务会立即弹出,因为它们可能需要很长时间。它们被传递给 Libuv,后者在后台异步处理它们。同时,Node.js 可以在不阻塞其单线程的情况下继续运行其他代码。
将来,Node.js 将知道如何处理查询,因为我们已将回调函数与处理任务结果或错误的指令相关联。在我们的例子中,它是一个简单的 console.log,但它可能是复杂的业务逻辑或生产应用程序中的数据处理。

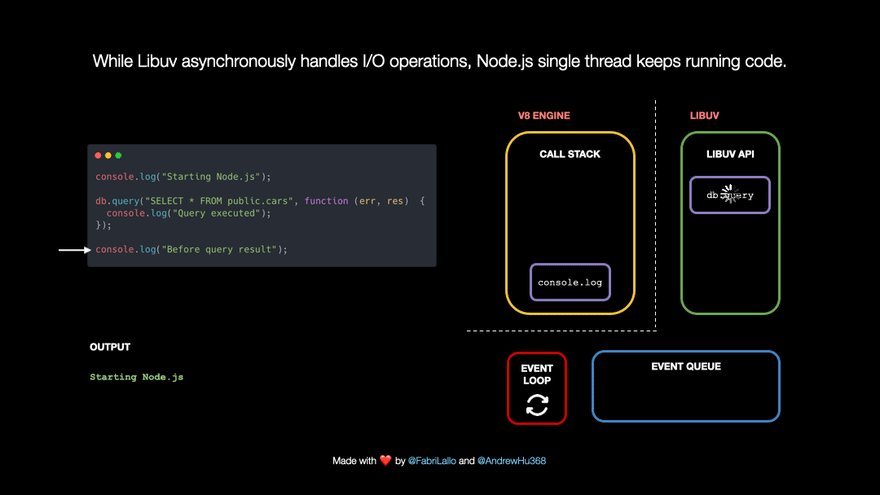
当 Libuv 在后台处理查询时,我们的 JavaScript 没有被阻塞,可以继续使用 console.log(”Before query result”).

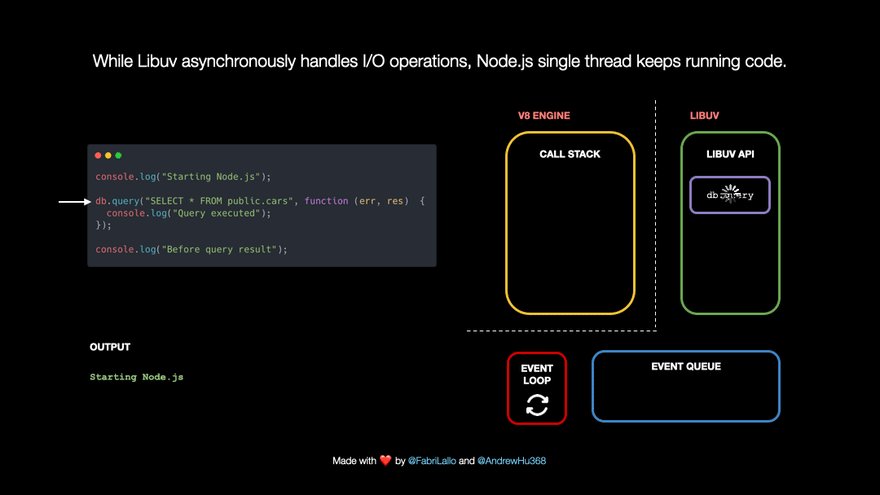
查询完成后,它的回调将被推送到 I/O 事件队列以立即运行* 。 * 事件循环将队列与调用堆栈连接起来。它检查后者是否为空并移动第一个队列项以执行。

事件循环上的小测验
尝试找出控制台上打印的以下代码。
结论
事件循环、委托和异步处理机制是 Node.js 处理数千个连接、读取/写入巨大文件、在处理我们代码的其他部分时处理计时器的秘密成分。
在文章中,我们看到了 Libuv 的重要作用以及它处理许多潜在的长时间运行任务的能力。同时,我们了解了事件循环及其作为 I/O 事件队列中异步操作回调与调用堆栈之间的桥梁/连接器的作用。在接下来的文章中,我们将更详细地探讨事件循环的不同阶段如何处理timers、I/O、promises和ticks 。
英文原文地址:https://dev.to/nodedoctors/an-animated-guide-to-nodejs-event-loop-3g62
更多node相关知识,请访问:nodejs 教程!
以上是nodejs可视化学习:事件循环【动图演示】的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数