手把手教你怎么在VSCode中搭建PHP开发环境
VSCode中怎么开发PHP?下面本篇文章就来给大家介绍一下在VSCode中配置PHP开发环境的方法,希望对大家有所帮助!

在 VSCode 中配置 PHP 开发环境
官网地址:PHP
界面:

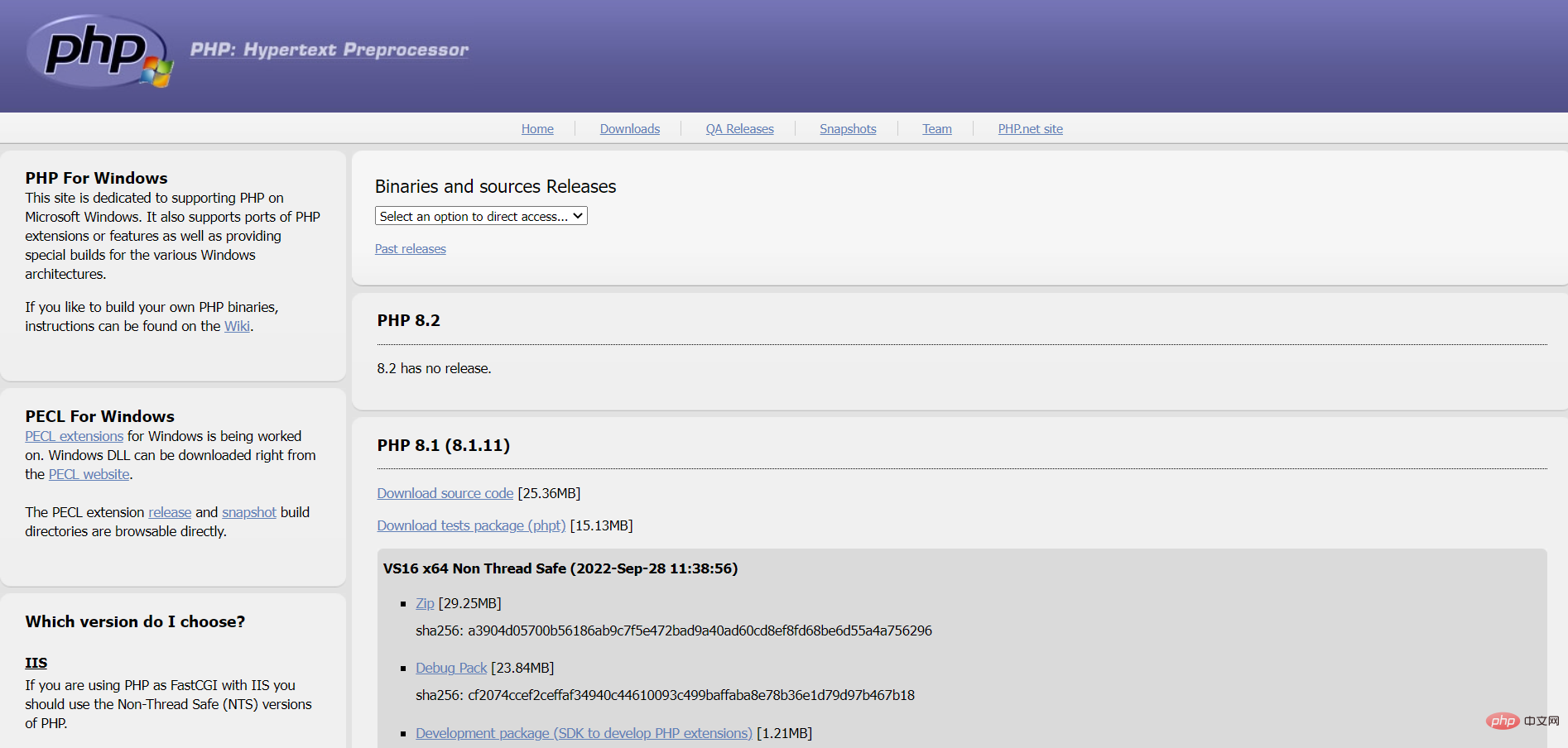
官网下载地址:Download PHP

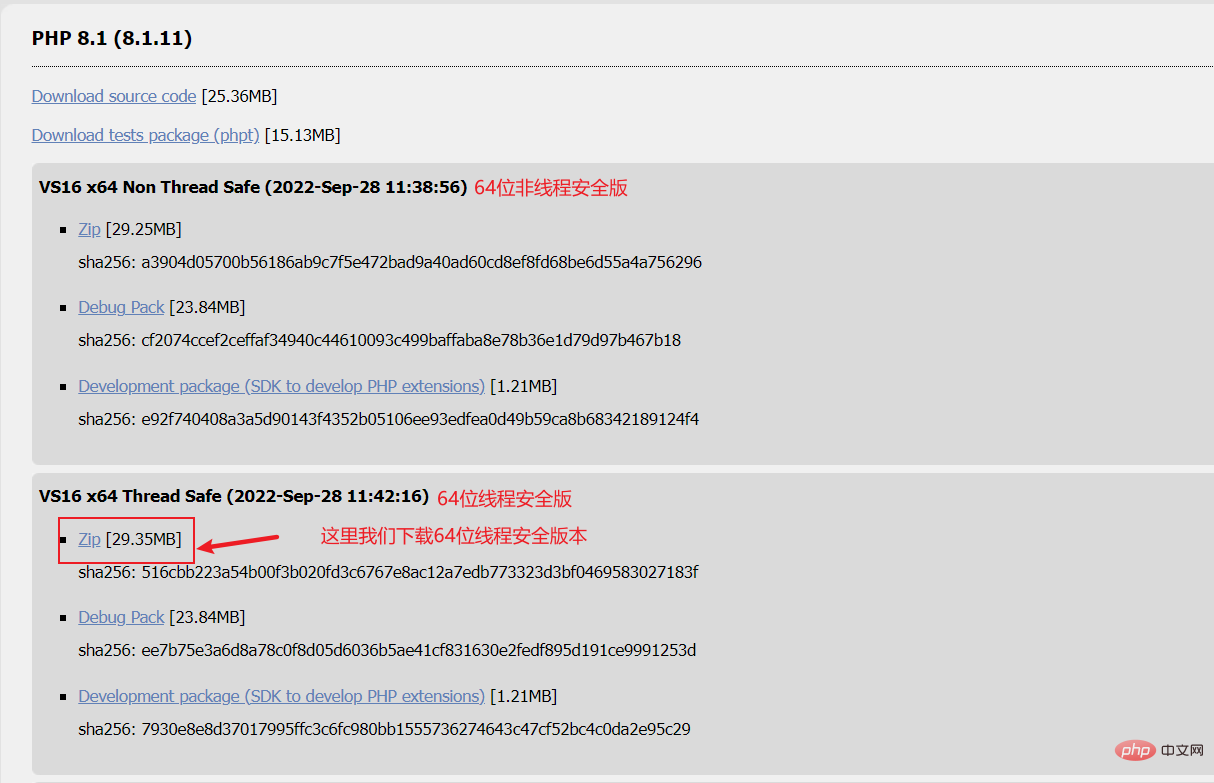
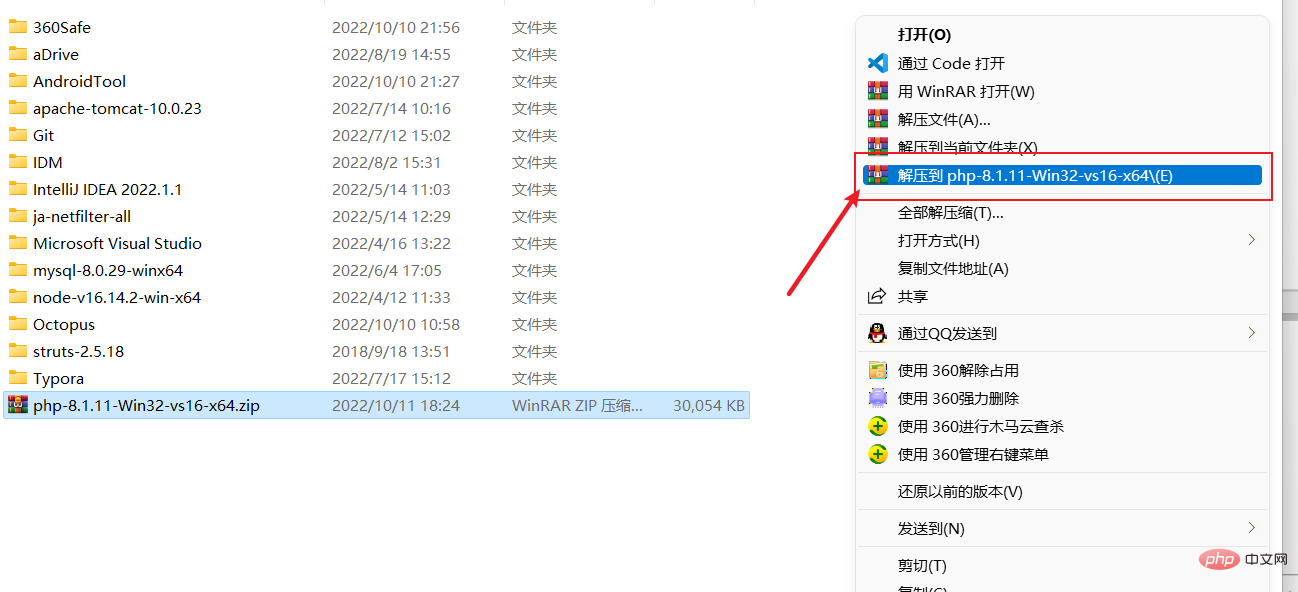
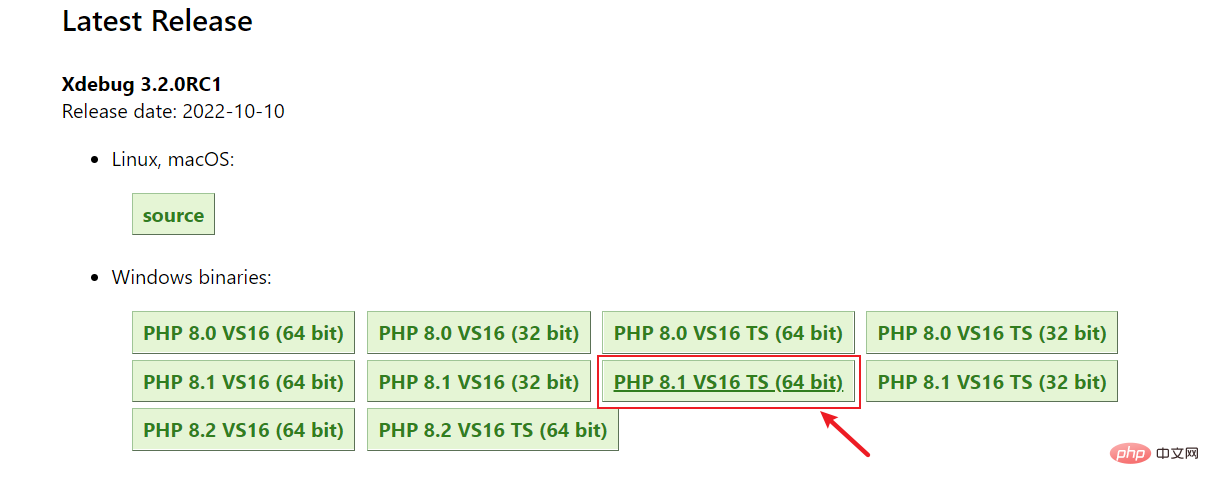
① 按照下图下载 php。

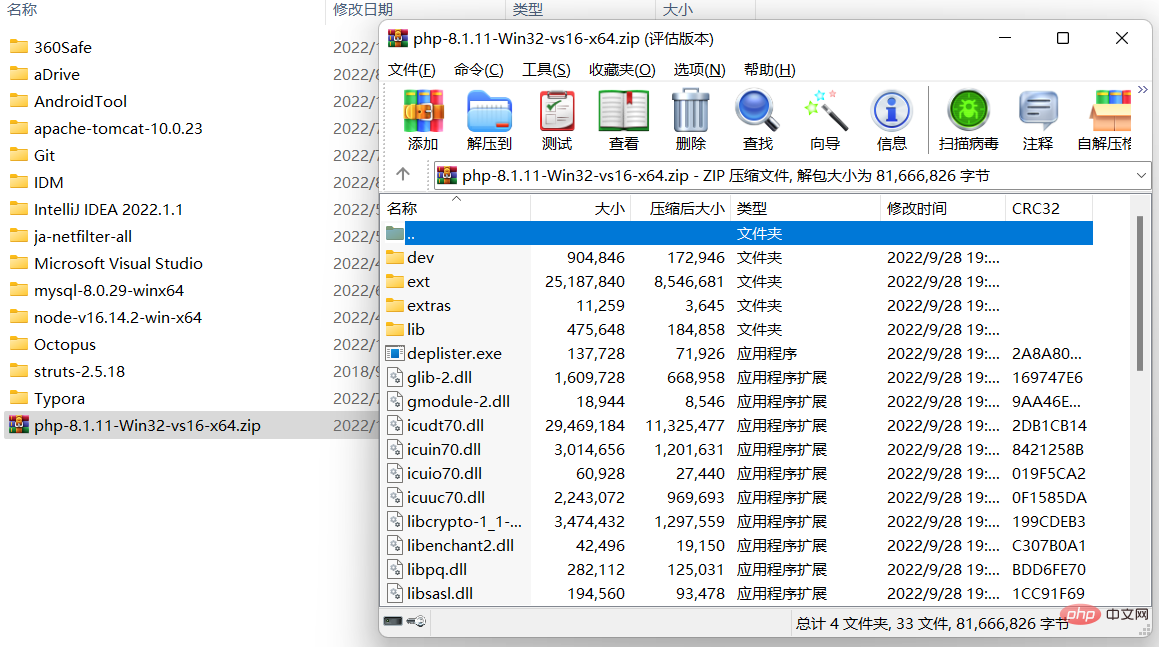
② 解压到想要安装 php 的位置(注意先双击打开压缩包,看下有没有根目录)。
如下图,打开后如果没有根目录,不要直接解压,不然文件就混在一起了。【推荐学习:vscode教程、编程视频】

这里建议新建一个根目录再解压(或者直接右键选择“解压到xxx”),如下图所示。

① 右击我的电脑 -> 属性 -> 高级系统设置 -> 环境变量 或者 直接 win + s 搜索“系统环境变量” -> 打开“编辑系统环境变量”,如下图所示。

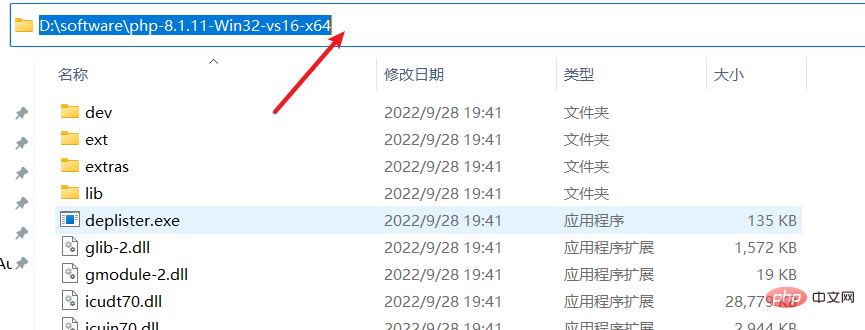
② 打开 php 安装目录,按下图复制地址。

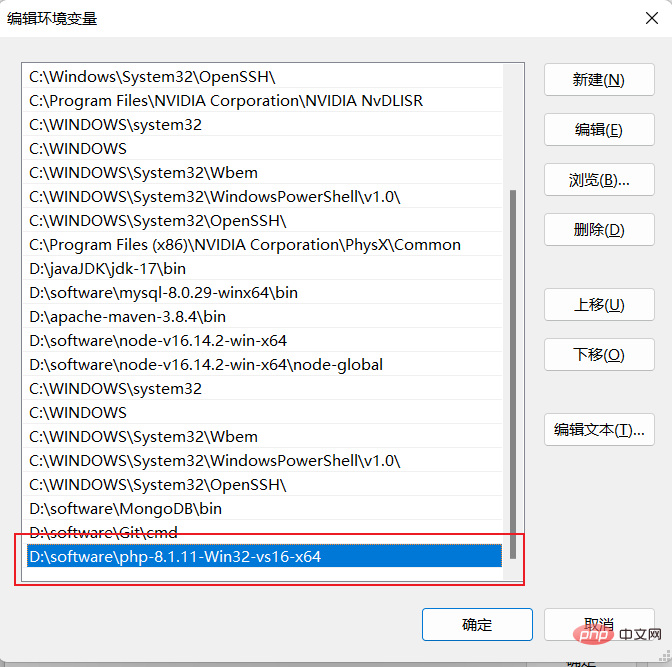
③ 修改“系统变量”中的 path,添加第 ② 步所复制的路径。

注意:系统变量配置完别忘记点击确定。
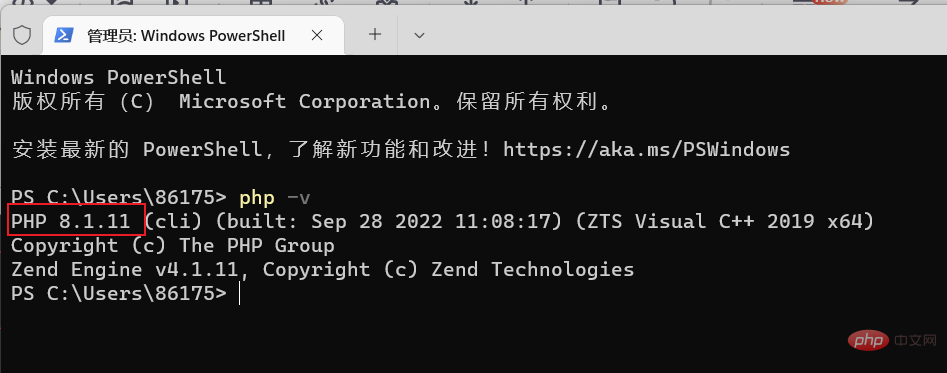
④ 测试:在 cmd 中输入
php -v

Xdebug 要下载与 php 对应的版本,我们下载的 php 版本为 8.1.11,而且是 thread safe 版本,对应的是带 TS 的版本。
下载地址:Xdebug: Downloads

把下载的 php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll 文件,复制到 php 根目录下的 ext 目录中,然后在 php 根目录下找到 php.ini 文件,有如下两种情况。
① (有 php.ini 文件)直接在 php 目录的 php.ini 的文件末尾添加如下配置即可(记得修改路径)。
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1
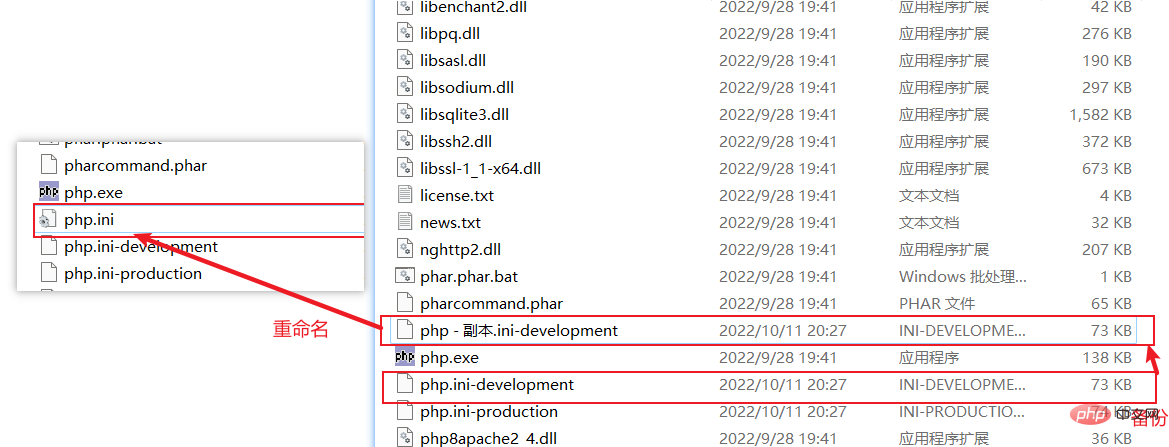
② (没有 php.ini 文件)这里我们可以在 php 根目录下找到 php.ini-development (开发环境用)与 php.ini-production(生产环境用)两个文件。这里虽然没有 php.ini 文件,而 php 还是会去加载 php.ini 作为配置文件的。我们只要选择其中一个,把它备份,然后重命名为php.ini,最后加入自己个性化的配置即可。这里建议将 php.ini-development 文件备份重命名为 php.ini 就行,如下图所示:

最后将如下配置添加到 php.ini 文件末尾即可。
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1
① 首先安装 PHP Debug 插件,如下图所示:

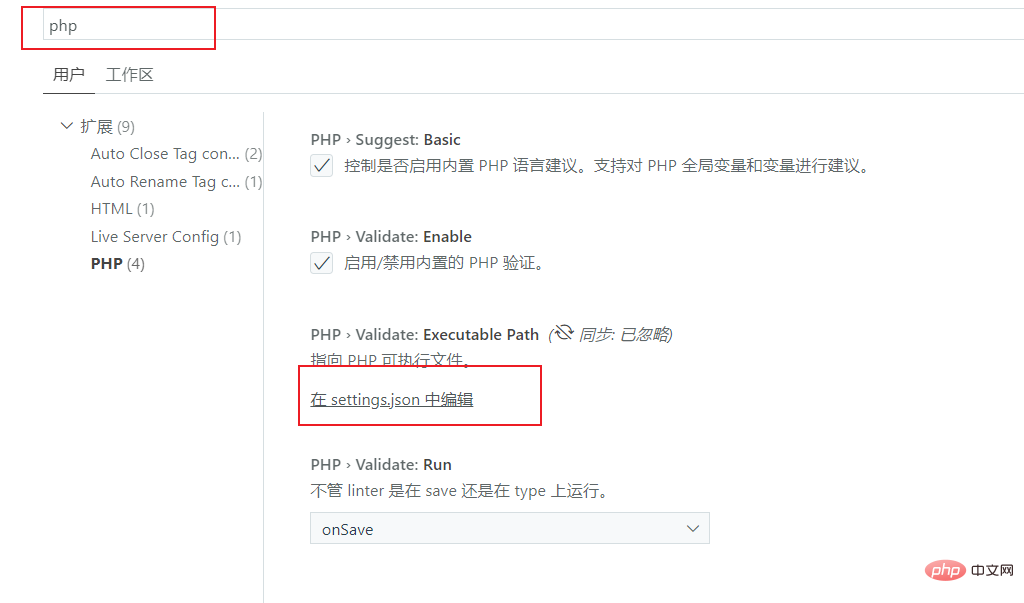
② 接着点击 文件 -> 首选项 -> 设置,输入 php,并点击“在 settings.json 中编辑”,如下图所示:

③ 然后添加如下配置(记得修改路径):
"php.validate.executablePath": "D:/software/php-8.1.11-Win32-vs16-x64/php.exe"
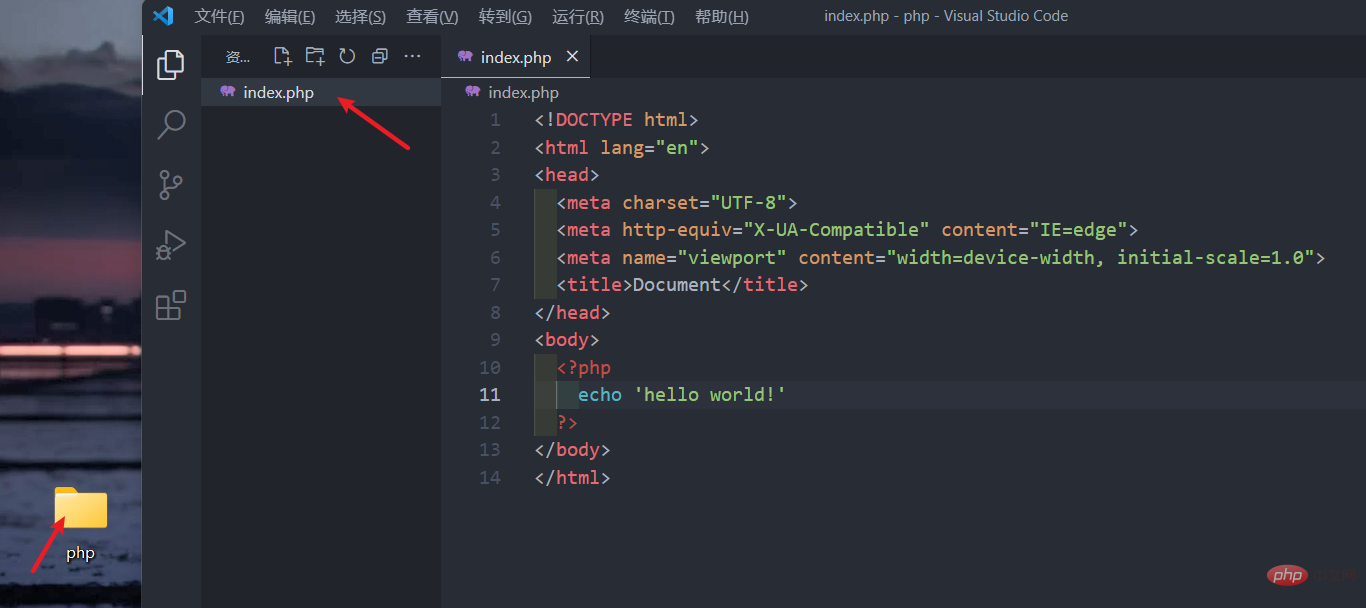
④ 随便创建个测试文件夹,用 vscode 打开,新建个 php 文件,如下图所示:

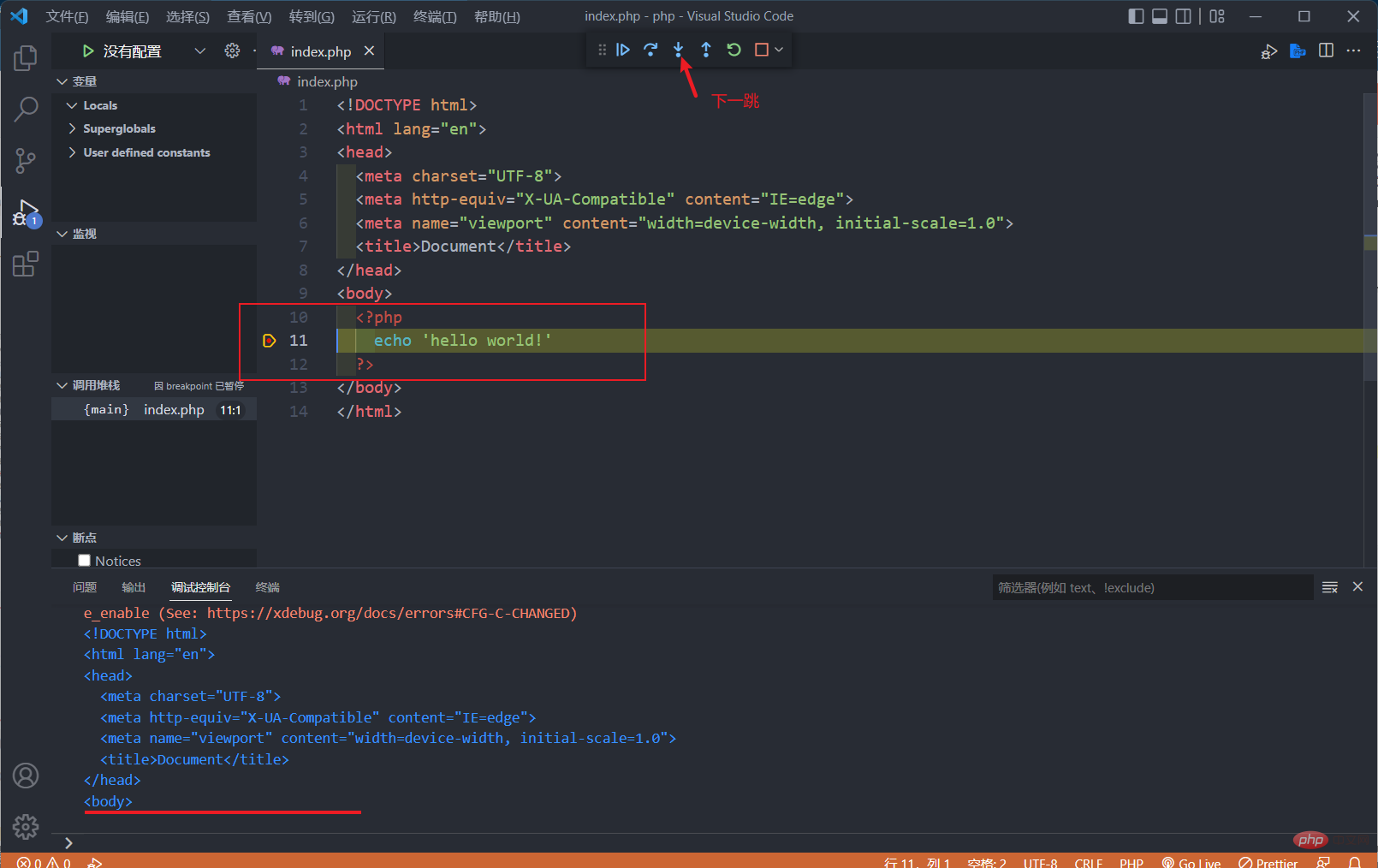
⑤ 设置断点调试,如下图所示:

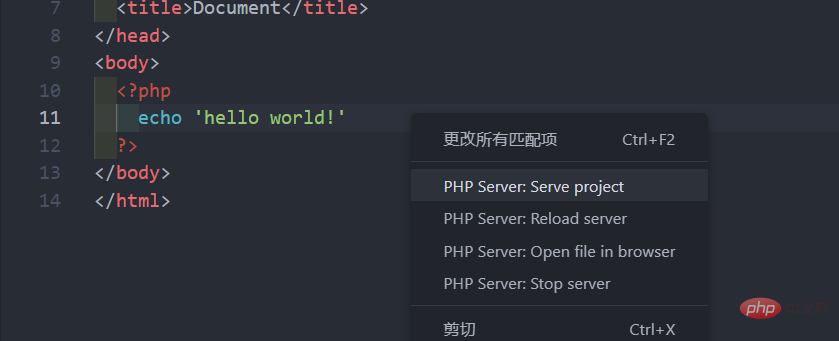
⑥ 安装插件 PHP Server

这个插件可以让 .php 文件直接右击运行于浏览器中,不需要借助于 xampp 的 Apache。

注意:该插件用于个人测试及小网站的开发是没有任何问题的,不过大型应用还是要配合 Nginx 或 Apache 以达到最高效率。
注意:这里我们在浏览器中输入的是 http://localhost:80/index.php,然而在浏览器地址中为什么显示的却是 localhost/index.php 呢?这是因为浏览网页服务默认的端口号都是 80,因此只需输入网址即可,不用输入": 80"了。另外如果 .php 页面为 index 命名,则只需要在浏览器输入 localhost 即可,因为服务器会自动为我们找到 index.php 这个页面。

最后推荐一些 PHP 的插件,以及其他常用VSCode 必备插件推荐。
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是手把手教你怎么在VSCode中搭建PHP开发环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP和网络:探索其长期影响
Apr 16, 2025 am 12:17 AM
PHP和网络:探索其长期影响
Apr 16, 2025 am 12:17 AM
PHP在过去几十年中塑造了网络,并将继续在Web开发中扮演重要角色。1)PHP起源于1994年,因其易用性和与MySQL的无缝集成成为开发者首选。2)其核心功能包括生成动态内容和与数据库的集成,使得网站能够实时更新和个性化展示。3)PHP的广泛应用和生态系统推动了其长期影响,但也面临版本更新和安全性挑战。4)近年来的性能改进,如PHP7的发布,使其能与现代语言竞争。5)未来,PHP需应对容器化、微服务等新挑战,但其灵活性和活跃社区使其具备适应能力。
 PHP:服务器端脚本语言的简介
Apr 16, 2025 am 12:18 AM
PHP:服务器端脚本语言的简介
Apr 16, 2025 am 12:18 AM
PHP是一种服务器端脚本语言,用于动态网页开发和服务器端应用程序。1.PHP是一种解释型语言,无需编译,适合快速开发。2.PHP代码嵌入HTML中,易于网页开发。3.PHP处理服务器端逻辑,生成HTML输出,支持用户交互和数据处理。4.PHP可与数据库交互,处理表单提交,执行服务器端任务。
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 为什么要使用PHP?解释的优点和好处
Apr 16, 2025 am 12:16 AM
为什么要使用PHP?解释的优点和好处
Apr 16, 2025 am 12:16 AM
PHP的核心优势包括易于学习、强大的web开发支持、丰富的库和框架、高性能和可扩展性、跨平台兼容性以及成本效益高。1)易于学习和使用,适合初学者;2)与web服务器集成好,支持多种数据库;3)拥有如Laravel等强大框架;4)通过优化可实现高性能;5)支持多种操作系统;6)开源,降低开发成本。
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
在 VSCode 中运行任务:创建 tasks.json 文件,指定 version 和任务列表;配置任务的 label、command、args 和 type;保存并重新加载任务;使用快捷键 Ctrl Shift B (macOS 为 Cmd Shift B) 运行任务。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。






