带你吃透Flex布局的三个属性:flex-grow、flex-shrink、flex-basis
本篇文章带大家深入了解CSS Flex布局的三个属性:flex-grow、flex-shrink、flex-basis,希望对大家有所帮助!

在我们日常开发中,flex布局可以说是家常便饭,对于很多的我们来说(你懂得^_^),可能我们用的比较多的应该就是垂直居中里,也就是下面这段代码:
.flex-box{
display: flex;
justify-content: center;
align-items: center;
}写的非常好(^_^)!然后我们都知道这个是定义在父元素的,布局效果是在子元素生效的!对吧!但是我们有没有想过这样的问题?
- 假如所有子元素宽度之和大于父元素的宽度时,这时候的子元素会如何变化?
- 假如所有子元素宽度之和小于父元素的宽度时,这时候的子元素又会如何变化?
我们先不管这两个问题是怎么样,又是怎么解决的!我们先来了解一下flex-grow、flex-shrink、flex-basis这三个元素是个啥,又是怎么用,下面我们一起来学习学习!
1 flex-grow
- flex-grow:grow的中文意思是
扩大,用来分配父元素剩余空间的相对比例。默认值为0。我们先看一个例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
/* 子元素left */
.left{
flex-grow: 1;
width: 100px;
background-color: orange;
}
/* 子元素right */
.right{
flex-grow: 0;
width:100px;
background-color: cyan;
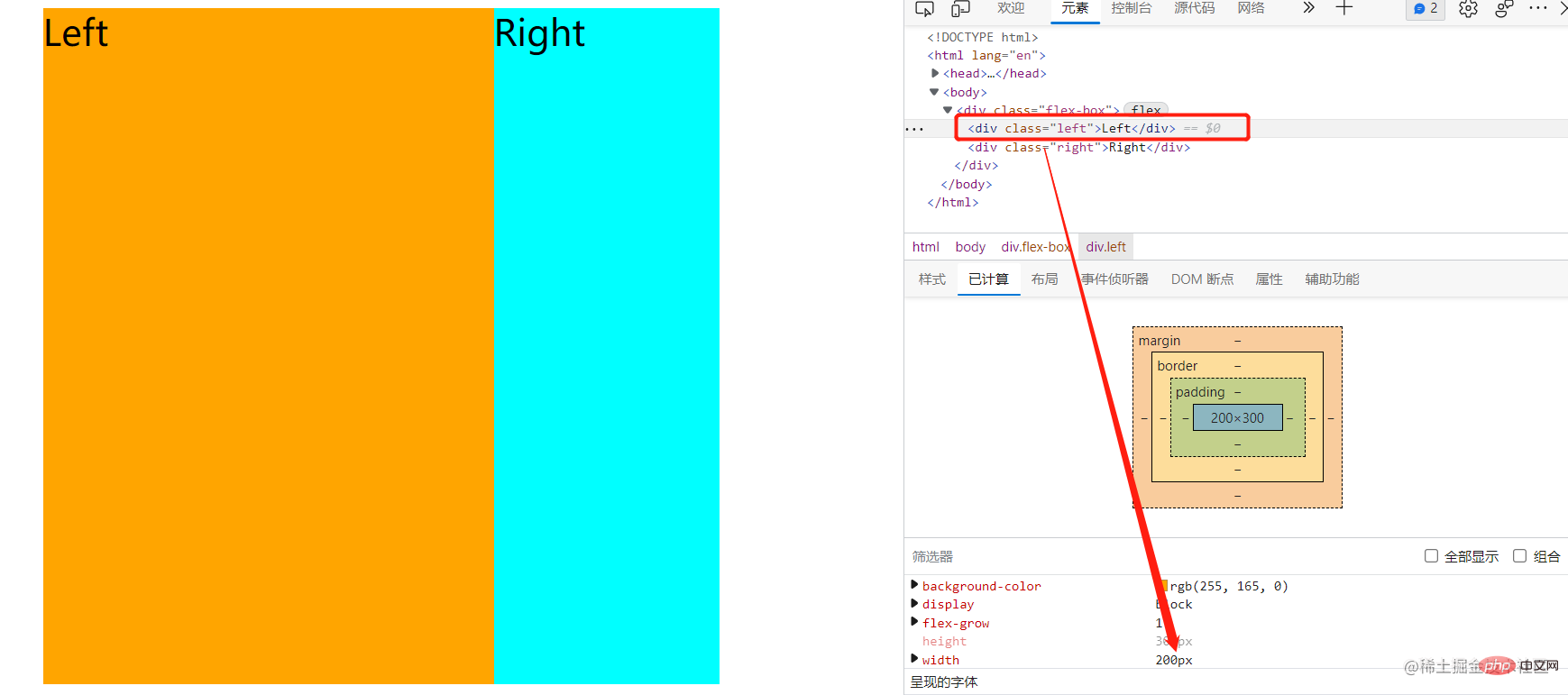
}上面我们可以看出子元素left和right的宽度之和为200px,而父元素宽度为300px,也就是说父元素还有空余空间,而真正的效果如图所示。
 我们会发现子元素left的宽度会变成200px,这就是flex-grow的作用了,flex-grow为0不做处理,而left盒子的flex-grow为1。也就是剩余宽度空间全部分配给了left盒子,假如flex-grow属性变成这样呢?
我们会发现子元素left的宽度会变成200px,这就是flex-grow的作用了,flex-grow为0不做处理,而left盒子的flex-grow为1。也就是剩余宽度空间全部分配给了left盒子,假如flex-grow属性变成这样呢?
/* 子元素left */
.left{
...
flex-grow: 3;
...
}
/* 子元素right */
.right{
...
flex-grow: 1;
...
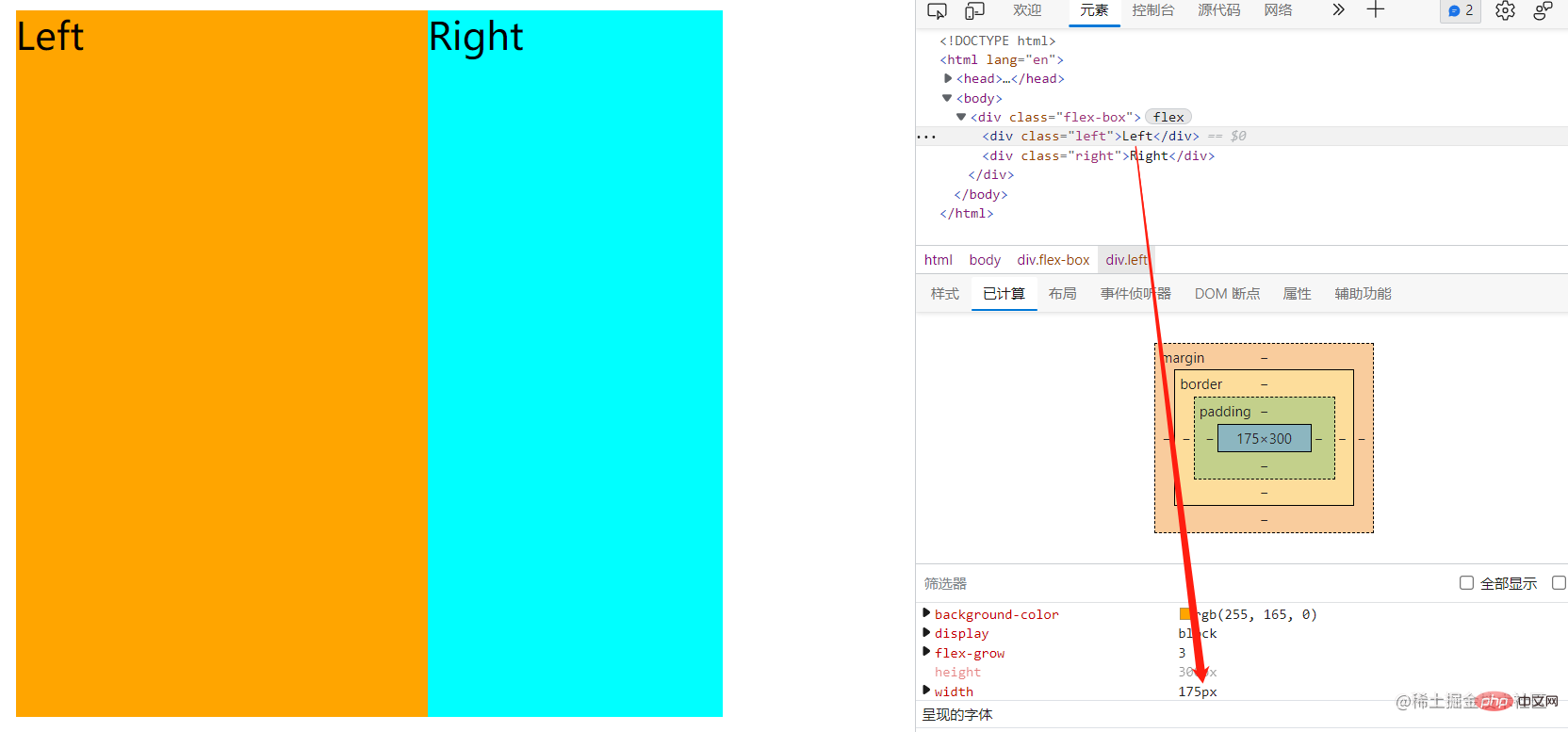
}这样处理的话也就是剩余空间按照left:right为3:1处理,多出来的空间:300px-(100px+100px)=100px;left的宽度:100px+100px*(100px*3/(100*3+100*1)) = 175px;right的宽度:100px+100px*(100px*1/(100*3+100*1)) = 125px;这就解析了当所有子元素宽度之和小于父元素宽度之和时,子元素如何处理?这个问题了。
注意地,如果所有子元素的flex-grow的值是一样的话,那么剩余空间就按照平均分配。

2 flex-shrink
- flex-shrink:shrink的中文意思是
收缩,用来指定flex元素的收缩规则。默认值为1。我们先看一个例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
...
}
/* 子元素left */
.left{
flex-shrink: 3;
width: 200px;
background-color: orange;
}
/* 子元素right */
.right{
flex-shrink: 1;
width:200px;
background-color: cyan;
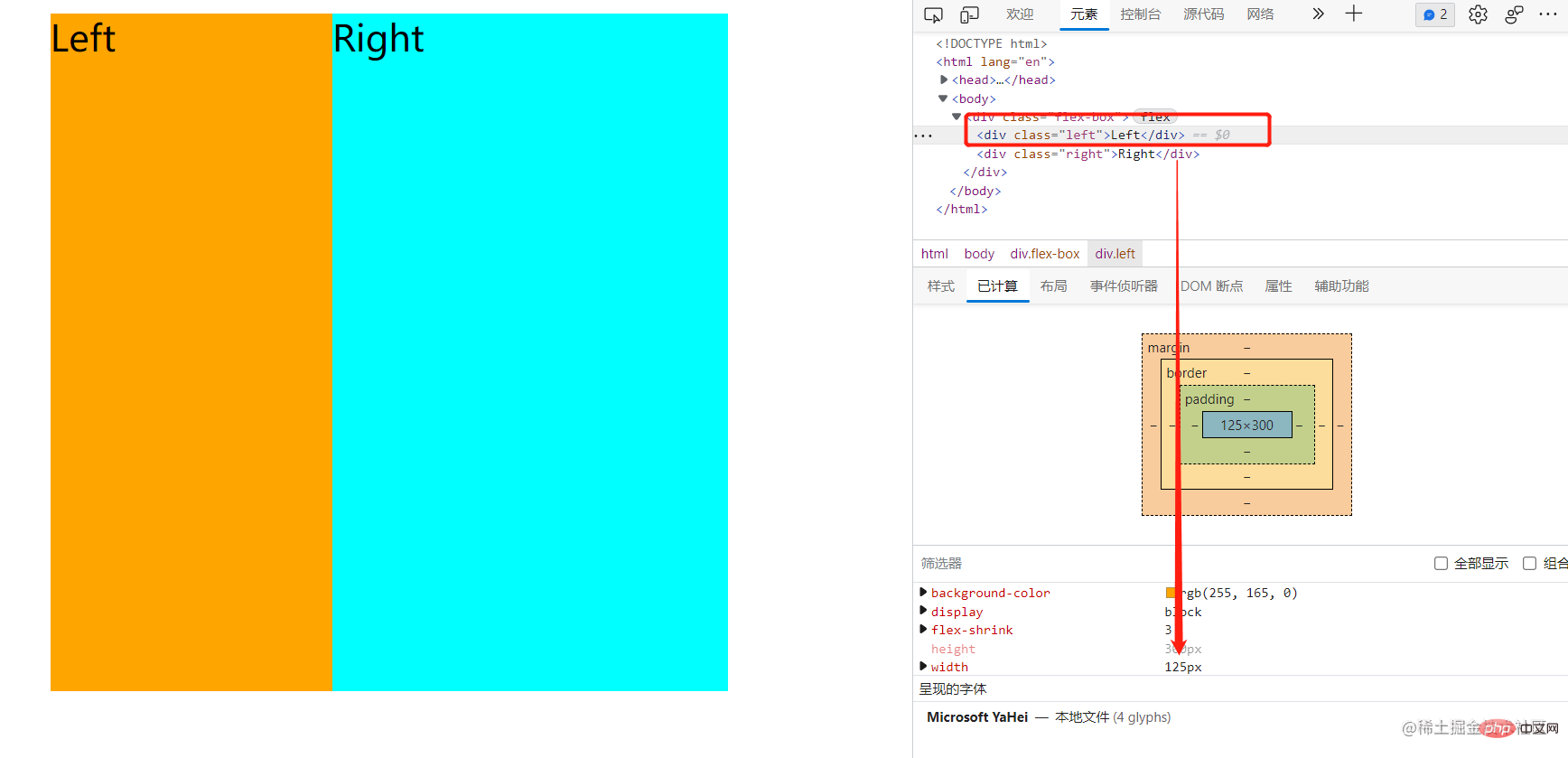
} 首先,所有子元素宽度之和大于父元素宽度(200px+200px>300px)。由于父元素的宽高都是固定的,所以不能撑大父元素,只能缩小子元素。子元素flex-shrink的比为3:1,所以子元素left的宽度为:
首先,所有子元素宽度之和大于父元素宽度(200px+200px>300px)。由于父元素的宽高都是固定的,所以不能撑大父元素,只能缩小子元素。子元素flex-shrink的比为3:1,所以子元素left的宽度为:200px-100px*(200px*3/(200px*3+200px*1)) = 125px;子元素right的宽度为:200px-100px*(200px*1/(200px*3+200px*1)) = 175px;这样也就解析了当所有子元素的宽度和大于父元素宽度和的时候,子元素是如何处理的这个问题的了。
3 flex-basis
- flex-basis:basis的中文意思是
基准,用来指定子元素内容盒尺寸大小。默认值为auto。我们先看一下下面这个例子:
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
.left{
width: 200px;
flex-basis: 100px;
background-color: orange;
}
.right{
width:100px;
background-color: cyan;
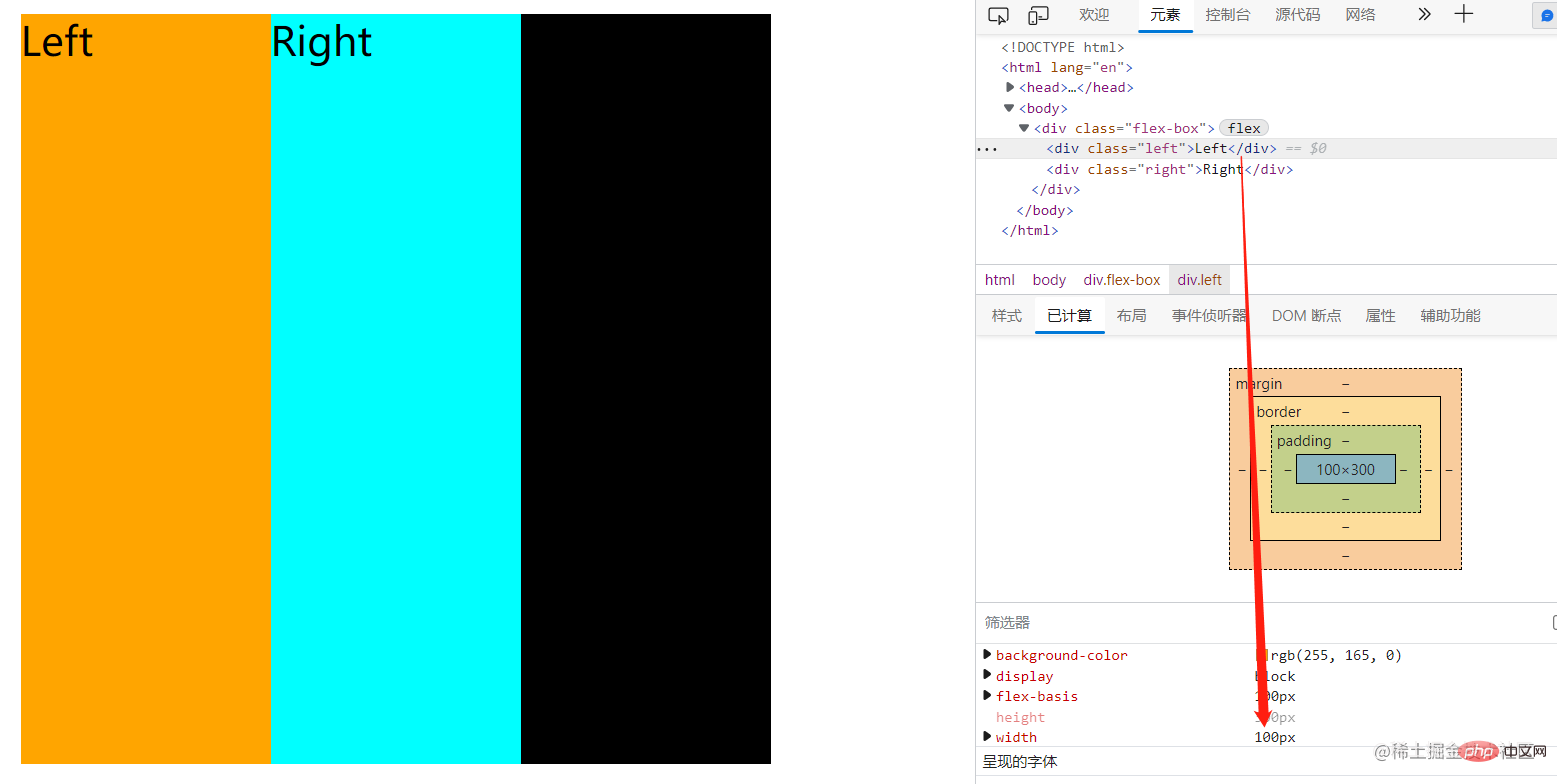
} 细心地我们发现,left的宽度是不是有点奇怪?上面left不是定义了一个width:200px,为什么效果会是100px的?我们都知道flex-basis是基准,其实在flex布局下,这个属性的优先级比width要高的,当flex-basis与width都存在时,是以前者的值为准的。
好了好了,三个元素我们都学完了,总结一下:
细心地我们发现,left的宽度是不是有点奇怪?上面left不是定义了一个width:200px,为什么效果会是100px的?我们都知道flex-basis是基准,其实在flex布局下,这个属性的优先级比width要高的,当flex-basis与width都存在时,是以前者的值为准的。
好了好了,三个元素我们都学完了,总结一下:
- flex-grow:值大于0,主要是
解决父元素宽度大于所有子元素宽度之和时,子元素合理分配父元素剩余空间。值为0时,子元素盒子空间不做扩大处理。 - flex-shrink:值大于0,主要是
解决父元素宽度小于所有子元素宽度之和时,子元素缩小宽度以适应父元素宽度,值为0时,子元素盒子空间不做缩小处理。 - flex-basis:其实也可以理解为在flex布局下,
一个高优先级的宽度。
4 结合flex属性使用
除了上面各自分开使用这三个属性,还可以盒子一起使用也就是:
flex:flex-grow flex-shrink flex-basis; /*记忆法:g(拱)s(?)b(?)后面两个字懂了吧^_^*/
flex属性可以灵活处理这三个属性,可以单值、双值处理,这样的话,flex属性分别代表什么?
- 当flex为单值时,可代表一个无单位数(默认为flex:number 1 0;)、一个有效宽度值(flex:100px,即是flex-basis)、或者特殊值(none、auto、initial)
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为
flex: 0 0 auto。auto:会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为
flex: 1 1 auto。initial:它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器。
- 当flex为双值时,第一个数必须为无单位数(代表flex-grow)、第二个数为一个无单位数(flex-shrink)或一个有效宽度(flex-basis)
5 一道笔试题
- 以下布局在页面上的宽度比是?
/*父元素*/
.flex{
display: flex;
width: 200px;
height: 100px;
margin:0 auto;
background-color: #000;
}
/*子元素*/
.left{
flex:3 2 50px;
background-color: orange;
}
/*子元素*/
.right{
flex:2 1 200px;
background-color: cyan;
}从上面我们可以看到子元素的flex值太复杂,其实我们可以先不看前面两值,先看最后一值(flex-basis)。如果所有子元素的flex-basis之和大于父元素之和考虑第一个值,如果所有子元素的flex-basis之和小于父元素之和考虑第二个值。上面所有子元素宽度50px+200px=250px大于父元素宽度200px,所以考虑第二个值也就是子元素left和子元素right的flex-shrink属性比2:1,超出部分50px这样处理left的宽度缩小为:50px-50px*(50px*2/(50px*2+200px*1)) = 33.34;right的宽度为:200px-50px*(200px*2/(50px*2+200px*1)) = 166.66。
所以上面题目答案为33.34:166.66 = 1:5
【推荐学习:web前端开发】
以上是带你吃透Flex布局的三个属性:flex-grow、flex-shrink、flex-basis的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。






