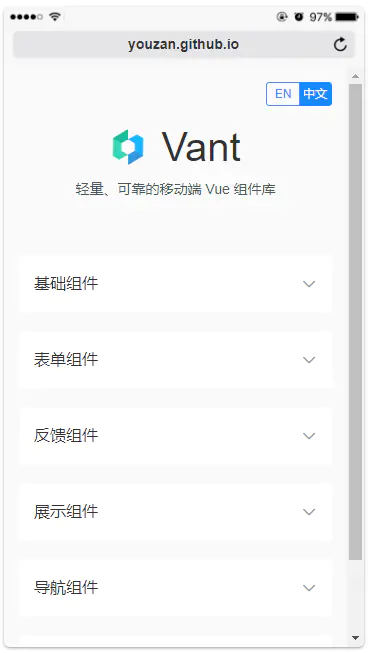
1. Vant
是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件,这是我目前用过最好用的框架。

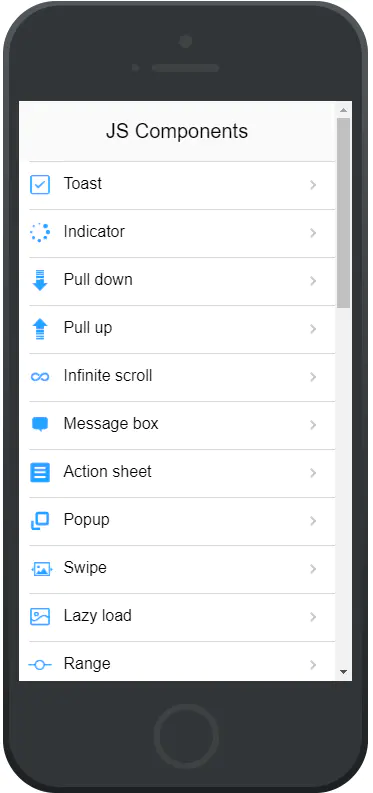
2. Mint UI
Mint UI 由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库。

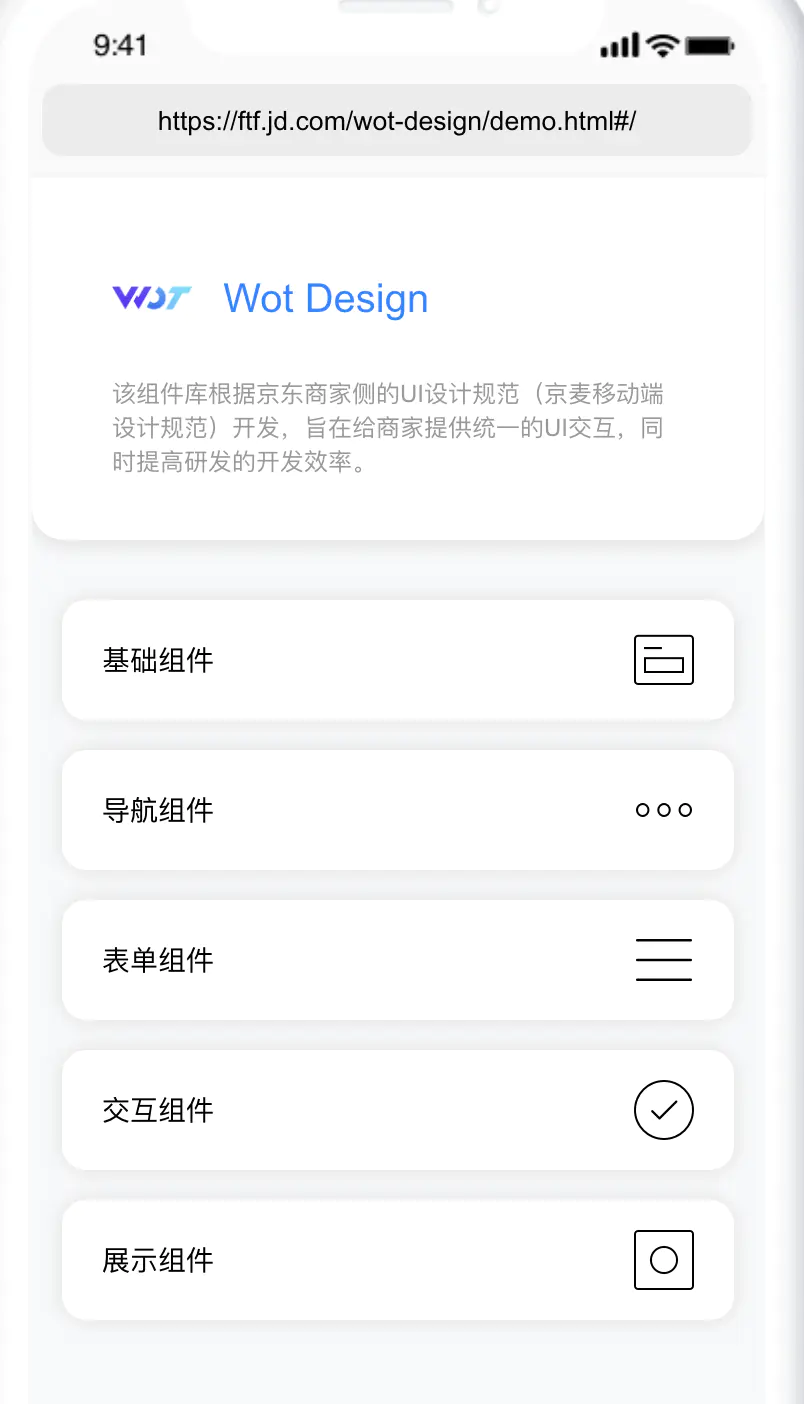
3. Wot Design
该组件库基于Vue.js构建,根据京东商家侧的UI设计规范(京麦移动端设计规范)开发,旨在给商家提供统一的UI交互,同时提高研发的开发效率。特性:40+ 组件、支持按需引入、支持国际化、支持自定义主题。浏览器支持:Android 4.4+,iOS 8.0+ (学习视频分享:vuejs入门教程、编程基础视频)

4. NutUI
一套京东风格的轻量级移动端Vue组件库,其中的省市区联动组件还不错。

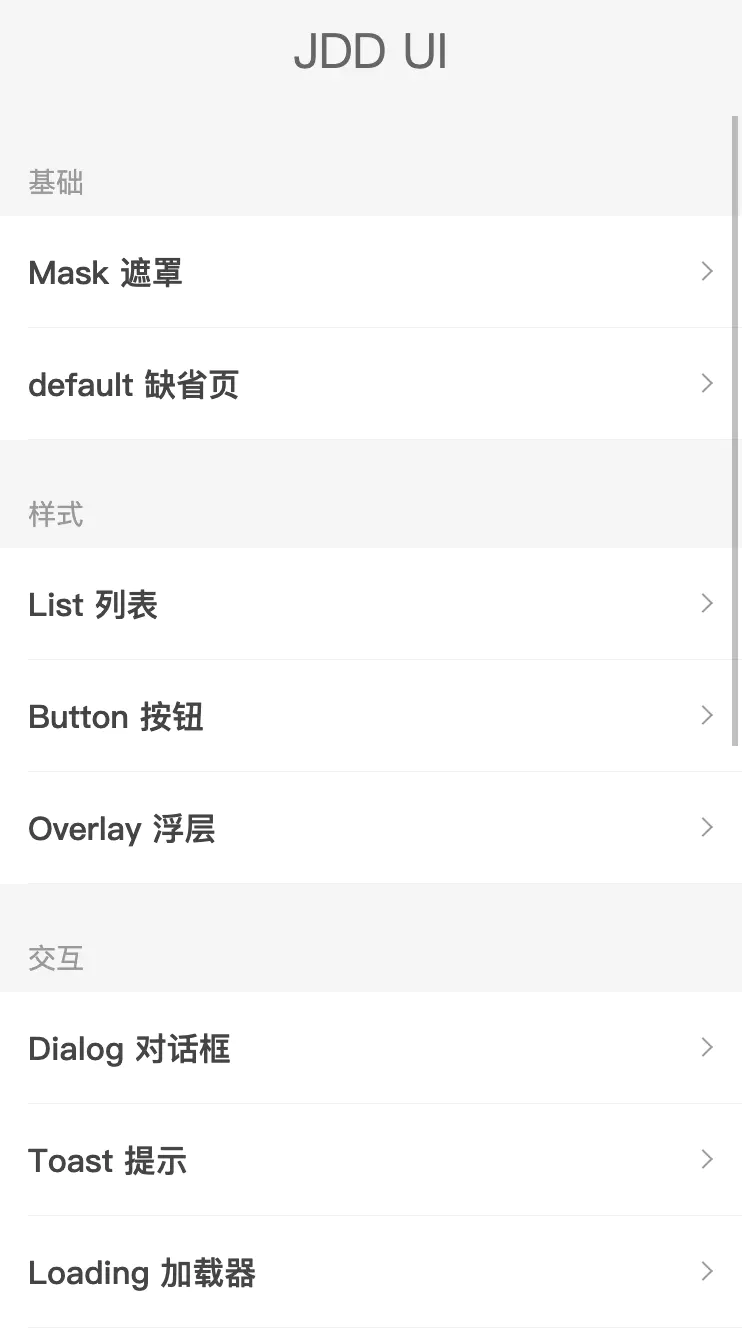
5. JDDUI 简单点
如名称一样简单点,满足业务快速迭代开发,组件灵活组装,满足你所需,JDDUI组件同客户端内组件视觉效果和体验保持一致,确保用户体验一致性。

6. vux
vux 基于WeUI和Vue(2.x)开发的移动端UI组件库。基于webpack+vue-loader+vux可以快速开发移动端页面,配合vux-loader方便你在WeUI的基础上定制需要的样式。小编在开发微信公众号的时候使用过,欢迎来评论区吐槽。

7. vonic
vonic 一个基于 vue.js 和 ionic 样式的 UI 框架,用于快速构建移动端单页应用,很简约。

8. Muse-UI
基于 Vue 2.0 和 Material Design 的 UI 组件库

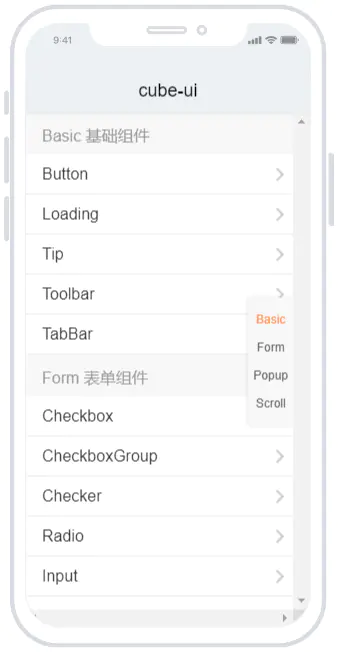
9. Cube-UI
滴滴 WebApp 团队 实现的 基于 Vue.js 实现的精致移动端组件库

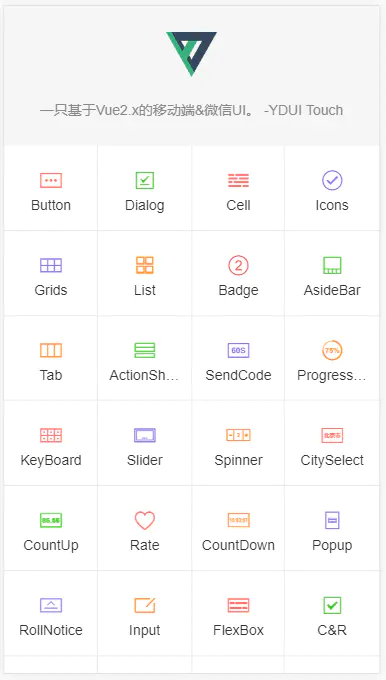
10. vue-ydui
Vue-ydui 是 YDUI Touch 的一个Vue2.x实现版本,专为移动端打造,在追求完美视觉体验的同时也保证了其性能高效。目前由个人维护。

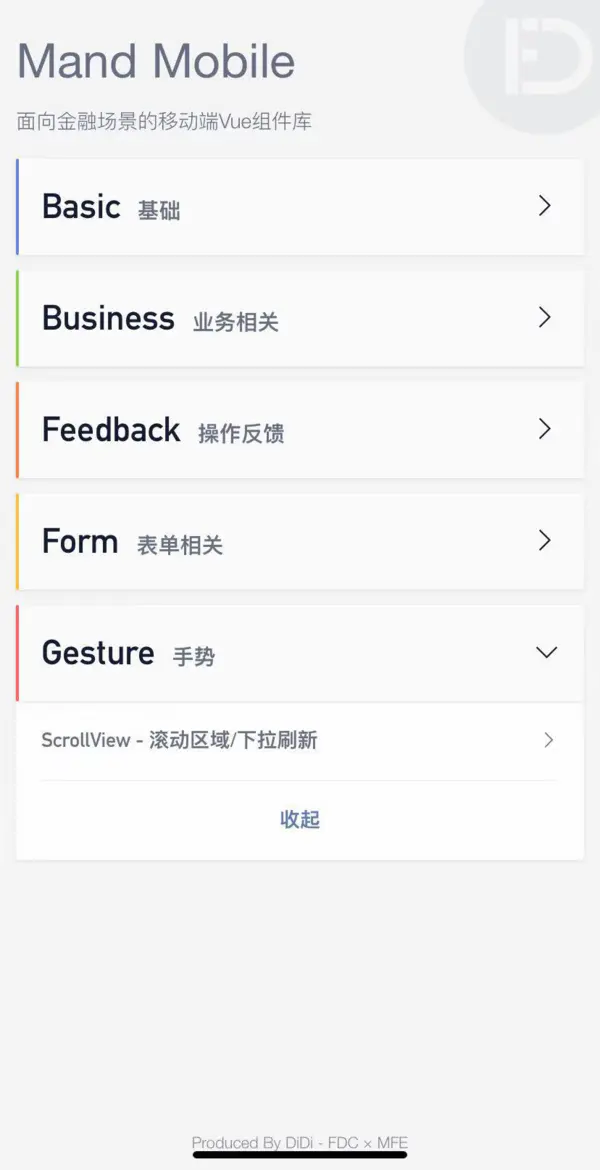
11. Mand-Mobile
面向金融场景的Vue移动端UI组件库,丰富、灵活、实用,快速搭建优质的金融类产品。

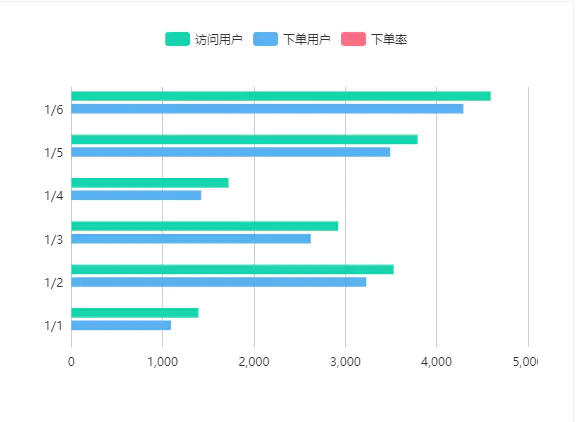
12. v-charts
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。

13. Vue Carbon
Vue Carbon 是基于 vue 开发的material design ui 库。

14. Quasar
Quasar(发音为/kweɪ.zɑɹ/)是MIT许可的开源框架(基于Vue),允许开发人员编写一次代码,然后使用相同的代码库同时部署为网站、PWA、Mobile App和Electron App。使用最先进的CLI设计应用程序,并提供精心编写,速度非常快的Quasar Web组件。

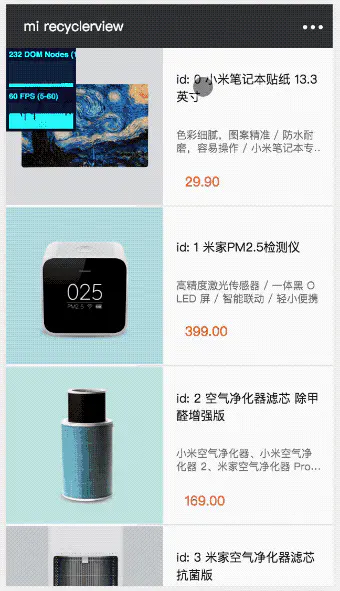
15. Vue-recyclerview
使用vue-recyclerview掌握大型列表。

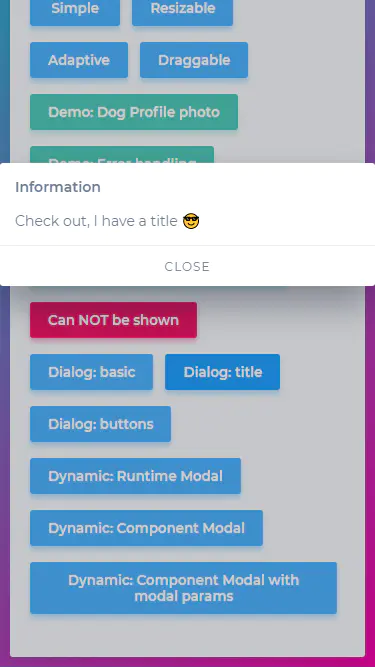
16. Vue.js modal
易于使用,高度可定制,移动友好的Vue.js 2.0+ modal。

17. Vue Baidu Map
Vue Baidu Map是基于Vue 2.x的百度地图组件。

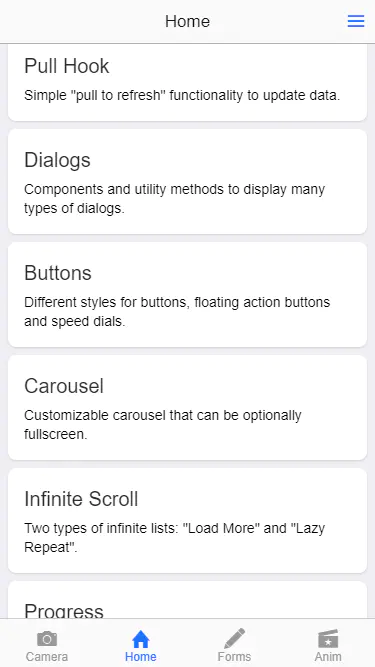
18. Onsen UI
将Vue.js的强大功能和简单性带入混合和渐进式Web应用程序。