vue中v-bind有什么用
在vue中,v-bind指令主要用于属性绑定,完整语法“v-bind:property="value"”,缩写语法“:href="value"”;表明将该属性的属性值当成一个变量,vue会对它解析,并将解析到的变量赋予data属性中对应的值。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
vue中v-bind介绍
v-bind 主要用于属性绑定,比方你的class属性,style属性,value属性,href属性等等,只要是属性,就可以用v-bind指令进行绑定。
v-bind 主要用于属性绑定,Vue官方提供了一个简写方式 :bind,如:
<!-- 完整语法 --> v-bind:property="value" //此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误 <!-- 缩写 --> :href="value"
加上v-bind后,就表明将该属性的属性值当成一个变量 vue会对它解析,将解析到的变量 赋予data属性中对应的值。
绑定HTML Class
一、对象语法:
我们可以给v-bind:class 一个对象,以动态地切换class。注意:v-bind:class指令可以与普通的class特性共存
HTML代码:
<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>CSS代码:
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}JS代码:
var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})
从图中可以看到,HTML最终渲染为
当 isColor 和 isSize 变化时,class列表将相应的更新,例如,将isSize改成false,class列表将变为
也可以直接绑定数据里的一个对象:
HTML代码:
<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS代码:
var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
})
二、数组语法
我们可以把一个数组传给v-bind:class,以应用一个class列表
HTML代码:
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS代码:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})如果想根据条件切换列表中的class,可以用三目运算
HTML代码:
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS代码:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})在这个例子中,首先判断isA的boolean值,如果为true,则渲染classA;如果为false,则不渲染。classB没有做三目运算,所以是始终显示的,看看页面截图

对于多个class,可以这么写:
<div v-bind:class="[classA, { classB: isB, classC: isC }]">绑定内联样式
一、对象语法
v-bind:style 的对象语法十分直观--非常像CSS,其实它是一个Javascript对象,CSS属性名必须用驼峰命名法 (官方文档写的是既可以用驼峰也可以用 短横分隔命名法),但是用短横分隔是会报错的
HTML代码:(这里演示CSS属性名用短横分隔报错)
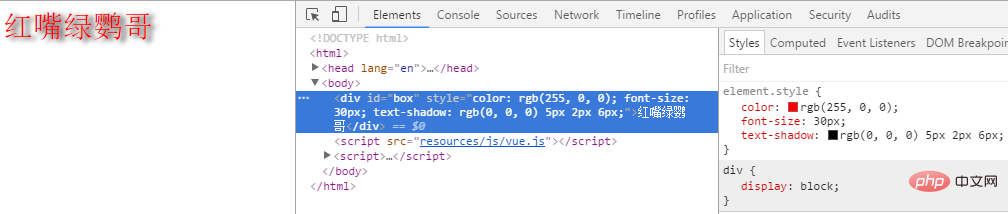
<div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>JS代码:
var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
})页面报错:

当我们按照驼峰命名法的规则去写的时候,一切正常:
HTML代码:
<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>
查看页面效果:

也可以直接绑定到一个样式对象,这样更好,让模板更清晰:
HTML代码:
<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>
JS代码:
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})二、数组语法
可将多个样式对象应用到一个元素上
HTML代码:
<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>
JS代码:
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
})页面效果:

添加图片SRC地址
给img标签的src属性赋值时,按照传统的方法{{url}}:
HTML代码:
<img class="box lazy" src="/static/imghw/default1.png" data-src="{{url}}" alt="vue中v-bind有什么用" >JS代码:
var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc76vue中v-bind有什么用‘
}
})此时,图片可以正常显示,但是会报一个404错误,查看控制台可以看到,Vue更加推荐我们使用 v-bind:src

使用 v-bind:src 再来试试看
HTML代码:
<img class="box lazy" src="/static/imghw/default1.png" data-src="url" : alt="vue中v-bind有什么用" >
查看页面截图:

以上是vue中v-bind有什么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
Vue 中的函数截流是一种技术,用于限制函数在指定时间段内被调用的次数,防止性能问题。实现方法为:导入 lodash 库:import { debounce } from 'lodash';使用 debounce 函数创建截流函数:const debouncedFunction = debounce(() => { / 逻辑 / }, 500);调用截流函数,控制函数在 500 毫秒内最多被调用一次。






