vue的混入可以使用生命周期吗
vue的混入可以使用生命周期。mixins(混入)中的生命周期会与引入mixins的组件的生命周期整合在一起调用,而且mixins中的生命周期函数会比引入mixins的组件调用的快。需要注意,多个mixins的生命周期会融合到一起运行,但是同名属性、同名方法无法融合,可能会导致冲突或覆盖。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
mixins(混入)基本介绍
我们在开发过程中,会遇到一些相同逻辑和功能的组件,我们不会在每一个组件中都写一套代码,这样会导致代码冗余。
mixins的作用就是将相同的逻辑和功能抽离出来,分成单个文件,组件只需引入mixins就可以实现相同功能。
mixins使用
也是在src文件夹中创建mixins文件夹,在里面去写对应的mixin.js文件。如下所示:

用一个js文件将vue的script部分抽离出来,如下所示:
data(){
return {}
},
methods:{},
computed:{},
filters:{}, created(){}, mounted(){
console.log("我是mixins");
}
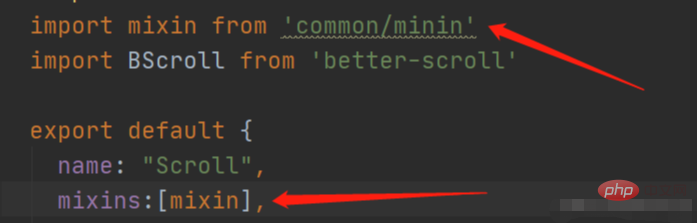
}复制代码我们就可以在组件中引入mixin,去使用如下所示:

mixin的特性
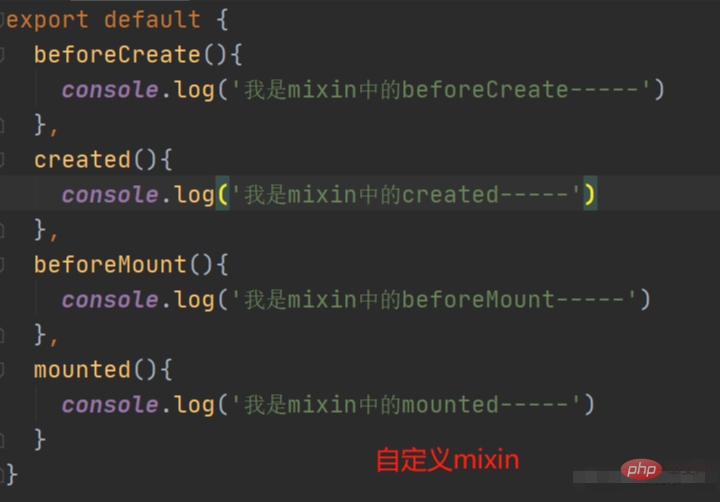
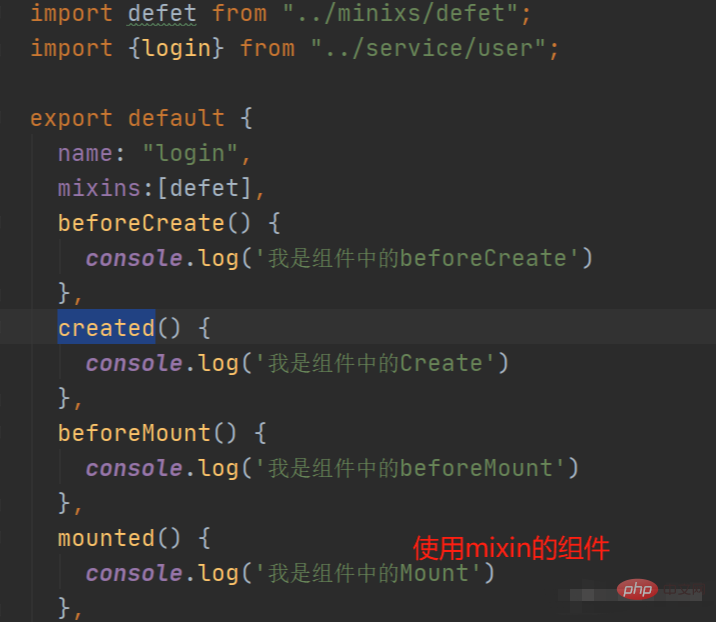
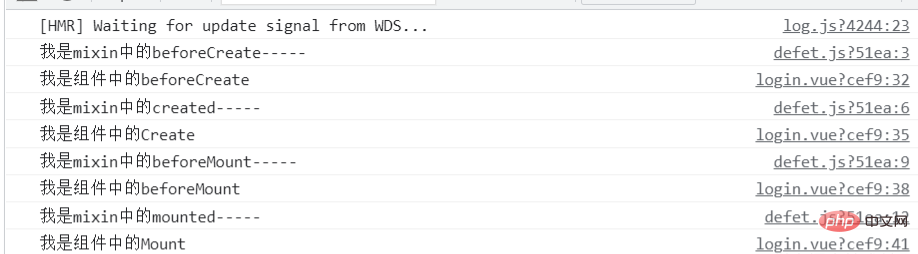
1.mixins中的生命周期会与引入mixins的组件的生命周期整合在一起调用,而且mixins中的生命周期函数会比引入mixins的组件调用的快。【相关推荐:vuejs视频教程、web前端开发】



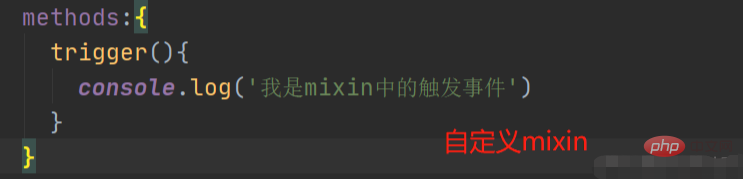
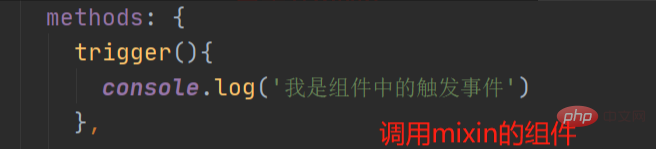
2.组件的data、methods、filters会覆盖mixins里的同名data、methods、filters。



3.不同mixin里的同名方法,按照引进的顺序,最后的覆盖前面的同名方法。
mixin的缺点
1、变量来源不明确(隐式传入),不利于阅读,使代码变得难以维护。
组件里可以引入多个mixin,并直接隐式调用mixin里的变量/方法,这会让我们有时候混乱 区分不出这些变量和方法 分别是哪个mixin里的?
2、多个mixins的生命周期会融合到一起运行,但是同名属性、同名方法无法融合,可能会导致冲突或覆盖。
比如组件1中的方法要输出属性info,
但是组件2中也有同名属性info,且覆盖了组件1中的属性info,
那么当执行组件1中的方法时,输出的确实组件2中的属性,
这个我们可以避免,但是一不小心就会导致冲突,很容易制造混乱。
3、mixins和组件可能出现多对多的关系,复杂度较高
即一个组件可以引用多个mixins,一个mixins也可以被多个组件引用。
以上是vue的混入可以使用生命周期吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中实现跑马灯/文字滚动效果,可以使用 CSS 动画或第三方库。本文介绍了使用 CSS 动画的方法:创建滚动文本,用 <div> 包裹文本。定义 CSS 动画,设置 overflow: hidden、width 和 animation。定义关键帧,设置动画开始和结束时的 transform: translateX()。调整动画属性,如持续时间、滚动速度和方向。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
Vue 中的函数截流是一种技术,用于限制函数在指定时间段内被调用的次数,防止性能问题。实现方法为:导入 lodash 库:import { debounce } from 'lodash';使用 debounce 函数创建截流函数:const debouncedFunction = debounce(() => { / 逻辑 / }, 500);调用截流函数,控制函数在 500 毫秒内最多被调用一次。






