一文聊聊Vue组件生命周期的三个阶段(创建、运行和销毁)
本篇文章带大家详细介绍一下Vue组件生命周期的三个阶段:创建阶段、运行阶段和销毁阶段,希望对大家有所帮助!

组件生命周期
生命周期(Life Cycle)是指一个组件从 创建 -> 运行 -> 销毁 的整个阶段,强调的是一个时间段。【相关推荐:vuejs视频教程、web前端开发】
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。

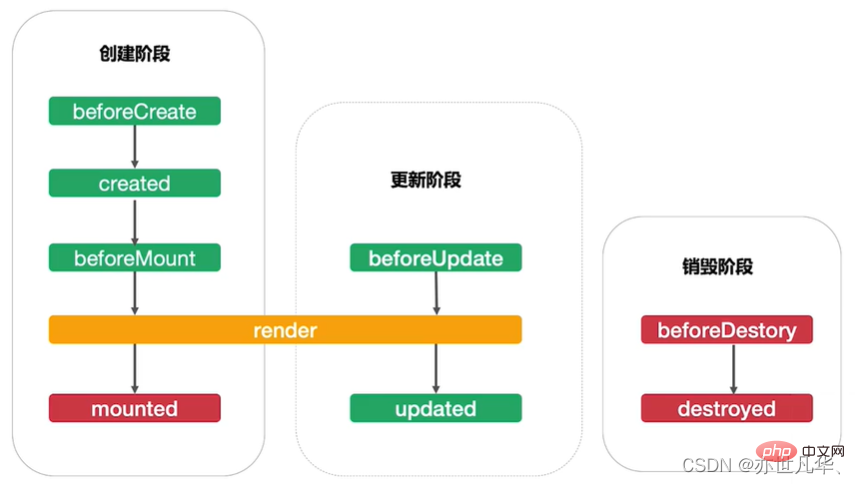
创建阶段
beforeCreate阶段:
我们在初始化事件和生命周期函数时,组件的 props/data/methods尚未被创建,都处于不可用状态。
<script>
export default {
props:['info'],
data(){
return {
message:'hello test'
}
},
methods:{
show(){
console.log('调用了 Test 组件的 show 方法');
}
},
// 创建阶段的第一个生命周期
beforeCreate(){
console.log(this.info); //props
console.log(this.message); //data
this.show() //methods
},
}
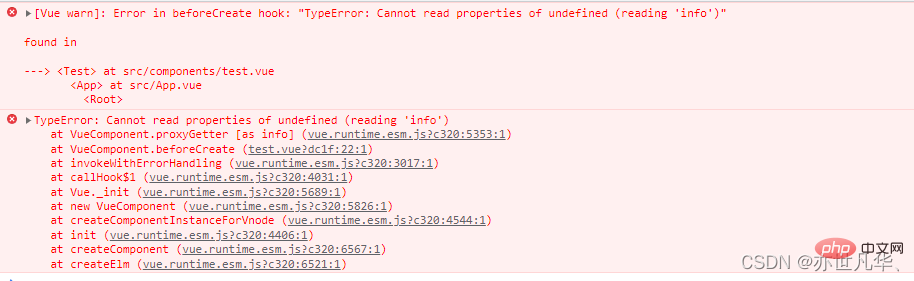
</script>因为不能使用 props/data/methods 但是我调用了,所有控制台报错。

created阶段:
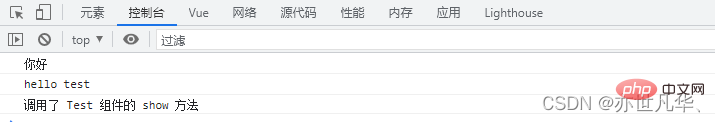
我们已经初始化好 props、data、methods了,组件的 props/data/methods已创建好。都处于可用状态,但是组件的模板结构尚未完成!
<script>
export default {
props:['info'],
data(){
return {
message:'hello test'
}
},
methods:{
show(){
console.log('调用了 Test 组件的 show 方法');
}
},
// 创建阶段的第二个生命周期函数
created(){
console.log(this.info);
console.log(this.message);
this.show()
}
}
</script>
created生命周期函数非常常用,在日常项目开发中经常在它里面调用 methods 中的方法,请求服务器的数据,并且把请求到的数据,转存到 data 中,供 template 模板渲染的时候使用!
<template>
<div>
<h2>test组件--{{nums.length}}</h2>
</div>
</template>
<script>
export default {
props:['info'],
data(){
return {
message:'hello test',
nums:[]
}
},
methods:{
show(){
console.log('调用了 Test 组件的 show 方法');
},
initlist(){
const xhr = new XMLHttpRequest()
xhr.addEventListener('load',()=>{
const result = JSON.parse(xhr.responseText)
console.log(result);
this.nums = result.data
})
xhr.open('GET','请求的接口')
xhr.send()
}
},
created(){
this.initlist()
}
}
</script>
<style lang="less" scoped>
div{
background-color: #f00;
}
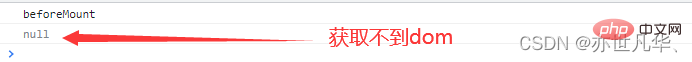
</style>beforeMount阶段:
基于数据和模板,在内存中编译生成HTML结构。将要把内存中编译好的HTML结构渲染到浏览器中。此时浏览器中还没有当前组件的DOM结构。
<template>
<div>
<h2 id="myid">test组件--{{nums.length}}</h2>
</div>
</template>
<script>
export default {
props:['info'],
data(){},
methods:{},
beforeCreate(){},
created(){},
beforeMount(){
console.log('beforeMount');
const dom = document.querySelector('#myid')
console.log(dom);
}
}
</script>
mounted阶段:
用内存中编译生成的HTML结构替换掉el属性指定的DOM元素,已经把内存中的HTML结构,成功渲染到了浏览器之中,此时浏览器中已经包含了当前组件的DOM结构。
<template>
<div>
<h2 id="myid">test组件--{{nums.length}}</h2>
</div>
</template>
<script>
export default {
mounted(){
const dom = document.querySelector('#myid')
console.log(dom);
}
}
</script>
vue完成模板解析并把初识的真实DOM元素放在页面后(挂载完毕)调用 mounted。
<template>
<div>
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
</template>
<script>
export default {
data(){
return {
opacity:1
}
},
mounted(){
setInterval(()=>{
//我们在使用箭头函数时,this的指向mounted自动帮我们设置好是 vm 了
this.opacity-=0.01
if(this.opacity <= 0) this.opacity = 1
},6)
},
}
</script>
运行阶段
所谓运行阶段就是用户与组件产生交互
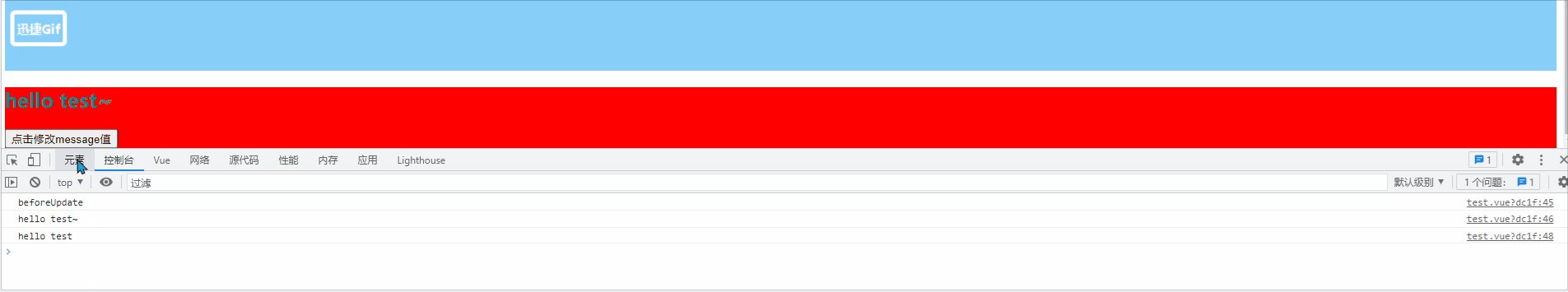
beforeUpdate阶段:
这个函数的触发的必要前提是,我们修改了 data 里面的数据。将要(注意:仅仅是将要,还没有呢)根据变化过后最新的数据,重新渲染组件的模板结构。
<template>
<div>
<h2 id="myid">{{message}}</h2>
<button @click="message+='~'">点击修改message值</button>
</div>
</template>
<script>
export default {
data(){
return {
message:'hello test',
}
},
beforeUpdate(){
console.log('beforeUpdate'); //说明:点击按钮修改data值才能触发这个函数
console.log(this.message); //打印修改后的值
const dom = document.querySelector('#myid')
console.log(dom.innerHTML); //打印整个文本,但并没有出现我们修改后的值,说明页面并没有重新渲染
}
}
</script>
updated阶段:
已经根据最新的数据,完成了组件的DOM结构的重新渲染。注意:当数据变化之后,为了能操作到最新的 DOM 结构,必须把代码写到 updated 生命周期函数中。
<template>
<div>
<h2 id="myid">{{message}}</h2>
<button @click="message+='~'">点击修改message值</button>
</div>
</template>
<script>
export default {
props:['info'],
data(){
return {
message:'hello test',
}
},
updated(){
console.log('updated');
console.log(this.message); //打印修改后的值
const dom = document.querySelector('#myid')
console.log(dom.innerHTML); //打印整个文本,但出现了我们修改后的值,说明页面被重新渲染
}
}
</script>销毁阶段
完全销毁一个实例。清理它(vm)与其它实例的连接,接绑它的全部指令及事件监听器。
beforeDestroy阶段:
将要销毁此组件,此时尚未销毁,组件还处于正常工作状态。在这阶段一般做一些首尾工作。
<template>
<div>
<h2 id="myid">{{message}}</h2>
<button @click="message+='~'">点击修改message值</button>
</div>
</template>
<script>
export default {
props:['info'],
data(){
return {
message:'hello test',
}
},
beforeDestroy(){
console.log('beforeDestroy');
}
}
destroyed阶段:
销毁当前组件的数据侦听器、子组件、事件监听等,组件已经被销毁,此组件在浏览器中对应的DOM结构已被完全移除!
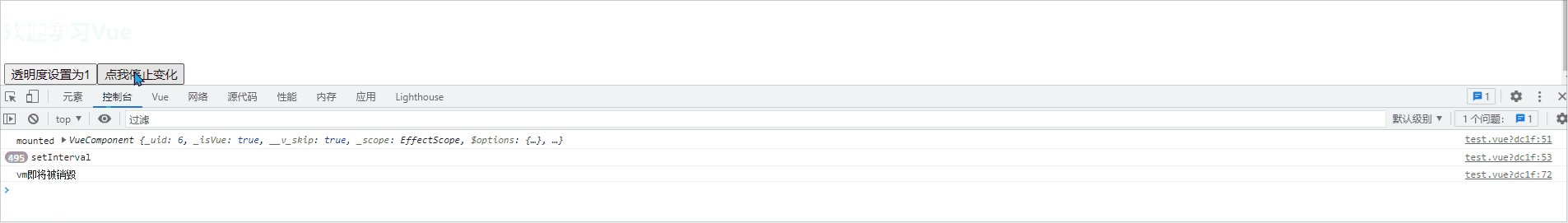
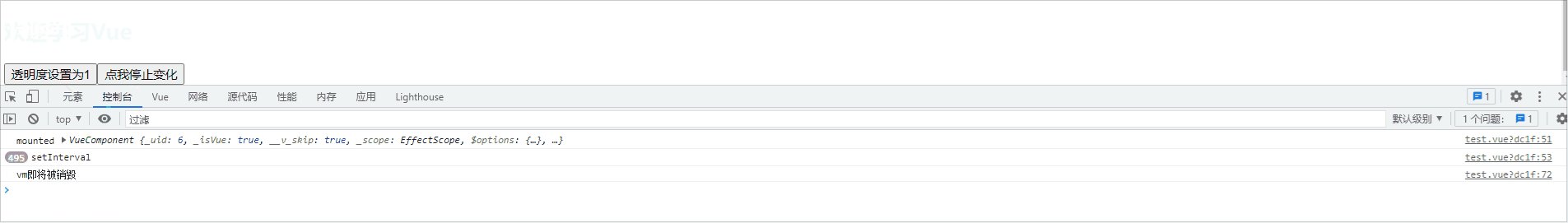
直接暴力的将vm干掉,页面就不能再进行交互。设置透明的按钮也就作废了。
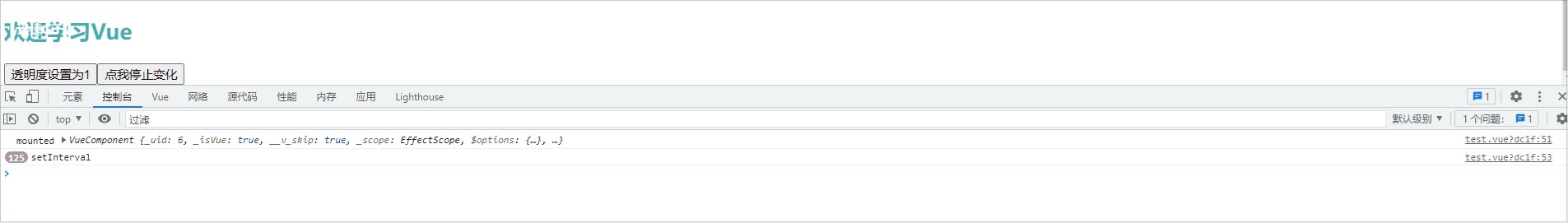
<template>
<div>
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="opacity = 1">透明度设置为1</button>
<button @click="stop">点我停止变化</button>
</div>
</template>
<script>
export default {
data(){
return {
opacity:1
}
},
methods:{
stop(){
// clearInterval(this.timer)
this.$destroy()
}
},
mounted(){
// const dom = document.querySelector('#myid')
// console.log(dom);
console.log('mounted',this);
this.timer = setInterval(()=>{
console.log('setInterval');
this.opacity-=0.01
if(this.opacity <= 0) this.opacity = 1
},6)
},
beforeDestroy(){
clearInterval(this.timer)
console.log('vm即将被销毁');
}
}
</script>
<style lang="less" scoped>
div{
// background-color: #f00;
}
</style>
1)销毁后借助Vue开发者工具看不到任何信息。
2)销毁后自定义事件会失效,但原生的DOM事件依然有效
3)一般不会在beforeDestroy操作数据,因为即使操作数据,也不会再触发更新流程了
总结
生命周期:
1)又称:生命周期回调函数、生命周期函数、生命周期钩子。
2)含义:vue在关键时刻帮助我们调用一些特殊名称的函数。
3)生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4)生命周期函数中的this指向是 vm 或 组件实例对象。
常用的生命周期钩子:
1)mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等(初始化操作)
2)beforeDestroy:清除定时器、绑定自定义事件、取消订阅消息等(收尾工作)
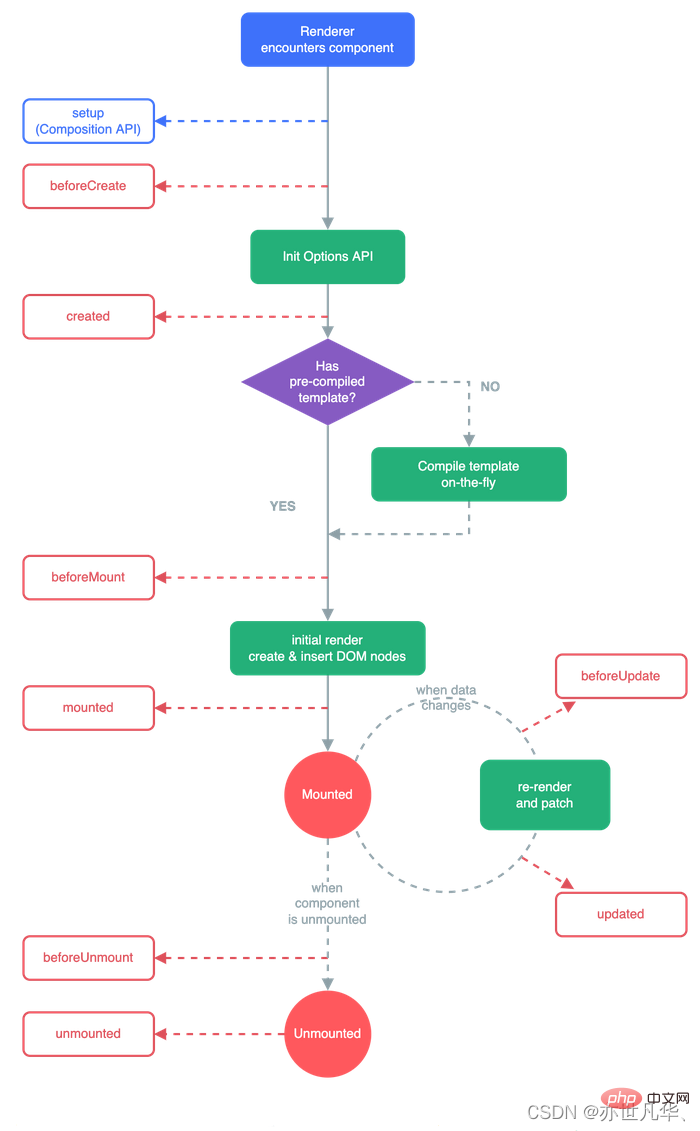
下面是实例生命周期的图表。你现在并不需要完全理解图中的所有内容,但以后它将是一个有用的参考。

以上是一文聊聊Vue组件生命周期的三个阶段(创建、运行和销毁)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中实现跑马灯/文字滚动效果,可以使用 CSS 动画或第三方库。本文介绍了使用 CSS 动画的方法:创建滚动文本,用 <div> 包裹文本。定义 CSS 动画,设置 overflow: hidden、width 和 animation。定义关键帧,设置动画开始和结束时的 transform: translateX()。调整动画属性,如持续时间、滚动速度和方向。
 vue懒加载什么意思
Apr 07, 2025 pm 11:54 PM
vue懒加载什么意思
Apr 07, 2025 pm 11:54 PM
在 Vue.js 中,懒加载允许根据需要动态加载组件或资源,从而减少初始页面加载时间并提高性能。具体实现方法包括使用 <keep-alive> 和 <component is> 组件。需要注意的是,懒加载可能会导致 FOUC(闪屏)问题,并且应该仅对需要懒加载的组件使用,以避免不必要的性能开销。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。






