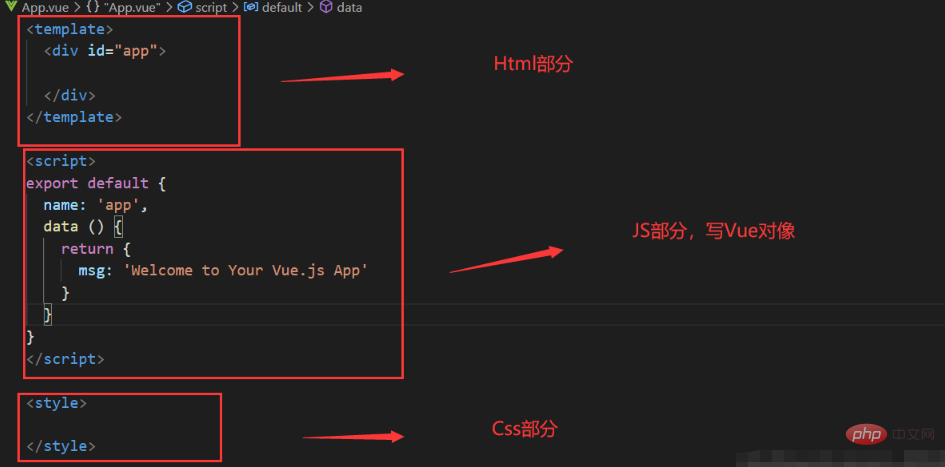
vue页面有3个组成部分:1、模板(template),即template标签包裹的界面展示代码(HTML代码);2、script标签包裹的业务实现代码(js脚本代码);3、style标签包裹的界面样式代码(css样式代码)。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)
<template>界面展示代码(需要注意的是只能有一个大的div)</template>
<script>export default {业务实现代码}</script>
<style scoped>界面布局代码(scoped 解决了css全局污染)</style>

[template-模板]
(1) 模板只能包含一个父节点,也就是说顶层的div只能有一个(如上图,父节点为#app的div,其没有兄弟节点)
(2)
【script-JS代码】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等。
【style-CSS样式】
样式通过style标签包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,
引入外部CSS示例:
<style>
import './assets/css/public.css'
</style>以上是vue页面有哪些组成的详细内容。更多信息请关注PHP中文网其他相关文章!




