vue渲染函数使用哪个命令
vue渲染函数使用“render”命令。vue中是使用模板HTML语法组建页面的,使用render函数可以用js语言来构建DOM。因为vue是虚拟DOM,所以在拿到template模板时也要转译成VNode的函数,而用render()函数构建DOM,vue就免去了转译的过程。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
在绝大多数情况下,Vue 推荐使用模板语法来创建应用。然而在某些使用场景下,我们真的需要用到 JavaScript 完全的编程能力。这时渲染函数--render就派上用场了。
1. render函数的介绍
简单的说,在vue中我们使用模板HTML语法组建页面的,使用render函数我们可以用js语言来构建DOM。 因为vue是虚拟DOM,所以在拿到template模板时也要转译成VNode的函数,而用render函数构建DOM,vue就免去了转译的过程。
当使用render函数描述虚拟DOM时,vue提供一个函数,这个函数是就构建虚拟DOM所需要的工具。官网上给它起了个名字叫createElement。还有约定的简写叫h。
1.1 虚拟 DOM
Vue 通过建立一个虚拟 DOM 来追踪自己要如何改变真实 DOM。请仔细看这行代码:
return createElement('h1', this.blogTitle)
createElement 到底会返回什么呢?其实不是一个实际的 DOM 元素。它更准确的名字可能是createNodeDescription,因为它所包含的信息会告诉 Vue 页面上需要渲染什么样的节点,包括及其子节点的描述信息。我们把这样的节点描述为“虚拟节点 (virtual node)”,也常简写它为“VNode”。“虚拟 DOM”是我们对由 Vue 组件树建立起来的整个 VNode 树的称呼。
1.2 createElement 接受的参数
// @returns {VNode}
createElement(
// {String | Object | Function}
// 一个 HTML 标签名、组件选项对象,或者
// resolve 了上述任何一种的一个 async 函数。必填项。
'div',
// {Object}
// 一个与模板中属性对应的数据对象。可选。
{
// (详情见1.3)
},
// {String | Array}
// 子级虚拟节点 (VNodes),由 `createElement()` 构建而成,
// 也可以使用字符串来生成“文本虚拟节点”。可选。
[
'先写一些文字',
createElement('h1', '一则头条'),
createElement(MyComponent, {
props: {
someProp: 'foobar'
}
})
]
)1.3 render函数的使用
render:(h) => {
return h('div',{
// 给div绑定class属性
class: {
child: true,
more: false
},
// 给div绑定样式
style:{
width:'200px',
height:'200px',
},
// 给div绑定点击事件
on: {
click: () => {
console.log('点击事件')
}
},
})
}1.4 深入render函数数据对象
正如 v-bind:class 和 v-bind:style 在模板语法中会被特别对待一样,它们在 VNode 数据对象中也有对应的顶层字段。该对象也允许你绑定普通的 HTML attribute,也允许绑定如 innerHTML 这样的 DOM 属性 (这会覆盖 v-html 指令)
{
// 与 `v-bind:class` 的 API 相同,
// 接受一个字符串、对象或字符串和对象组成的数组
'class': {
foo: true,
bar: false
},
// 与 `v-bind:style` 的 API 相同,
// 接受一个字符串、对象,或对象组成的数组
style: {
color: 'red',
fontSize: '14px'
},
// 普通的 HTML attribute
attrs: {
id: 'foo'
},
// 组件 prop
props: {
myProp: 'bar'
},
// DOM 属性
domProps: {
innerHTML: 'baz'
},
// 事件监听器在 `on` 属性内,
// 但不再支持如 `v-on:keyup.enter` 这样的修饰器。
// 需要在处理函数中手动检查 keyCode。
on: {
click: this.clickHandler
},
// 仅用于组件,用于监听原生事件,而不是组件内部使用
// `vm.$emit` 触发的事件。
nativeOn: {
click: this.nativeClickHandler
},
// 自定义指令。注意,你无法对 `binding` 中的 `oldValue`
// 赋值,因为 Vue 已经自动为你进行了同步。
directives: [
{
name: 'my-custom-directive',
value: '2',
expression: '1 + 1',
arg: 'foo',
modifiers: {
bar: true
}
}
],
// 作用域插槽的格式为
// { name: props => VNode | Array<VNode> }
scopedSlots: {
default: props => createElement('span', props.text)
},
// 如果组件是其它组件的子组件,需为插槽指定名称
slot: 'name-of-slot',
// 其它特殊顶层属性
key: 'myKey',
ref: 'myRef',
// 如果你在渲染函数中给多个元素都应用了相同的 ref 名,
// 那么 `$refs.myRef` 会变成一个数组。
refInFor: true
}1.5 约束
组件树中的所有 VNode 必须是唯一的。
这意味着,下面的渲染函数是不合法的:
render: function (createElement) {
var myParagraphVNode = createElement('p', 'hi')
return createElement('div', [
// 错误 - 重复的 VNode
myParagraphVNode, myParagraphVNode
])
}如果你真的需要重复很多次的元素/组件,你可以使用工厂函数来实现。
例如,下面这渲染函数用完全合法的方式渲染了 20 个相同的段落:
render: function (createElement) {
return createElement('div',
Array.apply(null, { length: 20 }).map(function () {
return createElement('p', 'hi')
})
)
}2. render函数的应用
2.1 渲染一个简单的元素
// app.vue (根组件)
<template>
<div id="app">
<myRender></myRender>
</div>
</template>
<script>
import myRender from './components/myRender'
export default {
components:{
myRender
}
}
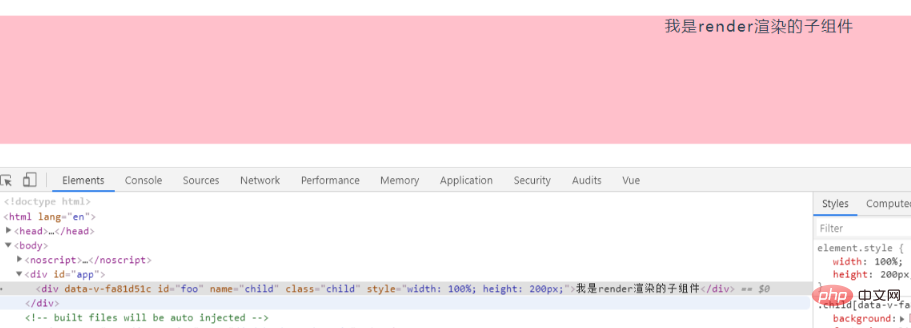
</script>// myRender.vue
<script>
export default {
render:(h) => {
return h('div',{
class: {
child: true,
more: false
},
attrs: {
id: 'foo',
name: 'child'
},
style: {
width:'100%',
height:'200px',
},
domProps: {
innerHTML: '我是render渲染的子组件'
}
})
}
}
</script>
<style scoped>
.child {
background: pink
font-size 24px
letter-spacing 2px
}
.more {
background: red
}
</style>
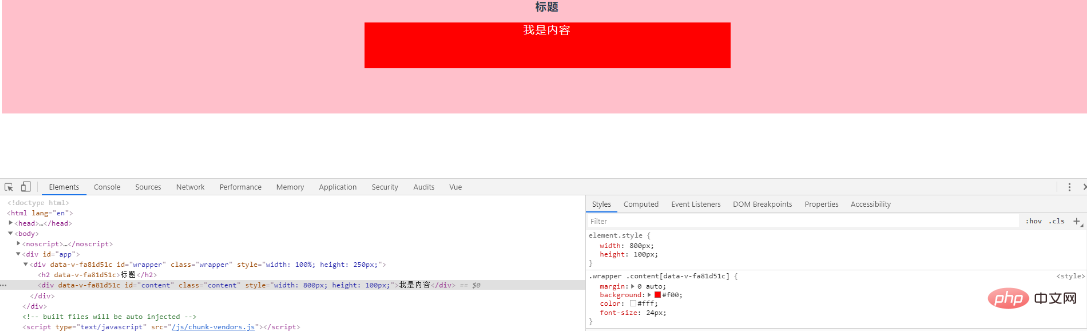
2.2 添加子标签
<script>
export default {
render:(h) => {
return h('div',
{
class: 'wrapper',
attrs: {
id: 'wrapper',
},
style: {
width:'100%',
height:'250px'
},
},[
h('h2','标题'),
h('div',{
class: 'content',
attrs: {
id: 'content',
},
style:{
width:'800px',
height:'100px'
},
domProps:{
innerHTML:'我是内容'
}
})
]
)
}
}
</script>
<style scoped>
.wrapper
background: pink
letter-spacing 2px
.content
margin 0 auto
background: red
color #ffffff
font-size 24px
</style>
2.3 使用 JavaScript 代替模板功能
只要在原生的 JavaScript 中可以轻松完成的操作,Vue 的渲染函数就不会提供专有的替代方法。
1、v-if 和 v-for 模板语法中:
<ul v-if="items.length">
<li v-for="item in items">{{ item.name }}</li>
</ul>
<p v-else>No items found.</p>
<script>
export default {
data(){
return{
items:[1,2,3]
}
}
}
</script>render函数实现:
<script>
export default {
render: function (createElement) {
if (this.items.length) {
return createElement('ul', this.items.map(function (item) {
return createElement('li', item.name)
}))
} else {
return createElement('p', 'No items found.')
}
},
data(){
return{
items:[1,2,3]
}
}
}
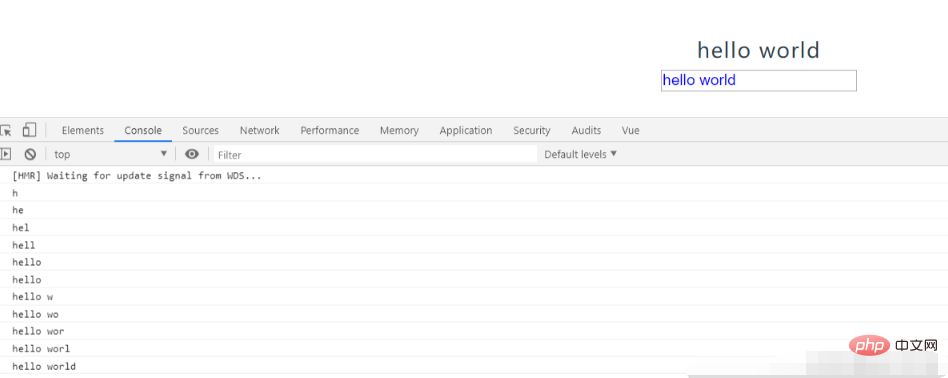
</script>2、v-model
<script>
export default {
render:function(createElement) {
var self = this
return createElement('div',[
createElement('div',{class: 'showContent'},self.inputValue),
createElement('input',{
class: 'content',
domProps:{
value:self.inputValue
},
on:{
input:function(event){
self.inputValue = event.target.value
}
}
})
]
)
},
data(){
return{
inputValue:''
}
},
watch:{
inputValue:function(){
console.log(this.inputValue)
}
},
}
</script>
<style scoped>
.showContent
font-size 32px
letter-spacing 2px
.content
margin 10px auto
color blue
font-size 24px
</style>
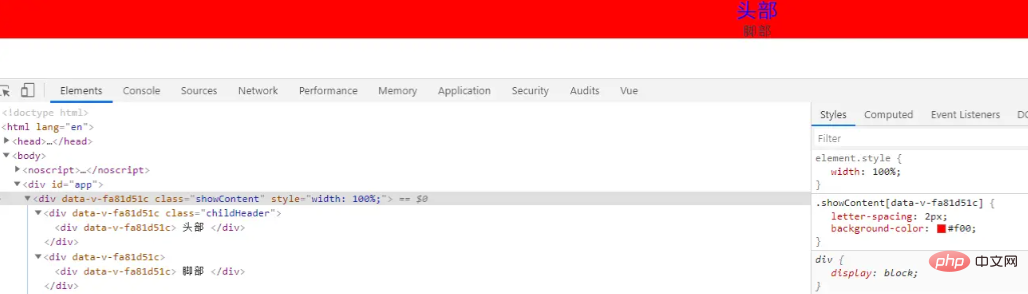
2.4 静态插槽
this.$slots的用法
1、父组件
<template>
<div id="app">
<myRender>
<template v-slot:header>
<div >
头部
</div>
</template>
<template #footer>
<div >
脚部
</div>
</template>
</myRender>
</div>
</template>
<script>
import myRender from './components/myRender'
export default {
components:{
myRender
}
}
</script>2、子组件
<script>
export default {
render:function(createElement) {
let childHeader = this.$slots.header
let childFooter = this.$slots.footer
return createElement(
'div',
{
class: 'showContent',
style:{
width:'100%'
}
},
[
createElement('div',{class:'childHeader'},childHeader),
createElement('div',childFooter),
]
)
},
}
</script>
<style scoped>
.showContent
letter-spacing 2px
background-color red
.childHeader
color blue
font-size 24px
</style>
2.5 作用域插槽
this.$scopedSlots的用法
1、父组件
<template>
<div id="app">
<myRender :myLayout="layout">
<template slot-scope="childMsg">
<div >
{{childMsg.text}}
</div>
</template>
</myRender>
</div>
</template>
<script>
import myRender from './components/myRender'
export default {
data(){
return{
layout:{
header:'头部',
footer:'脚部'
}
}
},
components:{
myRender
}
}
</script>2、子组件
<script>
export default {
render:function(createElement) {
let self = this
return createElement(
'div',
{
style:{
width:'100%'
},
},[
self.$scopedSlots.default({
text: this.myLayout.header
})
]
)
},
props:{
myLayout:Object
}
}
</script>
以上是vue渲染函数使用哪个命令的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
作为一名C#开发者,我们的开发工作通常包括前端和后端的开发,而随着技术的发展和项目的复杂性提高,前端与后端协同开发也变得越来越重要和复杂。本文将分享一些前端与后端协同开发的技巧,以帮助C#开发者更高效地完成开发工作。确定好接口规范前后端的协同开发离不开API接口的交互。要保证前后端协同开发顺利进行,最重要的是定义好接口规范。接口规范涉及到接口的命
 前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
在前端开发面试中,常见问题涵盖广泛,包括HTML/CSS基础、JavaScript基础、框架和库、项目经验、算法和数据结构、性能优化、跨域请求、前端工程化、设计模式以及新技术和趋势。面试官的问题旨在评估候选人的技术技能、项目经验以及对行业趋势的理解。因此,应试者应充分准备这些方面,以展现自己的能力和专业知识。
 Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一个Python编写的web应用框架,它强调快速开发和干净方法。尽管Django是一个web框架,但是要回答Django是前端还是后端这个问题,需要深入理解前后端的概念。前端是指用户直接和交互的界面,后端是指服务器端的程序,他们通过HTTP协议进行数据的交互。在前端和后端分离的情况下,前后端程序可以独立开发,分别实现业务逻辑和交互效果,数据的交
 Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言作为一种快速、高效的编程语言,在后端开发领域广受欢迎。然而,很少有人将Go语言与前端开发联系起来。事实上,使用Go语言进行前端开发不仅可以提高效率,还能为开发者带来全新的视野。本文将探讨使用Go语言进行前端开发的可能性,并提供具体的代码示例,帮助读者更好地了解这一领域。在传统的前端开发中,通常会使用JavaScript、HTML和CSS来构建用户界面
 前端怎么实现即时通讯
Oct 09, 2023 pm 02:47 PM
前端怎么实现即时通讯
Oct 09, 2023 pm 02:47 PM
实现即时通讯的方法有WebSocket、Long Polling、Server-Sent Events、WebRTC等等。详细介绍:1、WebSocket,它可以在客户端和服务器之间建立持久连接,实现实时的双向通信,前端可以使用 WebSocket API来创建WebSocket连接,并通过发送和接收消息来实现即时通讯;2、Long Polling,是一种模拟实时通信的技术等等
 Django:前端和后端开发都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和后端开发都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和后端开发都能搞定的神奇框架!Django是一个高效、可扩展的Web应用程序框架。它能够支持多种Web开发模式,包括MVC和MTV,可以轻松地开发出高质量的Web应用程序。Django不仅支持后端开发,还能够快速构建出前端的界面,通过模板语言,实现灵活的视图展示。Django把前端开发和后端开发融合成了一种无缝的整合,让开发人员不必专门学习
 Golang与前端技术结合:探讨Golang如何在前端领域发挥作用
Mar 19, 2024 pm 06:15 PM
Golang与前端技术结合:探讨Golang如何在前端领域发挥作用
Mar 19, 2024 pm 06:15 PM
Golang与前端技术结合:探讨Golang如何在前端领域发挥作用,需要具体代码示例随着互联网和移动应用的快速发展,前端技术也愈发重要。而在这个领域中,Golang作为一门强大的后端编程语言,也可以发挥重要作用。本文将探讨Golang如何与前端技术结合,以及通过具体的代码示例来展示其在前端领域的潜力。Golang在前端领域的作用作为一门高效、简洁且易于学习的






