vue的跨域是什么意思
在vue中,跨域是指浏览器不能执行其他网站的脚本;它是浏览器同源策略造成的,是浏览器对JS实施的安全限制。跨域本质是浏览器基于同源策略的一种安全手段;而同源策略是一种约定,它是浏览器最核心也最基本的安全功能。vue跨域的解决方法:1、JSONP;2、CORS;3、Proxy。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。

一、跨域是什么
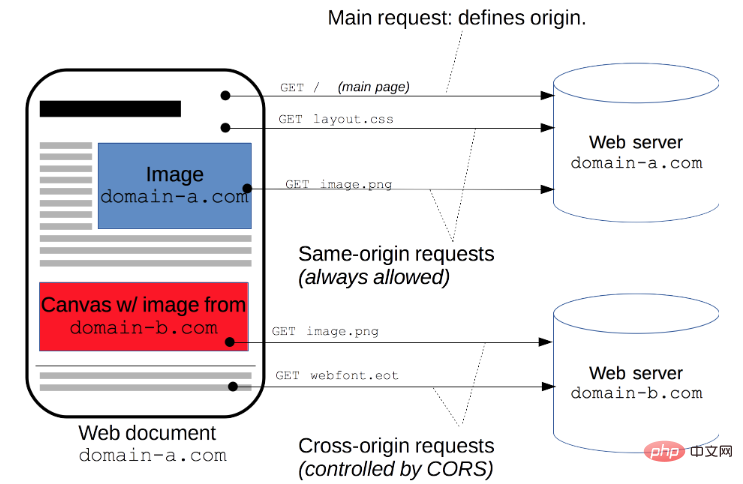
跨域是指浏览器不能执行其他网站的脚本。它是浏览器同源策略造成的,是浏览器对JS实施的安全限制。
跨域本质是浏览器基于同源策略的一种安全手段
同源策略(Sameoriginpolicy),是一种约定,它是浏览器最核心也最基本的安全功能
所谓同源(即指在同一个域)具有以下三个相同点
- 协议相同(protocol)
- 主机相同(host)
- 端口相同(port)
反之非同源请求,也就是协议、端口、主机其中一项不相同的时候,这时候就会产生跨域
一定要注意跨域是浏览器的限制,你用抓包工具抓取接口数据,是可以看到接口已经把数据返回回来了,只是浏览器的限制,你获取不到数据。用postman请求接口能够请求到数据。这些再次印证了跨域是浏览器的限制。
二、如何解决
解决跨域的方法有很多,下面列举了三种:
- JSONP
- CORS
- Proxy
而在vue项目中,我们主要针对CORS或Proxy这两种方案进行展开
CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的HTTP头组成,这些HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应
CORS 实现起来非常方便,只需要增加一些 HTTP 头,让服务器能声明允许的访问来源
只要后端实现了 CORS,就实现了跨域

以koa框架举例
添加中间件,直接设置Access-Control-Allow-Origin请求头
app.use(async (ctx, next)=> {
ctx.set('Access-Control-Allow-Origin', '*');
ctx.set('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
ctx.set('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
if (ctx.method == 'OPTIONS') {
ctx.body = 200;
} else {
await next();
}
})ps: Access-Control-Allow-Origin 设置为*其实意义不大,可以说是形同虚设,实际应用中,上线前我们会将Access-Control-Allow-Origin 值设为我们目标host
Proxy
代理(Proxy)也称网络代理,是一种特殊的网络服务,允许一个(一般为客户端)通过这个服务与另一个网络终端(一般为服务器)进行非直接的连接。一些网关、路由器等网络设备具备网络代理功能。一般认为代理服务有利于保障网络终端的隐私或安全,防止攻击
方案一
如果是通过vue-cli脚手架工具搭建项目,我们可以通过webpack为我们起一个本地服务器作为请求的代理对象
通过该服务器转发请求至目标服务器,得到结果再转发给前端,但是最终发布上线时如果web应用和接口服务器不在一起仍会跨域
在vue.config.js文件,新增以下代码
amodule.exports = {
devServer: {
host: '127.0.0.1',
port: 8084,
open: true,// vue项目启动时自动打开浏览器
proxy: {
'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: "http://xxx.xxx.xx.xx:8080", //目标地址,一般是指后台服务器地址
changeOrigin: true, //是否跨域
pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替
'^/api': ""
}
}
}
}
}通过axios发送请求中,配置请求的根路径
axios.defaults.baseURL = '/api'
方案二
此外,还可通过服务端实现代理请求转发
以express框架为例
var express = require('express');
const proxy = require('http-proxy-middleware')
const app = express()
app.use(express.static(__dirname + '/'))
app.use('/api', proxy({ target: 'http://localhost:4000', changeOrigin: false
}));
module.exports = app方案三
通过配置nginx实现代理
server {
listen 80;
# server_name xxx.xxx.com;
location / {
root /var/www/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}以上是vue的跨域是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中echarts怎么用
May 09, 2024 pm 04:24 PM
vue中echarts怎么用
May 09, 2024 pm 04:24 PM
在 Vue 中使用 ECharts 可让应用程序轻松添加数据可视化功能。具体步骤包括:安装 ECharts 和 Vue ECharts 包、引入 ECharts、创建图表组件、配置选项、使用图表组件、实现图表与 Vue 数据的响应式、添加交互式功能,以及使用高级用法。
 vue中的export default的作用
May 09, 2024 pm 06:48 PM
vue中的export default的作用
May 09, 2024 pm 06:48 PM
问题:Vue 中 export default 的作用是什么?详细描述:export default 定义组件的默认导出。导入时,将自动导入组件。简化导入过程,提高清晰度和防止冲突。常用于导出单个组件、同时使用命名导出和默认导出以及注册全局组件。
 vue中map函数的用法
May 09, 2024 pm 06:54 PM
vue中map函数的用法
May 09, 2024 pm 06:54 PM
Vue.js map 函数是一个内置的高阶函数,用于创建一个新数组,其中每个元素都是原始数组中的每个元素转换后的结果。其语法为 map(callbackFn),其中 callbackFn 接收数组中的每个元素作为第一个参数,可选地接收索引作为第二个参数,并返回一个值。map 函数不会改变原始数组。
 vue中event和$event区别
May 08, 2024 pm 04:42 PM
vue中event和$event区别
May 08, 2024 pm 04:42 PM
Vue.js 中,event 为原生 JavaScript 事件,由浏览器触发,而 $event 是 Vue 特定抽象事件对象,在 Vue 组件中使用。一般使用 $event 更方便,因为它经过格式化和增强,支持数据绑定。当需要访问原生事件对象特定功能时,使用 event。
 vue中onmounted作用
May 09, 2024 pm 02:51 PM
vue中onmounted作用
May 09, 2024 pm 02:51 PM
onMounted 是 Vue 中的组件挂载生命周期钩子,其作用是在组件挂载到 DOM 后执行初始化操作,例如获取 DOM 元素的引用、设置数据、发送 HTTP 请求、注册事件监听器等。它在组件挂载时仅调用一次,如果需要在组件更新后或销毁前执行操作,可以使用其他生命周期钩子。
 vue中export与export default区别
May 08, 2024 pm 05:27 PM
vue中export与export default区别
May 08, 2024 pm 05:27 PM
Vue.js 中导出模块的方式有两种:export 和 export default。export用于导出命名实体,需要使用花括号;export default用于导出默认实体,不需要花括号。导入时,export导出的实体需要使用其名称,而export default导出的实体可以隐式使用。建议对于需要被多次导入的模块使用export default,对于只导出一次的模块使用export。
 vue中的钩子是什么
May 09, 2024 pm 06:33 PM
vue中的钩子是什么
May 09, 2024 pm 06:33 PM
Vue 钩子是可在特定事件或生命周期阶段执行操作的回调函数。它们包括生命周期钩子(如 beforeCreate、mounted、beforeDestroy)、事件处理钩子(如 click、input、keydown)和自定义钩子。钩子增强组件控制,响应组件生命周期,处理用户交互并提高组件重用性。使用钩子,定义钩子函数、执行逻辑并返回可选值即可。
 vue中的事件修饰符可以用于哪些场景
May 09, 2024 pm 02:33 PM
vue中的事件修饰符可以用于哪些场景
May 09, 2024 pm 02:33 PM
Vue.js 事件修饰符用于添加特定行为,包括:阻止默认行为 (.prevent)停止事件冒泡 (.stop)一次性事件 (.once)捕获事件 (.capture)被动的事件监听 (.passive)自适应修饰符 (.self)关键修饰符 (.key)






