react怎么改变组件大小
react改变组件大小的方法:1、使用“React.cloneElement”加强包裹组件;2、在包裹的组件设置绝对定位,并在组件内加上四个可调整大小的拖动条;3、点击拖动条并进行拖动即会改变DragBox的大小。

本教程操作环境:Windows10系统、react18版、Dell G3电脑。
react怎么改变组件大小?
手写一个React拖拽调整大小的组件
一、实现流程
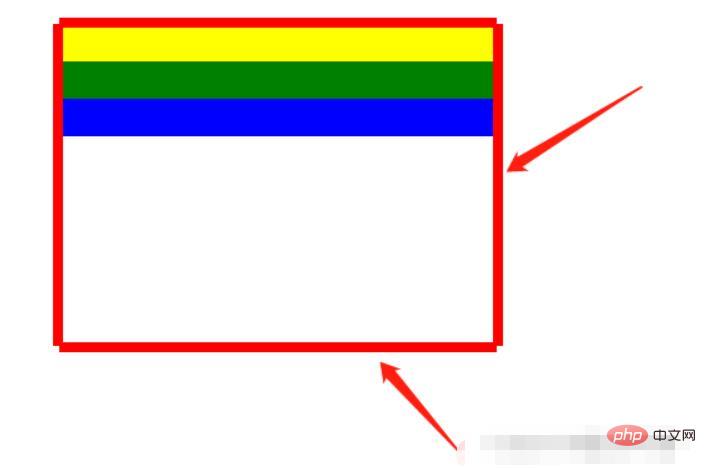
1.使用React.cloneElement加强包裹组件,在包裹的组件设置绝对定位,并在组件内加上四个可调整大小的拖动条,在点击拖动条并进行拖动时会改变DragBox的大小,如下:

2.使用:
<DragBox dragAble={true} minWidth={350} minHeight={184} edgeDistance={[10, 10, 10, 10]} dragCallback={this.dragCallback} >
{/* 使用DragBox拖动组件包裹需要调整大小的盒子 */}
<div style={{ top: 100 + 'px', left: 100 + 'px', width: 350, height: 184, backgroundColor: "white" }}>
<div style={{ backgroundColor: "yellow", width: "100%", height: 30 }}></div>
<div style={{ backgroundColor: "green", width: "100%", height: 30 }}></div>
<div style={{ backgroundColor: "blue", width: "100%", height: 30 }}></div>
</div>
</DragBox>二、代码
DragBox组件
import React, { Component, Fragment } from 'react';
import styles from "./DragBox.less";
/**
* 拖拽的公共组件
* 接收参数:
* dragAble:是否开启拖拽
* minWidth:最小调整宽度
* minHeight:最小调整高度
* edgeDistance:数组,拖拽盒子里浏览器上下左右边缘的距离,如果小于这个距离就不会再进行调整宽高
* dragCallback:拖拽回调
*
* 使用:
* 在DragBox组件放需要实现拖拽的div,DragBox组件内会设置position:absolute(React.cloneElement)
*/
class DragBox extends Component {
constructor(props) {
super(props);
// 父组件盒子
this.containerRef = React.createRef();
// 是否开启尺寸修改
this.reSizeAble = false;
// 鼠标按下时的坐标,并在修改尺寸时保存上一个鼠标的位置
this.clientX, this.clientY;
// 鼠标按下时的位置,使用n、s、w、e表示
this.direction = "";
// 拖拽盒子里浏览器上下左右边缘的距离,如果小于这个距离就不会再进行调整宽高
this.edgeTopDistance = props.edgeDistance[0] || 10;
this.edgeBottomDistance = props.edgeDistance[1] || 10;
this.edgeLeftDistance = props.edgeDistance[2] || 10;
this.edgeRightDistance = props.edgeDistance[3] || 10;
}
componentDidMount(){
// body监听移动事件
document.body.addEventListener('mousemove', this.move);
// 鼠标松开事件
document.body.addEventListener('mouseup', this.up);
}
/**
* 清除调整宽高的监听
*/
clearEventListener() {
document.body.removeEventListener('mousemove', this.move);
document.body.removeEventListener('mouseup', this.up);
}
componentWillUnmount() {
this.clearEventListener();
}
/**
* 鼠标松开时结束尺寸修改
*/
up = () => {
this.reSizeAble = false;
this.direction = "";
}
/**
* 鼠标按下时开启尺寸修改
* @param {*} e
* @param {String} direction 记录点击上下左右哪个盒子的标识
*/
down = (e, direction) => {
this.direction = direction;
this.reSizeAble = true;
this.clientX = e.clientX;
this.clientY = e.clientY;
}
/**
* 鼠标按下事件 监听鼠标移动,修改父节dom位置
* @param {DocumentEvent} e 事件参数
* @param {Boolean} changeLeft 是否需要调整left
* @param {Boolean} changeTop 是否需要调整top
* @param {Number} delta 调整位置的距离差
*/
changeLeftAndTop = (event, changeLeft, changeTop, delta) => {
let ww = document.documentElement.clientWidth;
let wh = window.innerHeight;
if (event.clientY < 0 || event.clientX < 0 || event.clientY > wh || event.clientX > ww) {
return false;
}
if (changeLeft) {
this.containerRef.current.style.left = Math.max(this.containerRef.current.offsetLeft + delta, this.edgeLeftDistance) + 'px';
}
if (changeTop) {
this.containerRef.current.style.top = Math.max(this.containerRef.current.offsetTop + delta, this.edgeTopDistance) + 'px';
}
}
/**
* 鼠标移动事件
* @param {*} e
*/
move = (e) => {
// 当开启尺寸修改时,鼠标移动会修改div尺寸
if (this.reSizeAble) {
let finalValue;
// 鼠标按下的位置在上部,修改高度
if (this.direction === "top") {
// 1.距离上边缘10 不修改
// 2.因为按着顶部修改高度会修改top、height,所以需要判断e.clientY是否在offsetTop和this.clientY之间(此时说明处于往上移动且鼠标位置在盒子上边缘之下),不应该移动和调整盒子宽高
if (e.clientY <= this.edgeTopDistance || (this.containerRef.current.offsetTop < e.clientY && e.clientY < this.clientY)){
this.clientY = e.clientY;
return;
}
finalValue = Math.max(this.props.minHeight, this.containerRef.current.offsetHeight + (this.clientY - e.clientY));
// 移动的距离,如果移动的距离不为0需要调整高度和top
let delta = this.containerRef.current.offsetHeight - finalValue;
if(delta !== 0){
this.changeLeftAndTop(e, false, true, delta);
this.containerRef.current.style.height = finalValue + "px";
}
this.clientY = e.clientY;
} else if (this.direction === "bottom") {// 鼠标按下的位置在底部,修改高度
// 1.距离下边缘10 不修改
// 2.判断e.clientY是否处于往下移动且鼠标位置在盒子下边缘之上,不应该调整盒子宽高
if (window.innerHeight - e.clientY <= this.edgeBottomDistance || (this.containerRef.current.offsetTop + this.containerRef.current.offsetHeight > e.clientY && e.clientY > this.clientY)) {
this.clientY = e.clientY;
return;
}
finalValue = Math.max(this.props.minHeight, this.containerRef.current.offsetHeight + (e.clientY - this.clientY));
this.containerRef.current.style.height = finalValue + "px";
this.clientY = e.clientY;
} else if (this.direction === "right") { // 鼠标按下的位置在右边,修改宽度
// 1.距离右边缘10 不修改
// 2.判断e.clientY是否处于往右移动且鼠标位置在盒子右边缘之左,不应该调整盒子宽高
if (document.documentElement.clientWidth - e.clientX <= this.edgeRightDistance || (this.containerRef.current.offsetLeft + this.containerRef.current.offsetWidth > e.clientX && e.clientX > this.clientX)) {
this.clientX = e.clientX;
return;
}
// 最小为UI设计this.props.minWidth,最大为 改边距离屏幕边缘-10,其他同此
let value = this.containerRef.current.offsetWidth + (e.clientX - this.clientX);
finalValue = step(value, this.props.minWidth, document.body.clientWidth - this.edgeRightDistance - this.containerRef.current.offsetLeft);
this.containerRef.current.style.width = finalValue + "px";
this.clientX = e.clientX;
} else if (this.direction === "left") {// 鼠标按下的位置在左边,修改宽度
// 1.距离左边缘10 不修改
// 2.因为按着顶部修改高度会修改left、height,所以需要判断e.clientY是否在offsetLeft和this.clientY之间(此时说明处于往左移动且鼠标位置在盒子左边缘之左),不应该移动和调整盒子宽高
if (e.clientX <= this.edgeLeftDistance || (this.containerRef.current.offsetLeft < e.clientX && e.clientX < this.clientX)) {
this.clientX = e.clientX;
return;
}
let value = this.containerRef.current.offsetWidth + (this.clientX - e.clientX);
finalValue = step(value, this.props.minWidth, this.containerRef.current.offsetWidth - this.edgeLeftDistance + this.containerRef.current.offsetLeft);
// 移动的距离,如果移动的距离不为0需要调整宽度和left
let delta = this.containerRef.current.offsetWidth - finalValue;
if(delta !== 0){
// 需要修改位置,直接修改宽度只会向右增加
this.changeLeftAndTop(e, true, false, delta);
this.containerRef.current.style.width = finalValue + "px";
}
this.clientX = e.clientX;
}
this.props.dragCallback && this.props.dragCallback(this.direction, finalValue);
}
}
render() {
// 四个红色盒子 用于鼠标移动到上面按下进行拖动
const children = (
<Fragment key={"alphaBar"}>
<div key={1} className={styles.alphaTopBar} onMouseDown={(e) => this.down(e, "top")}></div>
<div key={2} className={styles.alphaBottomBar} onMouseDown={(e) => this.down(e, "bottom")}></div>
<div key={3} className={styles.alphaLeftBar} onMouseDown={(e) => this.down(e, "left")}></div>
<div key={4} className={styles.alphaRightBar} onMouseDown={(e) => this.down(e, "right")}></div>
</Fragment>
);
// 给传进来的children进行加强:添加position:"absolute",添加四个用于拖动的透明盒子
const childrenProps = this.props.children.props;
const cloneReactElement = React.cloneElement(
this.props.children,
{
style: {
// 复用原来的样式
...childrenProps.style,
// 添加position:"absolute"
position: "absolute"
},
ref: this.containerRef
},
// 复用children,添加四个用于拖动的红色盒子
[childrenProps.children, children]
);
return (
<Fragment>
{
cloneReactElement
}
</Fragment>
);
}
}
/**
* 取最大和最小值之间的值
* @param {*} value
* @param {*} min
* @param {*} max
* @returns
*/
function step(value, min, max) {
if (value < min) {
return min;
} else if (value > max) {
return max;
} else {
return value;
}
}
export default DragBox;DragBox组件拖动条的样式
.alphaTopBar{
position: absolute;
width: 100%;
height: 8px;
top: -5px;
left: 0;
background-color: red;
cursor: row-resize;
}
.alphaBottomBar{
position: absolute;
width: 100%;
height: 8px;
bottom: -5px;
left: 0;
background-color: red;
cursor: row-resize;
}
.alphaLeftBar{
position: absolute;
width: 8px;
height: 100%;
top: 0;
left: -5px;
background-color: red;
cursor: col-resize;
}
.alphaRightBar{
position: absolute;
width: 8px;
height: 100%;
top: 0;
right: -5px;
background-color: red;
cursor: col-resize;
}推荐学习:《react视频教程》
以上是react怎么改变组件大小的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署,需要具体代码示例在当今的Web开发环境中,前后端分离已经成为一种趋势。通过将前端和后端代码分开,可以使得开发工作更加灵活、高效,并且方便进行团队协作。本文将介绍如何使用React实现前后端分离,从而实现解耦和独立部署的目标。首先,我们需要理解什么是前后端分离。传统的Web开发模式中,前端和后端是耦合在
 如何安装Win10旧版本组件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安装Win10旧版本组件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用户在玩win10的的一些游戏的时候总是会遇到一些问题,比如说卡屏和花屏等等情况,这个时候我们是可以采用打开directplay这个功能来解决的,而且功能的操作方法也很简单。win10旧版组件directplay怎么安装1、在搜索框里面输入“控制面板”然后打开2、查看方式选择大图标3、找到“程序和功能”4、点击左侧的启用或关闭win功能5、选择旧版这里的勾选上就可以了
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?随着互联网技术的不断发展,前端框架在Web开发中起着至关重要的作用。PHP、Vue和React作为三种具有代表性的前端框架,每一种都具有其独特的特点和优势。在选择使用哪种前端框架时,开发人员需要根据项目需求、团队技能和个人偏好做出明智的决策。本文将通过比较PHP、Vue和React这三种前端框架的特点和使
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 如何打开win10旧版组件的设置
Dec 22, 2023 am 08:45 AM
如何打开win10旧版组件的设置
Dec 22, 2023 am 08:45 AM
win10旧版组件是需要用户自己去设置里面打开的,因为很多的组件平时都是默认关闭的状态,首先我们需要进入到设置里面,操作很简单,跟着下面的步骤来就可以了win10旧版组件在哪里打开1、点击开始,然后点击“win系统”2、点击进入控制面板3、再点击下面的程序4、点击“启用或关闭win功能”5、在这里就可以选择你要的打开了
 Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与React框架的整合:步骤:设置后端Java框架。创建项目结构。配置构建工具。创建React应用。编写RESTAPI端点。配置通信机制。实战案例(SpringBoot+React):Java代码:定义RESTfulAPI控制器。React代码:获取并显示API返回的数据。






