vue的生命周期几个阶段
有4大阶段:1、初始化阶段,包含beforeCreate(创建前)和created(创建后)两个小阶段;2、挂载阶段,包含beforeMount(载入前)和mounted(载入后)两个小阶段;3、更新阶段,包含beforeUpdate(更新前)和updated(更新后)两个小阶段;4、销毁阶段,beforeDestroy(销毁前)和destroyed(销毁后)两个小阶段。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
生命周期就是组件从创建到销毁的整个过程。也就是从开始创建、初始化数据、编译模板、挂载 Dom→渲染、更新→渲染、卸载等一系列过程,我们称这 是 Vue 的生命周期
生命周期钩子函数就是在生命周期某个时间点自动触发的函数,作用是在特定的时间点,可以执行特定的操作。
Vue生命周期 总共有 11 个,一般又分为常用和不常用两部分,那我们先来谈一谈常用的阶段。
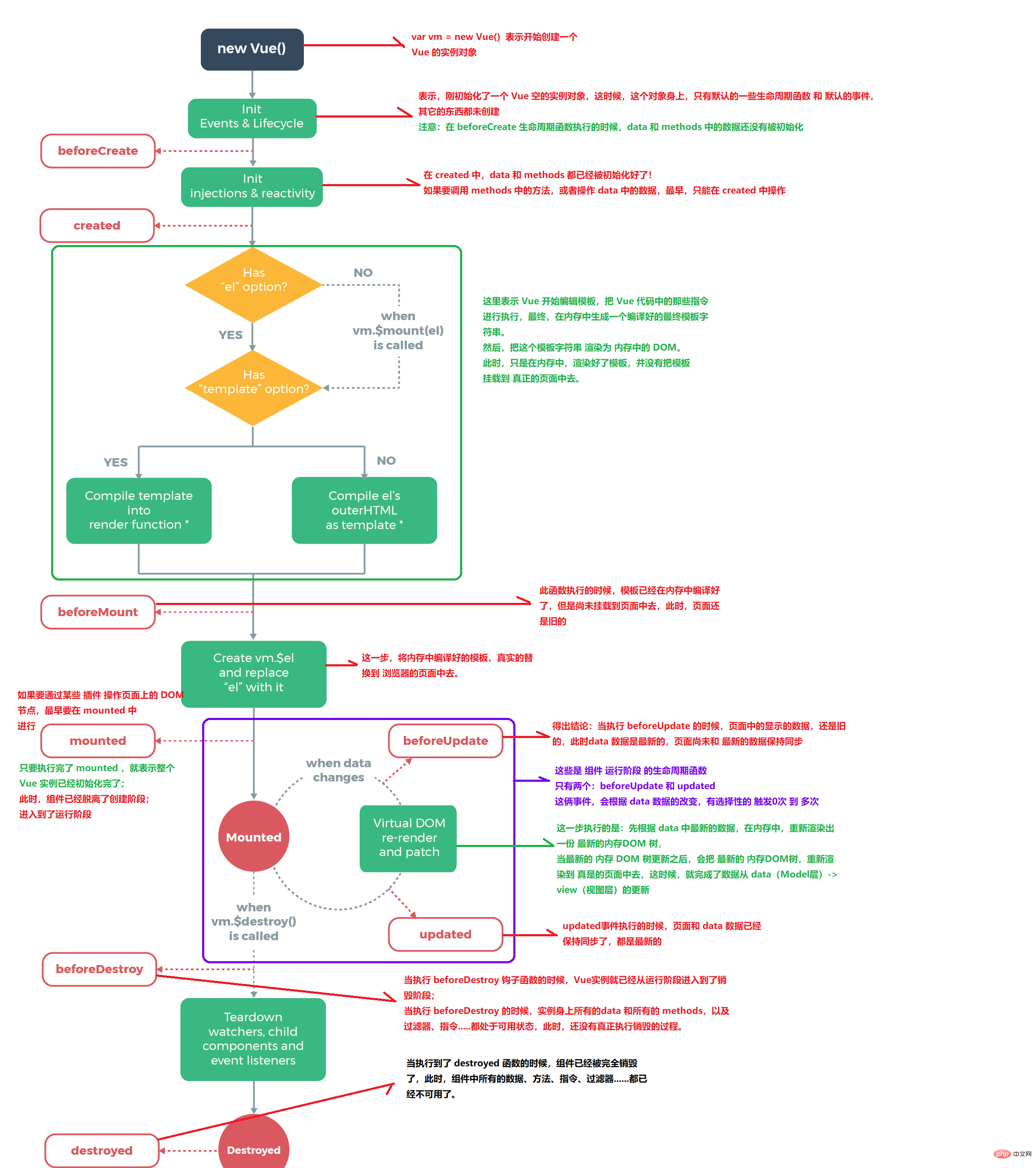
先来官方的图镇楼:

我们常用的又可以分为4大阶段,8个方法
一、初始化阶段
1. beforeCreate (创建前)
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
即此时vue(组件)对象被创建了,但是vue对象的属性还没有绑定,如data属性,computed属性还没有绑定,即没有值。
2. created (创建后)
当组件实例创建完毕之后自动触发,vue对象的属性有值了,但是DOM还没有生成,$el属性还不存在。此时有数据了,一般会在这个钩子函数中进行数据的获取,但是这个时候dom结构还没有解析,所以无法操作dom。
二、挂载阶段
3. beforeMount (载入前)
在挂载开始之前被调用:相关的 render 函数首次被调用。在这个阶段,vue实例的 $el 和 data都初始化了,此时 this.$el有值,但还是挂载在之前的虚拟的 dom 节点,data.message还未替换,数据还没有挂载到页面上。
4. mounted (载入后)
在 mounted 阶段,vue 实例挂载完成, data.message 成功渲染。即:此时已经把数据依据挂载到了页面上,所以,页面上能够看到正确的数据了。
一般来说,我们在此处发送异步请求(ajax,fetch,axios等),获取服务器上的数据,显示在DOM里。
三、更新阶段
5. beforeUpdate (更新前)
数据更新时调用,vue(组件)对象对应的dom中的内部(innerHTML)还没有变,这里适合在更新之前访问 ,现有的 DOM,比如手动移除已添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
6. updated (更新后)
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
四、销毁阶段
7. beforeDestroy (销毁前)
期间不被调用。
8. destroyed (销毁后)
五、剩余不常用的钩子函数
剩余的三个钩子函数,用的比较少,了解一下就行了。
9. activated (组件激活时)
keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用。
10. deactivated (组件失活时)
keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用。
11. errorCaptured(2.5.0+ 新增) (捕获到错误时)
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例 以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
以上是vue的生命周期几个阶段的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
Vue 中的函数截流是一种技术,用于限制函数在指定时间段内被调用的次数,防止性能问题。实现方法为:导入 lodash 库:import { debounce } from 'lodash';使用 debounce 函数创建截流函数:const debouncedFunction = debounce(() => { / 逻辑 / }, 500);调用截流函数,控制函数在 500 毫秒内最多被调用一次。






