IDEA中怎么配置安装node.js?方法浅析
IDEA中怎么运行node?下面本篇文章给大家介绍一下IDEA中配置安装并运行node.js的方法,希望对大家有所帮助!

idea中支持运行很多种编程语言,只需要在电脑中安装好对应的语言环境,然后在idea的setting->plugins中下载安装对应的语言插件,最后再在setting->languages&frameworks中找到对应语言然后配置好已安装的语言编译器路径即可。
例如node.js
1.在电脑中安装node.js
直接去官网下载安装:https://nodejs.org/zh-cn/
安装完成后用node --verison命令检查,显示了版本号就说明安装成功了。【相关教程推荐:nodejs视频教程、编程教学】

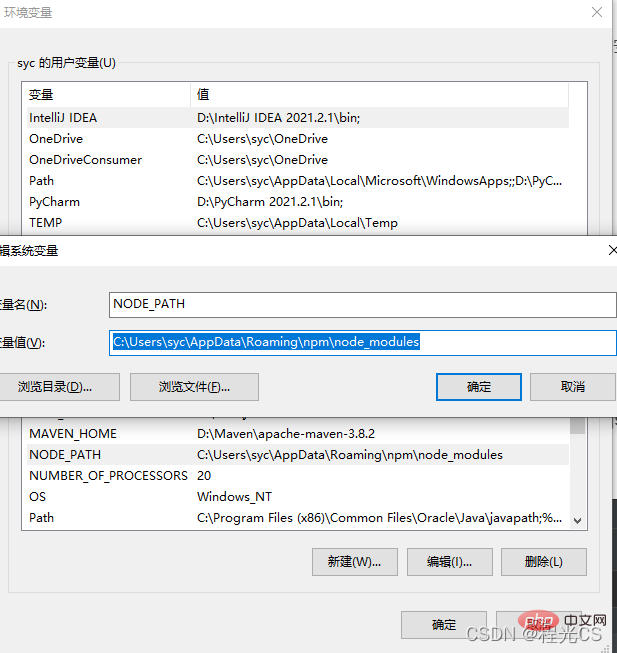
并且现在node.js安装包自带了npm,在命令行中执行npm -v命令也能看到npm的版本号,但是安装时不会自动给npm配置全局安装包路径的环境变量(不配的话运行js程序时可能会报找不到包的错误)。先用npm list -g命令显示出全局安装包路径,然后在系统环境变量中添加一个NODE_PATH变量把这个路径添加进去就行了。

如果想修改全局npm安装包的路径可参考:https://www.cnblogs.com/matanzhang/p/11441693.html
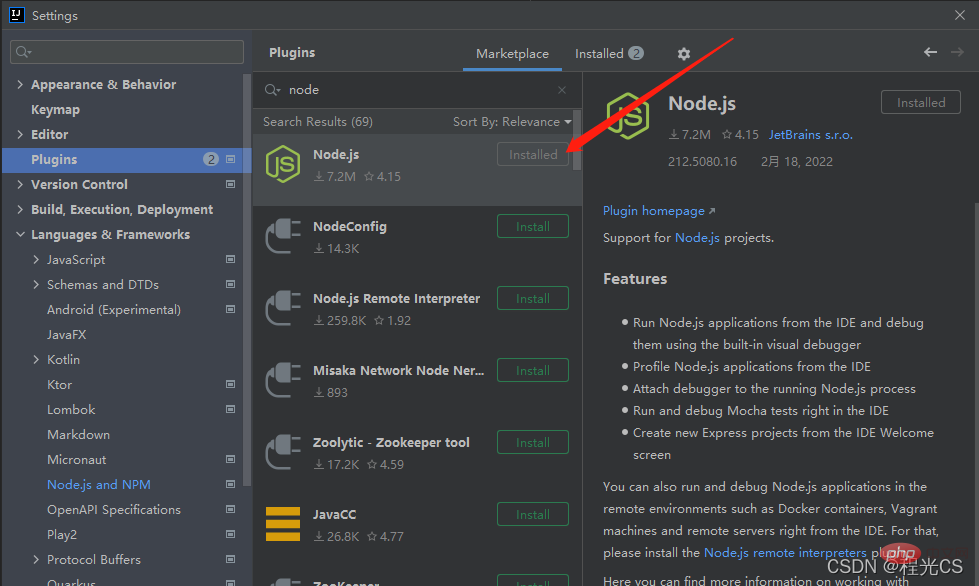
2.在idea的File->setting->plugins中下载node.js支持插件
在plugins中搜索node就能看到啦,点击install安装即可

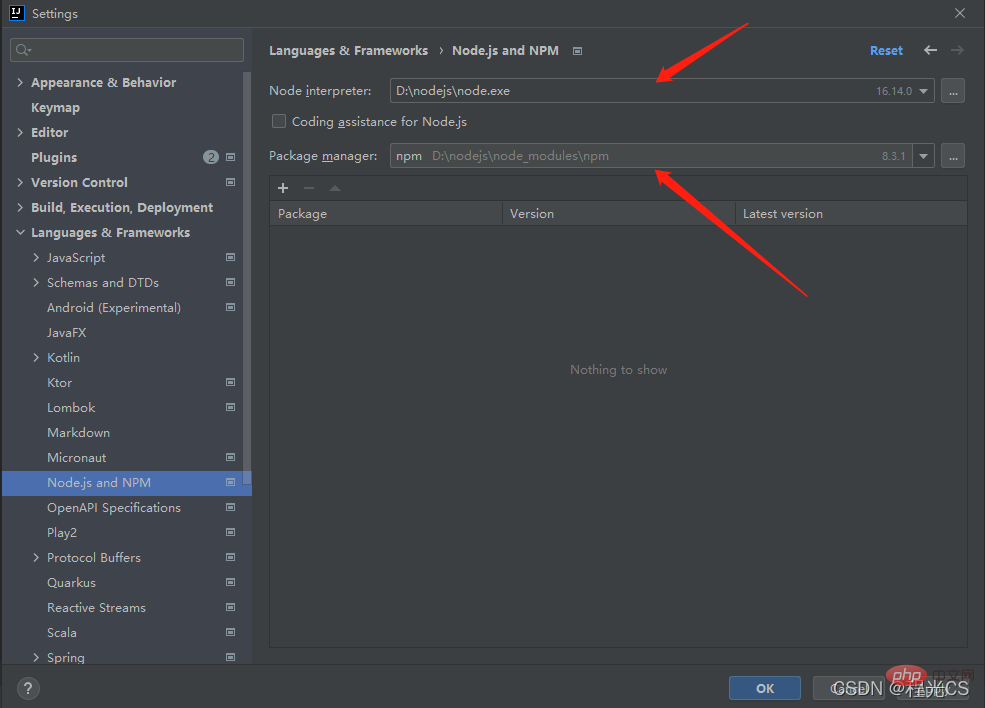
3.在File->setting->languages&frameworks中配置已安装的node.js路径和安装包管理器npm的路径
打开setting->languages&frameworks找到node.js,分别配置已安装的node.js路径和npm的路径,npm一般在安装node.js时就自带了,并且idea一般能够自动识别已安装的路径,点击下拉然后选择就行了。

配置完毕,现在在idea中就可以愉快的编写运行js程序啦
4.关于npm包管理的问题
值得注意的是,可能会遇到在命令行中能运行但是在idea中运行却报错找不到包的问题,这是大概率是因为在安装包时是进行的局部安装而不是全局安装,npm中有两种安装包的方式,如下
局部安装
命令
npm install xxxx
npm会在执行局部安装命令的目录下创建一个node_modules目录并安装在此目录中,只有执行命令的目录或其子目录中的js程序能够访问到局部安装的包。npm list是列出当前目录下局部安装的包。
全局安装
要想在任何位置都能使用到安装的包则需要在安装时加一个全局命令 -g
npm install xxxx -g
全局安装的包直接安装到计算机中,只需安装一次,以后在计算机的任何位置都可以使用这个包;npm list -g是列出全局安装的包,同时也会显示全局安装的路径。全局安装包的目录一般都是在用户目录的Appdata目录下,如C:\Users\syc\AppData\Roaming\npm
如果还是报错找不到包,则可能是全局安装包的路径没有配置到环境变量中,需要配置一下。
更多node相关知识,请访问:nodejs 教程!
以上是IDEA中怎么配置安装node.js?方法浅析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 idea社区版和专业版的区别
Nov 07, 2023 pm 05:23 PM
idea社区版和专业版的区别
Nov 07, 2023 pm 05:23 PM
idea社区版和专业版的区别在授权方式、功能、支持与更新、插件支持、云服务与团队协作、移动开发支持、教育与学习、集成与扩展性、错误处理与调试、安全性与隐私保护等方面。详细介绍:1、授权方式,社区版是免费的,适用于所有开发人员,无论使用什么操作系统,社区版支持开源项目和商业项目,专业版是付费的,适用于商业开发,专业版有30天的试用期,之后需要购买许可证才能继续使用等等。
 五个IntelliJ IDEA插件,高效编写代码
Jul 16, 2023 am 08:03 AM
五个IntelliJ IDEA插件,高效编写代码
Jul 16, 2023 am 08:03 AM
人工智能AI是当前广受认可的未来趋势和发展方向。虽然有些人担心AI可能会取代所有的工作,但实际上只会取代那些重复性高、产出低的工作。因此,我们应该学会更加聪明地工作,而不是使劲努力地工作。本文介绍5个由AI驱动的Intellij插件,这些插件可以帮助你提高生产力,减少繁琐的重复性工作,让你的工作更加高效、便捷。1GithubCopilotGithubCopilot是由OpenAI和GitHub联合开发的一款人工智能代码辅助工具。它使用了OpenAI的GPT模型来分析代码上下文,预测并生成新的代码
 node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 Idea如何启动多个SpringBoot项目
May 28, 2023 pm 06:46 PM
Idea如何启动多个SpringBoot项目
May 28, 2023 pm 06:46 PM
一、准备工作使用Idea构建一个helloworld的SpringBoot项目。开发环境说明:(1)SpringBoot2.7.0(2)Idea:IntelliJIDEA2022.2.2(3)OS:MacOS环境不太一样,有些操作是有些微区别的,但是整体的思路是一样的。二、启动多个SpringBoot2.1方案一:修改配置文件的端口在SpringBoot项目中,端口号可以在配置文件进行配置,所以最简单可以想到的方案是修改配置文件application.(properties/yml)的端口配置s
 Idea中Springboot热部署无效怎么解决
May 18, 2023 pm 06:01 PM
Idea中Springboot热部署无效怎么解决
May 18, 2023 pm 06:01 PM
一、开启idea自动make功能1-EnableAutomakefromthecompilerPRESS:CTRL+SHIFT+ATYPE:makeprojectautomaticallyPRESS:EnterEnableMakeProjectautomaticallyfeature2-EnableAutomakewhentheapplicationisrunningPRESS:CTRL+SHIFT+ATYPE:RegistryFindthekeycompiler.automake.allow.
 Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork节点详解及安装指南本文将详细介绍PiNetwork生态系统中的关键角色——Pi节点,并提供安装和配置的完整步骤。Pi节点在PiNetwork区块链测试网推出后,成为众多先锋积极参与测试的重要环节,为即将到来的主网发布做准备。如果您还不了解PiNetwork,请参考Pi币是什么?上市价格多少?Pi用途、挖矿及安全性分析。什么是PiNetwork?PiNetwork项目始于2019年,拥有其专属加密货币Pi币。该项目旨在创建一个人人可参与
 深入浅析Node的进程管理工具“pm2”
Apr 03, 2023 pm 06:02 PM
深入浅析Node的进程管理工具“pm2”
Apr 03, 2023 pm 06:02 PM
本篇文章给大家分享Node的进程管理工具“pm2”,聊聊为什么需要pm2、安装和使用pm2的方法,希望对大家有所帮助!
 使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
身份验证是任何Web应用程序中最重要的部分之一。本教程讨论基于令牌的身份验证系统以及它们与传统登录系统的区别。在本教程结束时,您将看到一个用Angular和Node.js编写的完整工作演示。传统身份验证系统在继续基于令牌的身份验证系统之前,让我们先看一下传统的身份验证系统。用户在登录表单中提供用户名和密码,然后点击登录。发出请求后,通过查询数据库在后端验证用户。如果请求有效,则使用从数据库中获取的用户信息创建会话,然后在响应头中返回会话信息,以便将会话ID存储在浏览器中。提供用于访问应用程序中受






