Ng DevUI 14.1.0版本已发布,看看有哪些新特性吧!
Angular DevUI 14.1.0版本发布啦~ 现在你可以在 Angular 14 的项目中愉快地使用 Ng DevUI 组件库啦!我们一起来看看 Ng DevUI 14.1.0 都更新了哪些新特性吧!

新增特性
- 新增UserGuide组件
- typography: 重构组件,新增文字编辑功能、文字省略指令
textOverflow。【相关教程推荐:《angular教程》】 - ✏️ gantt: 新增状态及标题模板
- editable-select: 添加下拉自定义区域,添加
hover事件 - progress: 优化文字显示;新增多段颜色和渐变色配置
- tree-select: 新增自定义无数据模板;新增
searchPlaceholder,允许配置搜索文字 - fullscreen: 新增api
beforeChange,可用于阻止esc或click方式开关全屏(无法阻止沉浸式全屏浏览器默认响应,如按f11和esc退出) - datatable: 新增自定义表头及样式的配置器;表格尺寸添加mini;column模式下添加编辑结束时的拦截方法
beforeCellEditEnd - category-search: treeSelect类型新增
searchPlaceholder,允许配置搜索文字
Bug修复
- cascader: 修复叶子节点的模板参数不一致;修复父子关联取消后的触发逻辑
- category-search: 修复date赋值问题,使用组件默认ngModel;修复无数据时backspace删除报错;修复treeSelect类型选中后节点自动关闭无法展示
- datatable: 修复filter激活内外逻辑优先级问题;修复侧边阴影定位问题;修复内部checkbox不会冒泡触发rowclick,用户自定义内容拦截点击需要拦截mouseup事件 closes #272 #261
- inputNumber: 修复数字输入框增减按钮禁用逻辑
- layout: 修复栅格布局样式不生效
- mention: 修复选择选项时未触发ngModelChange
- rate: 修复只读模式下小于1的值不显示
- tabs: 修复当activeTab不存在时,slider类型仍有白色背景块;修复tabs较长和包含删除时内容错位的问题;修复滚动至右边尽头时禁用样式未显示
- tree: 修复可操作树拖拽视图截取错误的问题;修复合并节点后parentId还是原父节点,导致展开收起等逻辑未响应的问题
- datepicker-pro: 修复范围选择器时间模式下结束日期与开始日期相同时时间相同
- tags-input: 修复超长tag遮挡关闭按钮导致无法关闭
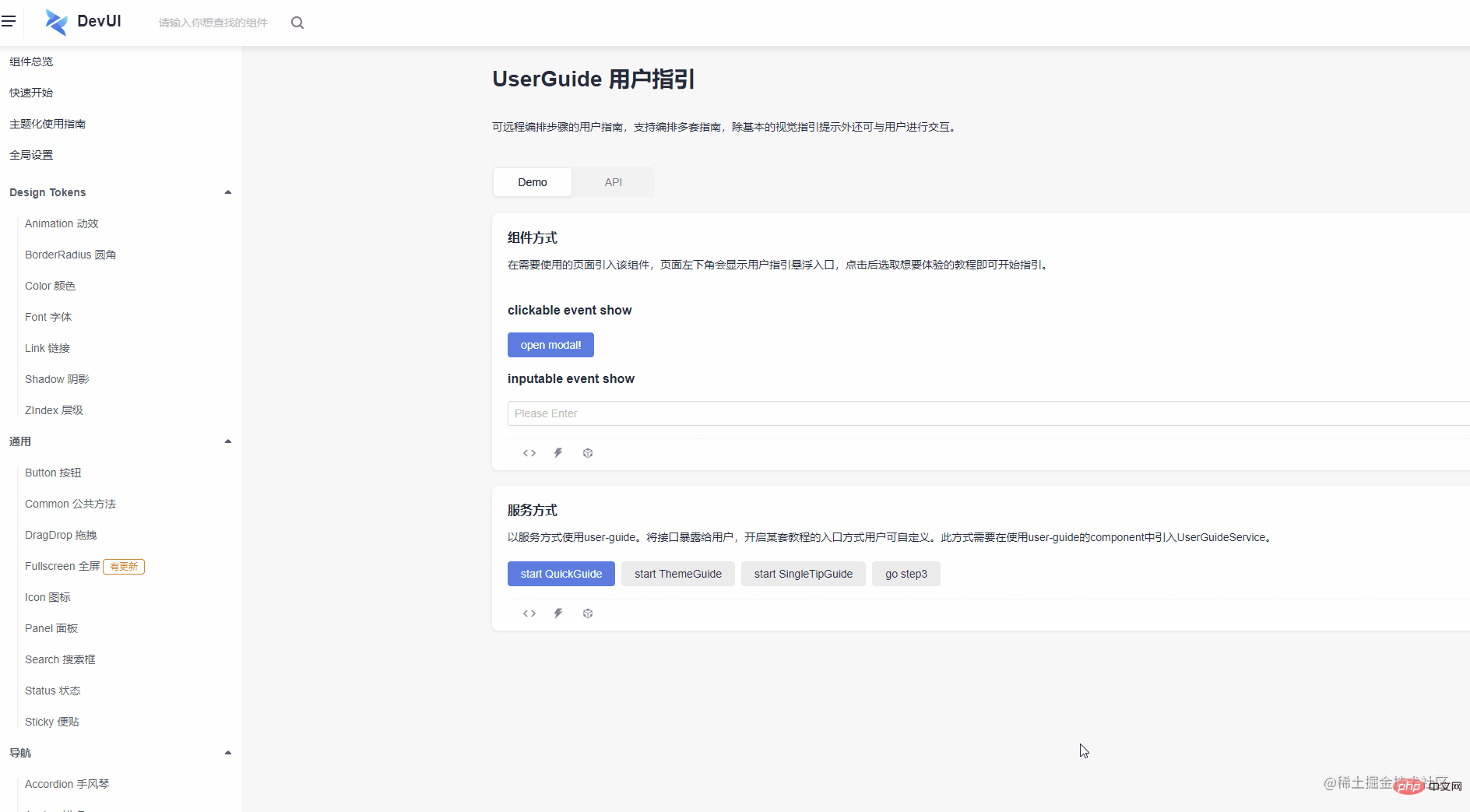
UserGuide介绍
本次更新为大家带来了UserGuide组件,除了常规的指引外还支持点击、输入等可交互事件模式,欢迎大家使用!

了解更多
如果你对我们组件感兴趣,可以前往官网我们看看官网上的示例组件,你可以在左侧导航栏中切换想要查看的组件,然后通过右侧的快速前往在不同Demo之间切换。
如果你想尝试参与Angular DevUI 的组件,请前往DevUI Playground,如果你准备添加 Angular DevUI,请前往快速开始文档,只需要几行代码。
如果你对我们的开源项目感兴趣,并希望参与共建,欢迎加入我们的开源社区,添加小助手微信:devui-official,我们会拉你到我们的微信群。
更多编程相关知识,请访问:编程教学!!
以上是Ng DevUI 14.1.0版本已发布,看看有哪些新特性吧!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
基于无阻塞、事件驱动建立的Node服务,具有内存消耗低的优点,非常适合处理海量的网络请求。在海量请求的前提下,就需要考虑“内存控制”的相关问题了。 1. V8的垃圾回收机制与内存限制 Js由垃圾回收机
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
文件模块是对底层文件操作的封装,例如文件读写/打开关闭/删除添加等等 文件模块最大的特点就是所有的方法都提供的**同步**和**异步**两个版本,具有 sync 后缀的方法都是同步方法,没有的都是异
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
跨域是开发中经常会遇到的一个场景,也是面试中经常会讨论的一个问题。掌握常见的跨域解决方案及其背后的原理,不仅可以提高我们的开发效率,还能在面试中表现的更加
 前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
在前端开发面试中,常见问题涵盖广泛,包括HTML/CSS基础、JavaScript基础、框架和库、项目经验、算法和数据结构、性能优化、跨域请求、前端工程化、设计模式以及新技术和趋势。面试官的问题旨在评估候选人的技术技能、项目经验以及对行业趋势的理解。因此,应试者应充分准备这些方面,以展现自己的能力和专业知识。
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
最开始的时候 JS 只在浏览器端运行,对于 Unicode 编码的字符串容易处理,但是对于二进制和非 Unicode 编码的字符串处理困难。并且二进制是计算机最底层的数据格式,视频/音频/程序/网络包
 如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
随着互联网技术的发展,前端开发变得日益重要。尤其是移动端设备的普及,更需要高效、稳定、安全又易维护的前端开发技术。而作为一门快速发展的编程语言,Go语言已经被越来越多的开发者所使用。那么,使用Go语言进行前端开发行得通吗?接下来,本文将为你详细说明如何使用Go语言进行前端开发。先来看看为什么使用Go语言进行前端开发。很多人认为Go语言是一门






