vue无法打断点的解决办法:1、按下键盘上的f12,进入浏览器调试页面;2、点击“sources”;3、找到要调试的JS;4、在源码中增加“GetPrice(nIndex){debugger;...}”代码;5、重新加载页面即可。

本教程操作环境:Windows10系统、Vue 3版、Dell G3电脑。
vue无法打断点怎么办?
谷歌浏览器 VUE 不能 加断点调试 解决方法
谷歌浏览器可以断点调试JS函数
方法如下:
F12,进入浏览器调试页面
点击sources
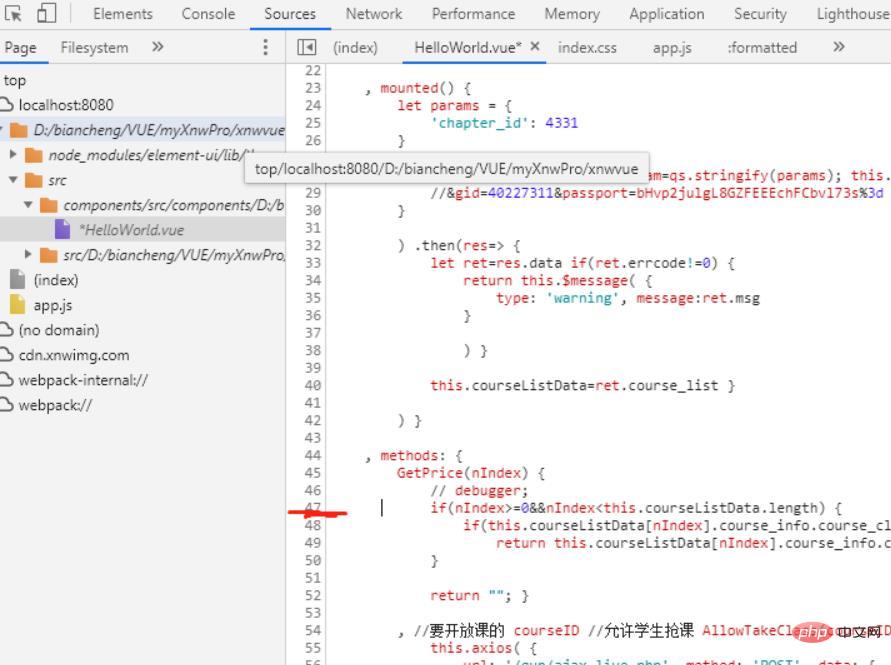
找到要调试的JS
正常情况下,点击数字行就可以设置断点了

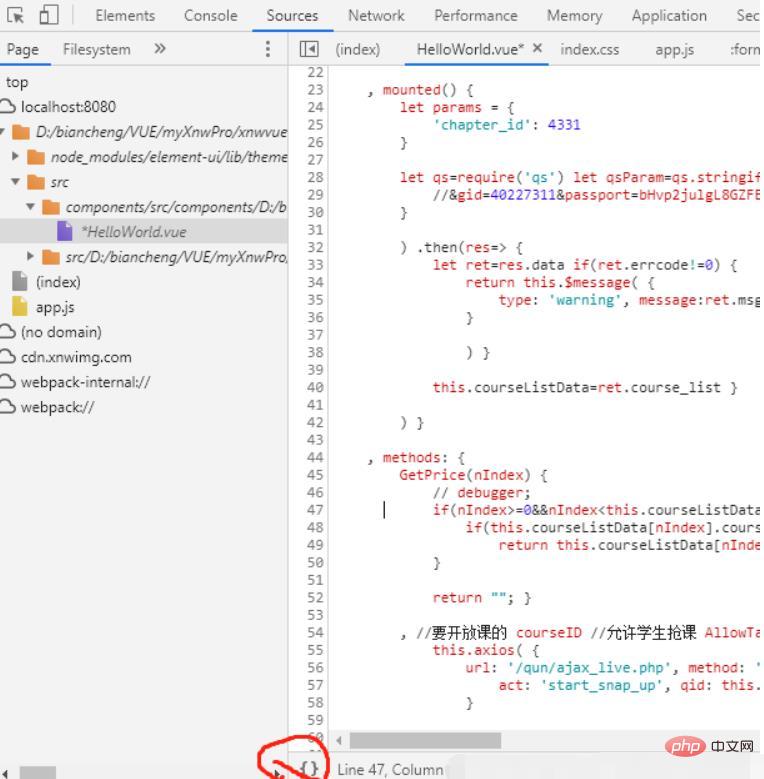
但是我的死活点击没反应,这时候可以尝试格式化下代码

如果还不能加断点,就如我一样,还是不能加断点
那只能再源码中,加
debugger
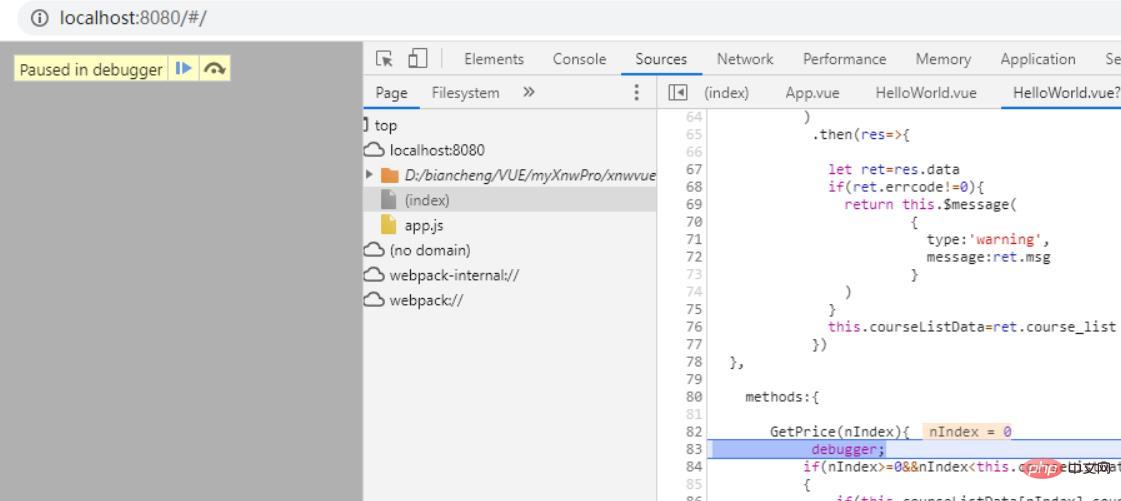
手动从源码中断点了
GetPrice(nIndex){
debugger;
if(nIndex>=0&&nIndex<this.courseListData.length)
{
if(this.courseListData[nIndex].course_info.course_class)
{
return this.courseListData[nIndex].course_info.course_class.real_price;
}
}
return "";
},这时候 ,重新加载页面就出现断点了

而且,神奇的是, 这时候通过点击也可以加断点了
推荐学习:《vue.js视频教程》
以上是vue无法打断点怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!




