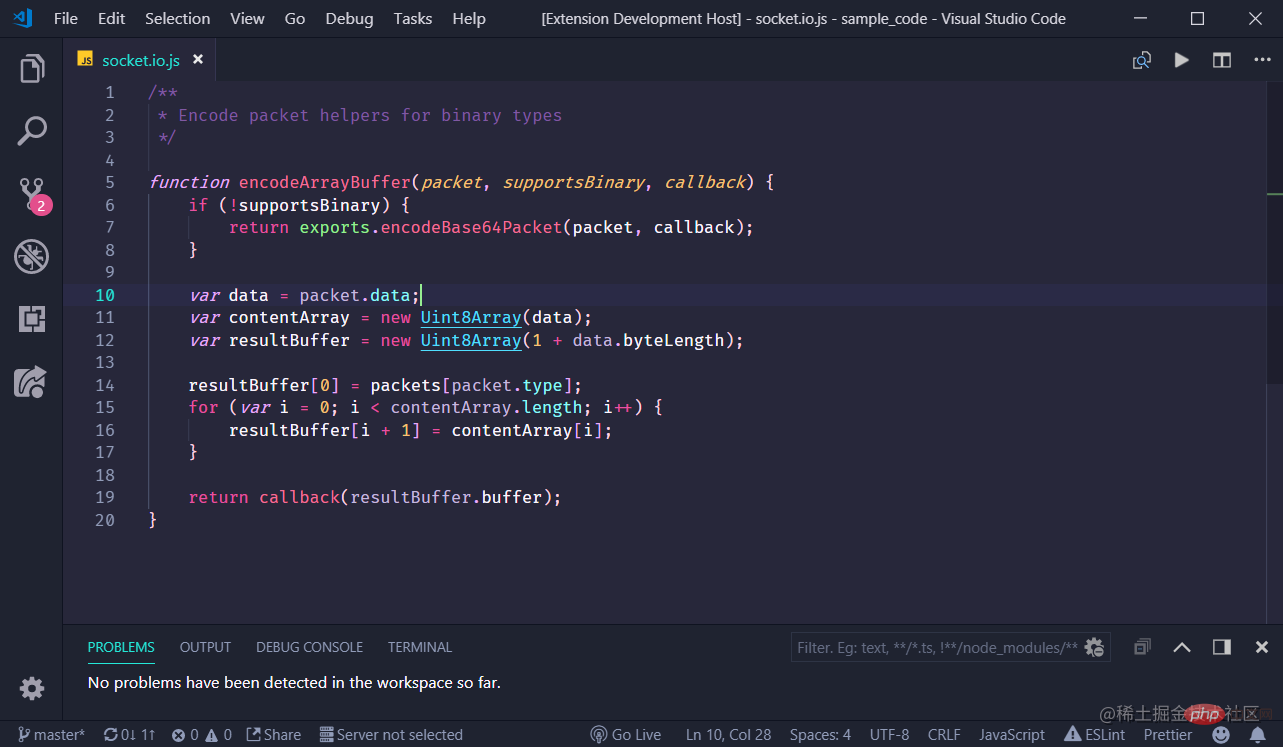
【整理分享】20个实用又好看VSCode主题 ,值得收藏!
本篇文章给大家分享20款实用又好看的VSCode主题,里面总有一款适合你,快来收藏使用吧,希望对大家有所帮助!

在每天写代码的时候,改变一个编辑器的主题风格,是一件很开心的事情。在WebStorm或其他编辑器中,更换主题可能是一个很麻烦的事情,但这在VS Code中,一切都变得那么简单,只需要一个快捷键就可以更换,而且在选择过程中还可以看到实时的展示效果。下面是我常用的比较喜欢的20个主题风格。【推荐学习:vscode教程、编程教学】
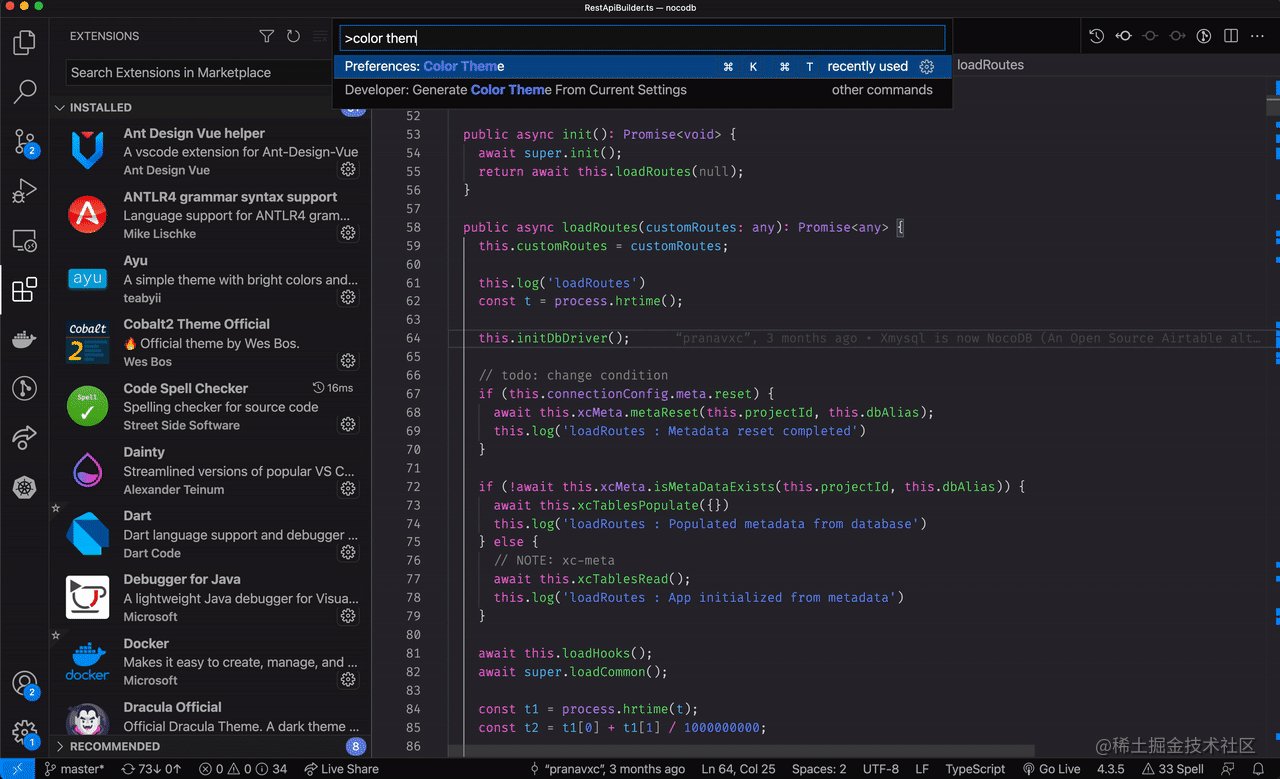
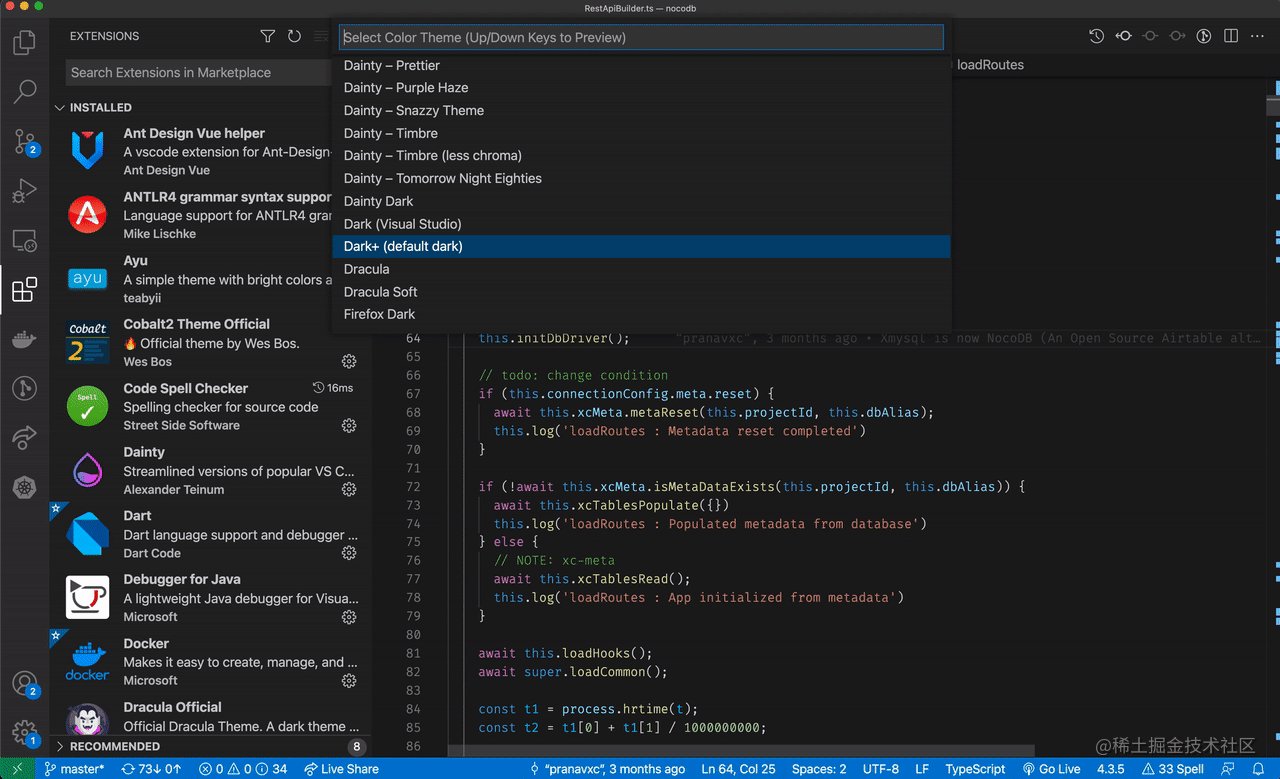
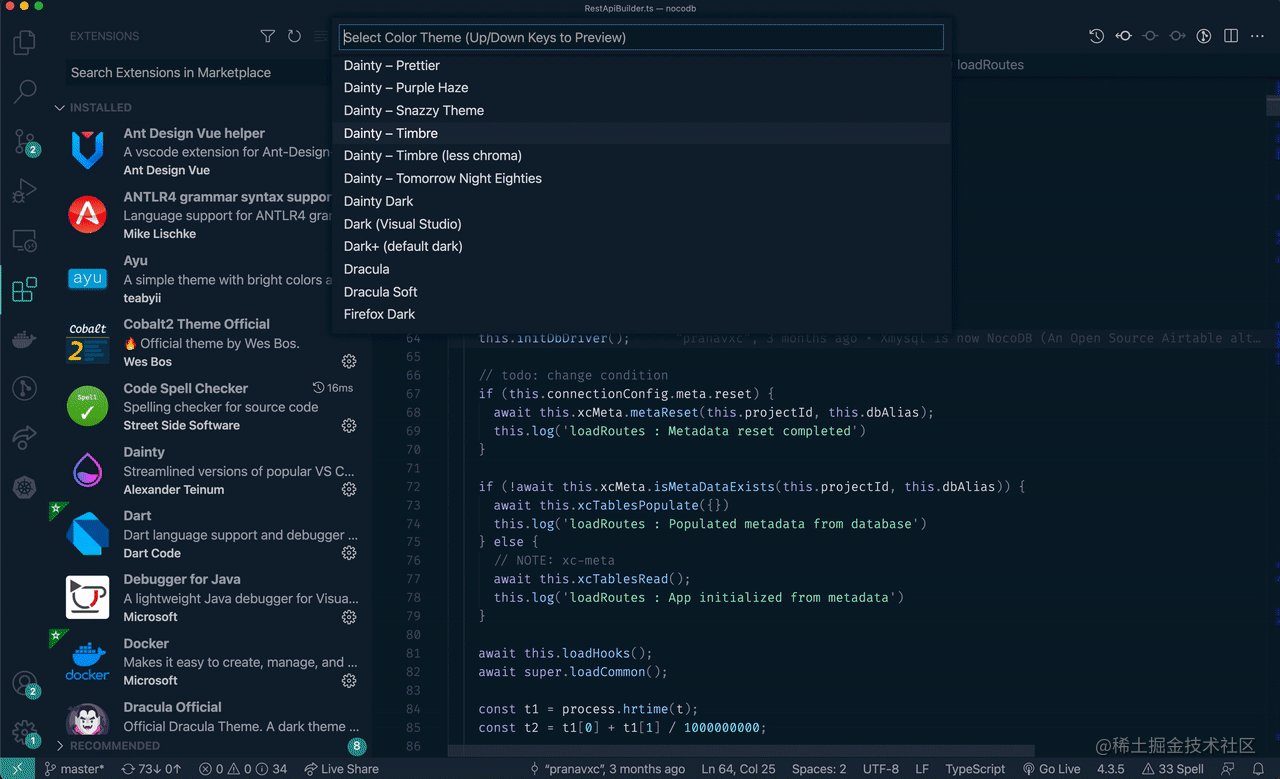
如何给VS Code更换主题
- Mac用户
- ⌘K 然后 ⌘T,会显示出所有的主题列表,按上下键可修改主题
- ⌘ + ⇧ + P , 在输入框中
color theme,然后回车,同样也会进入主题列表
- Windows用户
- Ctrl + Shift + P

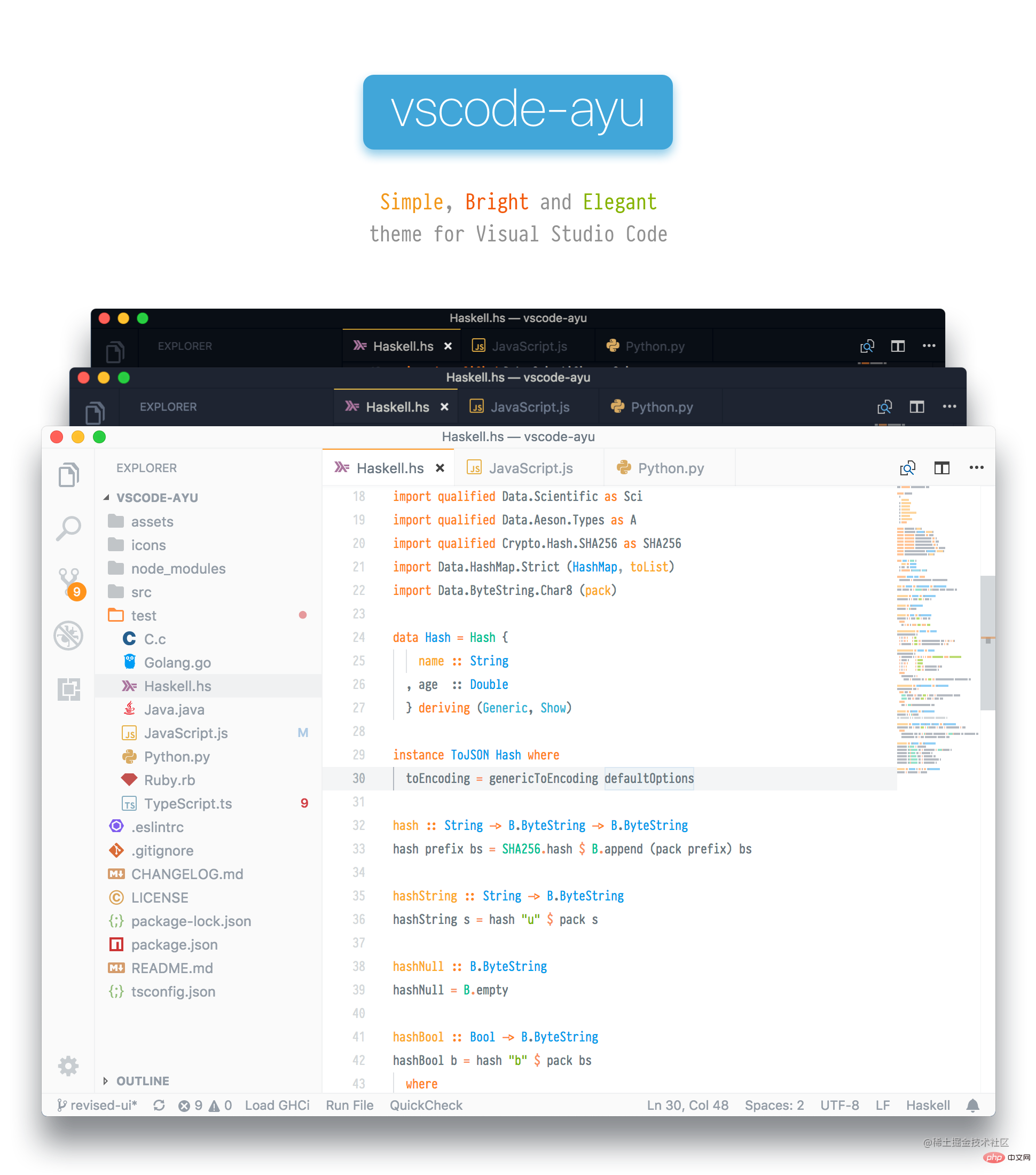
1)Ayu
有三种主题模式,Light、Mirage、Dark,我比较喜欢它的Mirage、Dark,非常酷。

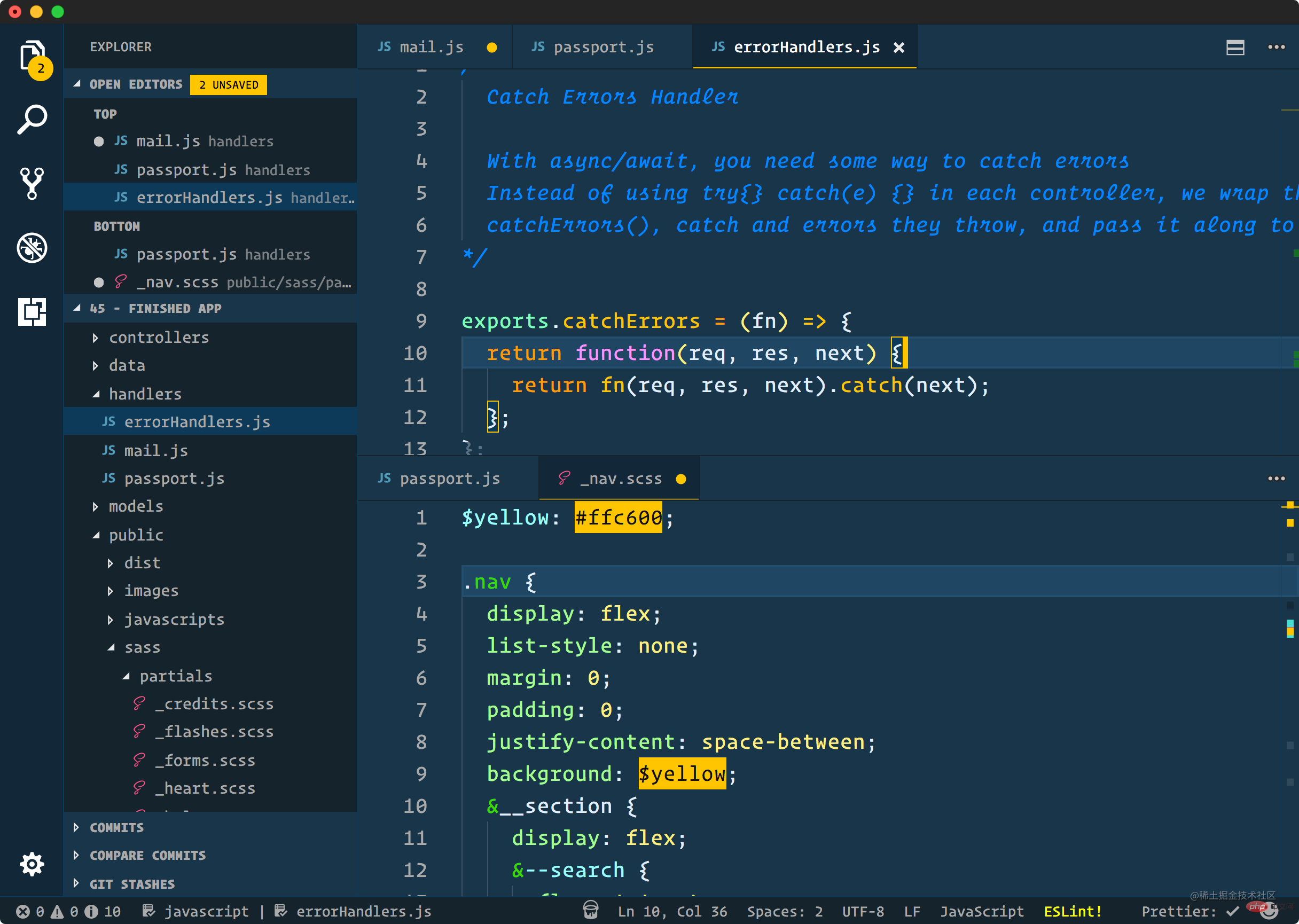
2)Cobalt2 Theme Official
只有一种主题,非常的经典,也很不错

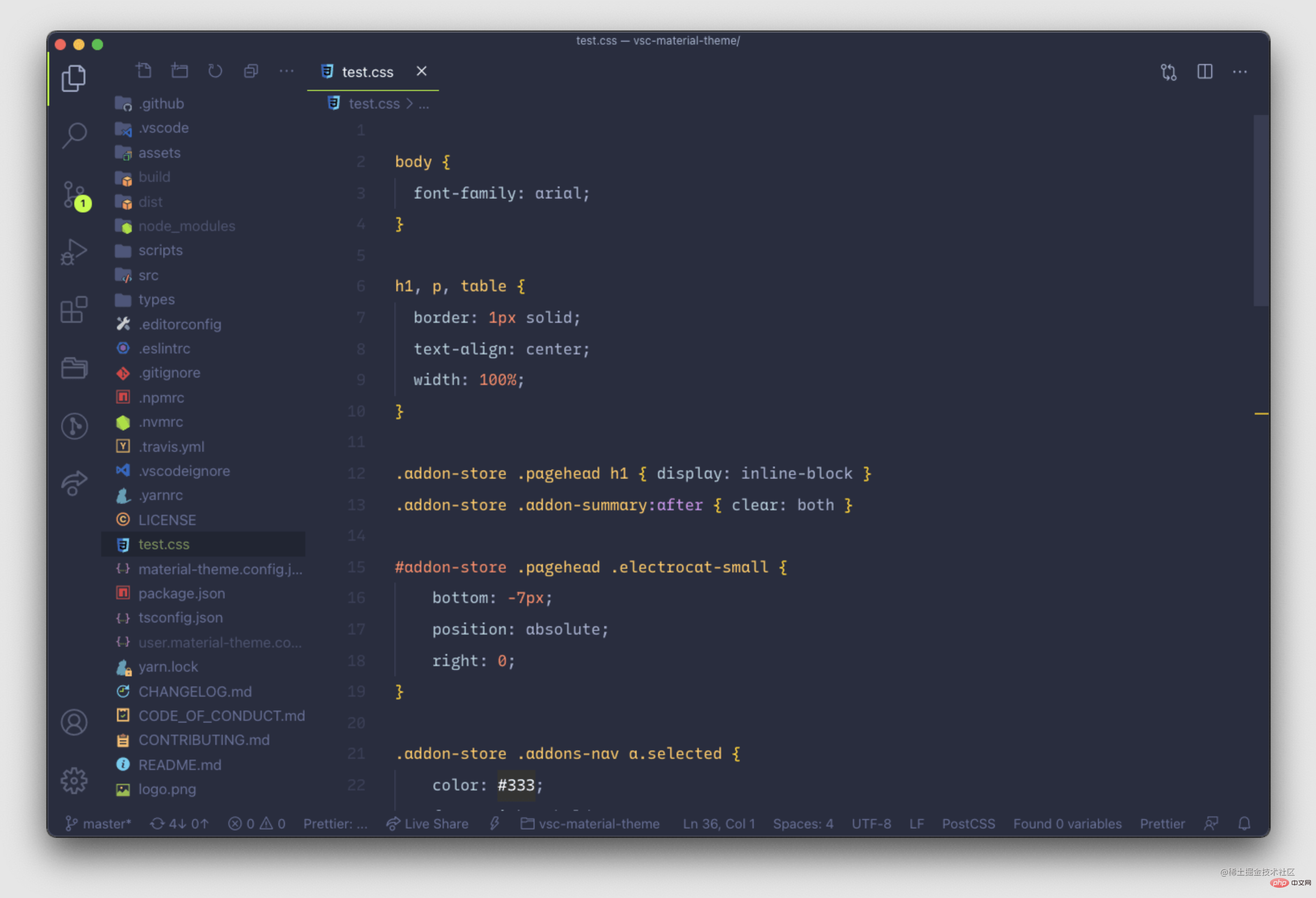
3)Material Theme
有五种主题模式,默认、Darker、Lighter、Ocean、Palenight,我比较喜欢Palenight。

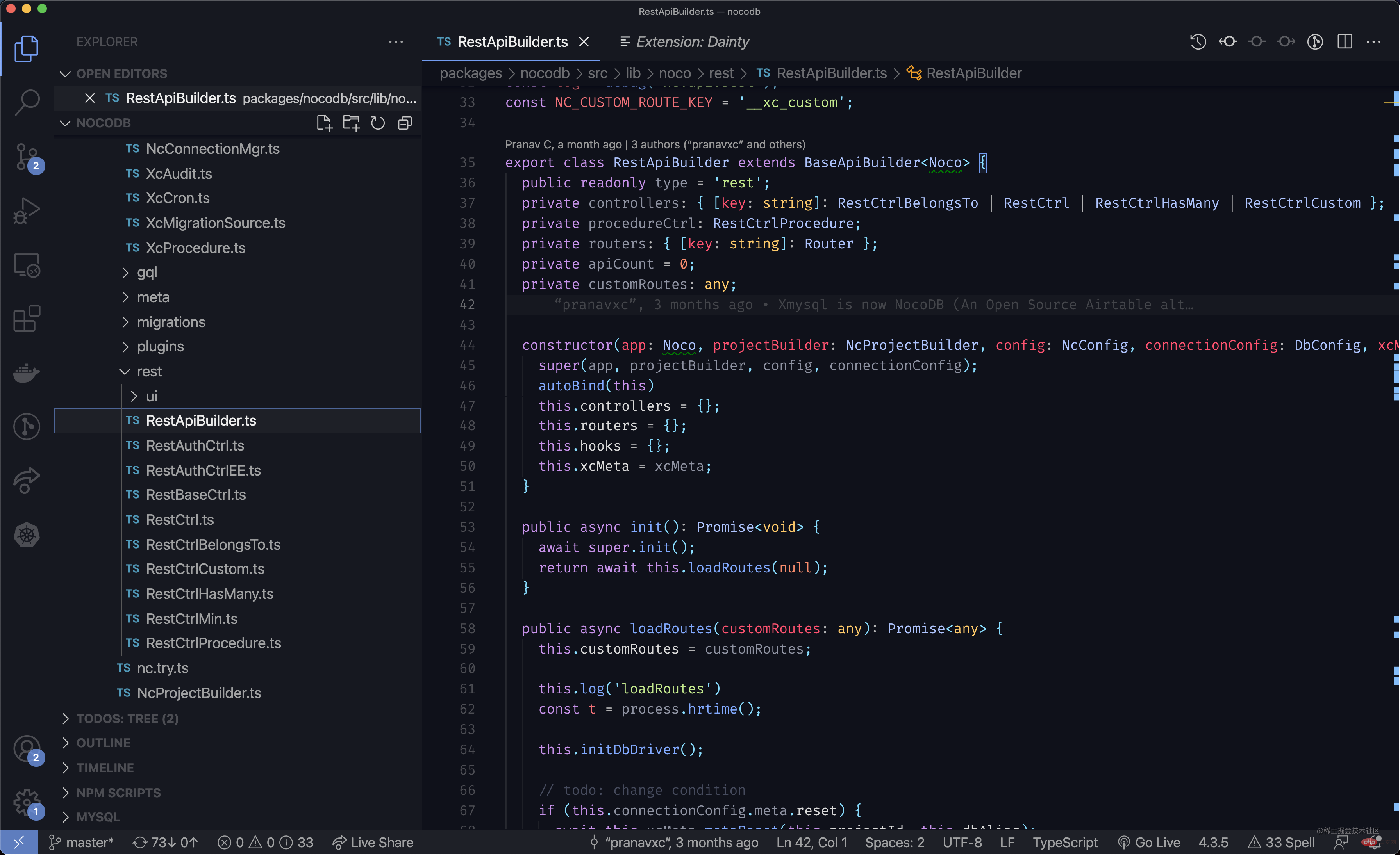
4)Dainty
这个就比较狠了,它有很多预设主题
- Andromeda (
andromeda) - Ardent (
ardent) - Ayu Mirage (
ayu-mirage) - City Lights (
city-lights) - Dark+ (
dark-plus) - Dark+ Reimagined (
dark-plus-reimagined) - Fluent (
fluent) - Material Theme Ocean (
material-theme-ocean) - Material Theme (
material-theme) - Minimal (
minimal) - Mirage (
mirage) - Monokai Night (
monokai-night) - Monokai (
monokai) - Nord (
nord) - Oceanic Next (
oceanic-next) - Panda Theme (
panda-theme) - Pivot (
pivot) - Purple Haze (
purple-haze) - Snazzy Theme (
snazzy-theme) - Timbre (less chroma) (
timbre-less-chroma) - Timbre (
timbre) - Tomorrow Night Eighties (
tomorrow-night-eighties)
大家可以挑喜欢的选吧

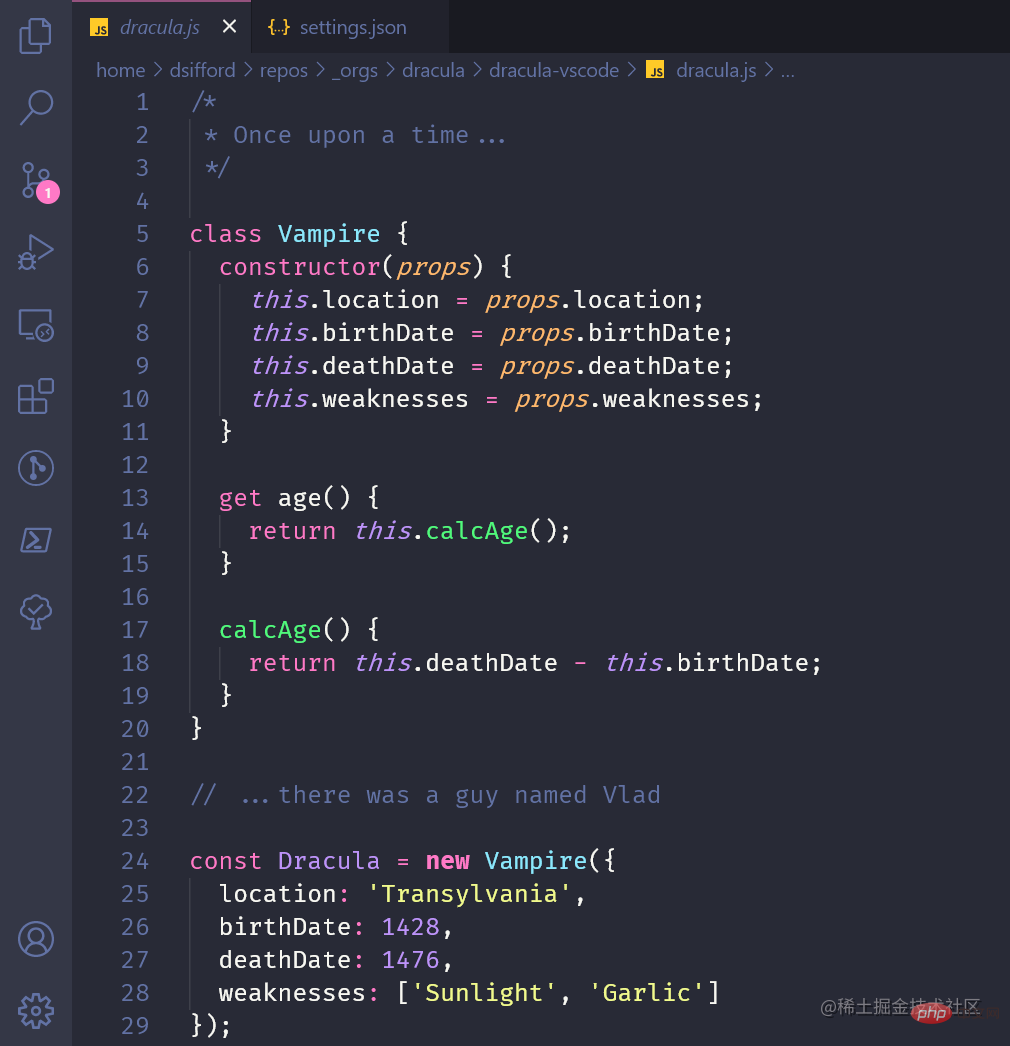
5)Dracula Official
只有一种主题,非常经典

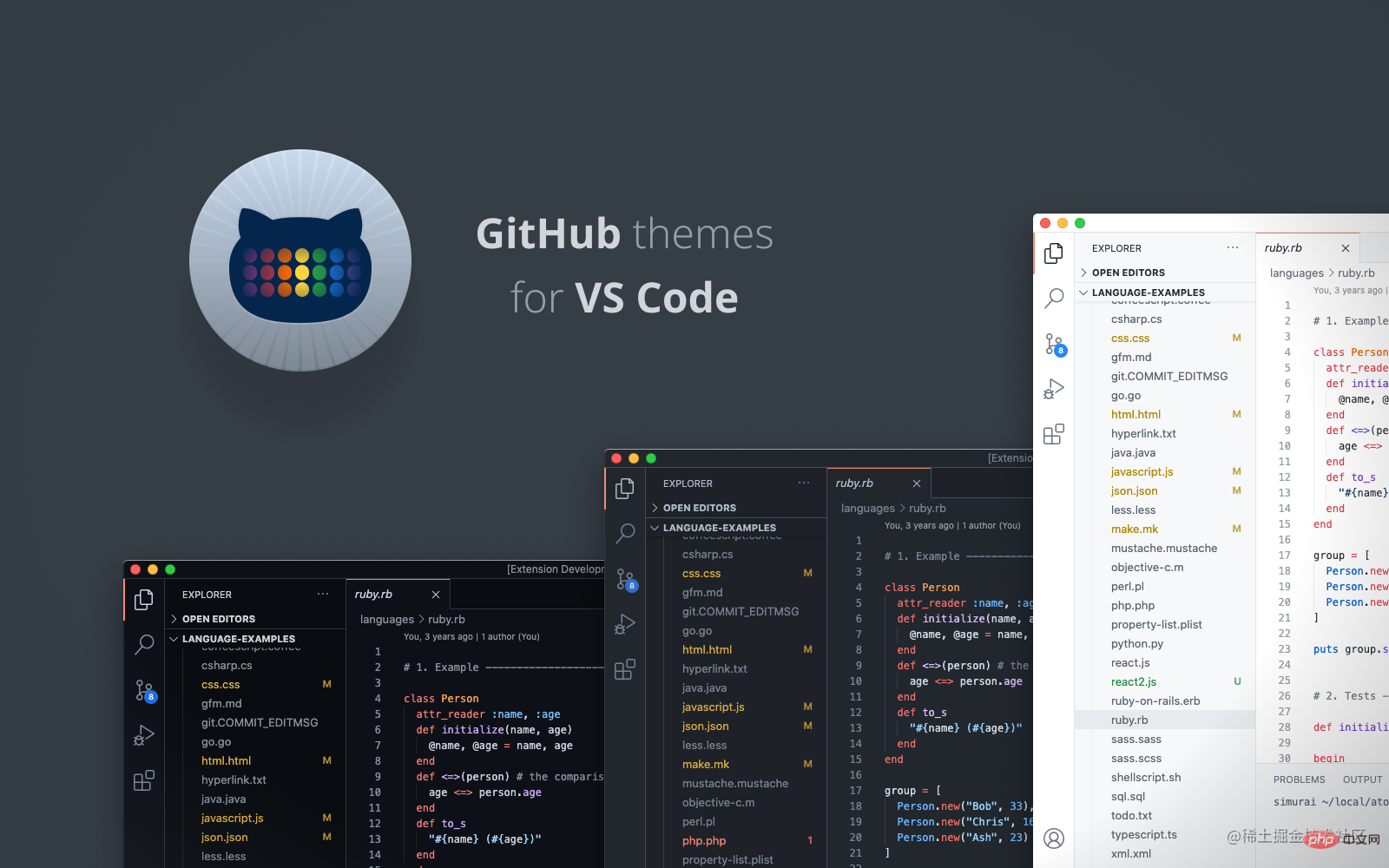
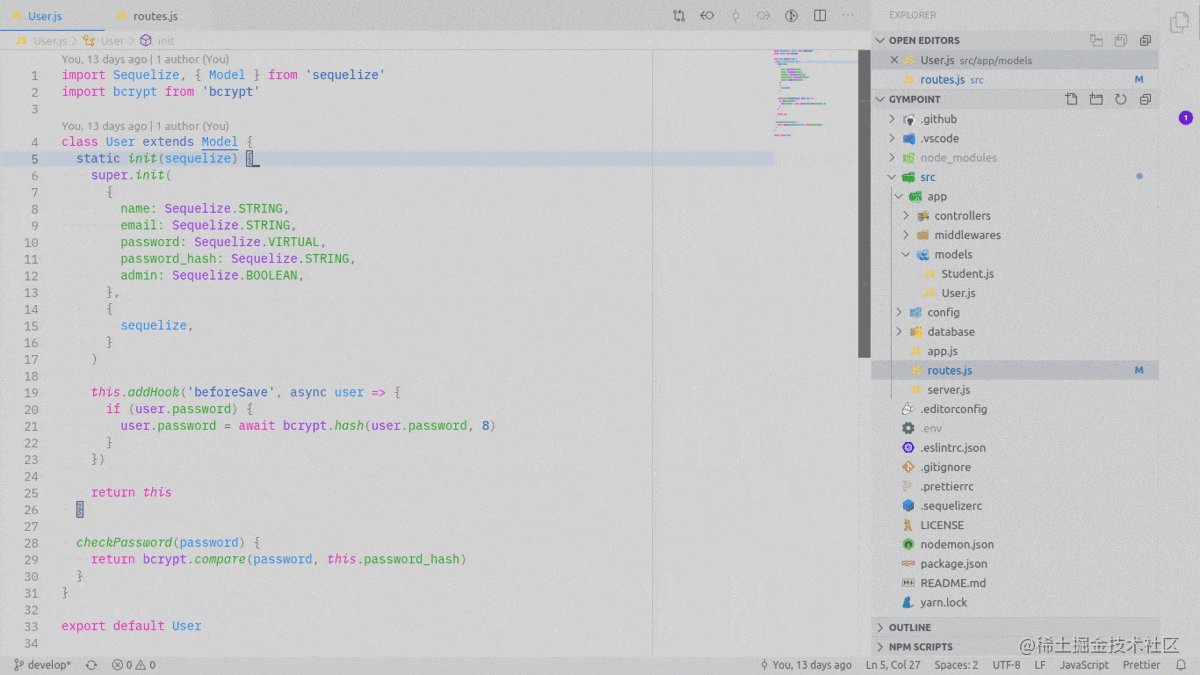
6)GitHub Theme
Github官方出品的主题,细节到位

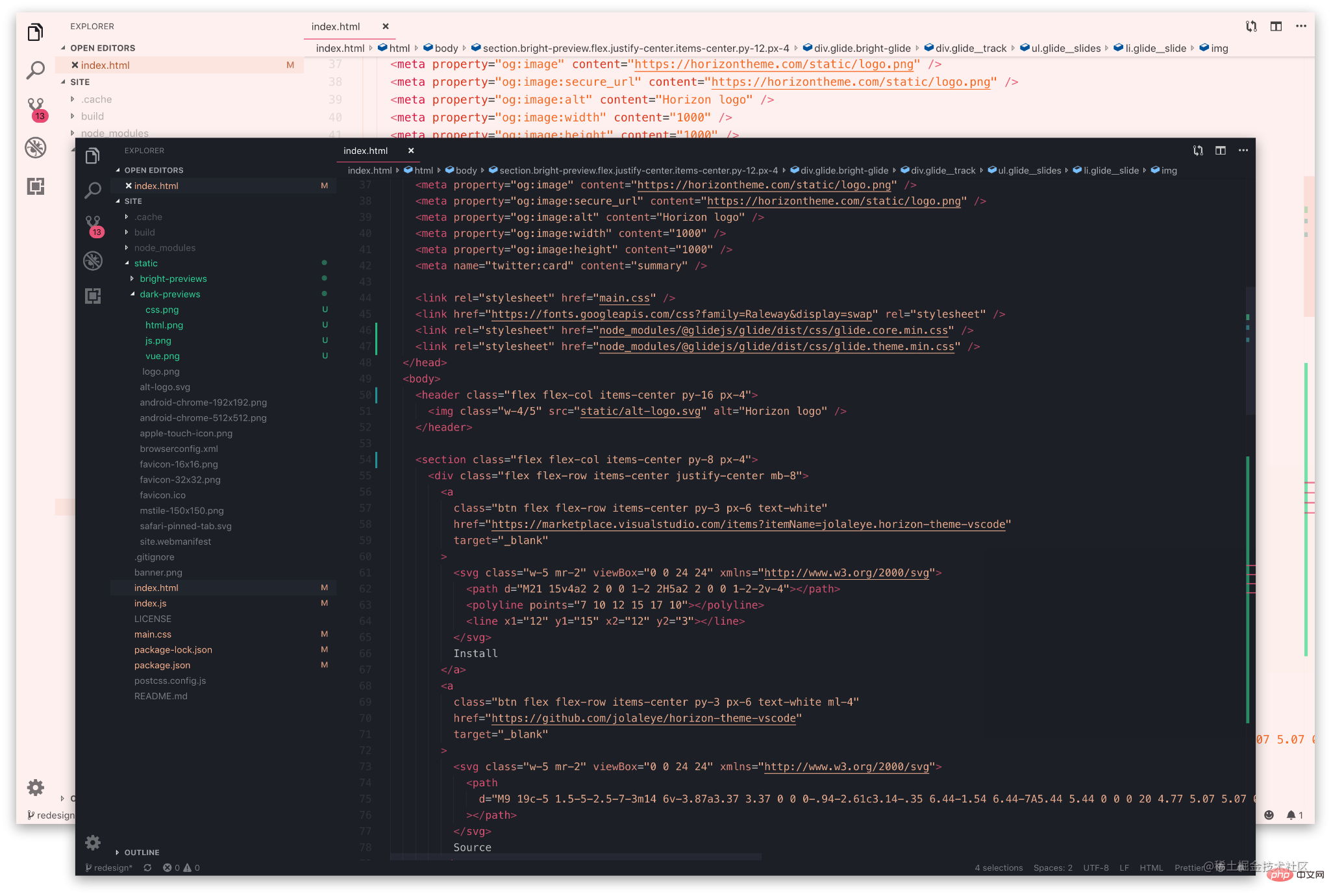
7)Horizon Theme
两种主题风格,Horizon Bright粉粉的风格,特别适合女孩子

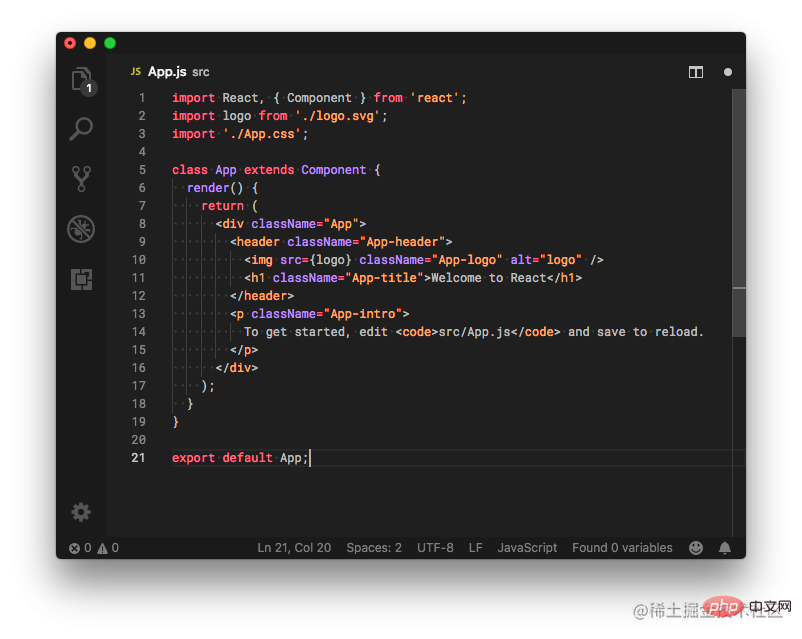
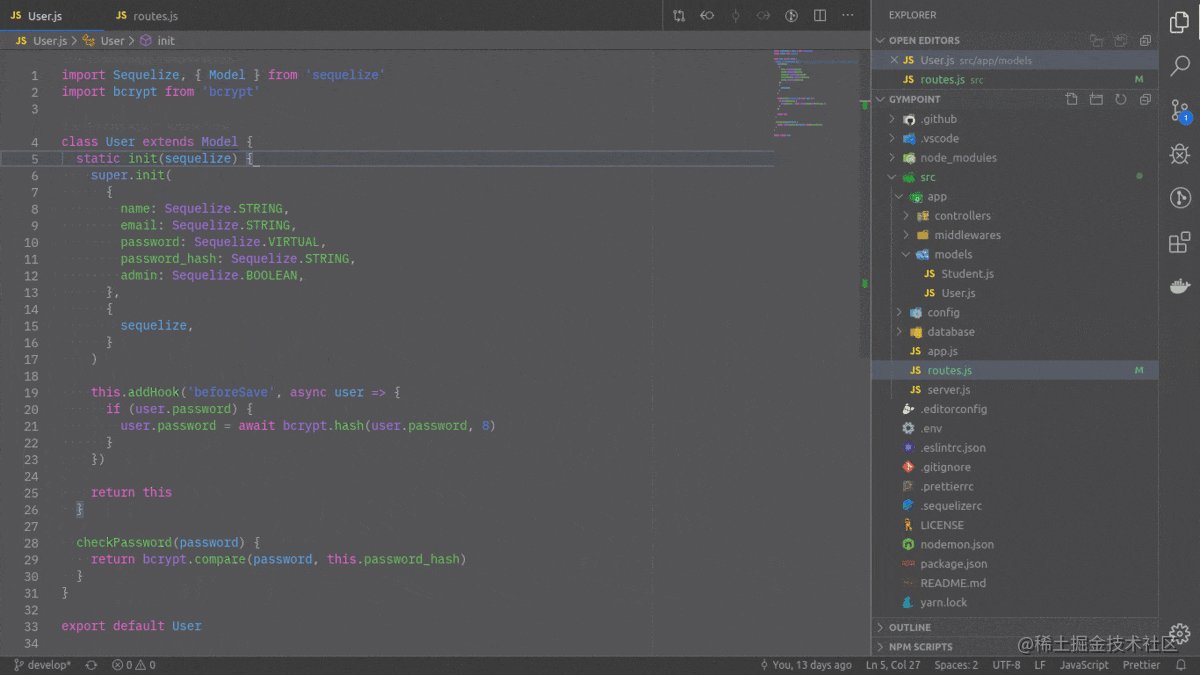
8)Min Theme
两种主题风格,Dark和Light

9)Nebula Theme
一种主题风格

10)Night Owl
两种主题风格,Dark和Light


11)Noctis
有11种主题,8个是暗色风格,3个是亮色风格

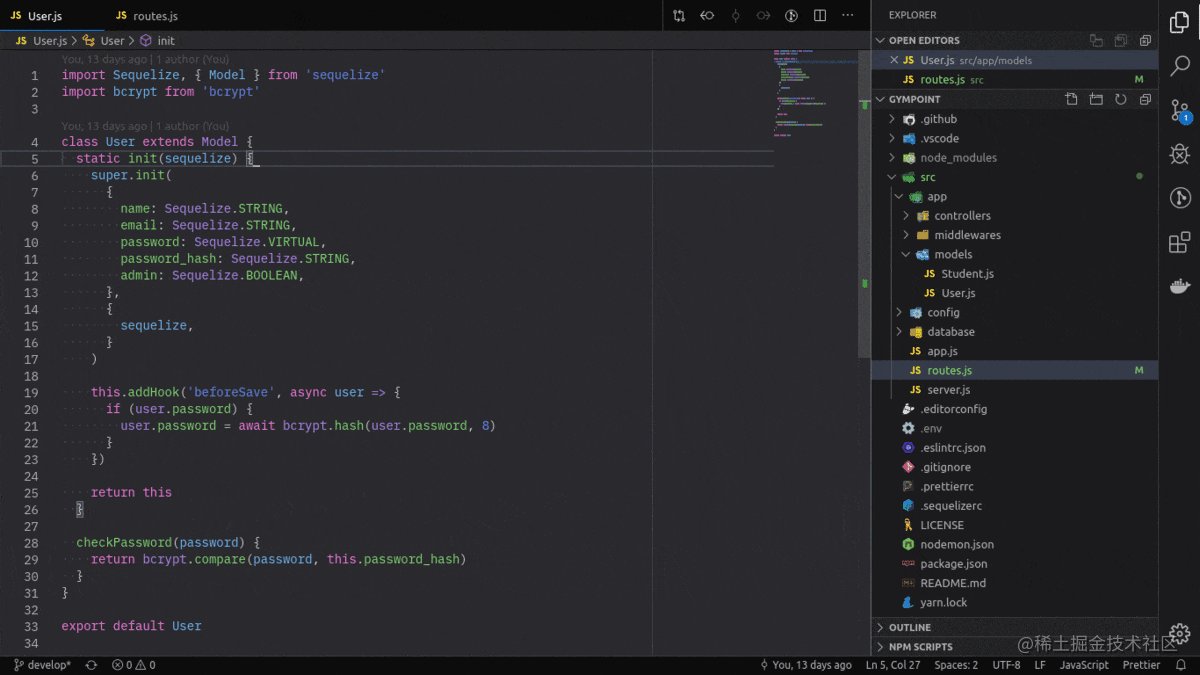
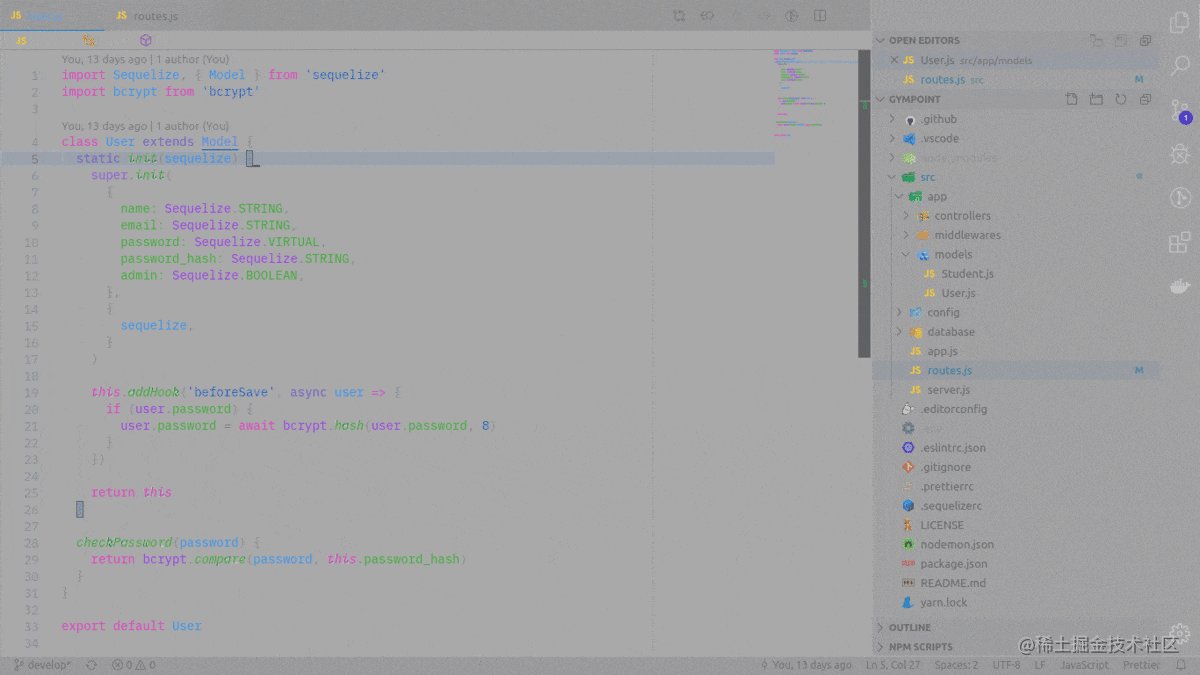
12)One Dark Pro
一种风格,也是很经典耐用风格

13)One Monokai Theme
一种风格,也是很经典耐用风格

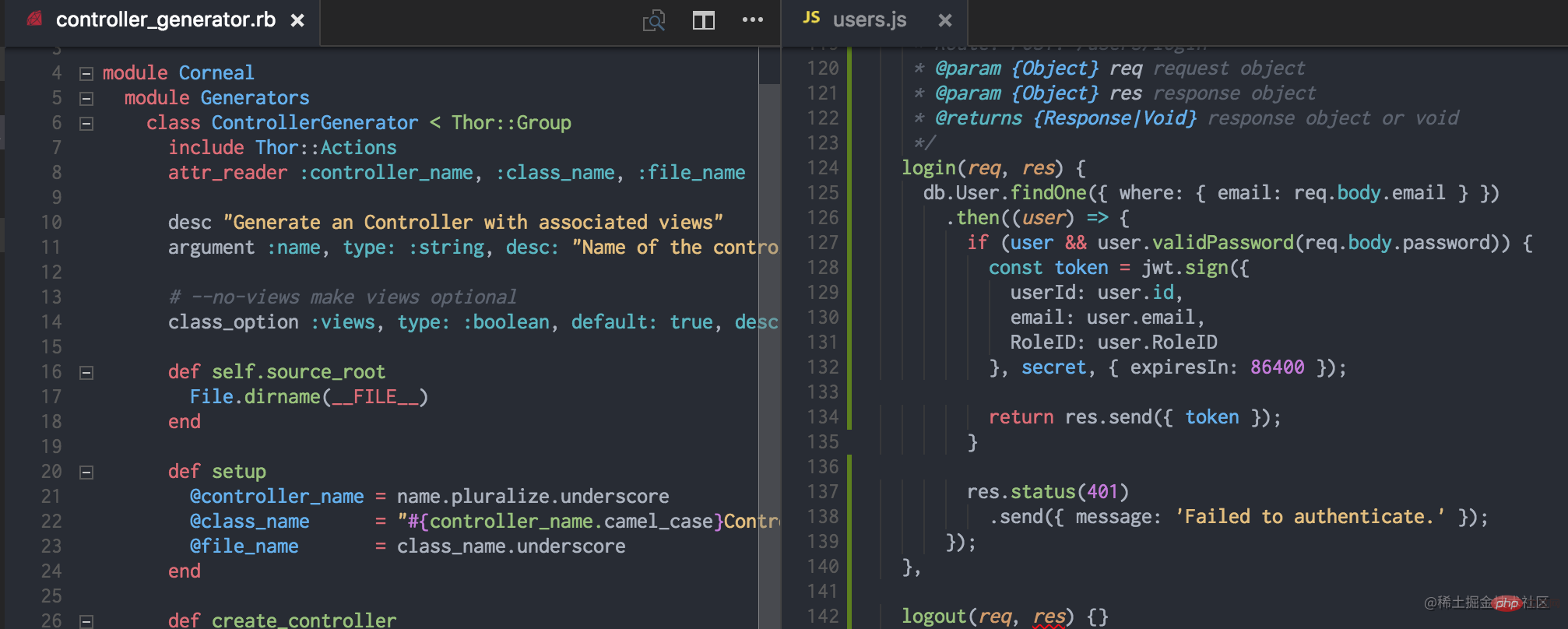
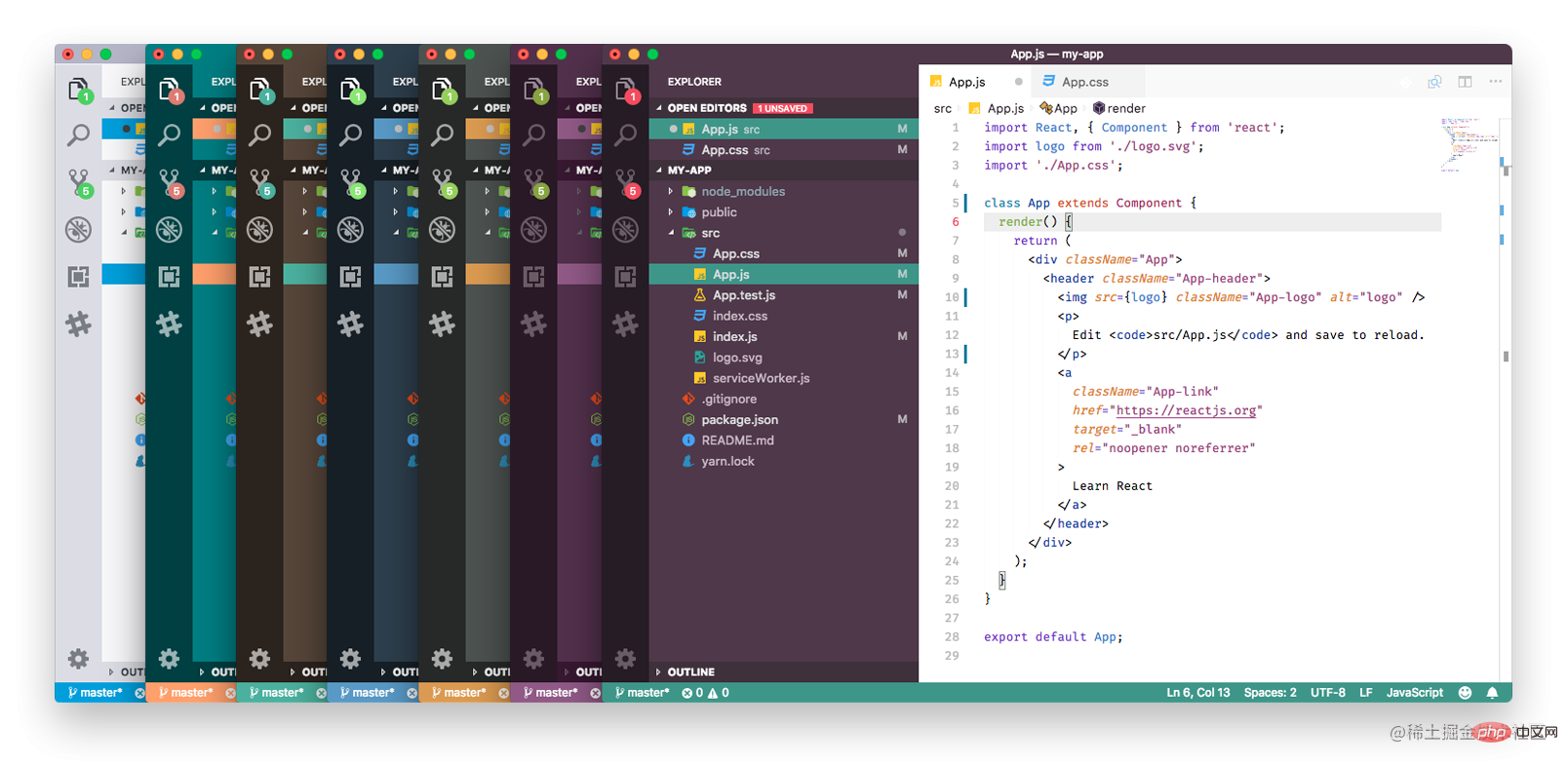
14)Slack Theme
多达11种风格,每一种都很经典,我最喜欢Slack Theme Aubergine

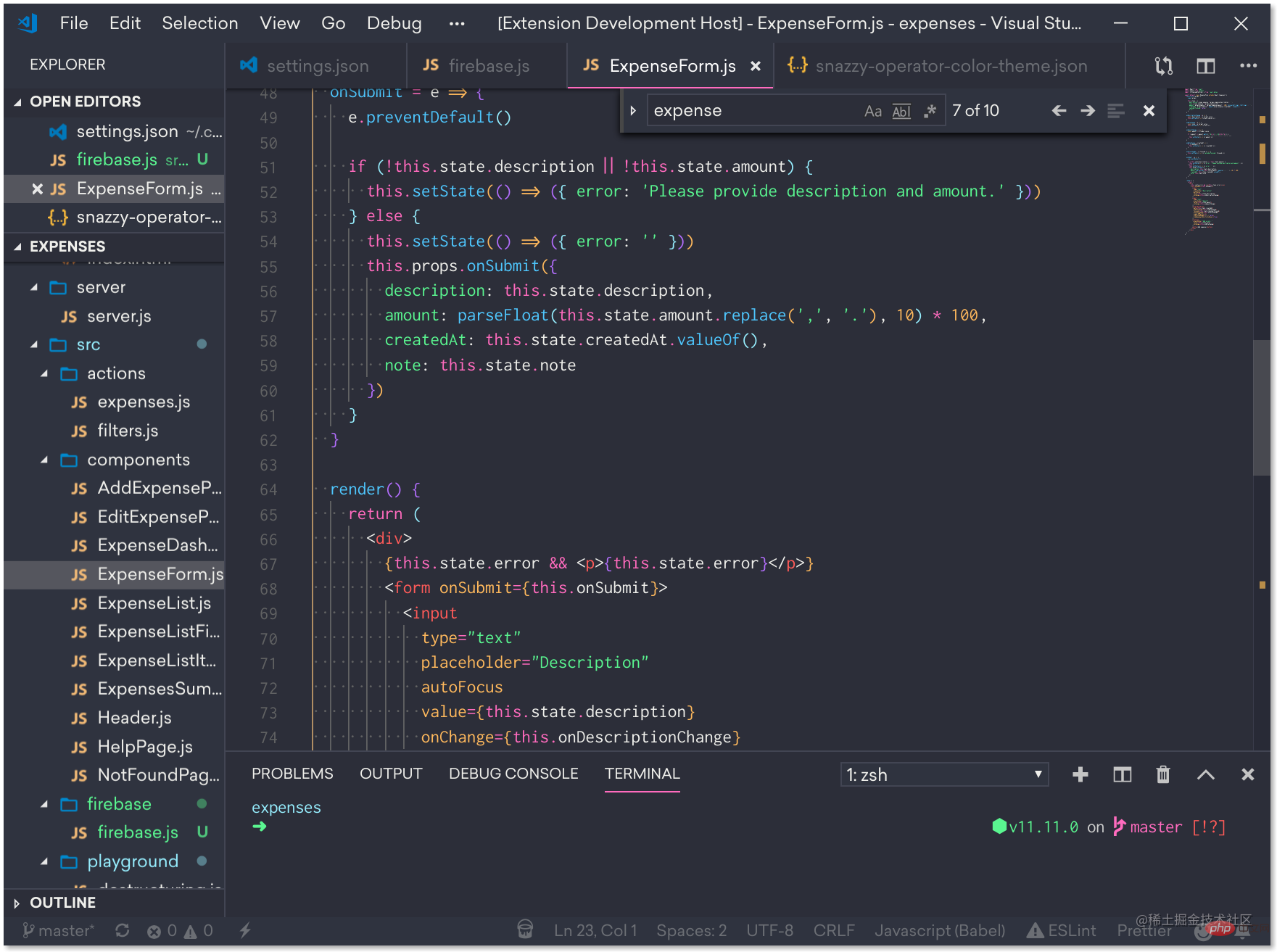
15)Snazzy Plus
两种风格,耐看系列

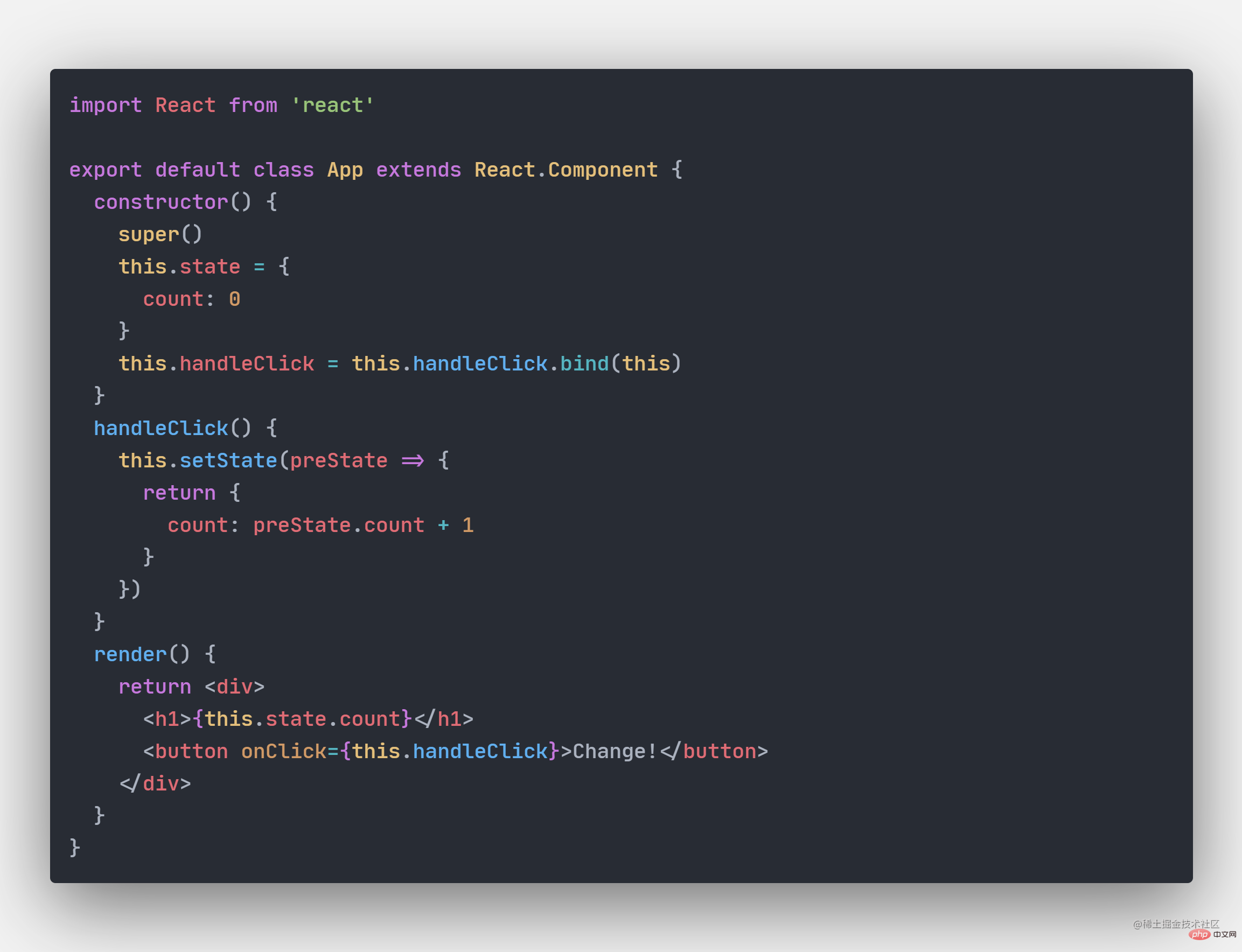
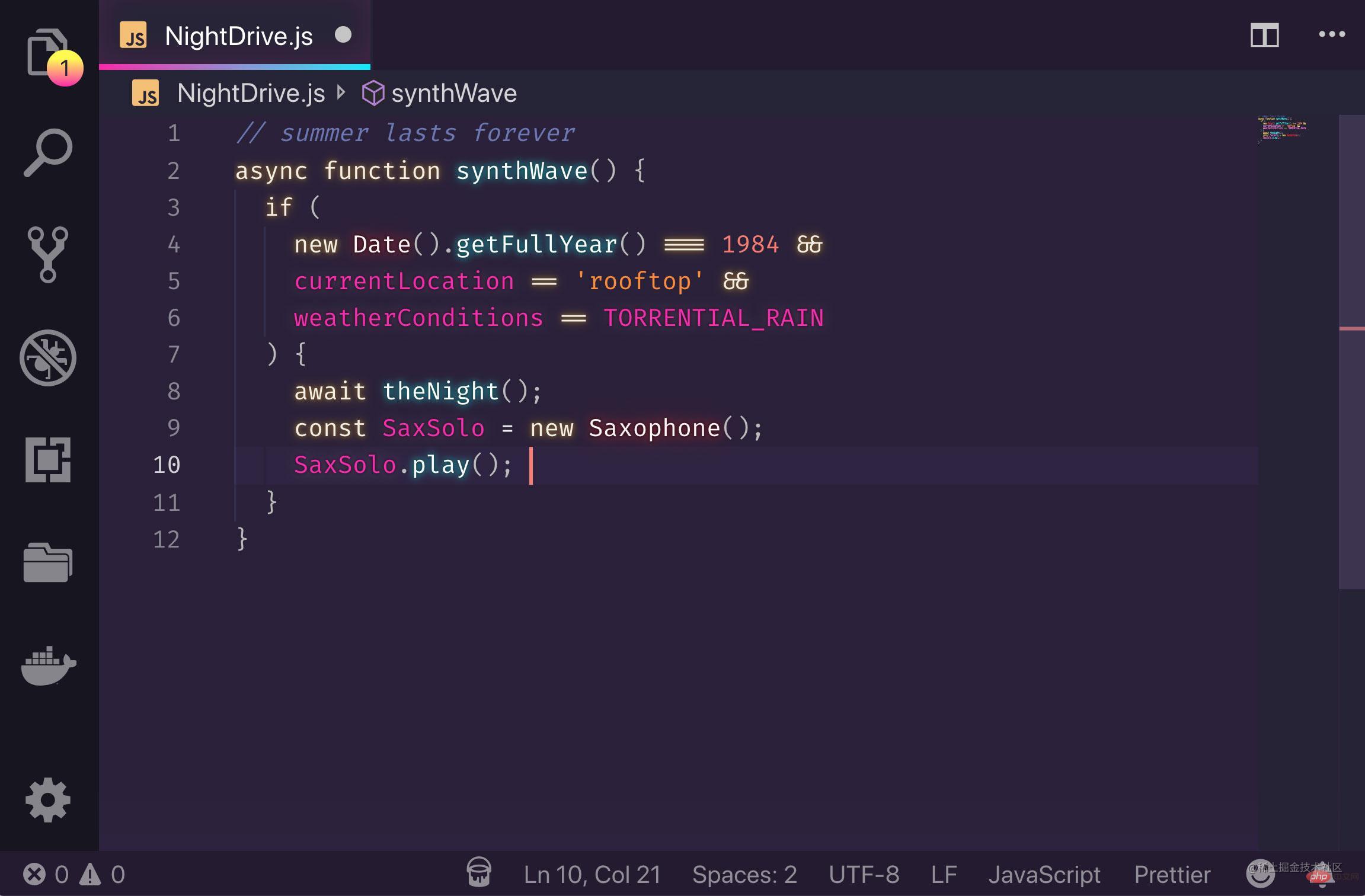
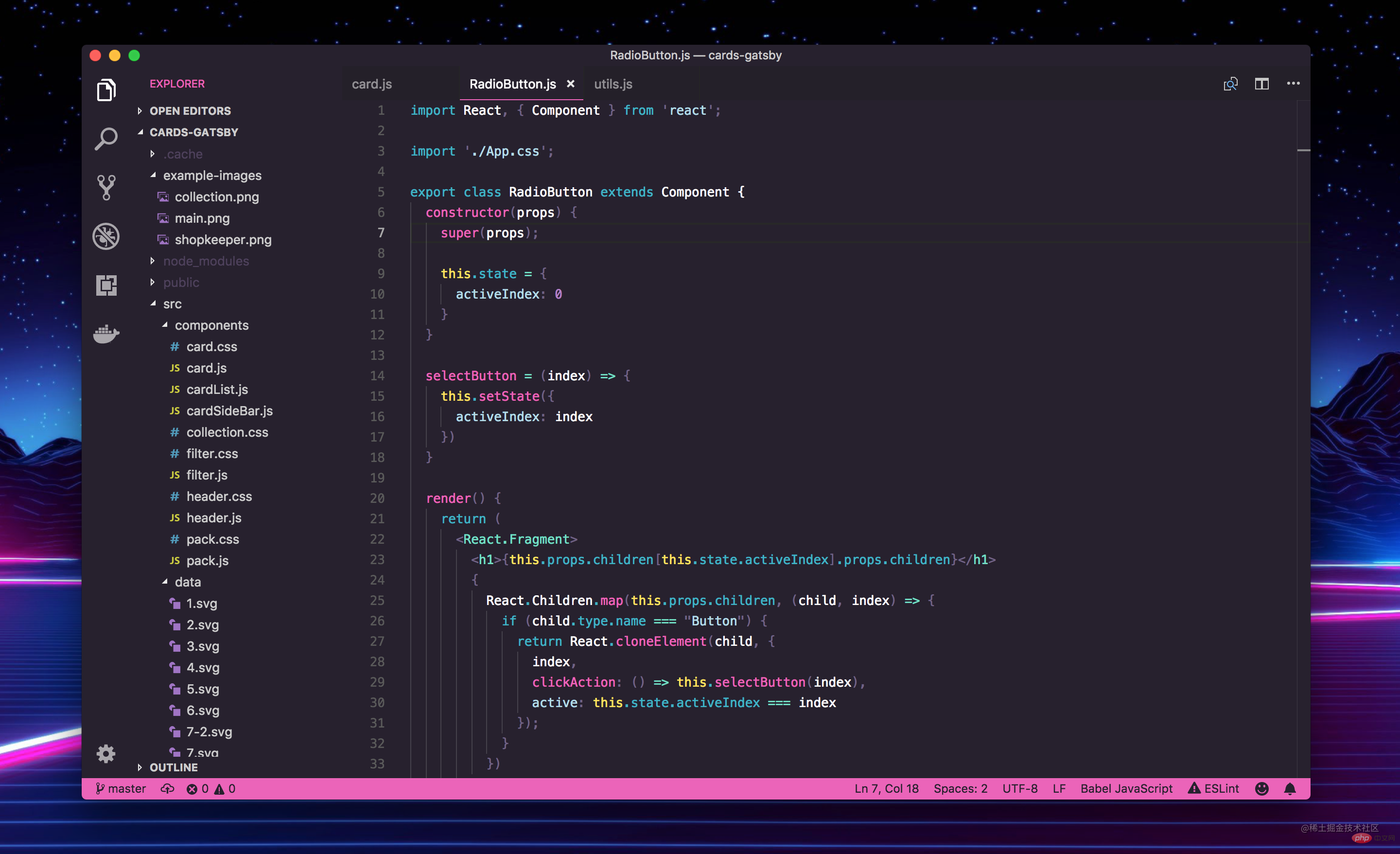
16)SynthWave '84
一种风格,很有特色,代码像发光一样

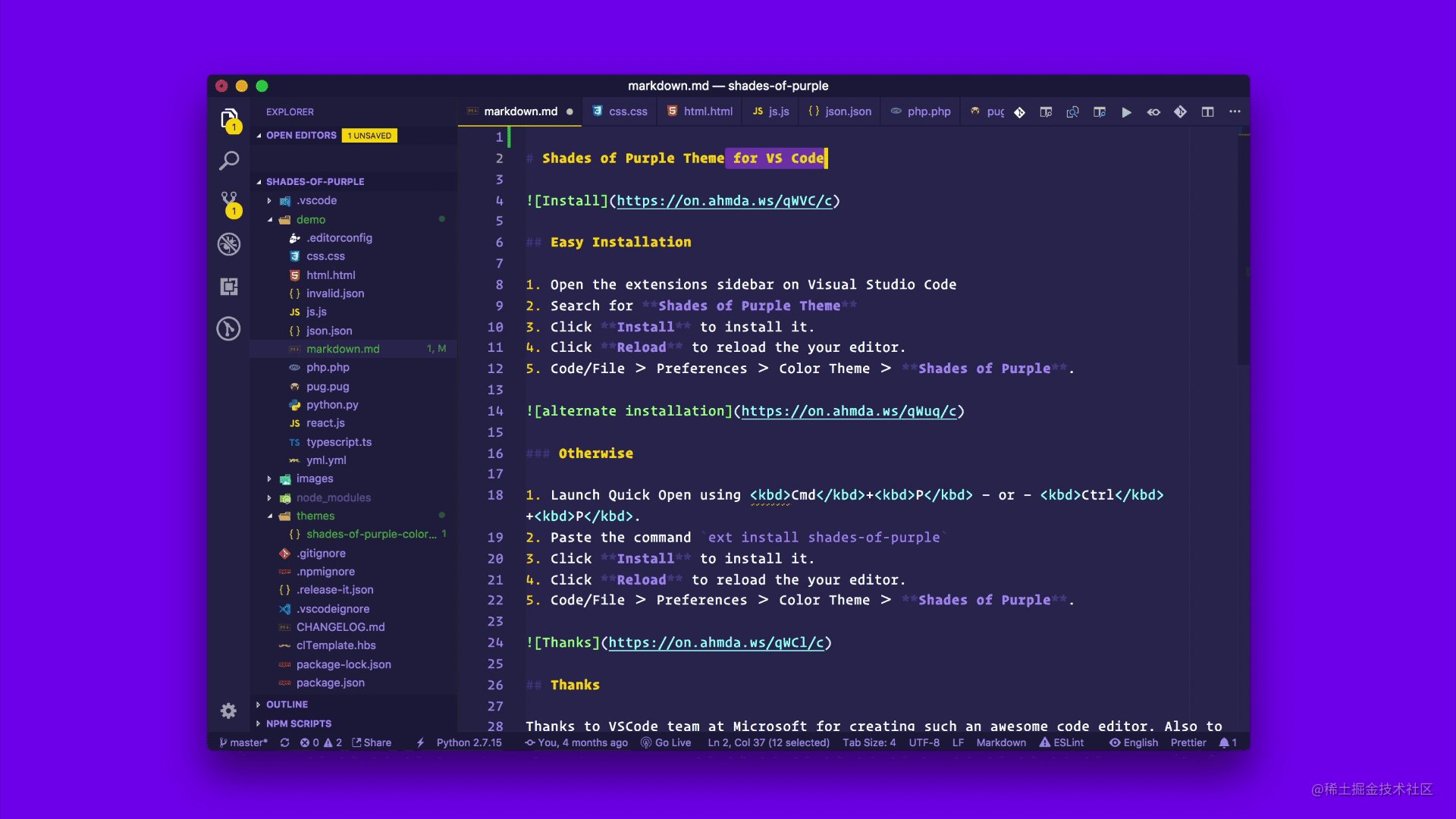
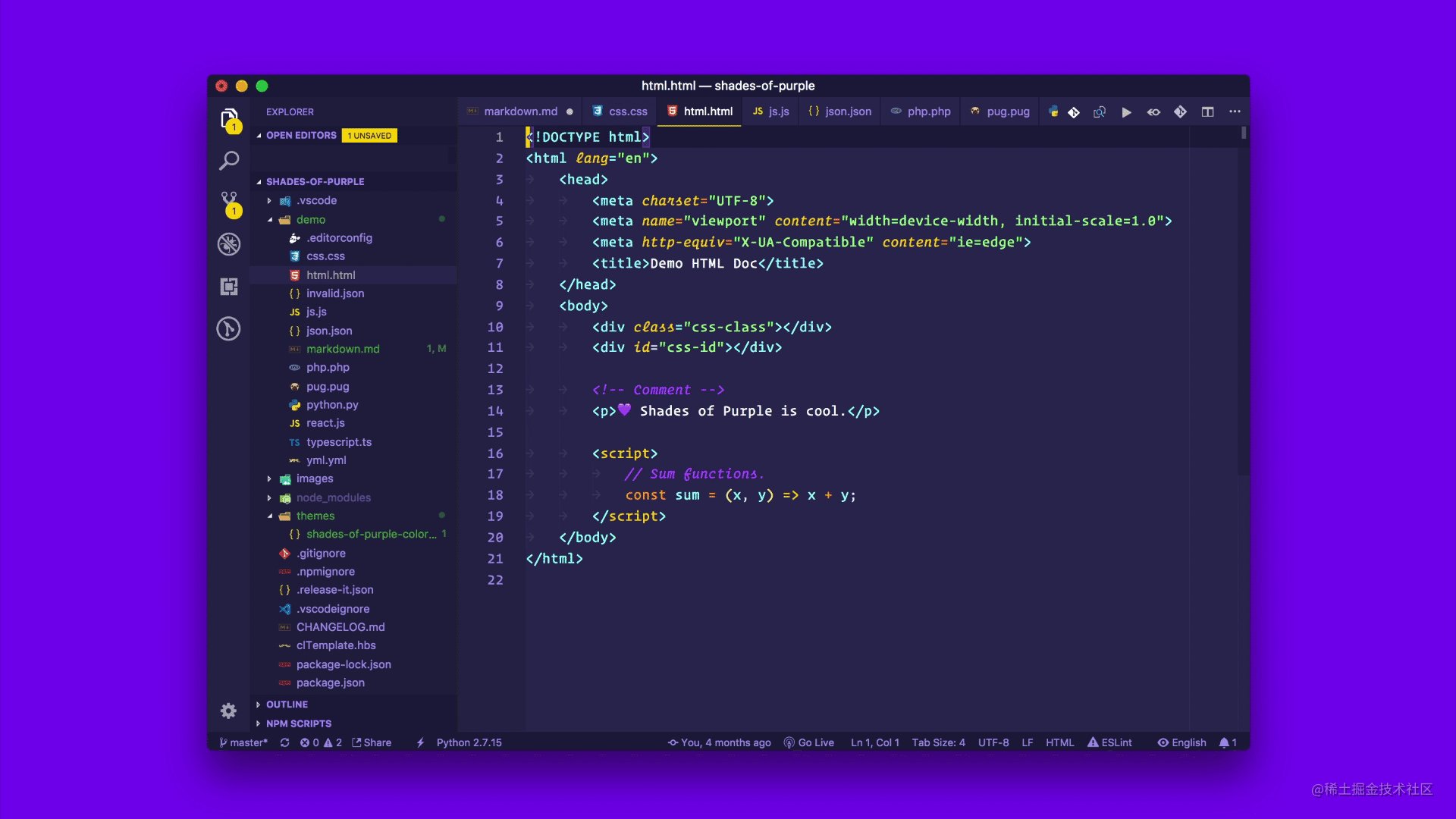
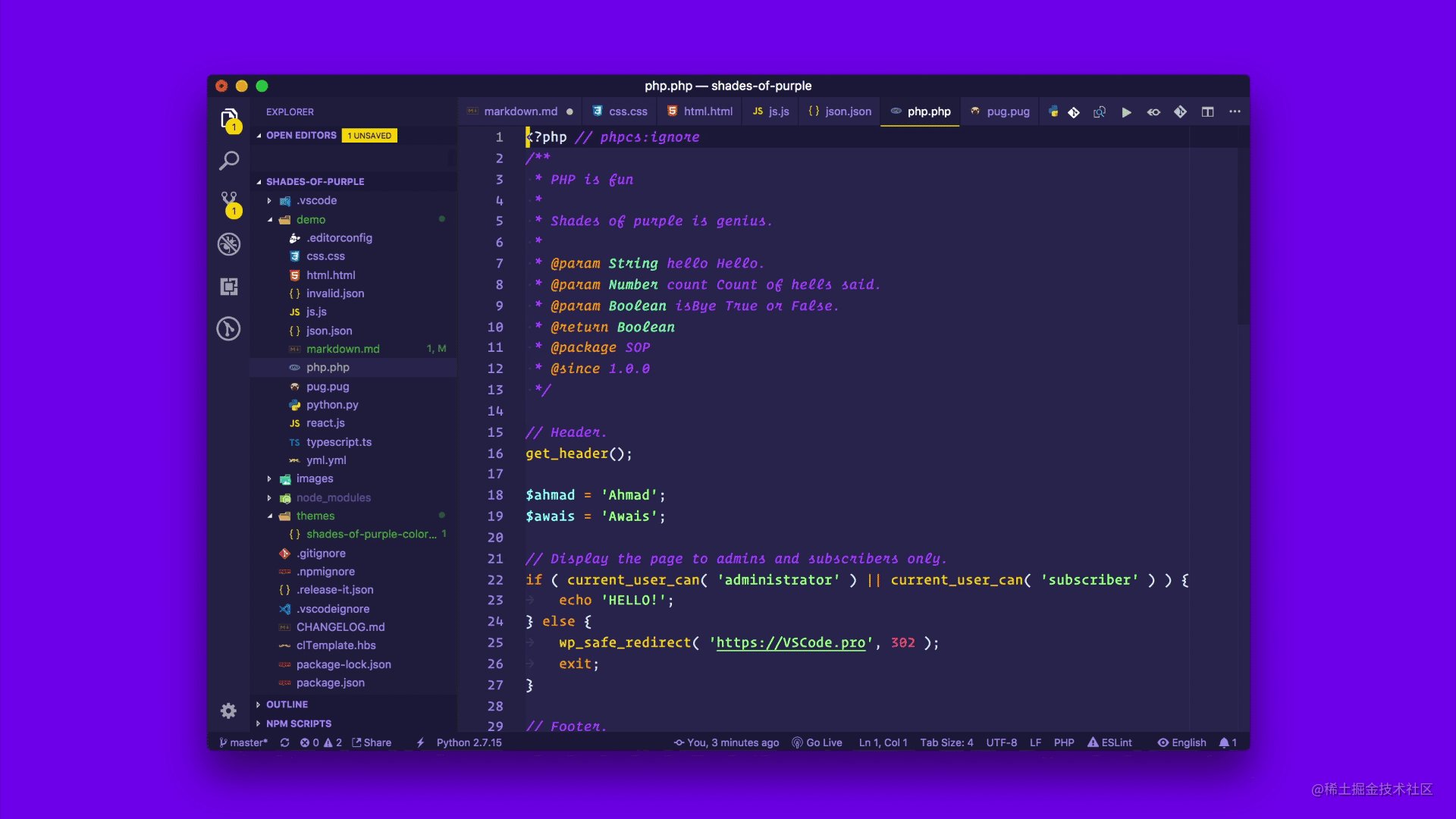
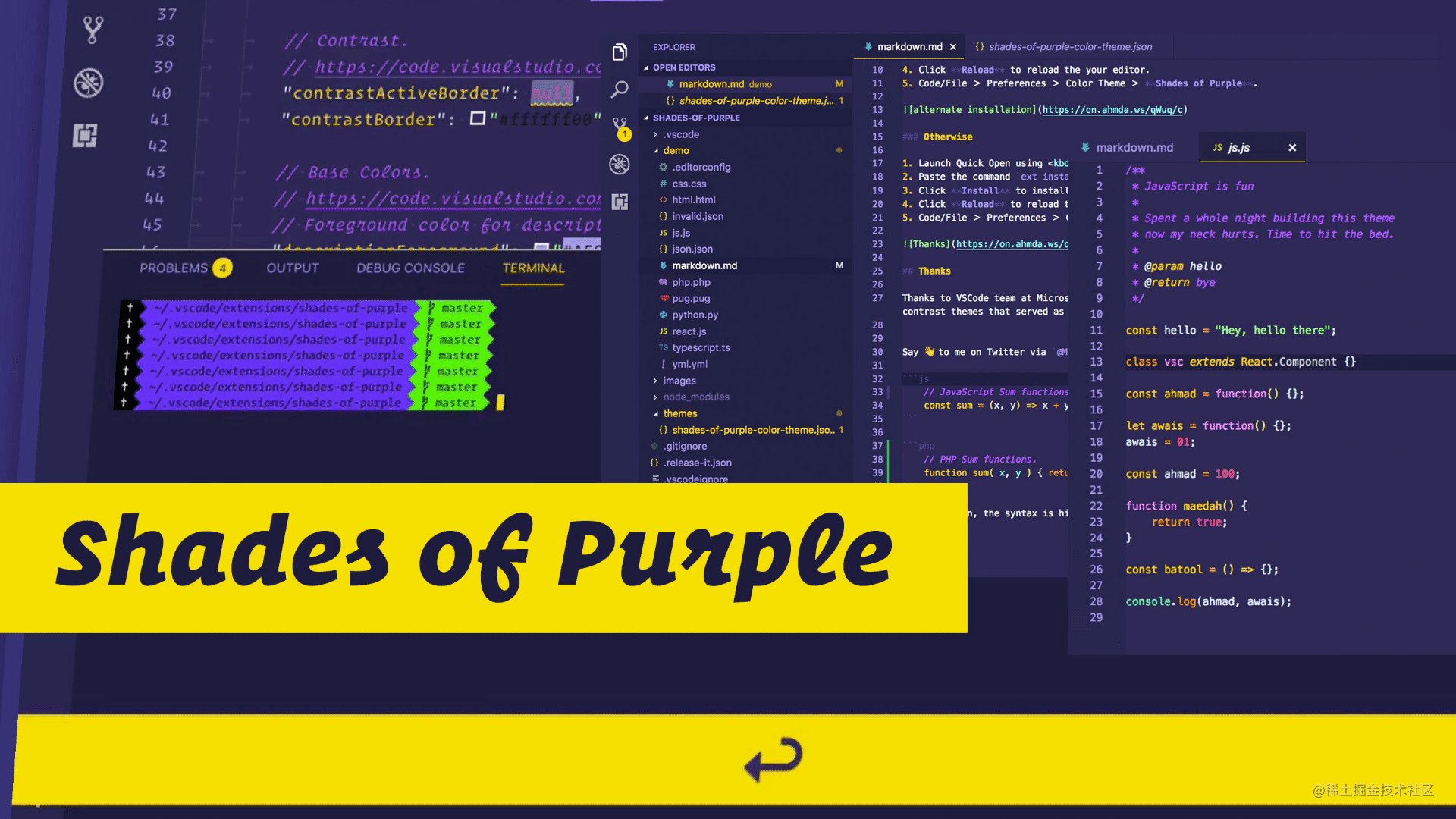
17)Shades of Purple
一种风格,十分有特色

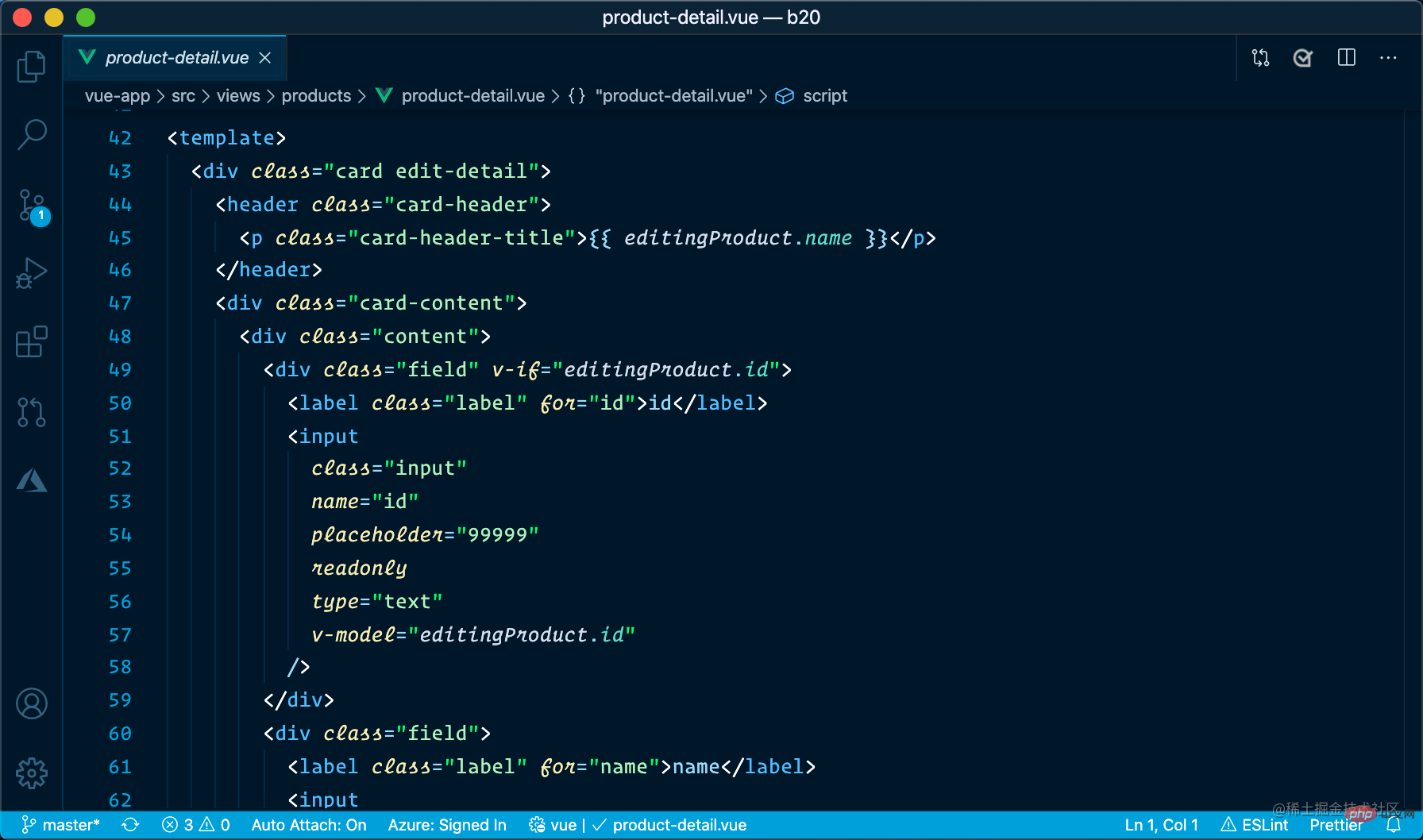
18)Winter is Coming Theme
十分酷的蓝色风格

19)LaserWave
是一个很好看的,简洁的风格

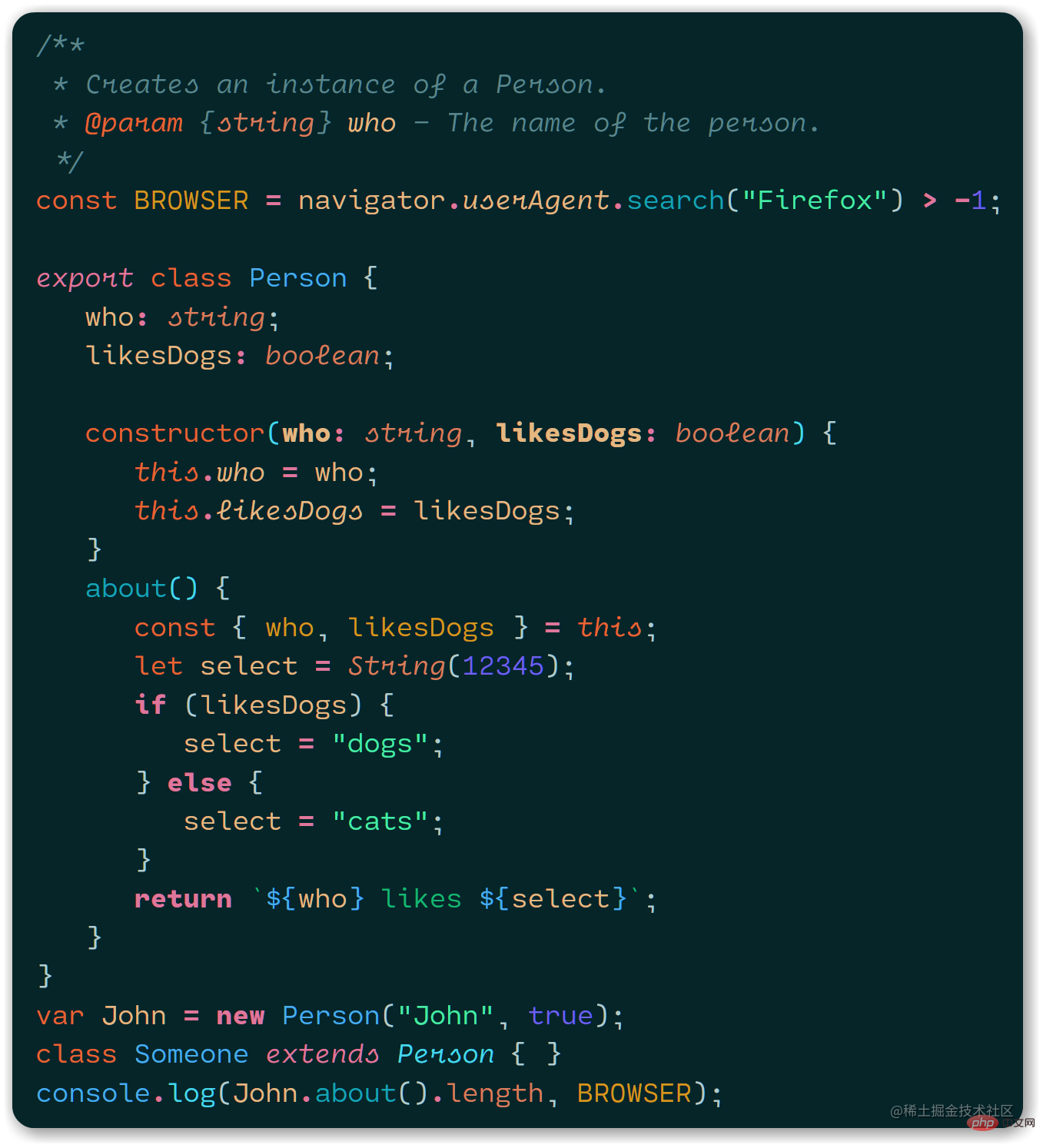
20)Firefox Theme
两种Firefox风格,非常有特色,非常显眼的边框

更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是【整理分享】20个实用又好看VSCode主题 ,值得收藏!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
首先,在电脑上打开vscode软件,点击左边的【Extension】(扩展)图标,如图中①所示然后,在扩展界面的搜索框中输入【officeviewer】,如图中②所示接着,从搜索结果中选择【officeviewer】安装,如图中③所示最后,打开文件,如docx,pdf等,如下图
 vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
首先要打开电脑中的visualstudiocode,点击左侧四个方块按钮然后在搜索框中输入draw.io查询插件,点击安装安装好后,新建一个test.drawio文件接着选中test.drawio文件,进入编辑模式左侧有各种图形,随意选择,就可以绘制流程图了绘制好后,点击文件→嵌入→svg下面再选择嵌入复制svg代码将复制的svg代码粘贴到html代码中打开html网页,就可以看到绘制的流程图了点击网页上的图片,就可以跳转页面在该页面可以放大缩小流程图在这里,我们选择点击右下角的铅笔图案,跳转网
 加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,让陶哲轩等众多数学家赞不绝口的这个形式化数学工具,又有超强进化了?就在刚刚,加州理工教授AnimaAnandkumar宣布,团队发布了LeanCopilot论文的扩展版本,并且更新了代码库。图片论文地址:https://arxiv.org/pdf/2404.12534.pdf最新实验表明,这个Copilot工具,可以自动化80%以上的数学证明步骤了!这个纪录,比以前的基线aesop还要好2.3倍。并且,和以前一样,它在MIT许可下是开源的。图片他是一位华人小哥宋沛洋,他是
 vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
1.首先,打开vscode软件,点击资源管理器图标,找到工作区窗口2.然后,点击左上角的文件菜单,找到将文件夹添加到工作区选项3.最后,在本地磁盘中找到文件夹位置,点击添加按钮即可
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可
 Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
1.首先,打开编辑窗口后,点击左下角的配置图标2.随后,在打开的子菜单中点击管理工作区信任按钮3.接着,在编辑窗口中找到该页面4.最后,根据自己的办公需求勾选相关指令即可






