react怎么实现列表排序
react实现列表排序的方法:1、将整体设置成一个无序列表,并将子元素放置li内;2、在“Radio.Group”中进行Radio的移动;3、通过arrayMoveImmutable数组重新排序函数实现列表排序即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 自定义拖拽排序列表
一、背景
最近在公司开发时,遇到需要自定表单,并且自定表单中的单选和复选选项需要用户可以自定义拖拽排序,经过一个星期的查阅各种资料和实践,写个总结!

二、实践
经过一系列的查询,发现React Sortable与array-move可以实现这一功能!

附上官网链接React Sortable Higher-order Components
对应git源码 https://www.php.cn/link/64bba6f0069347b04a9de74a54352890
因此借鉴官网案例开始我们的对应的需求开发!
要实现是需要三个主要组件。
1、SortableContainer 整体实现移动的容器
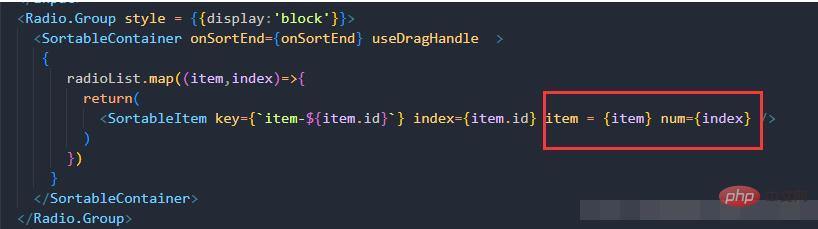
<SortableContainer onSortEnd={onSortEnd} useDragHandle>
{
radioList.map((item,index)=>{
return(
<SortableItem key={`item-${item.id}`} index={index} item = {item} num={index} />
)
})
}
</SortableContainer>我们将整体设置成一个无序列表,将子元素放置li内,方便我们进行排序!
const SortableContainer = sortableContainer(({children}) => {
return <ul>{children}</ul>;onSortEnd 移动完毕后执行的函数
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};useDragHandle 移动的控件(焦点)---如果不需要可以不写
const DragHandle = sortableHandle(() => <UnorderedListOutline style = {{position:'absolute',right:'30px',top:'10px',display:isEdit == true ? '':'none'}}/>);<br>
2、SortableItem 移动的对象
const SortableItem = sortableElement(({item,num}) => (
<li>
<Radio key = {item.id} value = {item.value} style = {{width:'100%',position:'relative'}} >
<Input style = {{border:'none',width:'96%'}} placeholder = {`选项${num+1}`} defaultValue={item.value}
onBlur = {(e)=>{
item.value = e.target.value
console.log(item.value);
setRadioList([...radioList])}}
readOnly = {isEdit == true ? '':'none'}></Input>
<DragHandle />
<CloseCircleOutline onClick = {()=>{deleteRadio(item)}} style = {{position:'absolute',right:'10px',top:'10px',display:isEdit == true ? '':'none'}}/>
</Radio>
</li>
));对象需要自己构建,我这边由于元素比较多,所以看起来比较复杂。
我们的需求是需要在Radio.Group中进行Radio的移动。所以将Radio封装到SortableItem中。
其中,接受的参数可以自定义,但需要和

中的名字对应起来,其中不能用index作为参数名。
3、arrayMoveImmutable 数组重新排序函数
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};arrayMoveImmutable函数接受3个参数,一个是操作的数组,一个是操作元素原本的index,一个是新的操作元素所放置的index。函数返回移动完毕的数组。
三、整体效果
因此,我们的操作步骤结束,整体代码。没有导入的包需要自行npm 安装!
import React, { useState,useEffect } from "react";
import { Input,Radio, Button,Space,Checkbox,Form } from "antd";
import { DeleteOutline, CloseCircleOutline,UnorderedListOutline } from 'antd-mobile-icons'
import { Dialog, Toast, Divider } from 'antd-mobile'
import {
sortableContainer,
sortableElement,
sortableHandle,
} from 'react-sortable-hoc';
import {arrayMoveImmutable} from 'array-move';
const RadioComponent = (props) => {
const {onDelete,onListDate,componentIndex,setIsEdit,isEdit,componentTitle,componentDate,previewVisible} = props;
const [radioList,setRadioList] = useState([])
const [remark, setRemark] = useState(false)
const [required, setRequired] = useState(false)
const [radioTitle, setRadioTitle] = useState('')
const [id, setId] = useState(2)
const [radioId, setRadioId] = useState(111211)
useEffect(()=>{
if(componentDate !== undefined){
setRadioList(componentDate)
}else{
setRadioList([{id:0,value:''},{id:1,value:''}])
}
},[componentIndex])
useEffect(()=>{
if(isEdit === false && previewVisible === undefined){
onListDate(radioList,radioTitle,required,remark)
}
},[isEdit])
const onChange = (e) => {
console.log(e.target.value);
setRequired(e.target.checked)
};
// 添加备注
const addRemark = ()=>{
setRemark(true)
}
// 删除备注
const deleteRemark = ()=>{
setRemark(false)
}
// 删除选项
const deleteRadio = (item)=>{
console.log(item);
if(radioList.indexOf(item) > -1){
radioList.splice(radioList.indexOf(item),1)
}
setRadioList([...radioList])
}
const SortableItem = sortableElement(({item,num}) => (
<li>
<Radio key = {item.id} value = {item.value} style = {{width:'100%',position:'relative'}} >
<Input style = {{border:'none',width:'96%'}} placeholder = {`选项${num+1}`} defaultValue={item.value}
onBlur = {(e)=>{
item.value = e.target.value
console.log(item.value);
setRadioList([...radioList])}}
readOnly = {isEdit == true ? '':'none'}></Input>
<DragHandle />
<CloseCircleOutline onClick = {()=>{deleteRadio(item)}} style = {{position:'absolute',right:'10px',top:'10px',display:isEdit == true ? '':'none'}}/>
</Radio>
</li>
));
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};
const DragHandle = sortableHandle(() => <UnorderedListOutline style = {{position:'absolute',right:'30px',top:'10px',display:isEdit == true ? '':'none'}}/>);
const SortableContainer = sortableContainer(({children}) => {
return <ul>{children}</ul>;
});
return(
*
{componentIndex} [单选]
{setRadioTitle(e.target.value);}} readOnly = {isEdit == true ? '':'none'} >
{
radioList.map((item,index)=>{
return(
备注
必填
{
const result = await Dialog.confirm({
content: '是否确定删除该题目?',
})
if (result) {
Toast.show({ content: '点击了确认', position: 'bottom' })
onDelete(componentIndex)
} else {
Toast.show({ content: '点击了取消', position: 'bottom' })
}
}} style={{float:'right',margin:'10px'}} />
)
}
export default RadioComponent<br>

推荐学习:《react视频教程》
以上是react怎么实现列表排序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用引言:随着互联网的快速发展,实时通讯越来越受到人们的关注。实时聊天应用已经成为现代社交和工作生活中不可或缺的一部分。本文将介绍如何利用React和WebSocket构建一个简单的实时聊天应用,并提供具体的代码示例。一、技术准备在开始构建实时聊天应用之前,我们需要准备以下技术和工具:React:一个用于构建
 React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署,需要具体代码示例在当今的Web开发环境中,前后端分离已经成为一种趋势。通过将前端和后端代码分开,可以使得开发工作更加灵活、高效,并且方便进行团队协作。本文将介绍如何使用React实现前后端分离,从而实现解耦和独立部署的目标。首先,我们需要理解什么是前后端分离。传统的Web开发模式中,前端和后端是耦合在
 如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用引言:随着互联网的发展,网络应用的需求也越来越多样化和复杂化。为了满足用户对于易用性和性能的要求,使用现代化的技术栈来构建网络应用变得越来越重要。React和Flask是两种在前端和后端开发中非常受欢迎的框架,它们可以很好的结合在一起,用来构建简单易用的网络应用。本文将详细介绍如何利用React和Flask
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果随着移动设备的普及和用户对多屏幕体验的需求增加,响应式设计成为了现代前端开发的重要考量之一。而React作为目前最流行的前端框架之一,提供了丰富的工具和组件,能够帮助开发人员实现自适应的布局效果。本文将分享一些关于使用React实现响应式设计的指南和技巧,并提供具体的代码示例供参考。使用React的Fle
 React代码调试指南:如何快速定位和解决前端bug
Sep 26, 2023 pm 02:25 PM
React代码调试指南:如何快速定位和解决前端bug
Sep 26, 2023 pm 02:25 PM
React代码调试指南:如何快速定位和解决前端bug引言:在开发React应用程序时,经常会遇到各种各样的bug,这些bug可能使应用程序崩溃或导致不正确的行为。因此,掌握调试技巧是每个React开发者必备的能力。本文将介绍一些定位和解决前端bug的实用技巧,并提供具体的代码示例,帮助读者快速定位和解决React应用程序中的bug。一、调试工具的选择:在Re
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery构建快速的数据分析应用引言:在当今信息爆炸的时代,数据分析已经成为了各个行业中不可或缺的环节。而其中,构建快速、高效的数据分析应用则成为了许多企业和个人追求的目标。本文将介绍如何利用React和GoogleBigQuery结合起来构建快速的数据分析应用,并提供详细的代码示例。一、概述React是一个用于构建






