webpack打包node时fs报错怎么办
webpack打包node时fs报错的解决办法:1、在Webpack项目安装bable打包工具;2、查看打包失败的信息;3、直接卸载原始Nodejs,重新下载稳定的Node版本;4、使用prefetch提前缓存将要使用的js模块。

本教程操作环境:Windows10系统、node v10.16.0版、Dell G3电脑。
webpack打包node时fs报错怎么办?
webpack问题记录 解决Error: Cannot find module ‘node:fs/promises‘
在Webpack项目安装bable打包工具后打包失败,出现Error: Cannot find module 'node:fs/promises':
ERROR in ./src/index.js Module build failed (from ./node_modules/babel-loader/lib/index.js):Error: Cannot find module 'node:fs/promises'
试了网上很多方案,说cnpm的版本不对的等等,但都没什么效果。
最后解决:直接卸载原始Nodejs,下载最新的稳定 Node 版本,就可以解决。


[webpack-cli] Error: Conflict: Multiple chunks emit assets to the same filename main.js (chunks main and vendors-node_modules_core-js_modules_es6_function_bind_js-node_modules_core-js_modules_es6_ob-dc6264)
冲突:多个chunks 将资产发送到相同的文件名main.js
将输出的filename改为按名字自动修改。
output: {
path: path.join(__dirname, '../dist'),
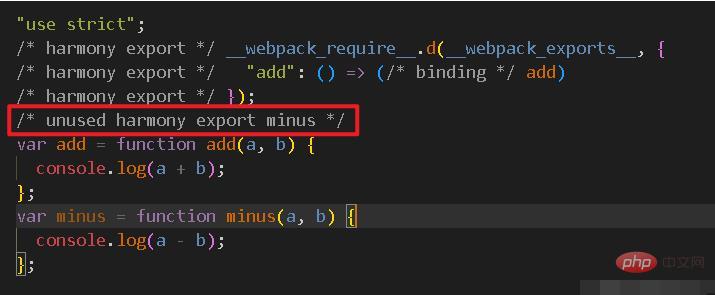
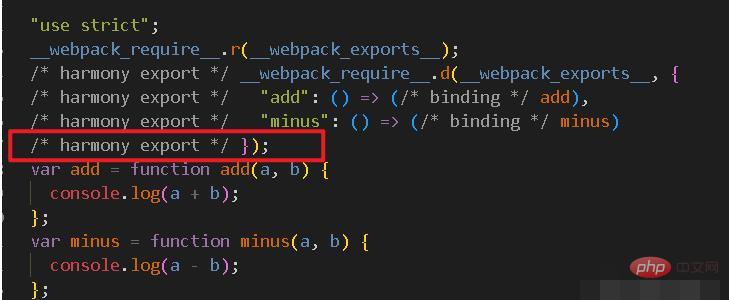
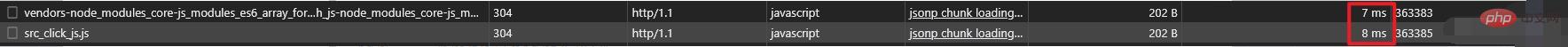
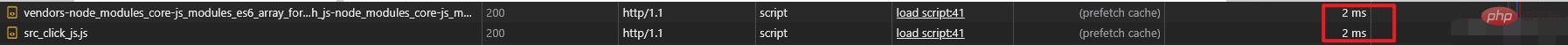
filename: '[name].js'},使用prefetch提前缓存将要使用的js模块。
显示prefetch catch。 推荐学习:《node.js视频教程》
推荐学习:《node.js视频教程》
以上是webpack打包node时fs报错怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 VUE3入门教程:使用Webpack进行打包和构建
Jun 15, 2023 pm 06:17 PM
VUE3入门教程:使用Webpack进行打包和构建
Jun 15, 2023 pm 06:17 PM
Vue是一款优秀的JavaScript框架,它可以帮助我们快速构建交互性强、高效性好的Web应用程序。Vue3是Vue的最新版本,它引入了很多新的特性和功能。Webpack是目前最流行的JavaScript模块打包器和构建工具之一,它可以帮助我们管理项目中的各种资源。本文就为大家介绍如何使用Webpack打包和构建Vue3应用程序。1.安装Webpack
 nvm 怎么删除node
Dec 29, 2022 am 10:07 AM
nvm 怎么删除node
Dec 29, 2022 am 10:07 AM
nvm删除node的方法:1、下载“nvm-setup.zip”并将其安装在C盘;2、配置环境变量,并通过“nvm -v”命令查看版本号;3、使用“nvm install”命令安装node;4、通过“nvm uninstall”命令删除已安装的node即可。
 node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 vite和webpack的区别是什么
Jan 11, 2023 pm 02:55 PM
vite和webpack的区别是什么
Jan 11, 2023 pm 02:55 PM
区别:1、webpack服务器启动速度比vite慢;由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。2、vite热更新比webpack快;vite在HRM方面,当某个模块内容改变时,让浏览器去重新请求该模块即可。3、vite用esbuild预构建依赖,而webpack基于node。4、vite的生态不及webpack,加载器、插件不够丰富。
 Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork节点详解及安装指南本文将详细介绍PiNetwork生态系统中的关键角色——Pi节点,并提供安装和配置的完整步骤。Pi节点在PiNetwork区块链测试网推出后,成为众多先锋积极参与测试的重要环节,为即将到来的主网发布做准备。如果您还不了解PiNetwork,请参考Pi币是什么?上市价格多少?Pi用途、挖矿及安全性分析。什么是PiNetwork?PiNetwork项目始于2019年,拥有其专属加密货币Pi币。该项目旨在创建一个人人可参与
 深入浅析Node的进程管理工具“pm2”
Apr 03, 2023 pm 06:02 PM
深入浅析Node的进程管理工具“pm2”
Apr 03, 2023 pm 06:02 PM
本篇文章给大家分享Node的进程管理工具“pm2”,聊聊为什么需要pm2、安装和使用pm2的方法,希望对大家有所帮助!
 使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
身份验证是任何Web应用程序中最重要的部分之一。本教程讨论基于令牌的身份验证系统以及它们与传统登录系统的区别。在本教程结束时,您将看到一个用Angular和Node.js编写的完整工作演示。传统身份验证系统在继续基于令牌的身份验证系统之前,让我们先看一下传统的身份验证系统。用户在登录表单中提供用户名和密码,然后点击登录。发出请求后,通过查询数据库在后端验证用户。如果请求有效,则使用从数据库中获取的用户信息创建会话,然后在响应头中返回会话信息,以便将会话ID存储在浏览器中。提供用于访问应用程序中受
 聊聊用pkg将Node.js项目打包为可执行文件的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg将Node.js项目打包为可执行文件的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可执行文件?下面本篇文章给大家介绍一下使用pkg将Node项目打包为可执行文件的方法,希望对大家有所帮助!






