什么是node中间件
node中间件主要是指封装http请求细节处理的方法,其本质上就是在进入具体的业务处理之前,先让特定过滤器处理;对于Web应用而言,引入Node中间件可以简化和封装一些基础逻辑处理细节。

本教程操作环境:Windows10系统、node v12.21.0版、Dell G3电脑。
什么是node中间件?
深入浅出nodejs中间件原理
前言
中间件是介于应用系统和系统软件之间的一类软件,它使用系统软件所提供的基础服务(功能),衔接网络上应用系统的各个部分或不同的应用,能够达到资源共享、功能共享的目的。
在NodeJS中,中间件主要是指封装http请求细节处理的方法。我们都知道在http请求中往往会涉及很多动作, 如下: IP筛选 查询字符串传递 请求体解析 cookie信息处理 权限校验 日志记录 会话管理中间件(session) gzip压缩中间件(如compress) * 错误处理
当然还有很多自定义的处理动作. 对于Web应用而言,我们并不希望了解每一个细节性的处理工作,而是希望能够把主要精力集中在业务的开发上,以达到提升开发效率的目的, 所以引入了Node中间件来简化和封装这些基础逻辑处理细节.
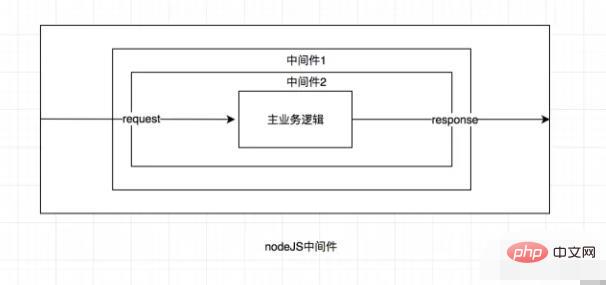
node中间件本质上就是在进入具体的业务处理之前,先让特定过滤器处理。如下图所示:

我们目前看到的主流nodejs框架, 比如connect, koa, express, egg, nest等, 都离不开中间件的设计概念, 所以为了能让大家更深入的窥探nodejs世界, 我们就非常有比较研究中间件的实现原理.
正文
在了解node中间件的概念之后, 我们就来手动实现一下中间件, 最后我们会简单分析一下koa中中间件的实现思路. 文章大纲如下: node中间件核心原理实现 koa中间键实现方式 * 利用koa中间件机制实现一个自己的koa中间件
node中间件核心原理实现
由上文介绍可知中间件是从http请求开始到响应结束过程中的处理逻辑,通常需要对请求和响应进行处理. 我们在实现node中间件模式时还需要考虑的一个问题就是多中间件共存的问题, 我们要思考如何将多个中间件的执行自动化, 不然在请求到响应的过程中只会执行最开始的中间件, 所以我们基本的中间件形式如下:
const middleware = (req, res, next) => {
// 请求处理逻辑 next()}接下来我们先写个简单的案例来看看中间件是如何实现的.
// 定义几个中间间函数const m1 = (req, res, next) => {
console.log('m1 run')
next()}const m2 = (req, res, next) => {
console.log('m2 run')
next()}const m3 = (req, res, next) => {
console.log('m3 run')
next()}// 中间件集合const middlewares = [m1, m2, m3]function useApp (req, res) {
const next = () => {
// 获取第一个中间件 const middleware = middlewares.shift()
if (middleware) {
middleware(req, res, next)
}
}
next()}// 第一次请求流进入useApp()由以上代码我们就不难发现next的作用了, 也就是实现自动调用中间件链的关键参数. 打印结果如下:
m1 runm2 runm3 run
以上即实现了基本中间件的执行模式, 但是我们还需要考虑异步的问题, 如果中间件还依赖第三发模块或者api的支持, 比如验证, 识别等服务, 我们需要在该异步中间件的回调里执行next, 才能保证正常的调用执行顺序, 如下代码所示:
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})}还有一种中间件场景, 比如说日志中间件, 请求监控中间件, 它们会在业务处理前和处理后都会执行相关逻辑, 这个时候就要求我们需要能对next函数进行二次处理, 我们可以将next的返回值包装成promise, 使得其在业务处理完成之后通过then回调来继续处理中间件逻辑. 如下所示:
function useApp (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
// 将返回值包装为Promise对象 return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("end")
}
}
next()}此时我们就能使用如下方式调用了:
const m1 = (req, res, next) => {
console.log('m1 start')
return next().then(() => {
console.log('m1 end')
})}以上我们就实现了一个基本可以的中间件设计模式, 当然我们也可以用async和await实现, 写法会更优雅和简单. 笔者这里上一份简单的例子:
const m1 = async (req, res, next) => {
// something... let result = await next();
}
const m2 = async (req, res, next) => {
// something... let result = await next();
}
const m3 = async (req, res, next) => {
// something... let result = await next();
return result;
}const middlewares = [m1, m2, m3];function useApp (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("end")
}
}
next()
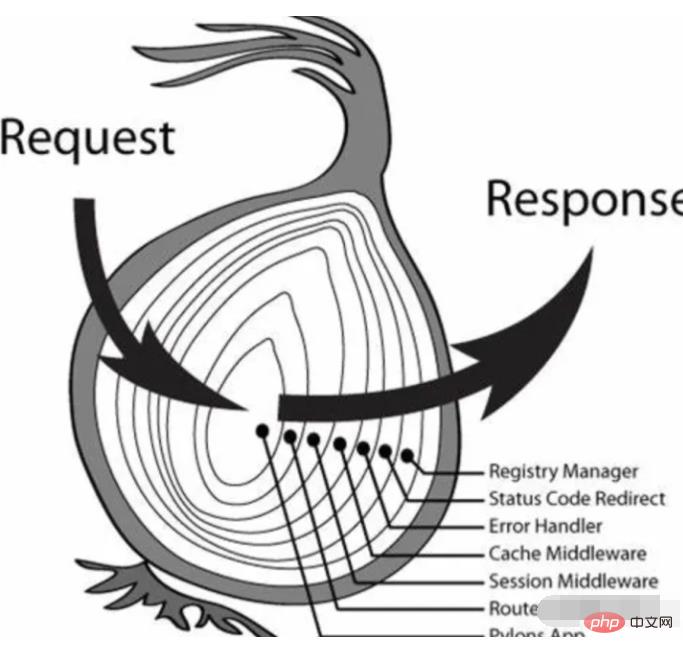
}// 启动中间件useApp()在koa2框架中, 中间件的实现方式也是将next()方法返回值封装为Promise对象,实现了其提出的洋葱圈模型,如下图所示:

koa中间件实现方式
koa2框架的中间件实现原理很优雅,笔者觉得很必要研究一下, 这里展示一下其核心思路:
function compose (middleware) {
// 提前判断中间件类型,防止后续错误 if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
// 中间件必须为函数类型 if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
// 采用闭包将索引缓存,来实现调用计数 let index = -1
return dispatch(0)
function dispatch (i) {
// 防止next()方法重复调用 if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
// 包装next()返回值为Promise对象 return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
// 异常处理 return Promise.reject(err)
}
}
}}利用koa中间件机制实现一个自己的koa中间件
学习了中间件的设计机制和原理, 我们是不是想马上写一个中间件呢? 笔者这里给大家举一个例子. 在H5-Dooring项目的服务端代码中, 我们需要对用户登录权限进行分发, 此时我们提供统一个中间件来处理, 如下代码所示:
// 模拟数据库操作const token = db.user();// router或者koa的中间件一定要用await处理next,否则将不能正常响应数据export default async (ctx, next) => {
const t = ctx.request.header.authorization
let uid = ctx.request.header['x-requested-with']
let uidArr = uid.split(',')
if(uidArr.length > 1) {
uid = uidArr.pop().trim()
}
if(token[uid] && token[uid][1] === t) {
await next()
}else {
ctx.status = 403;
ctx.body = {
state: 403,
msg: '你没有权限操作'
}
} }以上代码即实现用户登录态处理, 如果用户在没有登录的情况下防问任何需要登录的接口, 都将返回权限不足或则在请求库中让其重定向到登录页面.
推荐学习:《node.js视频教程》
以上是什么是node中间件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork节点详解及安装指南本文将详细介绍PiNetwork生态系统中的关键角色——Pi节点,并提供安装和配置的完整步骤。Pi节点在PiNetwork区块链测试网推出后,成为众多先锋积极参与测试的重要环节,为即将到来的主网发布做准备。如果您还不了解PiNetwork,请参考Pi币是什么?上市价格多少?Pi用途、挖矿及安全性分析。什么是PiNetwork?PiNetwork项目始于2019年,拥有其专属加密货币Pi币。该项目旨在创建一个人人可参与
 tomcat中间件原理是什么
Dec 27, 2023 pm 04:40 PM
tomcat中间件原理是什么
Dec 27, 2023 pm 04:40 PM
tomcat中间件原理是基于Java Servlet和Java EE规范来实现的。Tomcat作为一个Servlet容器,负责处理HTTP请求和响应,提供Web应用程序的运行环境。Tomcat中间件的原理主要涉及:1、容器模型;2、组件化架构;3、Servlet处理机制;4、事件监听和过滤器;5、配置管理;6、安全性;7、集群和负载均衡;8、连接器技术;9、嵌入式模式等等。
 如何在Laravel中使用中间件处理表单验证
Nov 02, 2023 pm 03:57 PM
如何在Laravel中使用中间件处理表单验证
Nov 02, 2023 pm 03:57 PM
如何在Laravel中使用中间件处理表单验证,需要具体代码示例引言:在Laravel中,表单验证是非常常见的任务。为了确保用户输入的数据的有效性和安全性,我们通常会对表单提交的数据进行验证。Laravel提供了一个方便的表单验证功能,同时也支持使用中间件来处理表单验证。本文将详细介绍如何在Laravel中使用中间件处理表单验证,并提供具体的代码示例
 使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
身份验证是任何Web应用程序中最重要的部分之一。本教程讨论基于令牌的身份验证系统以及它们与传统登录系统的区别。在本教程结束时,您将看到一个用Angular和Node.js编写的完整工作演示。传统身份验证系统在继续基于令牌的身份验证系统之前,让我们先看一下传统的身份验证系统。用户在登录表单中提供用户名和密码,然后点击登录。发出请求后,通过查询数据库在后端验证用户。如果请求有效,则使用从数据库中获取的用户信息创建会话,然后在响应头中返回会话信息,以便将会话ID存储在浏览器中。提供用于访问应用程序中受
 如何在Laravel中使用中间件进行数据加速
Nov 02, 2023 am 09:40 AM
如何在Laravel中使用中间件进行数据加速
Nov 02, 2023 am 09:40 AM
如何在Laravel中使用中间件进行数据加速引言:在使用Laravel框架开发Web应用程序时,数据加速是提高应用性能的关键。中间件是Laravel提供的一个重要功能,可以在请求到达控制器之前或响应返回之前对请求进行处理。本文将重点介绍如何在Laravel中使用中间件实现数据加速,并提供具体的代码示例。一、什么是中间件中间件是Laravel框架中一种机制,用
 如何在Laravel中使用中间件进行响应转换
Nov 03, 2023 am 09:57 AM
如何在Laravel中使用中间件进行响应转换
Nov 03, 2023 am 09:57 AM
如何在Laravel中使用中间件进行响应转换中间件是Laravel框架中非常强大且实用的功能之一。它允许我们在请求进入控制器之前或响应被发送给客户端之前,对请求和响应进行处理。在本文中,我将演示如何使用中间件在Laravel中进行响应转换。在开始之前,确保你已经安装了Laravel并创建了一个新的项目。现在,我们将按照以下步骤进行操作:创建一个新的中间件打开
 在Slim框架中使用中间件(Middleware)设置跨域资源共享(CORS)的方法
Jul 30, 2023 pm 08:34 PM
在Slim框架中使用中间件(Middleware)设置跨域资源共享(CORS)的方法
Jul 30, 2023 pm 08:34 PM
在Slim框架中使用中间件(Middleware)设置跨域资源共享(CORS)的方法跨域资源共享(CORS)是一种机制,允许服务器在HTTP响应头中设置一些额外的信息,来告知浏览器是否允许跨域请求。在一些前后端分离的项目中,使用CORS机制可以实现前端跨域请求后端接口的需求。在使用Slim框架开发RESTAPI时,我们可以使用中间件(Middleware)
 如何在Laravel中使用中间件进行数据恢复
Nov 02, 2023 pm 02:12 PM
如何在Laravel中使用中间件进行数据恢复
Nov 02, 2023 pm 02:12 PM
Laravel是一个流行的PHPWeb应用程序框架,提供了许多快速而又简单的方式来构建高效、安全和可扩展的Web应用程序。在开发Laravel应用程序时,我们经常需要考虑数据恢复的问题,即如何在数据丢失或损坏的情况下恢复数据并保证应用程序的正常运行。在本文中,我们将介绍如何使用Laravel中间件来实现数据恢复功能,并提供具体的代码示例。一、什么是Lara






