react-native 运行不了怎么办
react-native运行不了的解决办法:1、打开终端,cd到项目文件夹,然后输入“npm install jpush-react-native jcore-react-native --save”;2、把项目里面的“node_modules”文件夹删除掉;3、关掉端口8081对应的进程,重新运行项目。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react-native 运行不了怎么办?
运行react-native项目遇到的坑
最近接手了一个react-native项目,用xcode运行的时候,各种坑,各种报错,现在抽时间整理一下
1.找不到头文件 RCTJPushModule.h
一上来就报这个错,翻阅一些资料找到解决办法
打开终端,cd到项目文件夹,输入
npm install jpush-react-native jcore-react-native --save
2.“RCTBundleURLProvider.h” file not found
接着开始报这个文件找不到,翻阅一些资料找到解决办法
打开终端,进入项目所在的文件夹目录;把项目里面的 node_modules 文件夹删除掉,然后执行 npm install 命令;npm install安装完成后, 执行react-native upgrade命令。最后重新打开Xcode,clean一下。
3.shell Script invocation Error ,Command /bin/sh failed with exit code 2
Port 8081 already in use, packager is either not running or not running correctly
又出现了这个错,都要崩溃了,不着急,找解决办法
运行 react_native 时发生这个错误,解决办法
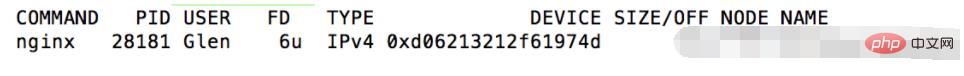
关掉端口8081对应的进程打开终端,输入lsof -i:8081
出现下图

杀掉进程28181:
kill 28181
重新运行项目
4.你以为这样就可以了吗,并没有,“Installation Failed Invalid argument ”报错
原因是“Bundle indentifier 置为空了”,把Bundle indentifier 填上就可以
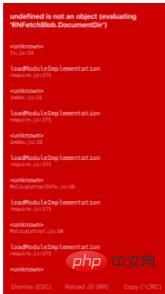
5.紧接着是下图的错误

打开终端 cd到项目文件夹 npm install && react-native link
到这就差不多了,还有一些小问题,没一一列出来。
推荐学习:《react视频教程》
以上是react-native 运行不了怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 react native怎么更改版本
Jan 19, 2023 pm 02:31 PM
react native怎么更改版本
Jan 19, 2023 pm 02:31 PM
react native更改版本的方法:1、进入React Native项目目录,命令行输入“react-native --version”;2、查看npm包管理的React Native版本;3、打开项目中的“package.json”文件,修改dependencies字段,把“react-native”版本修改为目标版本即可。
 react native红屏报错怎么办
Jan 03, 2023 pm 02:37 PM
react native红屏报错怎么办
Jan 03, 2023 pm 02:37 PM
react native红屏报错的解决办法:1、在“android/app/src/main/”中创建文件夹assets;2、执行命令“react-native bundle --platform android --dev false --entry-file index.android.js...”;3、在项目中执行“react-native run-android”即可。
 react native更新失效怎么办
Jan 09, 2023 am 10:41 AM
react native更新失效怎么办
Jan 09, 2023 am 10:41 AM
react native更新失效的解决办法:1、直接把IPA包提交App Store审核,然后把IPA包upload到pushy平台;2、归档出的IPA包upload到pushy平台,然后把IPA包提交到iTunes connect;3、通过Xcode编译一个release模式的包到手机,然后用iTunes导出该IPA包,再upload该IPA到pushy平台即可。
 react native路由跳转怎么实现
Jan 06, 2023 am 10:26 AM
react native路由跳转怎么实现
Jan 06, 2023 am 10:26 AM
react native路由跳转的实现方法:1、使用“yarn add react-navigation”命令安装“react-navigation”;2、通过“yarn add react-native-gesture-handler”命令安装“react-native-gesture-handler”组件;3、设置好初始路由,然后以类的组件的形式导出即可。
 react-native 运行不了怎么办
Dec 30, 2022 am 09:36 AM
react-native 运行不了怎么办
Dec 30, 2022 am 09:36 AM
react-native运行不了的解决办法:1、打开终端,cd到项目文件夹,然后输入“npm install jpush-react-native jcore-react-native --save”;2、把项目里面的“node_modules”文件夹删除掉;3、关掉端口8081对应的进程,重新运行项目。
 react navigation报错怎么办
Dec 30, 2022 am 10:35 AM
react navigation报错怎么办
Dec 30, 2022 am 10:35 AM
react navigation报错的解决办法:1、配置“Stack.Navigator initialRouteName="Home"”,然后重启“yarn android”;2、删除“android\app\build\outputs\apk\debug”目录下的打包的apk文件,同时删除模拟器或真机上原有的apk包,然后重新执行“yarn android”即可。
 react native怎么设置页面背景色
Jan 03, 2023 am 10:31 AM
react native怎么设置页面背景色
Jan 03, 2023 am 10:31 AM
react native设置页面背景色的方法:1、通过“yarn add react-native-linear-gradient”安装“react-native-linear-gradient”组件;2、通过在页面设置“
 react native 怎么捕捉错误
Jan 04, 2023 am 10:46 AM
react native 怎么捕捉错误
Jan 04, 2023 am 10:46 AM
react native捕捉错误的方法:1、打开相应的react文件;2、使用“require('ErrorUtils').setGlobalHandler(function(err) {...})”方法实现捕获错误,并给予用户合理的提示。






