react native怎么修改端口号
react native修改端口号的方法:1、修改“package.json”的启动命令,在start命令后边加上代码为“ --port 8088”;2、在每次启动时,手动加上启动端口号为“--port 8088”。

本教程操作环境:Windows10系统、react-native0.68.0版、Dell G3电脑。
react native怎么修改端口号?
react native 端口号被占用,修改启动端口号
前言
本文基于 “react-native”: “0.68.0-rc.3” 版本。
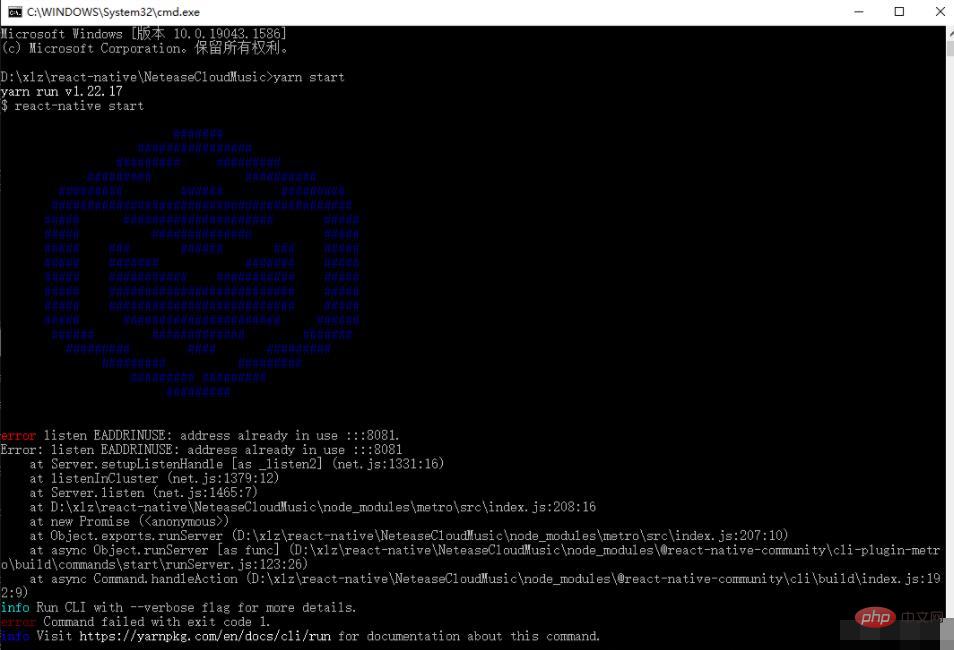
1.端口被占用
例如:已经启动了一个rn项目,接着又启动一个rn项目(rn项目默认端口号为8081,不会自动递增)
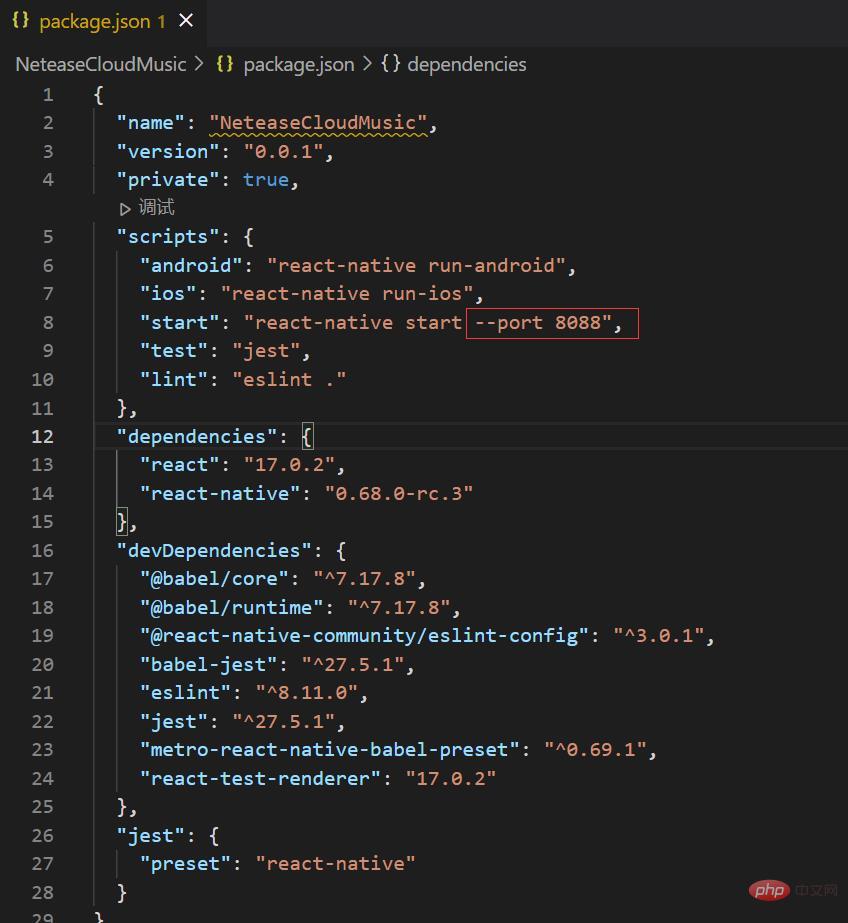
2.修改启动端口号(第一种方法)
第一种方法为每次启动都用固定的端口号,如果只是临时用一下可以看第二种方法。
修改package.json的启动命令,在start命令后边加上如下代码:
--port 8088

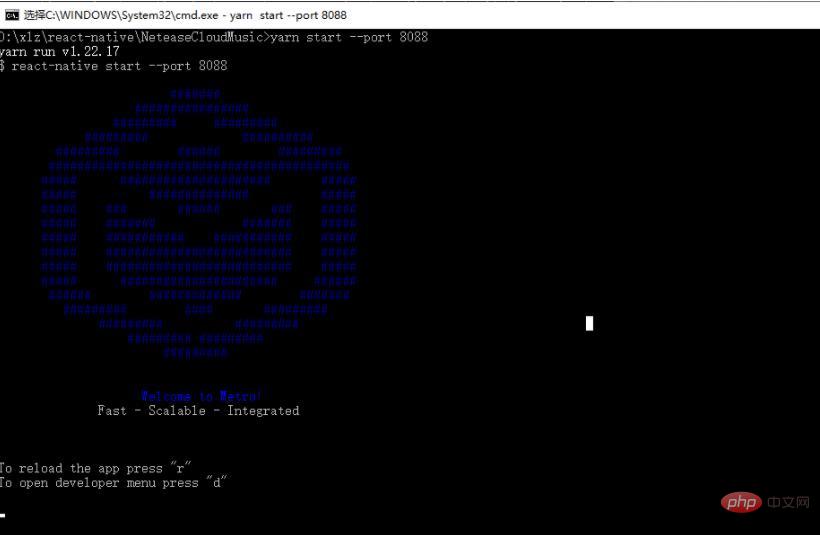
3.修改启动端口号(第二种方法)
直接在启动命令后边加,相比于第一种方式,这种需要每次启动都手动加上启动端口号
--port 8088

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
推荐学习:《react视频教程》
以上是react native怎么修改端口号的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 udp端口号有哪些
Feb 23, 2023 pm 02:00 PM
udp端口号有哪些
Feb 23, 2023 pm 02:00 PM
UDP常用端口号有53、69、161、2049、68、520。UDP使用端口号为不同应用保留各自数据传输通道:1、网络文件系统(NFS),端口号为2049;2、简单网络管理协义(SNMP),端口号为161;3、域名系统(DNS),端口号为53;4、简单文件传输系统(TFTP),端口号为69;5、动态主机配置协议(DHCP),端口号为68;6、路由信息协议,端口号为520等。
 UniApp实现React Native应用的开发与上线流程解析
Jul 06, 2023 pm 02:37 PM
UniApp实现React Native应用的开发与上线流程解析
Jul 06, 2023 pm 02:37 PM
UniApp实现ReactNative应用的开发与上线流程解析引言:ReactNative是一种基于React的开源框架,可以用JavaScript编写跨平台应用程序。它的目标是通过使用JavaScript和React的优点来构建原生应用。然而,ReactNative并不是唯一的选择,我们还可以使用UniApp来开发跨平台应用。UniApp是一款基于V
 UniApp实现React Native原生组件的扩展与使用方法
Jul 04, 2023 pm 05:49 PM
UniApp实现React Native原生组件的扩展与使用方法
Jul 04, 2023 pm 05:49 PM
UniApp是一款基于Vue.js生态的跨平台应用开发框架,它能够将开发者所编写的代码在多个平台上运行,如iOS、Android、H5等。而ReactNative是由Facebook开发的跨平台应用开发技术,它可以使用JavaScript编写代码,然后通过ReactNative的框架将代码转换为各个平台上的原生组件。在UniApp中,我们可以通过扩展Re
 使用Go语言和React Native构建跨平台通用应用程序的最佳实践
Jun 17, 2023 am 11:56 AM
使用Go语言和React Native构建跨平台通用应用程序的最佳实践
Jun 17, 2023 am 11:56 AM
随着智能设备的不断普及,越来越多的应用程序需要同时兼容多种不同的平台,例如Android、iOS、Web等。为了满足这样的需求,跨平台开发逐渐成为了一种趋势。而使用Go语言和ReactNative构建跨平台通用应用程序也变得越来越流行。在本文中,我们将分享一些在这一过程中的最佳实践。了解Go语言和ReactNative的基础知识在开始构建跨平台通用应用程
 dhcp端口号是什么
Mar 06, 2023 pm 02:48 PM
dhcp端口号是什么
Mar 06, 2023 pm 02:48 PM
DHCP服务的端口号是68和67。dhcp是一个局域网的网络协议,它通常被应用在大型的局域网络环境中,主要作用是集中的管理、分配IP地址,提升地址的使用率。DHCP协议采用UDP作为传输协议,主机发送请求消息到DHCP服务器的68号端口,DHCP服务器回应应答消息给主机的67号端口;这两个端口是正常的DHCP服务端口,可以理解为一个发送,一个接收。
 【整理分享】一些好用的React Native工具
Apr 17, 2023 pm 07:11 PM
【整理分享】一些好用的React Native工具
Apr 17, 2023 pm 07:11 PM
近几年在大前端的开发领域,选择跨端方案的公司和部门越来越多,曾一何时市面有不下10种跨端框架,但随着“生物进化论”的推动,目前市面上仅剩两种主流方案,就是经常听到的 React Native 和 Fl
 php用了哪些端口号
Aug 31, 2023 pm 04:44 PM
php用了哪些端口号
Aug 31, 2023 pm 04:44 PM
常用的PHP端口号有HTTP端口号(80)、HTTPS端口号(443)、FTP端口号(21)、SMTP端口号(25)、POP3端口号(110)、IMAP端口号(143)等。详细介绍:1、HTTP端口号(80),通过HTTP端口号,PHP应用程序可以接收和处理来自客户端的HTTP请求;2、HTTPS端口号(443),PHP应用程序可通过HTTPS端口号与客户端建立安全的连接等等。
 使用Python和React Native构建实时移动应用程序
Jun 17, 2023 am 08:43 AM
使用Python和React Native构建实时移动应用程序
Jun 17, 2023 am 08:43 AM
随着移动设备的普及,越来越多的企业开始关注移动应用开发。使用ReactNative和Python可以轻松地构建高性能的实时移动应用程序。在本文中,我们将探讨如何使用这两种技术来构建实时移动应用程序。ReactNative是一种基于JavaScript的开源框架,可以用于构建移动应用程序。ReactNative具有优秀的性能和易用性,这使得它成为了构建移






