js map方法是es6的吗
map()方法是es6的。在es6中,map()方法可以对数组的每个元素调用指定的回调函数,并返回包含结果的数组,语法“array.map(function callbackfn (value, index, array), thisArg);”。map()方法将返回一个新数组,其中每个元素均为关联的原始数组元素的回调函数返回值。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
JavaScript中的map()方法详解(均采用es6语法)
JavaScript map() 方法可以对数组的每个元素调用指定的回调函数,并返回包含结果的数组。
array.map(function callbackfn (value, index, array), thisArg);
function callbackfn (value, index, array):一个回调函数,最多可接受三个参数:
value:数组元素的值。
index:数组元素的数字索引。
array:包含该元素的数组对象。
map() 的返回值是一个新的数组,新数组中的元素为 “原数组调用函数处理过后的值”。对于数组中的每个元素,map() 方法都会调用 callbackfn 函数一次(采用升序索引顺序),并不会为数组中缺少的元素调用回调函数。
简单使用:遍历整个数组,将大于4的元素乘以2
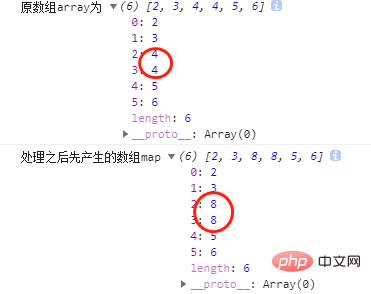
const array = [2, 3, 4, 4, 5, 6]
console.log("array",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
return x
})
console.log("map",map)输出的结果为:等于4的元素乘以2

3. map()函数的参数详解
一般参数是一个回调函数
array.map((item,index,arr)=>{
//item是操作的当前元素
//index是操作元素的下表
//arr是需要被操作的元素
//具体需要哪些参数 就传入那个
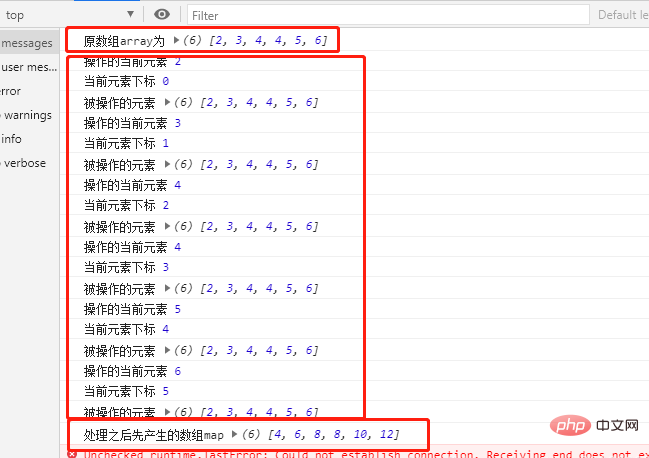
}) const array = [2, 3, 4, 4, 5, 6]
console.log("原数组array为",array)
const map2=array.map((item,index,arr)=>{
console.log("操作的当前元素",item)
console.log("当前元素下标",index)
console.log("被操作的元素",arr)
//对元素乘以2
return item*2
})
console.log("处理之后先产生的数组map",map2)输出的结果为:

总结:map()方法经常拿来遍历数组,但是不改变原数组,但是会返回一个新的数组
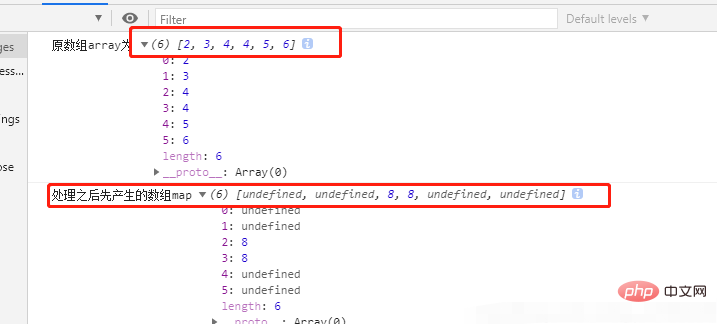
const array = [2, 3, 4, 4, 5, 6]
console.log("原数组array为",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
})
其实,map()方法是对每一项数组进行遍历,遍历一次,返回一个值,给新数组加上一个元素,这是就是满足x=4的元素,只有两个,所以其他项就返回了undefined。
【推荐学习:javascript视频教程】
以上是js map方法是es6的吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 springboot怎么读取yml文件中的list列表、数组、map集合和对象
May 11, 2023 am 10:46 AM
springboot怎么读取yml文件中的list列表、数组、map集合和对象
May 11, 2023 am 10:46 AM
application.yml定义list集合第一种方式使用@ConfigurationProperties注解获取list集合的所有值type:code:status:-200-300-400-500编写配置文件对应的实体类,这里需要注意的是,定义list集合,先定义一个配置类Bean,然后使用注解@ConfigurationProperties注解来获取list集合值,这里给大家讲解下相关注解的作用@Component将实体类交给Spring管理@ConfigurationPropertie
 Java怎么设置过期时间的map
May 04, 2023 am 10:13 AM
Java怎么设置过期时间的map
May 04, 2023 am 10:13 AM
一、技术背景在实际的项目开发中,我们经常会使用到缓存中间件(如redis、MemCache等)来帮助我们提高系统的可用性和健壮性。但是很多时候如果项目比较简单,就没有必要为了使用缓存而专门引入Redis等等中间件来加重系统的复杂性。那么Java本身有没有好用的轻量级的缓存组件呢。答案当然是有喽,而且方法不止一种。常见的解决方法有:ExpiringMap、LoadingCache及基于HashMap的封装三种。二、技术效果实现缓存的常见功能,如过时删除策略热点数据预热三、ExpiringMap3.
 async是es6还是es7的
Jan 29, 2023 pm 05:36 PM
async是es6还是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。async和await是ES7中新增内容,是对于异步操作的解决方案;async/await可以说是co模块和生成器函数的语法糖,用更加清晰的语义解决js异步代码。async顾名思义是“异步”的意思,async用于声明一个函数是异步的;async和await有一个严格规定,两者都离不开对方,且await只能写在async函数中。
 Java中Map实现线程安全的方式有哪些
Apr 19, 2023 pm 07:52 PM
Java中Map实现线程安全的方式有哪些
Apr 19, 2023 pm 07:52 PM
方式1.使用HashtableMaphashtable=newHashtable();这是所有人最先想到的,那为什么它是线程安全的?那就看看它的源码,我们可以看出我们常用的put,get,containsKey等方法都是同步的,所以它是线程安全的publicsynchronizedbooleancontainsKey(Objectkey){Entrytab[]=table;inthash=key.hashCode();intindex=(hash&0x7FFFFFFF)%tab.leng
 Java中将对象与Map相互转换的实现方式 - 使用BeanMap
May 08, 2023 pm 03:49 PM
Java中将对象与Map相互转换的实现方式 - 使用BeanMap
May 08, 2023 pm 03:49 PM
javabean与map的转换有很多种方式,比如:1、通过ObjectMapper先将bean转换为json,再将json转换为map,但是这种方法比较绕,且效率很低,经测试,循环转换10000个bean,就需要12秒!!!不推荐使用2、通过Java反射,获取bean类的属性和值,再转换到map对应的键值对中,这种方法次之,但稍微有点麻烦3、通过net.sf.cglib.beans.BeanMap类中的方法,这种方式效率极高,它跟第二种方式的区别就是因为使用了缓存,初次创建bean时需要初始化,
 优化Go语言map的性能
Mar 23, 2024 pm 12:06 PM
优化Go语言map的性能
Mar 23, 2024 pm 12:06 PM
优化Go语言map的性能在Go语言中,map是一种非常常用的数据结构,用来存储键值对的集合。然而,在处理大量数据时,map的性能可能受到影响。为了提高map的性能,我们可以采取一些优化措施来减少map操作的时间复杂度,从而提升程序的执行效率。1.预分配map的容量在创建map时,我们可以通过预分配容量来减少map扩容的次数,提高程序的性能。一般情况下,我们
 Nginx服务器中map模块怎么配置与使用
May 21, 2023 pm 05:14 PM
Nginx服务器中map模块怎么配置与使用
May 21, 2023 pm 05:14 PM
map指令使用ngx_http_map_module模块提供的。默认情况下,nginx有加载这个模块,除非人为的--without-http_map_module。ngx_http_map_module模块可以创建变量,这些变量的值与另外的变量值相关联。允许分类或者同时映射多个值到多个不同值并储存到一个变量中,map指令用来创建变量,但是仅在变量被接受的时候执行视图映射操作,对于处理没有引用变量的请求时,这个模块并没有性能上的缺失。一.ngx_http_map_module模块指令说明map语法







