一文聊聊Angular中的管道(PIPE)
什么是管道(PIPE)?本篇文章给大家介绍一下Angular中的管道(PIPE),聊聊内置管道和自定义管道的方法,希望对大家有所帮助!

什么是管道(PIPE)
PIPE,翻译为管道。Angular 管道是编写可以在HTML组件中声明的显示值转换的方法。Angular 管道之前在 AngularJS 中被称为过滤器,从 Angular 2开始就被称为管道。管道将数据作为输入并将其转换为所需的输出。【相关教程推荐:angular教程、编程教学】
简单来说,就是 Angular Pipes 可以帮我们把我们的输入,包括字符串,整数和日期等等,按照我们的需要转化为特定的格式并且在浏览器中显示。通过插值表达式,我们可以定义管道并且在特定的情况下使用它,在 Angular 中提供给了我们许多种不同类型的管道,当然,你甚至还可以去自定义管道。
举一个比较简单的例子,日期的格式是多种多样的,你可以通过管道,进行各种格式之间的转化,比如把秒数转化为时分秒。

内置管道
上面提到了,Angular 中提供给了我们许多种不同类型的管道,这些都是属于 Angular 的内置管道,至于内置管道都有什么,要怎么用,下面通过代码来演示一下。
时间管道 date
我们新建一个 Angular 项目,并且在页面中添加一个 new Date():
<div>{{data}}</div>
...
export class AppComponent {
title = 'my-app';
data = new Date()
}页面就会显示当前的时间:

那么我们接下去就可以使用内置的管道来进行一个时间格式的转化,管道的语法需要在变量后面添加 | 符号,并且声明管道
<div>{{data | date:'yyyy-MM-dd'}}</div>这里我们用到了 date 这个管道,关于管道具体的参数详情可以看一下官方文档,里面介绍了它所提供的所有给你转化的时间格式。
Angular - DatePipe
https://angular.cn/api/common/DatePipe#description
在我们设置好管道之后,浏览器中的时间已经发生了变化了

其他管道
Angular还提供了其他管道,比如说改变人名币格式的管道(currency):

Angular - CurrencyPipe
https://angular.cn/api/common/CurrencyPipe
还有将字符串转化为大写的管道(uppercase):
<div>{{'ASDasd' | uppercase }}</div>
Angular - UpperCasePipe
https://angular.cn/api/common/UpperCasePipe
自定义管道
在上面我们介绍了几种内置管道,那万一要是内置管道都不能满足我们开发的需求,那么 Angular 还给我们提供了自定义管道,你可以自己去定一个管道,定义要去如何转化输入。
我们可以通过 Angular 提供给我们的命令行去快捷生成一个管道:
ng g p pipes/pipe-name
这里我创建了一个名为 test 的管道

在你运行上面的指令之后,就会在 src 下为你创建一个 pipes 的文件夹,里面保存着你的自定义管道

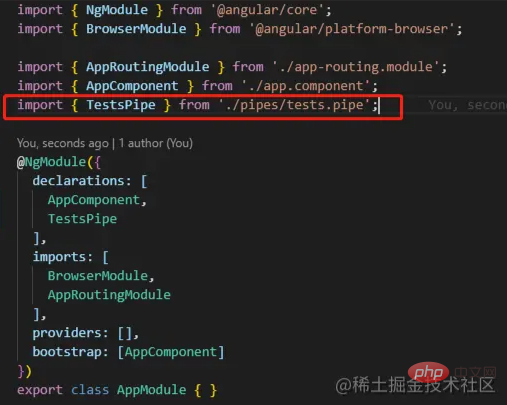
然后再 app 中 Angular 会自动帮你引入这些管道,这样你就能够在全局每个地方使用自定义的管道。

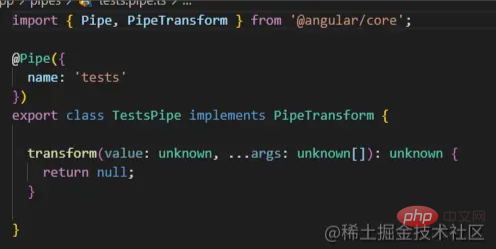
接着看到在 pipes 文件夹下的管道,管道本质上就是个类,这里使用装饰器来为它取了个 tests 的名字。
在这个类里面我们需要去实现 PipeTransfrom 这个接口,也就是需要有 transform 这个方法,在这个方法中,第一个参数就是要放入管道的输入,第二个数据是我们向管道传递的参数,管道中把它放入了一个数组里面。
这个 transform 方法返回什么,我们的页面拿到的就是什么数据,我们先来做一个测试
transform(value: unknown, ...args: unknown[]): unknown {
return 'tests';
}
...
<div>{{'ASDasd' | tests }}</div>返回一个固定的字符串,并且在页面中去使用它

可以看到返回的结果变成了 tests 字符串,这样我们就可以确定这个方法的返回值就是最终的输出。
接下来我们实现一个简单的字符串超出截取的管道:
transform(value: string, ...args: number[]): string {
let defaultLength = 10;
if((args[0] || defaultLength )< value.length){
return value.substr(0,args[0] || defaultLength)+'...'
}else{
return value
}
}
...
<div>{{'sssssssssssssssssssssssssssssss' | tests: 30 }}</div>这样就能够对字符串进行一个截取并且在尾部添加 ...

总结
本文我们学习了 Angular 中管道的使用,简单的来说管道就是一个方法,可以将你的输入转化为特定的你需要的输出格式,Angular提供给了我们许多的内置管道,当内置管道不满足你的要求的时候,你还可以通过自定义管道来更加灵活的自定义输出格式
更多编程相关知识,请访问:编程视频!!
以上是一文聊聊Angular中的管道(PIPE)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 如何在 Golang 中使用管道实现文件读写?
Jun 04, 2024 am 10:22 AM
如何在 Golang 中使用管道实现文件读写?
Jun 04, 2024 am 10:22 AM
通过管道进行文件读写:创建一个管道从文件读取数据并通过管道传递从管道中接收数据并处理将处理后的数据写入文件使用goroutine并发执行这些操作以提高性能
 浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎么使用monaco-editor?下面本篇文章记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用,希望对大家有所帮助!
 如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
随着互联网的飞速发展,前端开发技术也在不断改进和迭代。PHP和Angular是两种广泛应用于前端开发的技术。PHP是一种服务器端脚本语言,可以处理表单、生成动态页面和管理访问权限等任务。而Angular是一种JavaScript的框架,可以用于开发单页面应用和构建组件化的Web应用程序。本篇文章将介绍如何使用PHP和Angular进行前端开发,以及如何将它们
 浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
本篇文章带大家了解一下Angular中的独立组件,看看怎么在Angular中创建一个独立组件,怎么在独立组件中导入已有的模块,希望对大家有所帮助!
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 项目过大怎么办?如何合理拆分Angular项目?
Jul 26, 2022 pm 07:18 PM
项目过大怎么办?如何合理拆分Angular项目?
Jul 26, 2022 pm 07:18 PM
Angular项目过大,怎么合理拆分它?下面本篇文章给大家介绍一下合理拆分Angular项目的方法,希望对大家有所帮助!







