react隐藏按钮的实现方法:1、利用状态机设置“display_name”;2、将控件按钮放在div中进行呈现;3、通过修改状态机“display_name”的取值,来控制按钮的呈现与隐藏即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么隐藏按钮?
React中通过diaplay实现控件按钮的呈现与隐藏
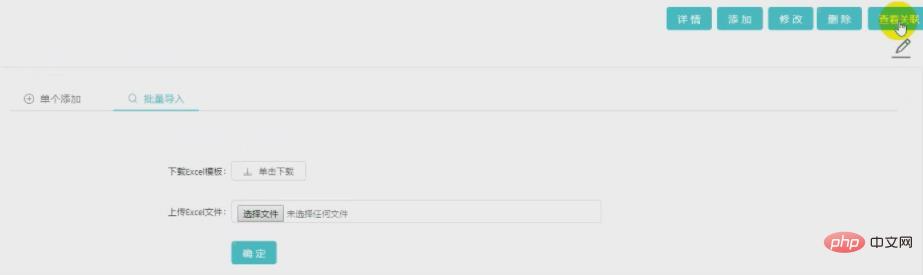
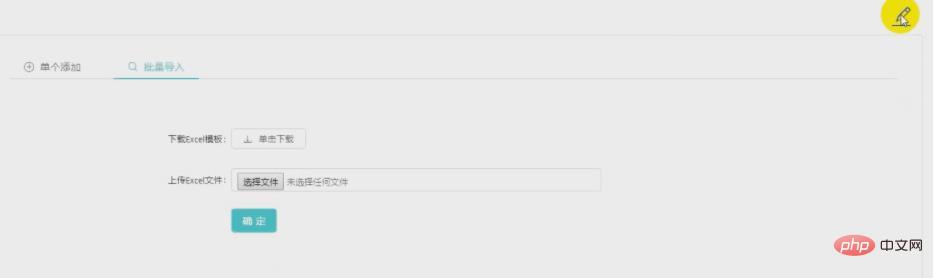
效果图如下



import React, { Component } from 'react';
import '../../../style_css/antd.css';
import { Layout,Icon,Row, Col} from 'antd';
class Index extends Component {
// 状态机
constructor(props, context) {
super(props, context);
this.state = {
display_name: 'none', //此状态机为display的取值
}
}
display_name() { //编辑按钮的单击事件,修改状态机display_name的取值
if (this.state.display_name == 'none') {
this.setState({
display_name: 'block',
})
}
else if (this.state.display_name == 'block') {
this.setState({
display_name: 'none',
})
}
}
render() {
return (
<Layout>
{/* 一行:按钮 */}
<div style={{ background: '#fff', paddingTop: '20px', display: this.state.display_name }}> {/* 通过状态机display_name获取diaplay取值 */}
<Row>
<Col span={12}>
</Col>
<Col span={12}>
<div style={{ float: 'right' }}>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">详情</Button> </span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">添加</Button></span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">修改</Button></span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large" >删除</Button></span>
<span style={{ paddingLeft: '5px', paddingRight: '10px' }}><Button style={buttoncolor} size="large">查看关联</Button></span>
</div>
</Col>
</Row>
</div>
{/* 通过icon实现编辑图标 */}
<div style={{ background: '#fff', paddingTop: '10px' }}>
<Row>
<Col span={23}>
</Col>
<Col span={1} onClick={this.display_name.bind(this)}> {/* 通过display_name函数来改变状态机display_name的值来改变display取值 */}
<Icon type='edit' style={{ fontSize: '30px' }} />
</Col>
</Row>
</div>
{/* 页面内容 */}
<Layout style={{ padding: '10px 0', background: '#fff' }}>
<Content style={{ padding: '0 24px', minHeight: 280 }}>
{this.props.children}
</Content>
</Layout>
</Layout>
);
}
}
export default Index;推荐学习:《react视频教程》
以上是react怎么隐藏按钮的详细内容。更多信息请关注PHP中文网其他相关文章!




