react不能解析css怎么办
react不能解析css是因为webpack配置“css/less”文件的loader时,默认不开启模块化或者是由于引入方法不对导致的,其解决办法:1、更改下webpack的loader配置;2、在“index.css”文件中通过“@import '~antd/dist/antd.css';”方式引入即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react不能解析css怎么办?
react 模块化引入外部css文件不生效问题处理
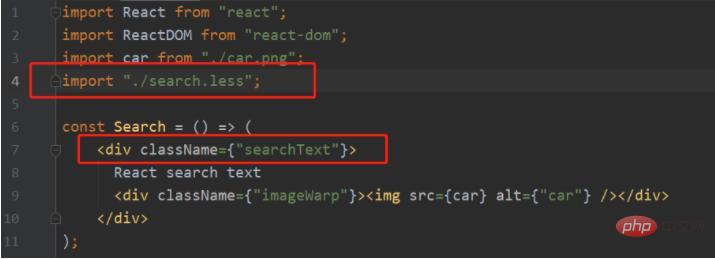
react 中引入外部css/less文件时,如果直接引入 =》 import “./search.less”;
在使用时直接使用className即可, 如下图:

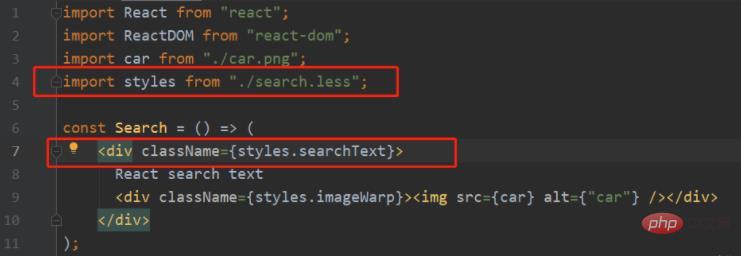
但是如果采用这种方式引入=》import styles from “./search.less”;
则会发现样式并不生效,如下图:

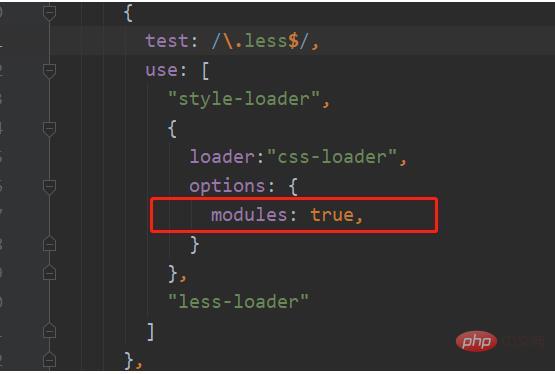
原因是,webpack配置css/less文件的loader时,默认不开启模块化,这种模块化方式引入需要更改下webpack的loader配置, 如下图:

在React中引入antd样式不生效?
写代码的时候使用antd的组件,觉得还是比较方便的(虽然antd密闭性也太好了)
之前也出现过,因为下载antd出现的问题,使用npm的源国内无法使用。可以使用淘宝的镜像源,要是还不行就用手机的热点下载
可是这次出现antd样式不生效的问题,我就装antd了好几遍,npm、cnpm、yarn都试了还是不行
于是在网上找,但是其中的解决方法好像都没有对症下药,然后我有去官网看了下引入方法
有以下表述:

我的代码是在scr下的其他文件夹中写的,并且js文件没有创建对应css文件,应该不需要引入antd/dist/antd.css
于是我想应该在入口文件index文件的css中引入,就成了
解决方法:
1、检查antd是否引入成功
多试几次,要是有过多的warn,那说明就悬
npm i antd cnpm i antd yarn add antd
2、在index.css文件中引入:
@import '~antd/dist/antd.css';
推荐学习:《react视频教程》
以上是react不能解析css怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
Vue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。






