react不显示PDF生成信息怎么办
react不显示PDF生成信息的解决办法:1、从后台获取到的pdf的url地址,再请求获取到pdf文件;2、请求pdf文件时设置responseType为blob;3、将PDF文件转换为base64格式;4、以canvas来呈现PDF即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react不显示PDF生成信息怎么办?
解决react项目中PDF的显示与打印问题
最近项目中有这样一个需求:
页面中可以显示pdf
不希望把整个页面打印下来,只打印显示PDF的部分,可以使用浏览器自带打印功能
PDF文件的显示
拿到这个需求,真时一头雾水。因为没有做过类似需求,不知从何下手。在查阅资料的过程中,发现有很多jQuery插件可以实现显示pdf, 但是我们是react单页面应用项目,看来这些插件并不适用,只能另寻其它方法。
后来在 npmjs.com 上找到了 react-pdf-js 组件, 心想显示pdf有望。就迫不及待将 react-pdf-js 依赖 通过 cnpm install react-pdf-js --save-dev 命令安装到项目中,通过 import PDF from 'react-pdf-js' 引入到项目里。将
在调试过程中发现静态pdf文件可以显示,在线pdf文件不能显示。通过控制的报错信息了解道,react-pdf-js组件要求file文件地址是url或者base64格式, 既然url行不通,就只能往base64上靠了。
获取PDF文件
一开始我直接将将pdf的在线地址url转换为base64,但是不能显示。后来想明白了,只把url转换成base64格式是没有用的,需要把pdf的文件内容转换成base64才行。接下来就顺理成章,通过从后台获取到的pdf的url地址,再次请求获取到pdf文件。
在做这部分的遇到一个小问题:能请求成功,就是获取不到pdf文件,在这纠结了很久,也不知道该如何解决,把问题描述给我们公司的架构师,我们分析这是跨域问题造成的,他给nginx服务器的配置解决了跨域问题。
'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8', 'Access-Control-Allow-Origin': 'https://www.nurse-go.cn:9091', 'Access-Control-Allow-Methods': 'GET', 'Access-Control-Allow-Headers': 'X-Custom-Header', 'Access-Control-Allow-Credentials': true,
将PDF文件转换为base64格式
base64可以存储任何格式的文件,一种的很棒的存储方法。将文件转换为base64格式。
这里需要注意请求pdf文件的时候要设置responseType为blob, 为什么使用blob类型下面解释,到这我就拿到了pdf文件,将其转化为base64格式。
let reader = new FileReader()
let fileParts = []
fileParts.push(this.props.pdfFile)
let blob = new Blob(fileParts, {type : 'application/pdf'})
if (blob) {
reader.readAsDataURL(blob)
}
let base64
let that = this // 处理this的指向
reader.addEventListener("load", function () {
base64 = reader.result
that.setState({
base64: base64,
})
}, false);base64格式的转换,需要时blob格式,将转化为base64格式的pdf,在file={file}, 将其在浏览器上显示出来。实际上最终是以canvas来呈现的PDF。
pdf显示算是告一段落,接下来就是打印了。
PDF文件的打印
在浏览器上,打印分整页打印和指定部分打印。项目需要打印制定部分内容打印,实现打印的方法多种多样,我使用了传统的css控制。通过@media print将打印时不需要打印的部分隐藏掉,那么剩下的就是要打印的部分了。
PDF文件打印调试
这里有个调试的小技巧:因为只有当调用了浏览器的打印才会调用@media print 里的样式,所以可以将这部分样式放在外面,当将不需要打印的部分都隐藏掉了,再将外部的这些样式去掉,给@media print即可。
调用浏览器的打印使用的 window.print(), 虽然不能兼容所有浏览器,但是常见的高级浏览器都可以兼容,满足了我们的项目需求,这里我就没有继续深挖。
pdf的显示与打印,前前后后遇到了不少问题,以上流水做个总结。
推荐学习:《react视频教程》
以上是react不显示PDF生成信息怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在 iPhone 上合并 PDF
Feb 02, 2024 pm 04:05 PM
如何在 iPhone 上合并 PDF
Feb 02, 2024 pm 04:05 PM
在处理多个文档或同一文档的多个页面时,您可能希望将它们合并到一个文件中以与他人共享。为了方便共享,Apple允许您将多个PDF文件合并为一个文件,避免发送多个文件。在这篇文章中,我们将帮助您了解在iPhone上将两个或多个PDF合并为一个PDF文件的所有方法。如何在iPhone上合并PDF在iOS上,您可以通过两种方式将PDF文件合并为一个–使用“文件”应用程序和“快捷方式”应用程序。方法1:使用“文件”应用将两个或多个PDF合并为一个文件的最简单方法是使用“文件”应用程序。在iPhone上打开
 在iPhone上从PDF获取文本的3种方法
Mar 16, 2024 pm 09:20 PM
在iPhone上从PDF获取文本的3种方法
Mar 16, 2024 pm 09:20 PM
Apple的实时文本功能可以识别照片中或通过相机应用程序的文本、手写笔记和数字,并允许您将该信息粘贴到任何其他应用程序上。但是,当您处理PDF并想要从中提取文本时该怎么办?在这篇文章中,我们将解释在iPhone上从PDF文件中提取文本的所有方法。如何在iPhone上从PDF文件中获取文本[3种方法]方法1:在PDF上拖动文本从PDF中提取文本的最简单方法就是复制它,就像在任何其他带有文本的应用程序上一样。1.打开要从中提取文本的PDF文件,然后长按PDF上的任意位置并开始拖动要复制的文本部分。2
 如何在PDF中验证签名
Feb 18, 2024 pm 05:33 PM
如何在PDF中验证签名
Feb 18, 2024 pm 05:33 PM
我们通常接收到政府或其他机构发送的PDF文件,有些文件带有数字签名。验证签名后,我们会看到SignatureValid消息和一个绿色勾号。如果签名未验证,会显示有效性未知。验证签名很重要,下面看看如何在PDF中进行验证。如何在PDF中验证签名验证PDF格式的签名使其更可信,文档更容易被接受。您可以通过以下方式验证PDF文档中的签名。在AdobeReader中打开PDF右键单击签名,然后选择显示签名属性单击显示签名者证书按钮从“信任”选项卡将签名添加到“受信任的证书”列表中单击验证签名以完成验证让
 React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署,需要具体代码示例在当今的Web开发环境中,前后端分离已经成为一种趋势。通过将前端和后端代码分开,可以使得开发工作更加灵活、高效,并且方便进行团队协作。本文将介绍如何使用React实现前后端分离,从而实现解耦和独立部署的目标。首先,我们需要理解什么是前后端分离。传统的Web开发模式中,前端和后端是耦合在
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 win11如何设置PDF默认打开方式 win11设置PDF默认打开方式教程
Feb 29, 2024 pm 09:01 PM
win11如何设置PDF默认打开方式 win11设置PDF默认打开方式教程
Feb 29, 2024 pm 09:01 PM
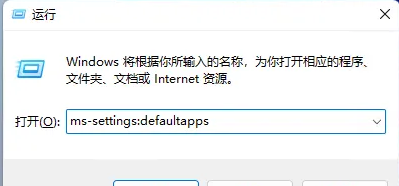
有用户觉得每次打开PDF文件都要选择一个打开方式很麻烦,想要将自己常用的打开方式设置为默认方式,那么win11如何设置PDF默认打开方式呢?下面小编就给大家详细介绍一下win11设置PDF默认打开方式教程,大家感兴趣的话就来看看吧。win11设置PDF默认打开方式教程1、快捷键"win+R"打开运行,输入"ms-settings:defaultapps"命令,回车打开。2、进入新界面后,在上方搜索框中输入".pdf",点击搜索图标进行搜索。3、这
 xmind文件怎么导出为pdf文件
Mar 20, 2024 am 10:30 AM
xmind文件怎么导出为pdf文件
Mar 20, 2024 am 10:30 AM
xmind是一款非常实用的思维导图软件,它是利用人们的思维和灵感制作出来的导图形式,我们在制作完xmind文件通常会把它转换成pdf文件格式,以方便大家传播使用,那么xmind文件怎么导出为pdf文件呢?下面就是具体操作步骤可以供大家参考。1.首先我们来演示一下如何导出思维导图为PDF文档。选择【文件】-【导出】功能按钮。2.在新出现的界面中选择【PDF文档】并点击【下一步】按钮。3.在导出界面选择设置:纸张尺寸、方向、分辨率和文档存储位置。完成设置后点击【完成】按钮。4.如果点击【完成】按钮后