react应用打包部署到tomcat怎么做
react应用打包部署到tomcat的方法:1、使用“npm run build”将项目打包;2、把打包后的文件夹中内容放到tomcat中webapps下的Root中;3、开启服务器访问“localhost:8080”端口即可。

本教程操作环境:Windows10系统,react18.0.0,Dell G3电脑。
react应用打包部署到tomcat怎么做?
React项目部署在Tomcat中的方法
博主辛辛苦苦敲的react代码,结果想部署到Tomcat中一直都无法显示。之后便走访百度、谷歌,终于找到了项目部署失败的原因,下面将进行一下总结。
部署方法:
使用npm run build将项目打包
把打包后的文件夹中内容放到tomcat中webapps下的Root中
开启服务器访问localhost:8080端口即可以看到你的项目内容
不放置在Root目录下的坑:
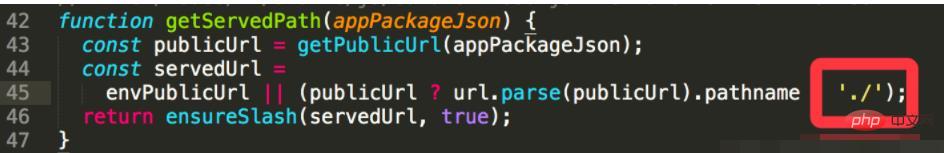
由于默认path.js【路径:你的react项目名\node_modules\react-scripts\config\path.js】的配置是’/’即对根目录有效,所以如果不放在root下则需要将’/’变成’./’即相对路径有效。(修改代码约在第45行)

此时你可以通过localhost:8080/项目名 进行访问你的react项目。
推荐学习:《react视频教程》
以上是react应用打包部署到tomcat怎么做的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 tomcat怎么部署多个项目
Apr 21, 2024 am 09:33 AM
tomcat怎么部署多个项目
Apr 21, 2024 am 09:33 AM
要通过 Tomcat 部署多个项目,需要创建每个项目的 webapp 目录,然后:自动部署:将 webapp 目录放置在 Tomcat 的 webapps 目录中。手动部署:在 Tomcat 的 manager 应用程序中手动部署项目。项目部署后,可以通过其部署名称访问,例如:http://localhost:8080/project1。
 tomcat网站根目录在哪里
Apr 21, 2024 am 09:27 AM
tomcat网站根目录在哪里
Apr 21, 2024 am 09:27 AM
Tomcat 网站根目录位于 Tomcat 的 webapps 子目录中,用于存储 Web 应用程序文件、静态资源和 WEB-INF 目录;它可以通过查找 Tomcat 配置文件中的 docBase 属性来找到。
 tomcat怎么运行两个不同端口号的项目
Apr 21, 2024 am 09:00 AM
tomcat怎么运行两个不同端口号的项目
Apr 21, 2024 am 09:00 AM
在Tomcat服务器上运行不同端口号的项目需要以下步骤:修改server.xml文件并添加Connector元素以定义端口号。添加Context元素以定义与端口号关联的应用程序。创建WAR文件并部署到相应目录(webapps或webapps/ROOT)。重启Tomcat以应用更改。
 tomcat怎么运行html和jsp
Apr 21, 2024 am 09:04 AM
tomcat怎么运行html和jsp
Apr 21, 2024 am 09:04 AM
Tomcat可以运行HTML和JSP,方法如下:将HTML文件复制到Tomcat目录对应的子目录中,在浏览器中访问。将JSP文件复制到Tomcat目录对应的子目录中,并使用<%@ page %>指令指定Java代码,在浏览器中访问。
 tomcat怎么配置域名
Apr 21, 2024 am 09:52 AM
tomcat怎么配置域名
Apr 21, 2024 am 09:52 AM
要配置 Tomcat 使用域名,请执行以下步骤:创建服务器.xml 备份。打开 server.xml 并添加 Host 元素,将 example.com 替换为你的域名。为域名创建 SSL 证书(如果需要)。在 server.xml 中添加 SSL 连接器,更改端口、密钥库文件和密码。保存 server.xml。重新启动 Tomcat。
 tomcat出现乱码的原因
Apr 21, 2024 am 10:18 AM
tomcat出现乱码的原因
Apr 21, 2024 am 10:18 AM
Tomcat乱码原因:1. 字符集不匹配;2. HTTP响应头未正确设置;3. 过滤器或编码器配置错误;4. 网页编码不正确;5. 其他原因(包括服务器端语言、数据库编码和代理服务器问题)。
 Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与React框架的整合:步骤:设置后端Java框架。创建项目结构。配置构建工具。创建React应用。编写RESTAPI端点。配置通信机制。实战案例(SpringBoot+React):Java代码:定义RESTfulAPI控制器。React代码:获取并显示API返回的数据。
 tomcat最大连接数和最大线程数
Apr 21, 2024 am 09:22 AM
tomcat最大连接数和最大线程数
Apr 21, 2024 am 09:22 AM
Tomcat最大连接数限制了同时连接的客户端数量,而最大线程数限制了同时处理请求的线程数量。这些限值防止服务器资源耗尽,通过在server.xml中设置maxConnections和maxThreads属性进行配置,以匹配服务器容量和负载。






