react native怎么更改版本
react native更改版本的方法:1、进入React Native项目目录,命令行输入“react-native --version”;2、查看npm包管理的React Native版本;3、打开项目中的“package.json”文件,修改dependencies字段,把“react-native”版本修改为目标版本即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react native怎么更改版本?
React Native 版本升降与降级
手动修改配置文件进行更新
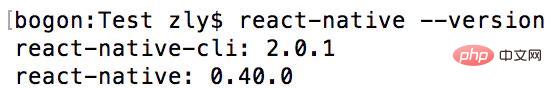
1.查看本地React Native版本
进入React Native项目目录,命令行输入
react-native --version

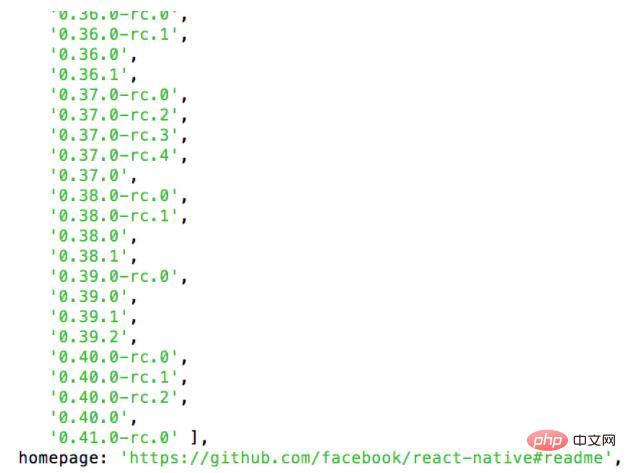
2.查看npm包管理的React Native版本
方法一、npm管理的React Native包地址是:https://www.npmjs.com/package/react-native
方法二、命令行输入npm info react-native

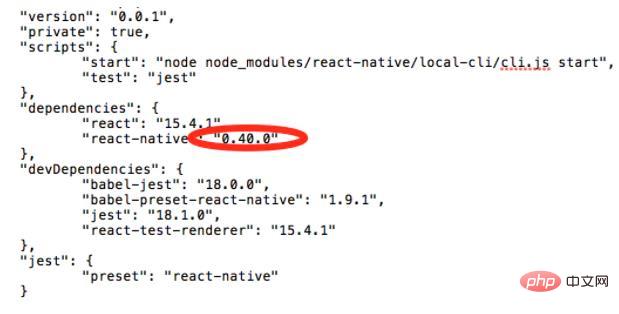
3.更改package.json配置
打开项目中的package.json文件,修改dependencies字段,把react-native版本修改为目标版本

4.切换项目主目录
npm install

版本更改成功
在项目中运行npm intall --save命令来执行安装react-native新版本
npm install --save react-native@版本号
更改项目templates
版本不同,构建项目模板也发生变化。执行以下命令更新项目templates
react-native upgrade
推荐学习:《react视频教程》
以上是react native怎么更改版本的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 react native怎么更改版本
Jan 19, 2023 pm 02:31 PM
react native怎么更改版本
Jan 19, 2023 pm 02:31 PM
react native更改版本的方法:1、进入React Native项目目录,命令行输入“react-native --version”;2、查看npm包管理的React Native版本;3、打开项目中的“package.json”文件,修改dependencies字段,把“react-native”版本修改为目标版本即可。
 react native红屏报错怎么办
Jan 03, 2023 pm 02:37 PM
react native红屏报错怎么办
Jan 03, 2023 pm 02:37 PM
react native红屏报错的解决办法:1、在“android/app/src/main/”中创建文件夹assets;2、执行命令“react-native bundle --platform android --dev false --entry-file index.android.js...”;3、在项目中执行“react-native run-android”即可。
 react native更新失效怎么办
Jan 09, 2023 am 10:41 AM
react native更新失效怎么办
Jan 09, 2023 am 10:41 AM
react native更新失效的解决办法:1、直接把IPA包提交App Store审核,然后把IPA包upload到pushy平台;2、归档出的IPA包upload到pushy平台,然后把IPA包提交到iTunes connect;3、通过Xcode编译一个release模式的包到手机,然后用iTunes导出该IPA包,再upload该IPA到pushy平台即可。
 react-native 运行不了怎么办
Dec 30, 2022 am 09:36 AM
react-native 运行不了怎么办
Dec 30, 2022 am 09:36 AM
react-native运行不了的解决办法:1、打开终端,cd到项目文件夹,然后输入“npm install jpush-react-native jcore-react-native --save”;2、把项目里面的“node_modules”文件夹删除掉;3、关掉端口8081对应的进程,重新运行项目。
 react native路由跳转怎么实现
Jan 06, 2023 am 10:26 AM
react native路由跳转怎么实现
Jan 06, 2023 am 10:26 AM
react native路由跳转的实现方法:1、使用“yarn add react-navigation”命令安装“react-navigation”;2、通过“yarn add react-native-gesture-handler”命令安装“react-native-gesture-handler”组件;3、设置好初始路由,然后以类的组件的形式导出即可。
 react navigation报错怎么办
Dec 30, 2022 am 10:35 AM
react navigation报错怎么办
Dec 30, 2022 am 10:35 AM
react navigation报错的解决办法:1、配置“Stack.Navigator initialRouteName="Home"”,然后重启“yarn android”;2、删除“android\app\build\outputs\apk\debug”目录下的打包的apk文件,同时删除模拟器或真机上原有的apk包,然后重新执行“yarn android”即可。
 react native怎么设置页面背景色
Jan 03, 2023 am 10:31 AM
react native怎么设置页面背景色
Jan 03, 2023 am 10:31 AM
react native设置页面背景色的方法:1、通过“yarn add react-native-linear-gradient”安装“react-native-linear-gradient”组件;2、通过在页面设置“
 react native 怎么捕捉错误
Jan 04, 2023 am 10:46 AM
react native 怎么捕捉错误
Jan 04, 2023 am 10:46 AM
react native捕捉错误的方法:1、打开相应的react文件;2、使用“require('ErrorUtils').setGlobalHandler(function(err) {...})”方法实现捕获错误,并给予用户合理的提示。






